とっちゃん@nyanco! です。
今回は、【はてなブログ】ナビゲーションをアプリ風に&検索窓へジャンプ機能カスタマイズというお話です。
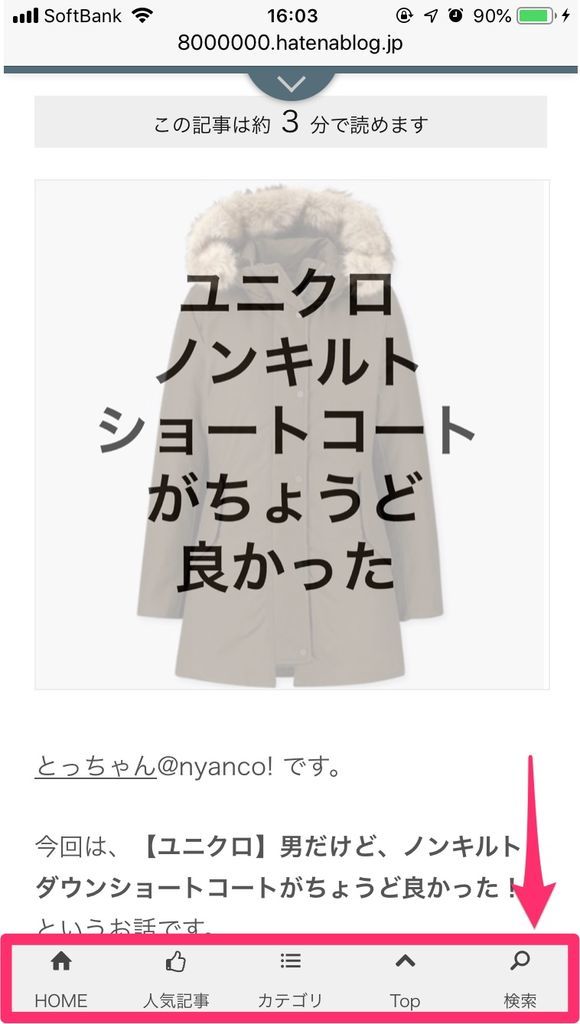
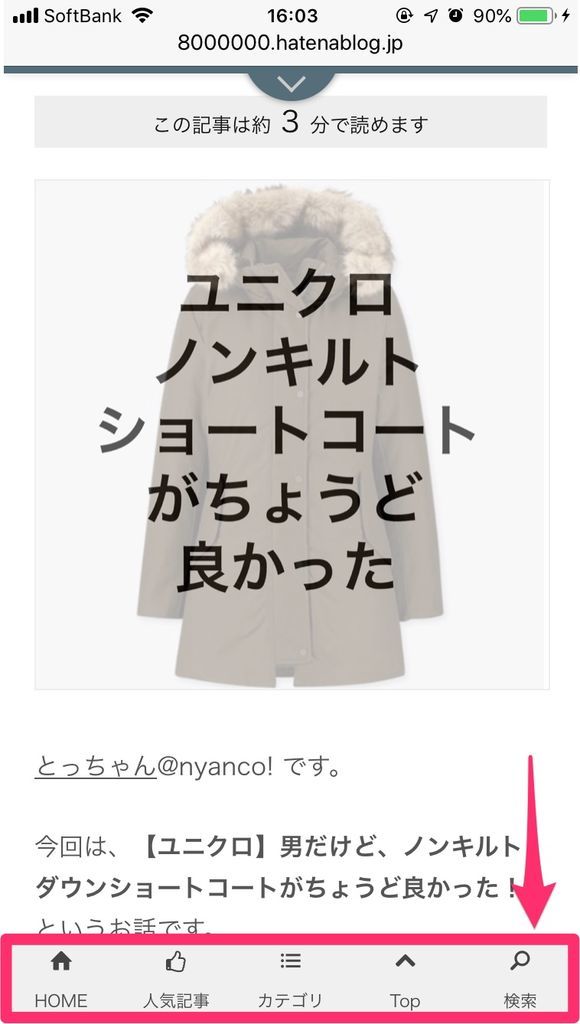
こちらの記事をご覧になられている方は既に変わっていると思いますが、今回のカスタマイズはこの部分です!

Google analyticsによると、半分以上の方がこのブログをスマートフォンで閲覧しているという状況でしたので、スマホでのユーザビリティアップと、ブログ内を回遊していただきやすいようにしたかったのがきっかけです。
難しそうだけどできるかな?と思ったらめちゃ簡単に実装できました!
▼参考にさせていただいた記事はこちら!
こちらの記事のコードをコピペするだけでほぼ完了です!
ゆきひー様、コードを公開していただきありがとうございます〜!
コードの転載は不可ということですので、実装した際の備忘録を少し。
・「4つのボタンの場合」というコードを「デザイン > カスタマイズ > ヘッダ」内の「タイトル下」に貼り付け
・コード内の「ホームボタン」と「カテゴリ」部分を自分用にカスタマイズ
HTMLもCSSもJavascriptもセットになってるので、この2ステップだけでほぼ実装完了!
楽ちんで楽しいですね〜♪
これだけでも良かったのですが、少し追加カスタマイズしてみました。
追加カスタマイズ内容
スマホの時に、「検索窓」が記事の下に回り込んでアクセスしにくくなるのが悩みでした。
はてなブログproなら設定で「検索窓」を記事上に移動できるようなのですが、proにはまだ変更するつもりはないので、なんとか現状でできないかと色々と模索したところ…
完璧ではないですが、なんとなくそれっぽい動きは実装できました!
メニューに5つめのボタンを追加
まず、「検索」ボタンを5番目に追加します。
<div class="btn-area"> … </div>
上記のdivタグ内の最後に下記コードを追記。
<a href="http://8000000.hatenablog.jp#box2-inner"><i class="blogicon-search lg"></i><br>検索</a>
肝はURLの末尾の「#box2-inner」です。
chromeのデベロッパーツールで「検索窓」がどこにあるのか確認したところ、この「div id=”box2-inner”」の中にあったので、単純にページ内リンクで「検索窓」のあるところまでジャンプさせよう!という単純な作戦です^^;
※テーマによっては「div id=”box2-inner”」内に「検索窓」がないかも知れませんが、chromeのデベロッパーツールで「検索窓」がある要素を確認して、「#box2-inner」の「#」以降を変更したら同じ動きになると思います。
※「blogicon-search」は、はてなブログで使えるアイコンです。使える一覧が掲載されているページは[こちら](https://shirokai.hatenablog.com/entry/hatenablog-icon-webfont)。
スマホの時だけ「検索窓」ボタンを表示
スマホの時(正確には2カラムから1カラムになった時)だけ「検索窓」ボタンを表示させるためもう少しカスタマイズしました。
※2カラムの時は、サイドバーに「検索窓」があるので不要なのです。これもテーマによって違うかも…
<style type="text/css"> … </style>
上記のstyleタグ内の最後に下記コードを追記。
/* 1カラム(ブラウザ幅960px以下)になると「検索」ボタン表示 */ @media screen and (max-width:960px){ .btn-area a, .btn-area span{ width: 20%; } }
肝は「width: 20%;」です。
もともとは「width: 25%;」でボタンの表示エリアが4分割という設定のところ、「20%」にすることで5分割になり、5番目のボタンが現れるという仕組みです。
※テーマによっては1カラムになるブラウザ幅が違うと思うので適宜変更してください。
いや〜、カスタマイズはやはり楽しいですね♪
またちょくちょく見直してブラッシュアップしていこうと思います。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント