とっちゃん@nyanco! です。
今回はhtmlとCSSで画像を左右センター&キャプション左揃えにする方法です。
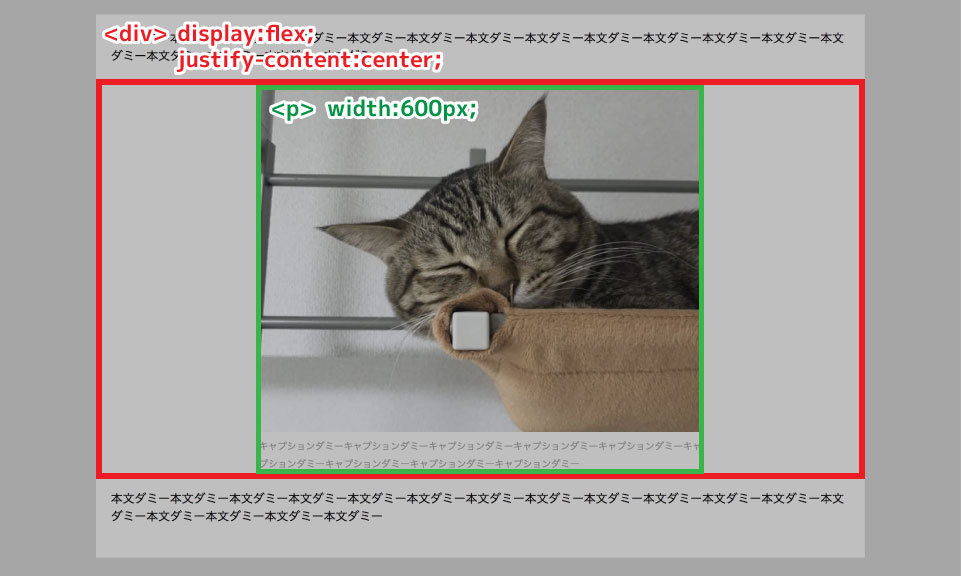
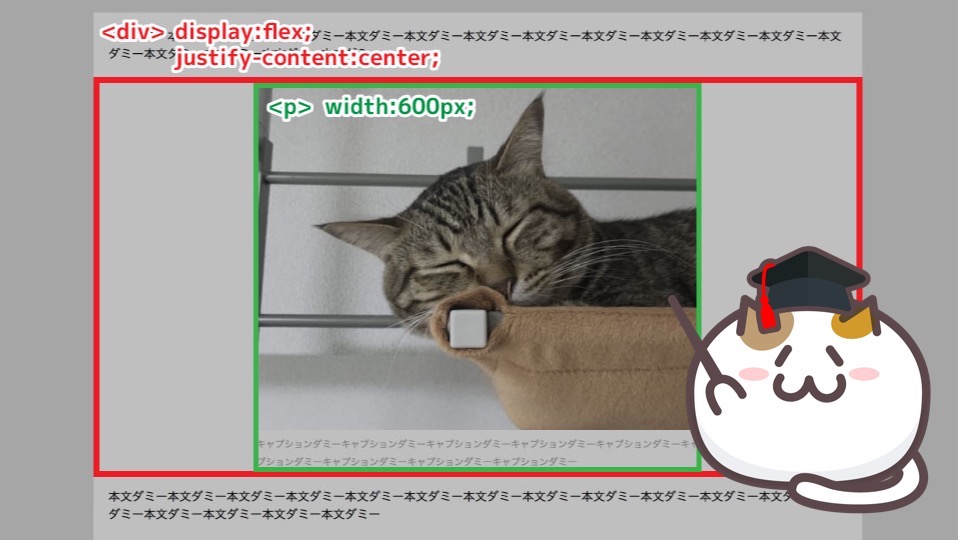
実現させたいレイアウト
実現させたいレイアウトはこんな感じです。

本文テキストは左揃え、画像は中央揃え、画像のキャプションは画像の左端から右端までの間で左揃えというレイアウトです。
ポイントは画像下のキャプション部分です。
一見すると特になんでもない簡単そうなレイアウトに見えますが、意外と苦戦したので備忘録がてらメモしておきます。
構造とコード
苦戦したポイントは画像幅内に収めるキャプションです。
キャプションが画像幅に関係ない、ただの左右センターであれば画像とキャプションに text-align:center; したら良いだけなのでめちゃ簡単なのですが…
色々試行錯誤してたどり着いたのが以下のような構造です。

- flexboxを使うため、画像とキャプションの親要素として <divタグ> で囲む。
- <divタグ> に display:flex; justify-content:center; を指定し、flexboxの justify-content:center; で子要素 <pタグ> を左右中央にする。
- 子要素 <pタグ> にwidth指定で任意の幅を設定する。
コードは以下のような感じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" >
<title>画像を左右センター&キャプション左揃えテスト</title>
<style type="text/css">
<!--
* { margin:0;padding:0;}
body { background:#ddd;}
p { margin-bottom:1.5em;}
img { width:100%;}
.content-wrap { max-width:1000px;margin:20px auto;padding:20px;background:#fff;}
.f-wrap { display:flex;}
.fb-jc-c { justify-content:center;}
.caption { font-size:0.8rem;color:#aaa;}
-->
</style>
</head>
<body>
<section class="content-wrap">
<p>本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー</p>
<div class="f-wrap fb-jc-c">
<p style="width:600px;">
<img src="cat.jpg" alt="" />
<span class="caption">キャプションダミーキャプションダミーキャプションダミーキャプションダミーキャプションダミーキャプションダミーキャプションダミーキャプションダミーキャプションダミー</span>
</p>
</div>
<p>本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー本文ダミー</p>
</section>
</body>
</html>
以上のコードでやりたかったレイアウトが実現できました。
もっとスマートなやり方がありましたらコソッと教えてください ( ;∀;)
flexboxは本来は子要素を横並びさせたい時に使いますが、こういった1つの要素をセンター揃えにする時でも役に立ちますね!
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント