とっちゃん@nyanco! です。
今回は、Google Chromeでは最小フォントサイズが決まっている?!というお話です。
webサイト作りをしていると度々出会う、「cssが効かない問題」にまた遭遇しました。
「font-size」を小さめにしたいのに、いくらやってもまるで効かない…
あまり使いたくないけど「!important」も試してみましたがこれも効かない…

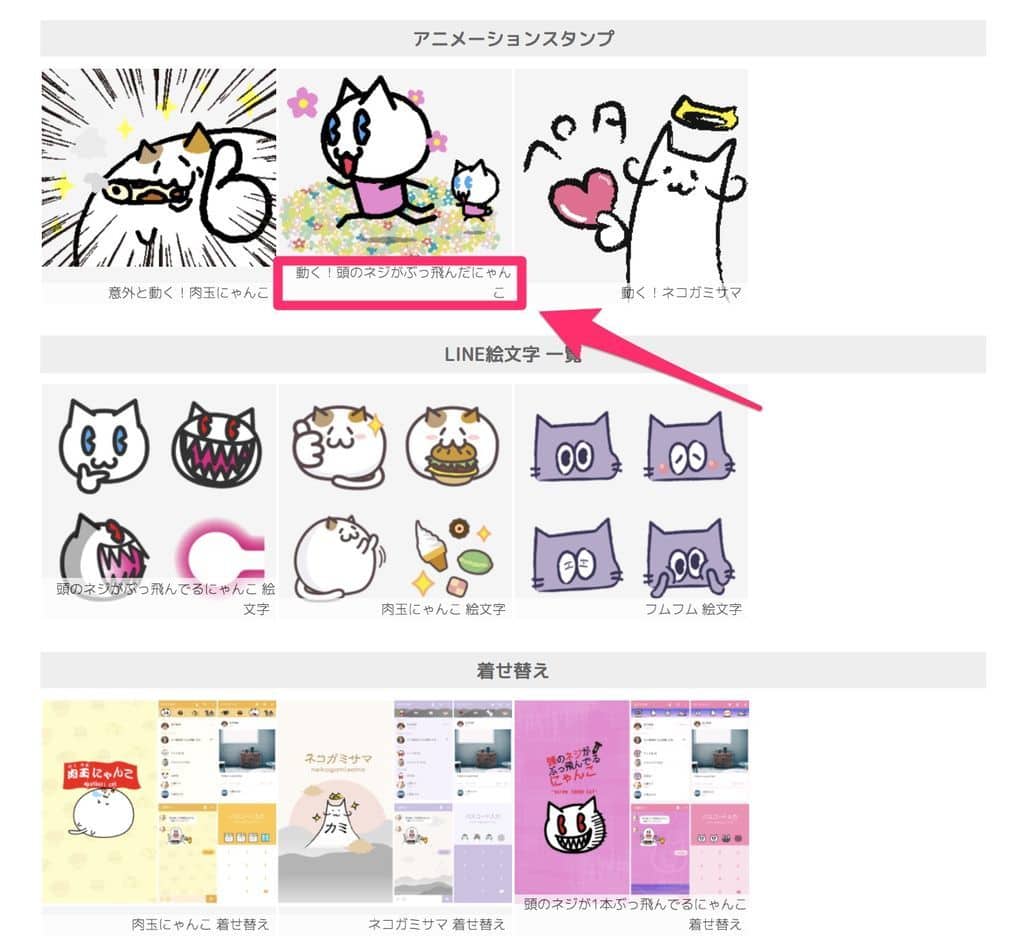
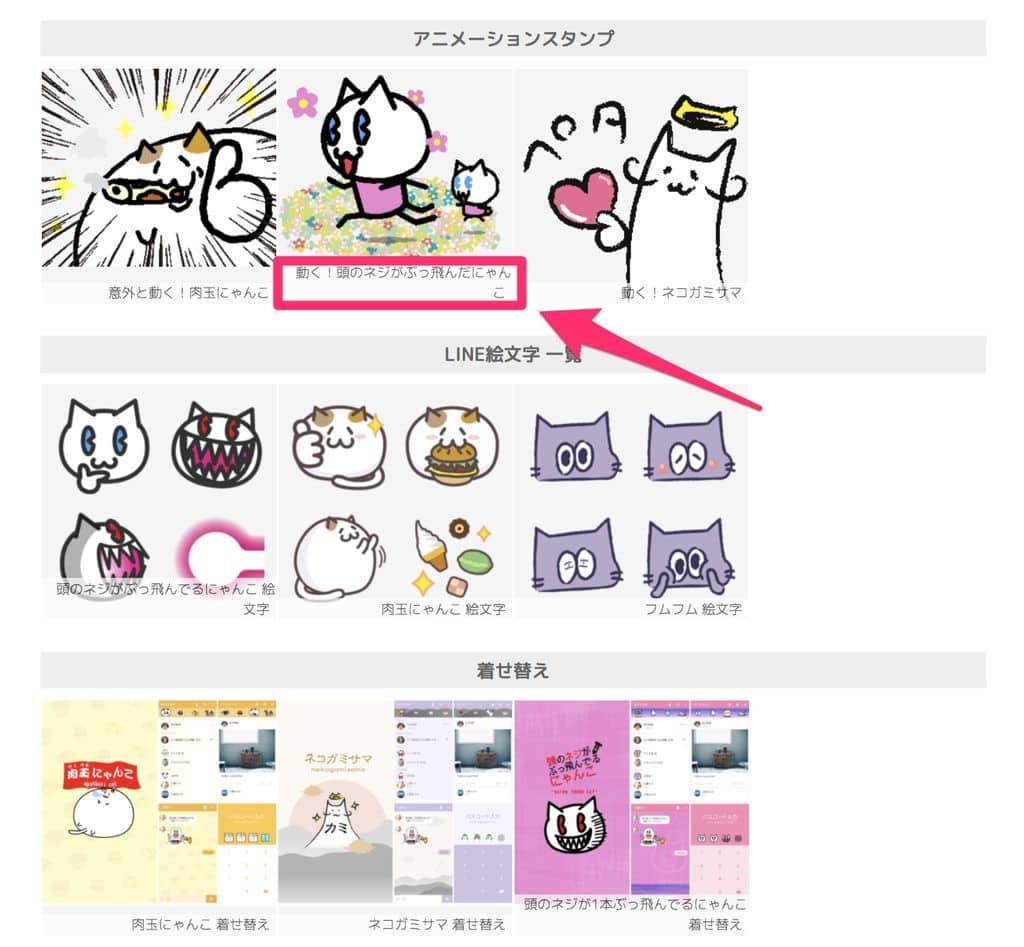
この部分のテキストサイズを小さくしたいのに…
全くお手上げになってGoogle先生に聞いてみると…
Google Chromeでは表示最小フォントサイズが「10px」と決まっているという情報が!
いつもクロームで確認してたので、試しにSafariで見てみると…

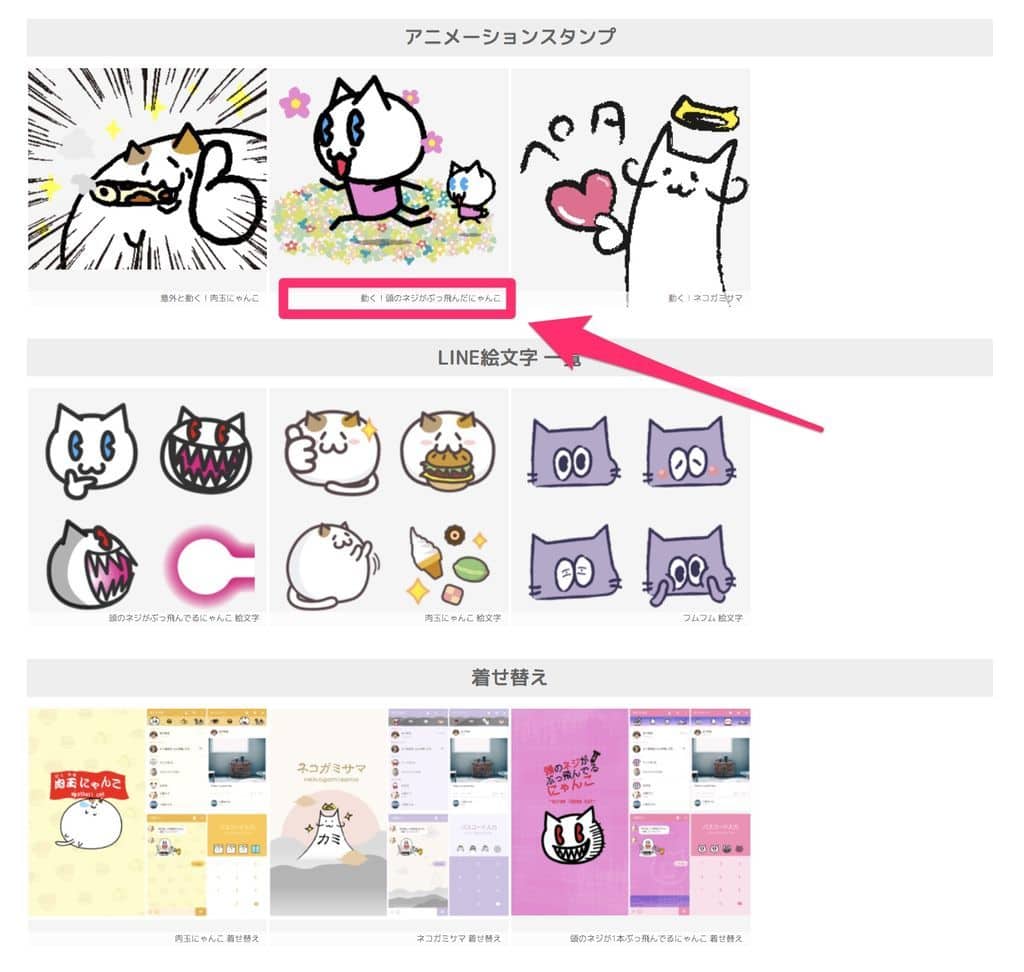
確かに小さくなってました!
どうもGoogle Chromeブラウザは可読性のため、「font-size:10px」以下に設定しても「font-size:10px」として自動調整されて表示するようです。
CSSで「-webkit-text-size-adjust:none;」と追記したら自動調整機能を無効にできた時期もあったらしいのですが、ブラウザのアップグレードでそれも無効になっているとのこと。
30分ほど「なぜ効かぬ」と悩んでおりましたが、まさかブラウザ自体にそんな機能があるなんて…
Google Chromeで「font-size:10px」以下で表示させる裏ワザとして、要素を変形させる「transform」を使って見た目小さくする方法もあるようですが、10pxで2行になってしまう文字は2行のまま縮小
されるので使えませんでした。。。

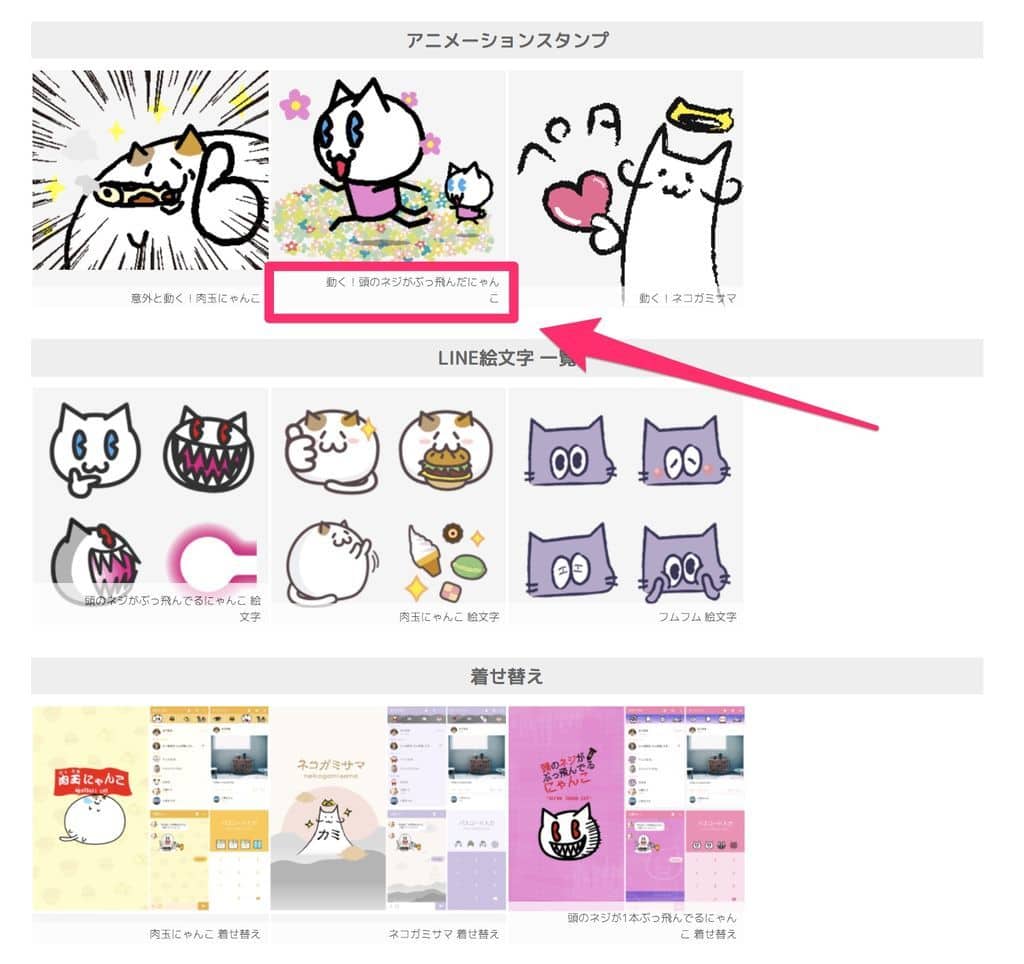
2行のまま縮小されては意味なし…
ちなみに上記のCSSはこんな感じです。ご参考までに。
.cate_gray span{ font-size:10px; display:block; transform: scale(0.8); transform-origin: right bottom; }
※「transform-origin」は変形させる基準点を指定します。この場合、右下を基準点としてます。
色々と勉強になりました。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント