とっちゃん@nyanco! です。
今回は、【はてなブログ】cssをDropboxで管理するととっても楽!というお話です。
通常、はてなブログでCSS編集をする時は「管理画面」>「デザイン」>「カスタマイズ」>「デザインCSS」で作業しますが、画面も小さいし正直使いづらいですよね。
一時期はレンタルサーバー内にcssを設置してそこで管理してましたが、修正する度にアップロードする手間があり、もっと効率的な方法はないか模索したところ…Dropboxを使った方法が最高に快適でしたのでご紹介します!
Dropboxでのcss管理法
Dropboxにcssファイルを作成する

作成場所はDropbox内であればどこでもOK!
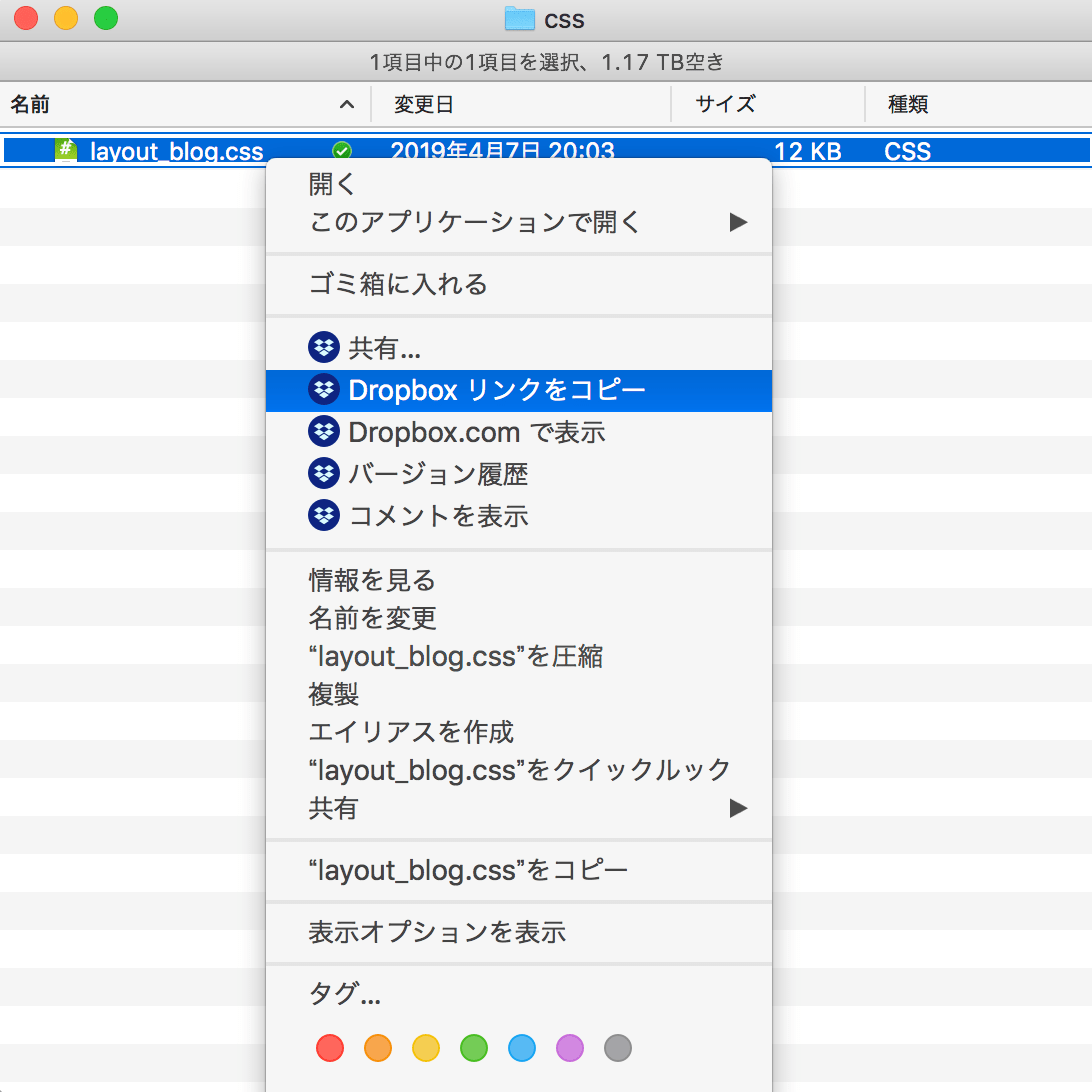
cssファイルを右クリックして「Dropboxリンクをコピー」

画面はMacですが、windowsでも共通です。
コピーしたリンクを編集
メモ帳などテキストエディタにコピーした文字列をペースト
下記のようなURLがペーストされるはずです。
https://www.dropbox.com/s/xxxxxxxxxxxxxxxx/layout_blog.css?dl=0
※「xxxxxxxxxxxxxxxx」は英数字のランダムな文字列。
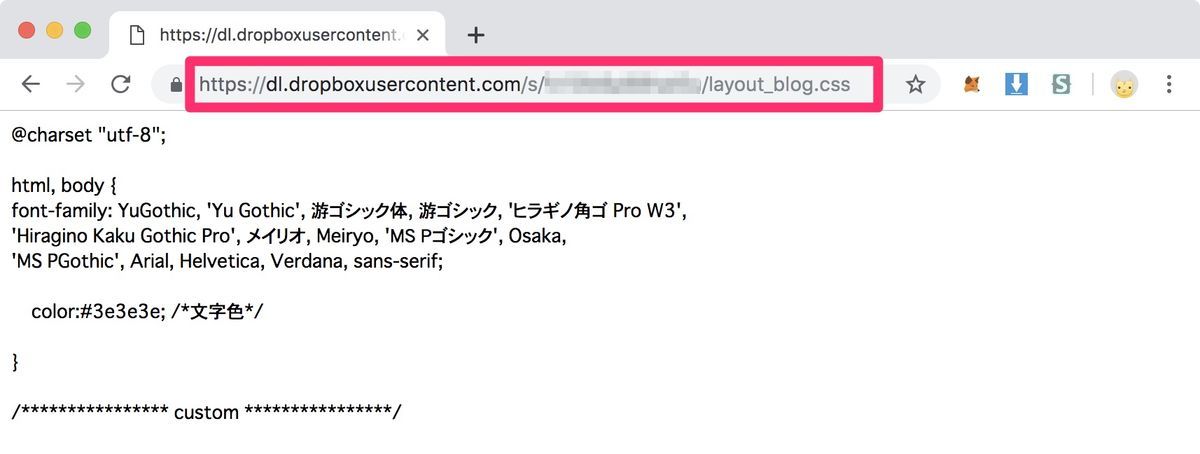
以下のように編集します。
https://dl.dropbox.com/s/xxxxxxxxxxxxxxxx/layout_blog.css
編集箇所
・冒頭のhttps://wwwをhttps://dlに変更
・末尾の?dl=0を削除
編集したURLをブラウザのアドレスバーにコピペして、cssの内容が表示されたらOK!

はてなブログにリンクさせる
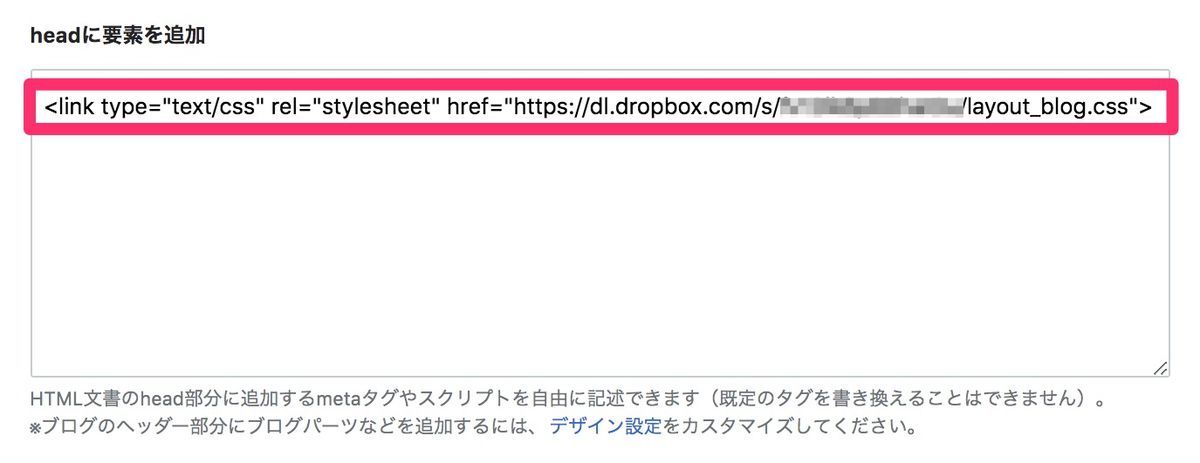
編集したURLの前後にタグを追記して下記のようにする。
<link type="text/css" rel="stylesheet" href="https://dl.dropbox.com/s/xxxxxxxxxxxxxxxx/layout_blog.css">
※赤字が追記部分です。
はてなブログの「管理画面」>「詳細設定」>「headに要素を追加」欄に、上記コードをコピペして、ページ下部の「変更する」をクリック。

以上でOKです!
これで、Dropbox上のcssファイルを好きなエディタで編集して保存したら、即時にはてなブログに反映されるはずです♪
アップロードする手間もかからないのでかなり快適ですよ〜!
はてなブログ以外のブログサービスでも、headに要素を追記できるものなら同様のことができるはずです。
注意点
cssを編集して保存すると共有リンクが変わることがある
cssを編集・保存してブログを確認すると、cssが全く適用されてない状態になったことがありました。
毎回必ずではないのですが、感覚的には何日ぶりかに編集すると良く起こるので、共有リンクが定期的に変化するのかも知れません。
その場合でも、焦らずにcssファイルを右クリックして「Dropboxリンクをコピー」し、メモ帳などにペーストして、はてなブログに設定したコードの「xxxxxxxxxxxxxxxx」部分のみを置き換えれば再リンクできます。
Dropboxの仕様変更などによるリンク切れリスク
Dropboxの共有リンク仕様変更などにより、リンクが切れる可能性があります。
以上のリスクから、私は以下のように運用しています。
おすすめcss運用法
まず、デフォルトのcssとhead内リンクのcss(Dropbox内のcss)、どちらが優先度が高いか調べると、
デフォルトのcss < head内リンクのcss
head内リンクのcssが高いことが分かったので、それを踏まえまして、
- 頻繁にcss編集する時はDropbox内のcssで作業する
- デザイン・レイアウトが固まったらそのcssコードをデフォルトのcssに丸々コピペしておく
以上のように運用すると、Dropbox内のcssのリンクが切れてもデフォルトのcssが読み込まれるのでデザイン・レイアウトが大きく崩れる心配もなくなります♪
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント