とっちゃん@nyanco! です。
今回は、【はてなブログ】埋め込みリンクボックスの下に付くURLを非表示にしましたというお話です。
はてなブログ、プチカスタムのご紹介です。
ふと、とある部分を非表示にできないかな〜と思ったので早速実行!
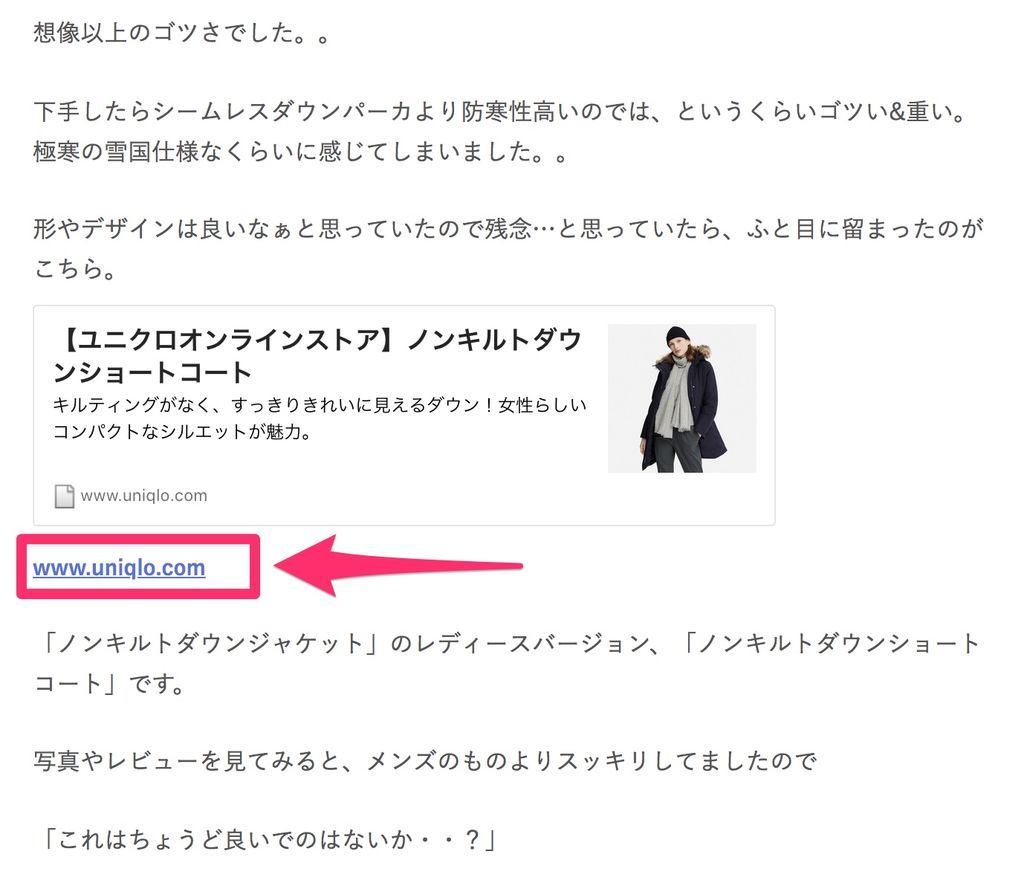
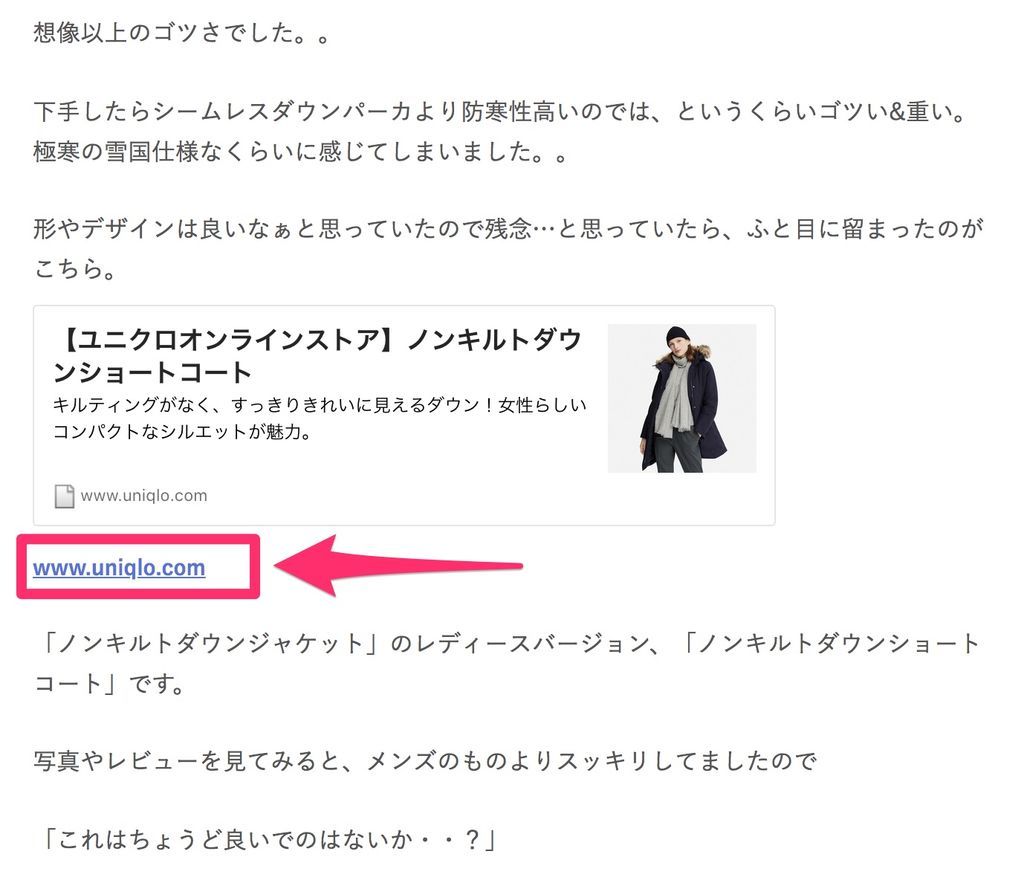
▼この部分です

URLリンクを「埋め込み」にすると出てくるボックスの下に表示されるURLです。
すぐ上のボックス内にもURLリンクあるし、これいらないよね…
ということでCSSです。
/* 埋め込みサイトリンクボックス下のリンク非表示 */ .hatena-citation {display:none;}
上記コードを「デザイン > カスタマイズ > デザインCSS」にコピペするだけ!
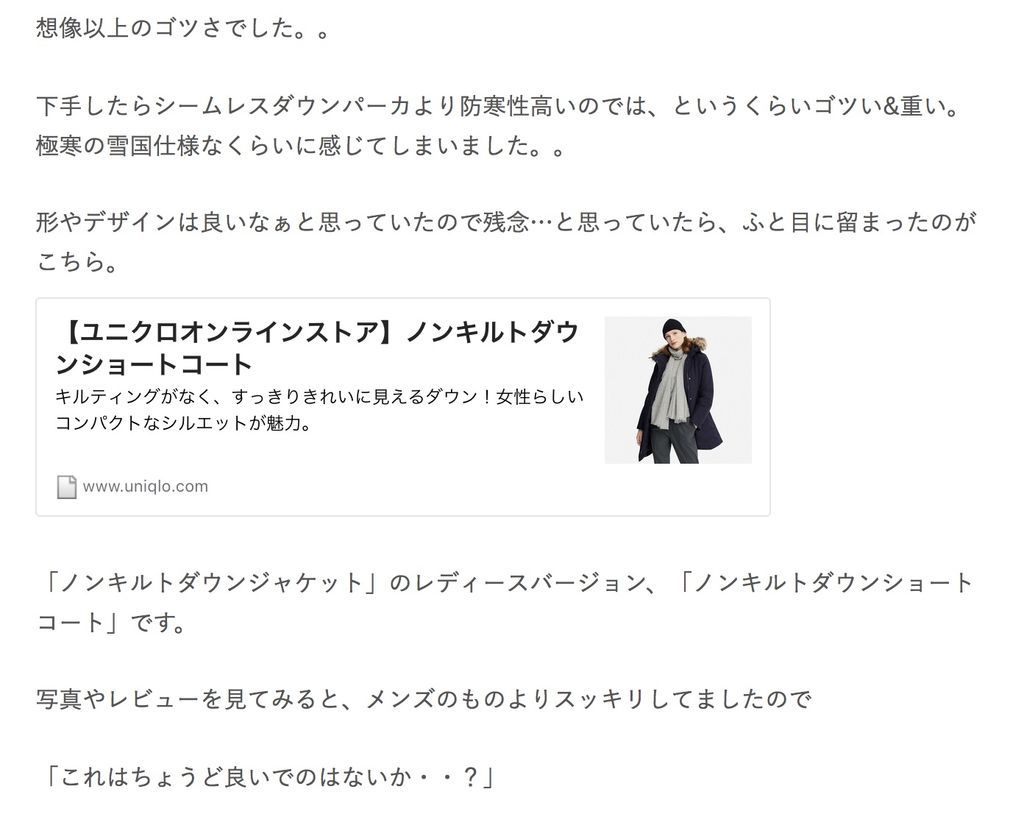
▼すっきりしました!

今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント