とっちゃん@nyanco! です。
今回は、任意の文字列を所持フォントで一覧表示できる「wordmark.it」というWEBサービスのご紹介です。
デザイナーやクリエイターがクリエイティブする時に悩むポイントとして「フォント選び」があると思いますが、それをサポートしてくれるWEBサービスです。
任意の文字列を、パソコンにインストールされているフォントでずらっと一覧表示してくれるんです!
特にロゴを作る時なんかにとっても便利ですよ♪
サイトはこちら。
Wordmark.it – Helps you choose fonts
海外のサイトですが、使い方はとっても簡単!
今のところ、特にアカウント登録も必要なしで即使えます。
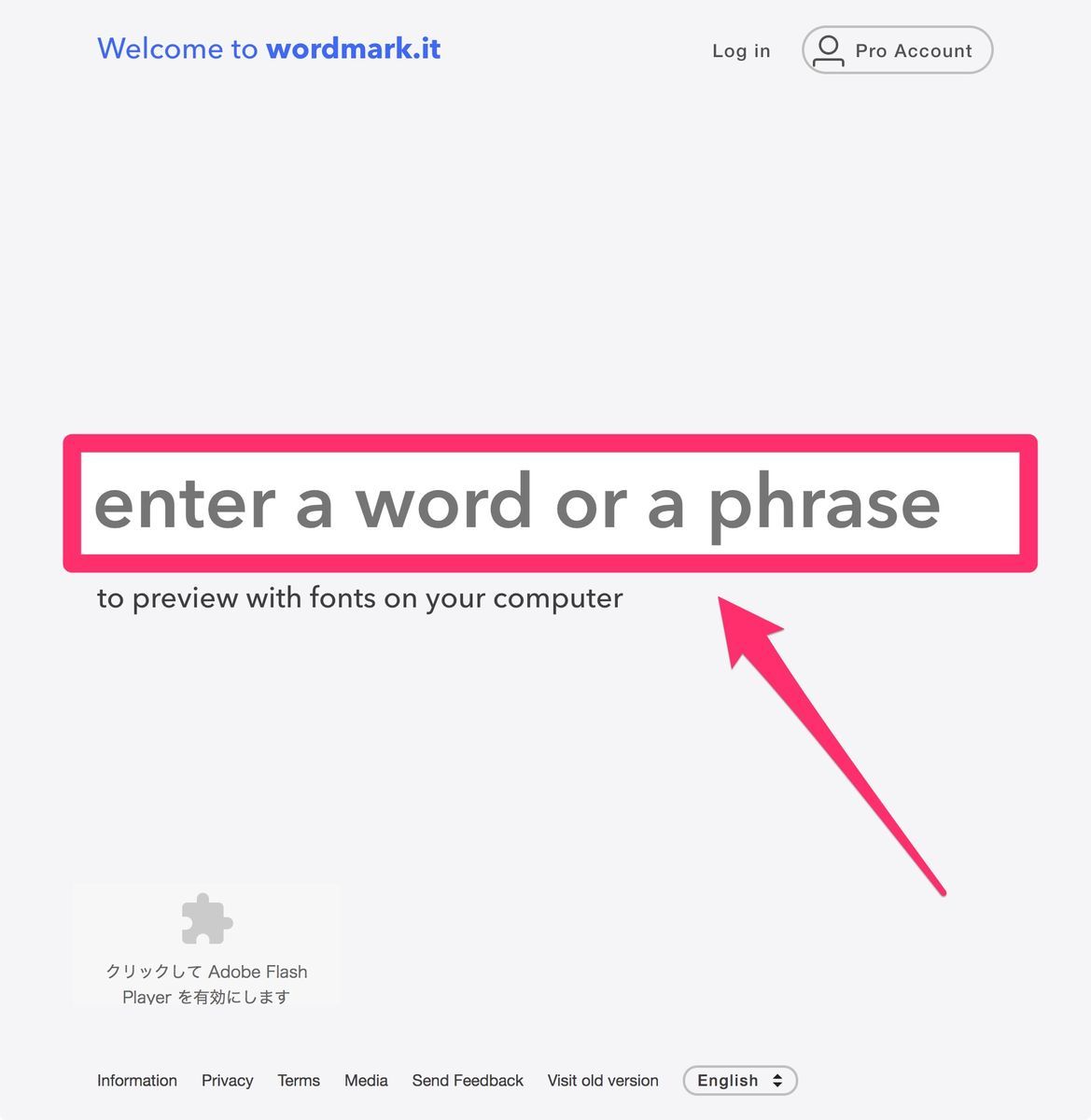
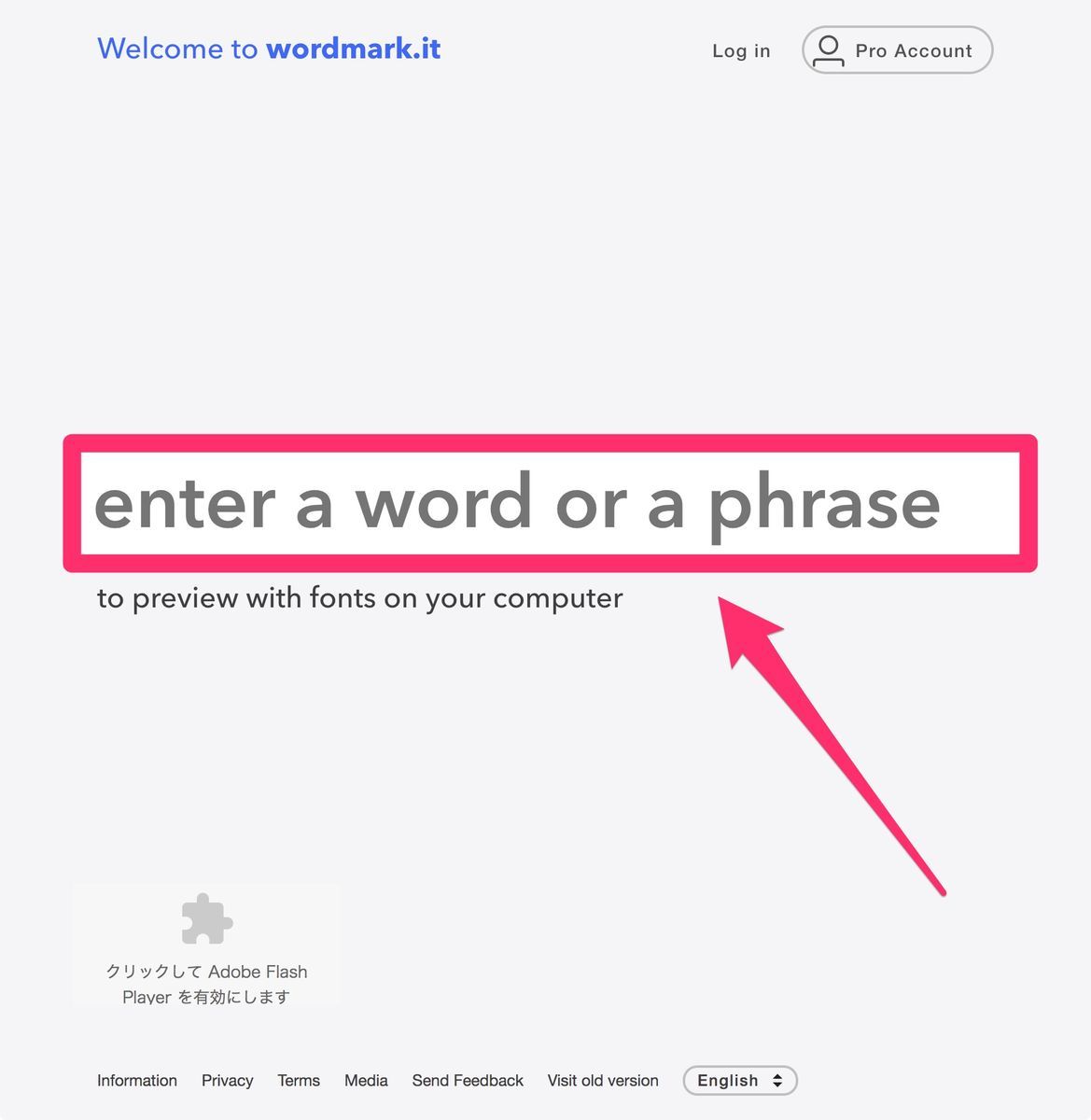
サイトにアクセスすると文字列を入力する画面が現れます。

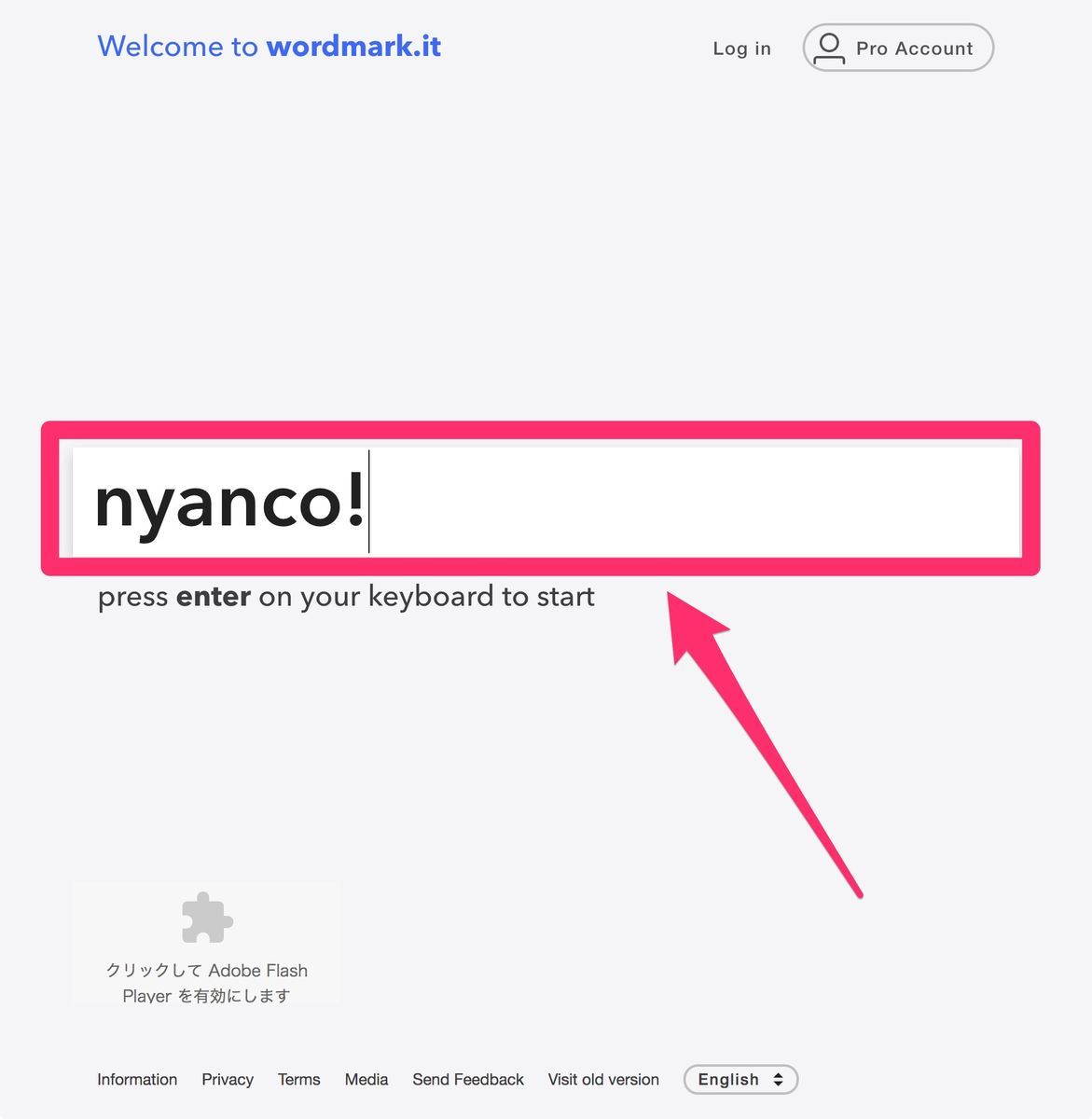
こんな感じで好きな文字列を入力してエンターキーを押すと…(日本語でもOK!)

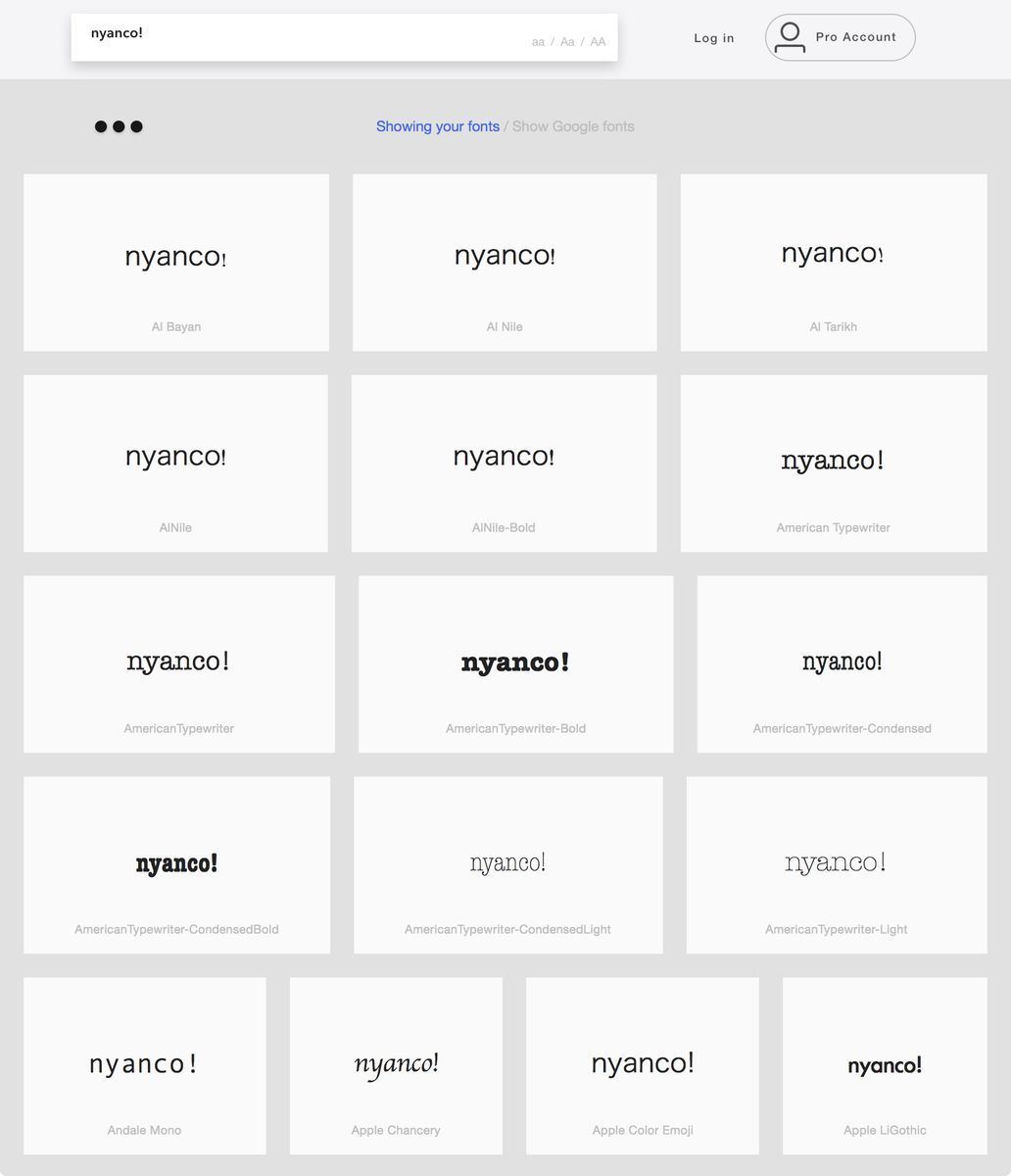
ずらっと一覧を表示してくれます!

任意の文字列で見比べができるので、「このフォントでデザインしたい!」と思うフォントが見つかりやすくてクリエイティブが捗ります!
一覧表示状態でも、画面左上から文字列を変更することも可能です。
日本語でも可能ですが、欧文フォントだと日本語は全て同じデフォルトフォントで表示されるので、日本語フォントが現れるまで下にスクロールしてみてください。
※画面上部の「Showing your fonts / Show Google fonts」では、自分の手持ちのフォントとGoogle fontと切り替えができるようですが、有料アカウントの機能のようです。
ブックマークしておくとフォントに迷った時にすぐ使えて便利ですよ〜!
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント