
nyanco! です。
今回はnyanco!のポータルサイトの独自ドメイン化、常時SSL化のお話です。
ずっと無料の忍者ツールズというサービスにてポータルサイトの運用をしていましたが、いろいろ考えた末、独自ドメインを取得してそいつを育てていこうと決断しました。
ついでにページをwordpress化にしたかったので、wordpressが使えるレンタルサーバーも借りることにしました。
・ドメイン:「nyanco.work」というドメインをお名前.comにて取得。年間990円(初年度は0円)。
・レンタルサーバー:LOLIPOP!レンタルサーバーの「ライトプラン」で契約。長期契約で月額250円。
「.work」という、なんとも汎用性の高そうなドメインが意外と安価なんだなという発見と、今後の活動を考えた時の「nyanco.work」というドメインが結構しっくりきたのが有料運用開始の後押しをしてくれた感じです。
htmlページをwordpressに
今まではすべてhtmlの静的なページのみで作っていたサイトをそれほどwordpressに詳しくない人がwordpressに変換するのはなかなか大変でした。(ほぼ1ページのサイトなのですが…)
これについては別記事を書こうと思っています。
独自ドメイン化
独自ドメインに関しては特に問題なく設定できました。
DNSサーバ(ネームサーバー)の設定を変更してから、URL直打ちなら30分ほどで「nyanco.work」にてちゃんと切り替わりを確認。
DNSの浸透は1〜3日ほどかかるといわれているけど、もともと忍者ツールズのドメインで長いこと運用してたから「nyanco!」のキーワードでは全く表示されなくなってしまった。。
これは地道に育てていくしかないですね。
常時SSL化
いわゆる「http」を「https」に変更する作業。
「http」のままだとGoogleさん的にもSEO的にも良くないと言われる昨今、忘れずにしておきたいこの作業ですが、かなり手こずりました。。
SSLもたくさん種類があるようで、お高いものだとびっくりする価格のものもあるようですが、今回はロリポップで無料で利用できる独自SSL「let’s encrypt」を設定します。
設定するとはいえ、ユーザー専用ページから簡単に有効にすることができます。
▼今回の作業で参考にさせていただいた記事はこちら。
ロリポップ無料独自sslの設定方法!ワードプレスHTTPS化(常時SSL化) | 仕方ぼっち
SSLの設定完了!しかし…
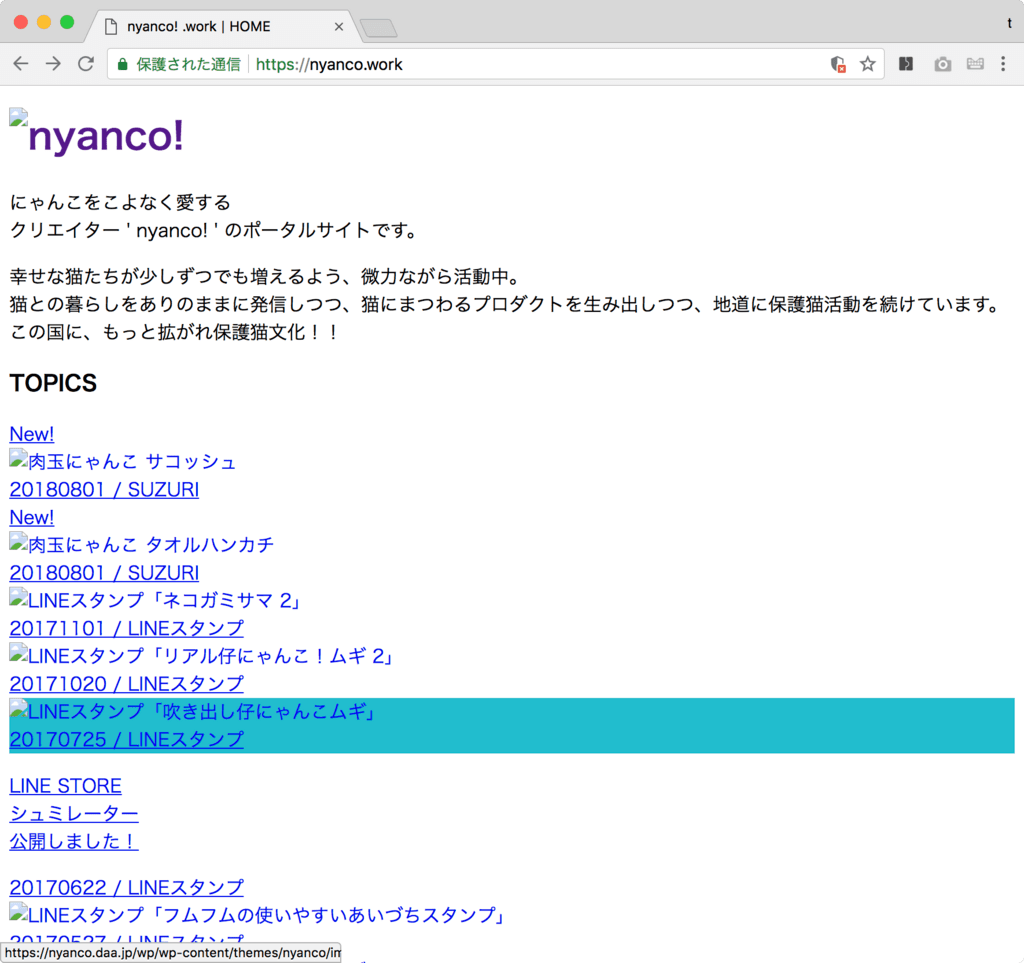
設定自体は数分で終わり、「https://nyanco.work/」でアクセスを試してみると…
▼CSSや画像などがぶっ飛んだ状態で表示されるじゃありませんか。。

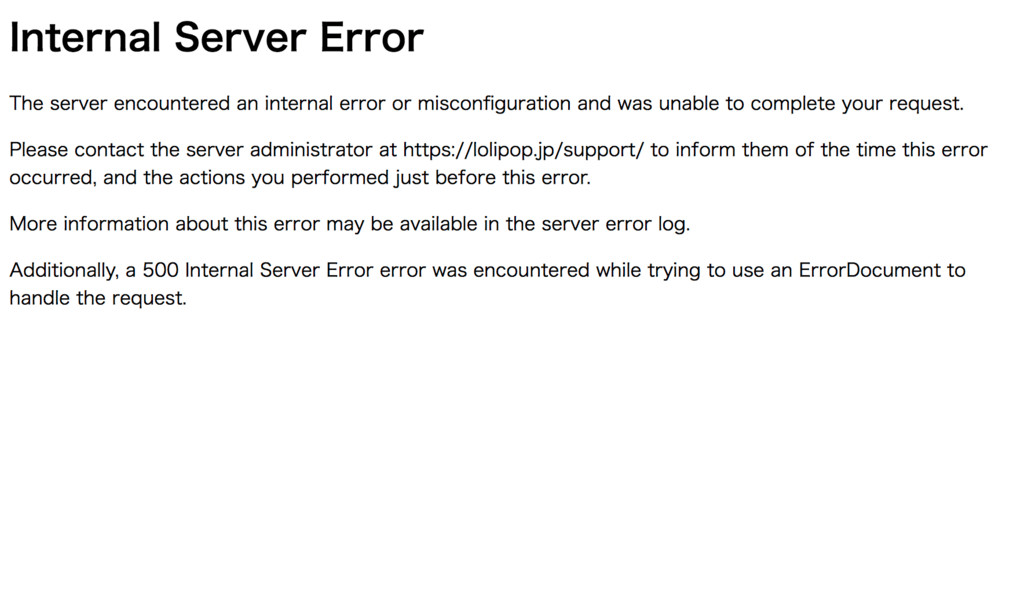
こりゃだめだということで色々調べてアレコレ試していると… ついにはwordpressの管理画面にすら入れないという悲惨な状態に。。。
▼管理画面にアクセスしようとするとこんなエラー画面が!!

管理画面に入れなくなったのは、wordpress管理画面の「設定」>「一般」の「WordPress アドレス (URL)」を変更した直後だったのですが、一度そうなるとFTPから「wp-config.php」のファイルを訂正するか、レンタルサーバーの管理画面からデータベースを直接いじることでしか復帰することができないようで、私は下記サイトを参考にしながらデータベースを直接いじる方法で復帰しました。
WordPress一般設定/サイトURLが灰色になっているのを元に戻す手順 | ポントピ
復帰できたのはいいものの、「WordPress アドレス (URL)」と「サイトアドレス (URL)」の正しい設定がうまくいかず…また管理画面が表示されなくなる > 再度データベースを直接いじって元に戻す を繰り返すこと数時間…
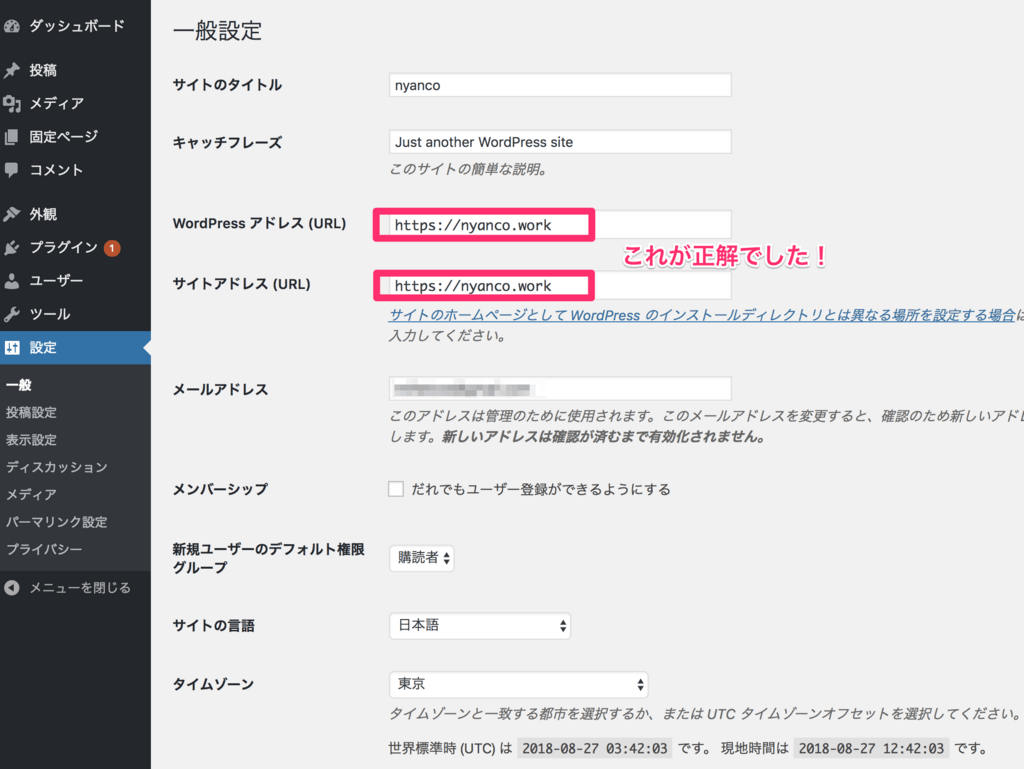
▼結論、今回のケースはこの設定が正解でした!

「WordPress アドレス (URL)」を以下のように設定したりしたのですがどれもエラーでうまくいかず。
「https://nyanco.daa.jp/wp」(ロリポップ初期アドレス)
「https://nyanco.work/wp」(独自ドメイン)
どこかの記事で「WordPress アドレス (URL)」はwordpressをインストールしたディレクトリを指定しなくてはダメという意見や、そもそもここはいじってはダメ!とか様々な意見をみてきたのですが、結論「WordPress アドレス (URL)」は「サイトアドレス (URL)」と同じで問題ありませんでした。
ただ、wordpressの設定やインストール先、また独自ドメインの紐づけ設定の違いなどで正解が異なることもありそうです。
※「WordPress アドレス (URL)」を変更すると管理画面のURLも変わるのでブックマークなどは再設定が必要です。
ちなみに関係ありそうな設定を備忘録がてらメモ。
・wordpressのインストール先:「初期アドレス/wp」
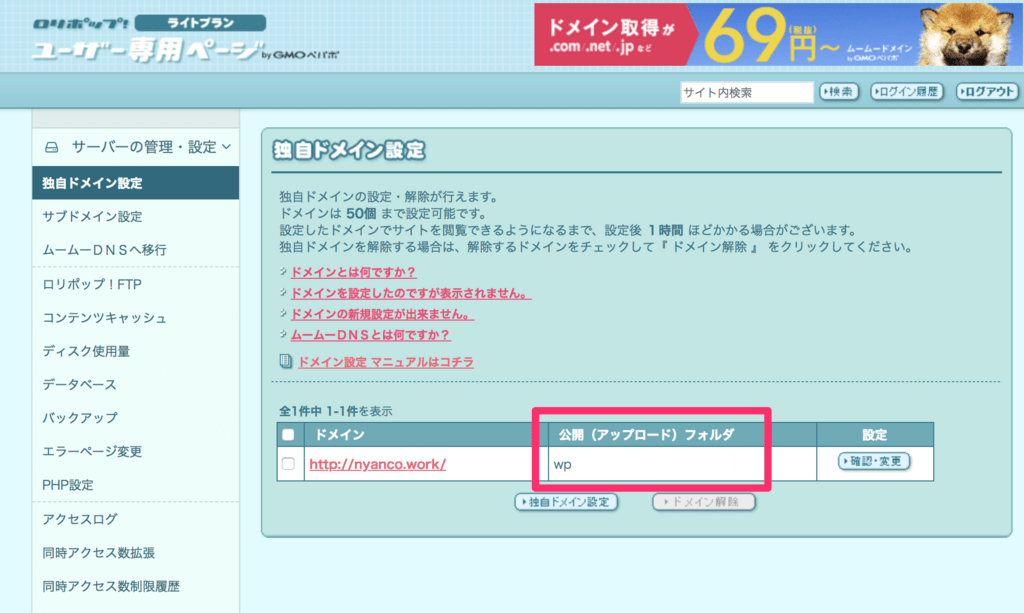
・独自ドメインの「公開(アップロード)フォルダ」:wp(下記画像参照)

SSL化完了!と思ったら。。。
アドレスバーに緑の文字で「保護された通信」と表示され、レイアウトの崩れもなくなり無事にSSL化完了!と思っていたら良くページを見てみるとなんだかおかしな箇所が。。。
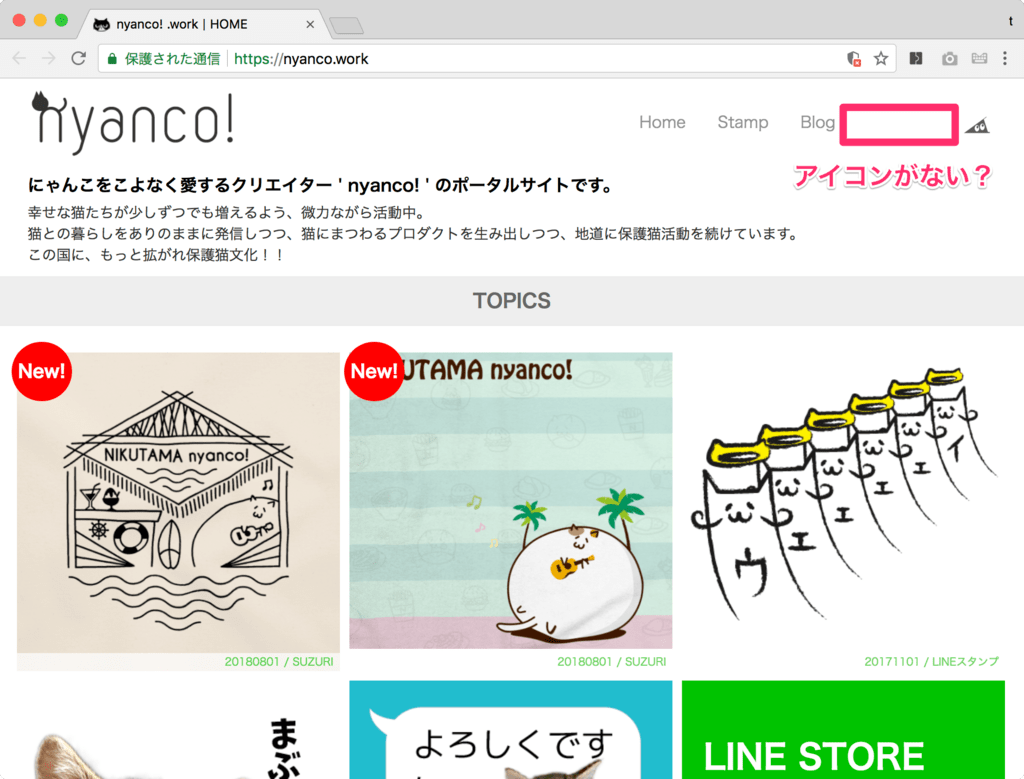
▼もともとtwitterやinstagramへのリンクとしてアイコンをメニューにしていたのに…ない??

このアイコンは「font-awesome」という外部のwebフォントサービスを利用して表示していました。
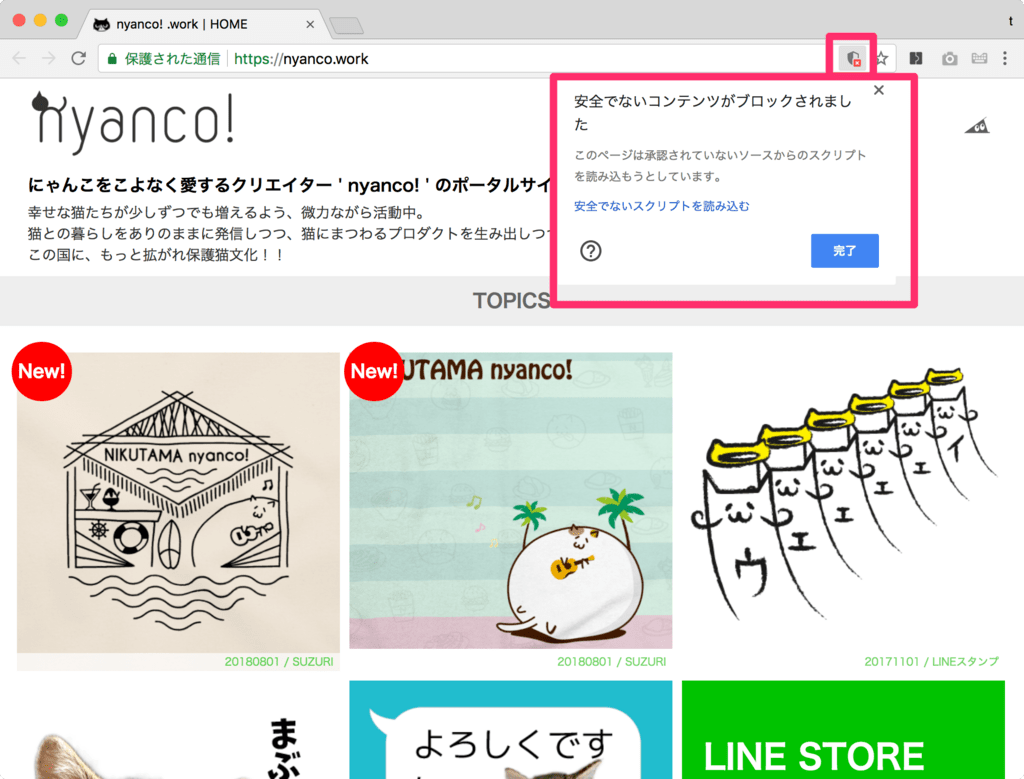
▼アドレスバーの右端になんだかあやしい盾とバッテンのマークが…クリックすると…

「安全でないコンテンツがブロックされました」というメッセージが。
なんとなくわかってきて、「header.php」の外部参照リンクを見て見ると、下記のようなコードがありました。
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
上記コードは外部のコンテンツを呼び出しているのですが、おそらく「http」となっているのが「https」を語るページとしては問題があるということなのでしょう。
思いつく対策としては、以下の2つ。
・「https」内で同じコンテンツはないか探す
・コンテンツ自体をダウンロードして自分のサーバー内に設置してそこを参照する
試しに「http」を「https」に変更してアクセスしたら同じ内容のコンテンツが用意されていたので、「header.php」のコードも「https」に変更して再度ページを見て見ると…
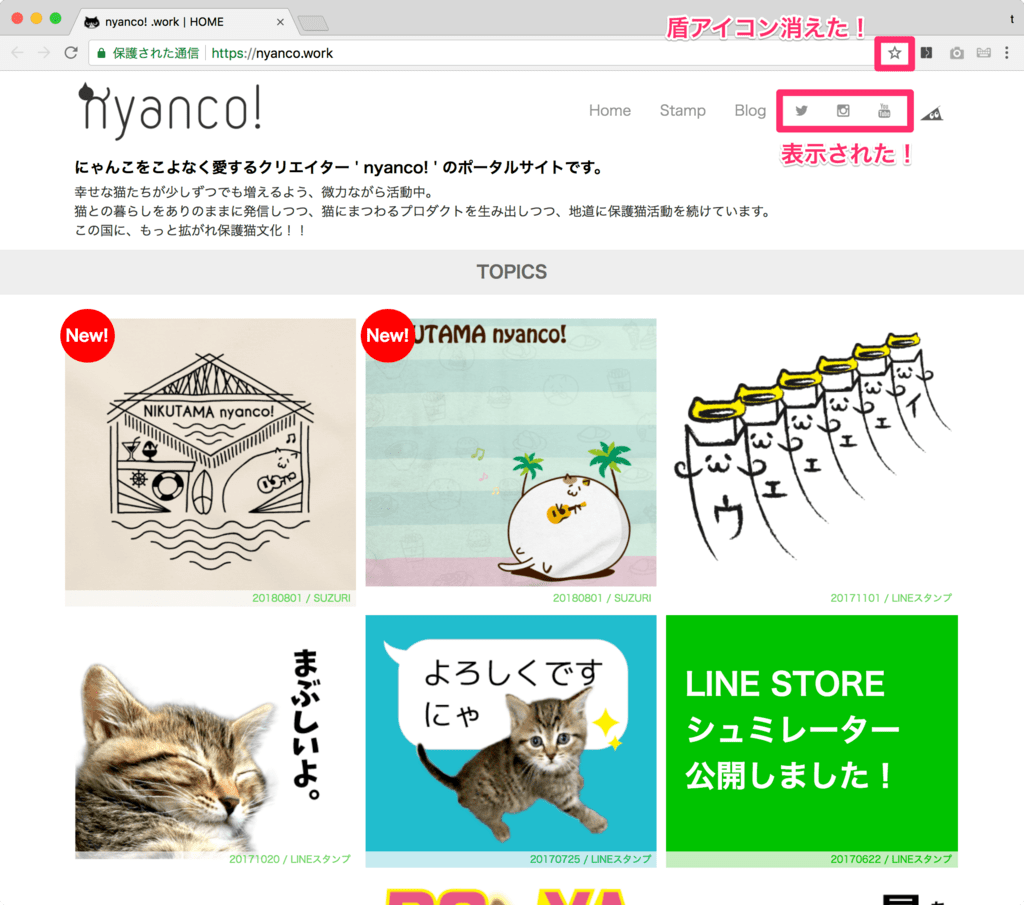
▼盾アイコンが消え、「font-awesome」のアイコンも無事に表示!

これで、正真正銘SSLに対応したサイトとなりました!
今後、外部サービス・コンテンツを利用する場合は「https」か否か気をつけないと同じことになりそうですね。
おまけ。httpからhttpsへのリダイレクト
最後におまけ。外部サイトから自分のページにリンクがあった場合、外部サイトのコードを変更できたら一番良いのですが、他人様のサイトだとそう簡単にはいかないので、リダイレクト設定しておくと楽です。
手順は簡単で、ロリポップの「ロリポップFTP」より、wordpressをインストールしたディレクトリ直下(nyancoの場合、/wp)にある「.htaccess」ファイルの1行目に下記テキストをコピペするだけです。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
なお、「.htaccess」ファイルはとても重要なファイルですので、作業前に必ずデータをダウンロードしてバックアップしてから上記の作業を行ってください。
追記。
できたできた♪と思っていたら、なぜかTOPページ以外が表示されない状態にいつの間にかなっておりました…。
原因は色々あるみたいですが、今回のケースは「.htaccess」ファイルを編集したことにより、パーマリンクの設定がおかしくなってしまったことが原因だったようで、下記の処置で直りました。
wordpress管理画面の「設定」>「パーマリンク設定」 > 「共通設定」の設定を一度別の適当な設定に変更して「変更を保存」した後、元の設定に戻して「変更を保存」する。
ちなみに「.htaccess」ファイルをいじる度に上記処置をしないと同じ状態になるようです。
以上、長くなりましたが最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント