とっちゃん@nyanco! です。
縦長ページに便利な「しおり」機能を実装できるjQueryを使ってみたというお話です。
ふと、縦に長いホームページの途中に「しおり」を挟めるような機能を実装できないものかと検索するとこんなページを見つけました。
「youRhere」というjQueryプラグインを使うと、それっぽいことができそうなので、早速チャレンジして少し不完全ながら実装できました!
すぐにサンプルページを見たい方はこちらをどうぞ。
しおり機能 jQueryプラグイン「youRhere」サンプル
まずは「youRhere」をダウンロード
早速ファイルをゲットするため作者さんのページに行ってみると…
Forbidden と出ました…!
なんとアクセスできない??
どうも古いプラグインのようで、いきなり暗礁に乗り上げた感じですが、GitHubで検索すると見つけました!
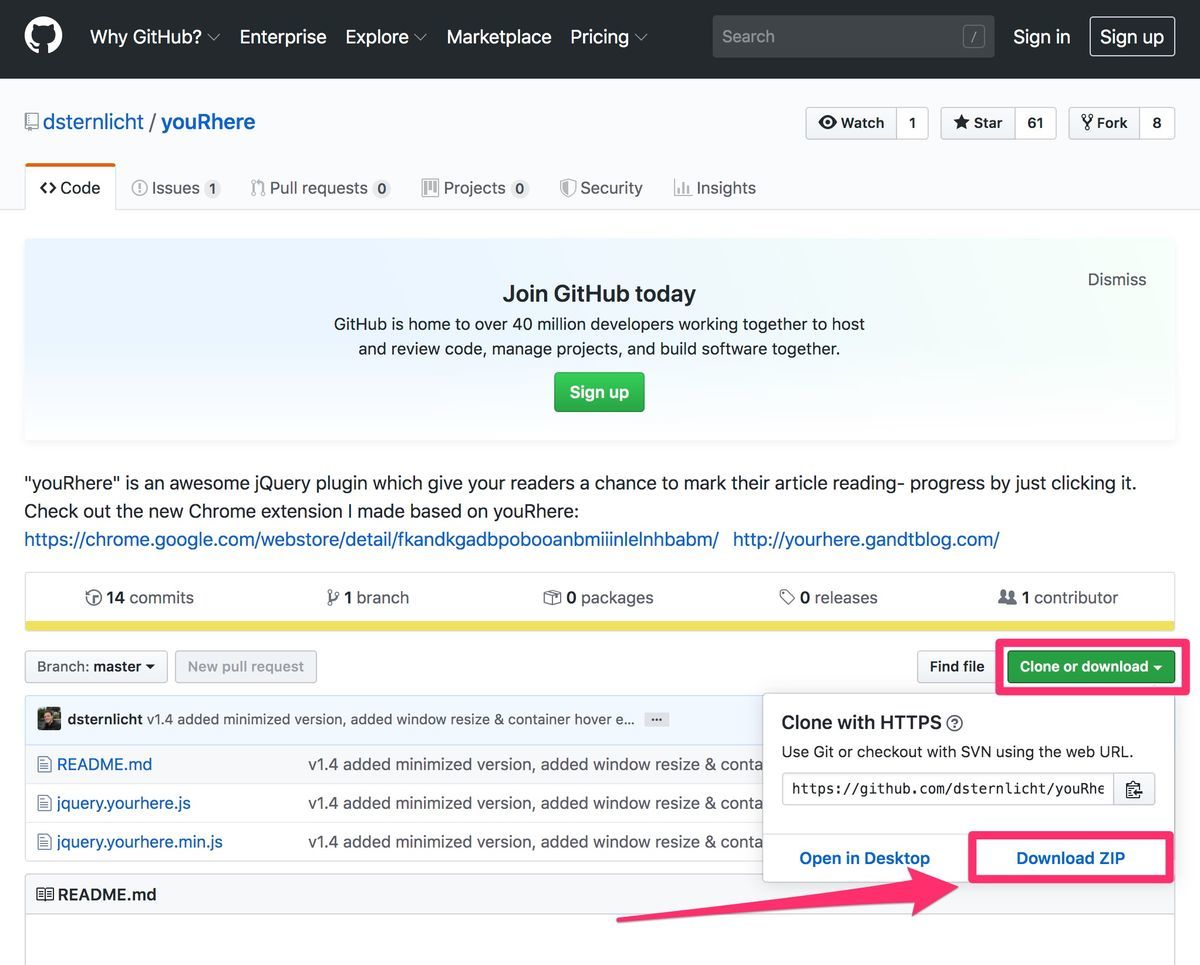
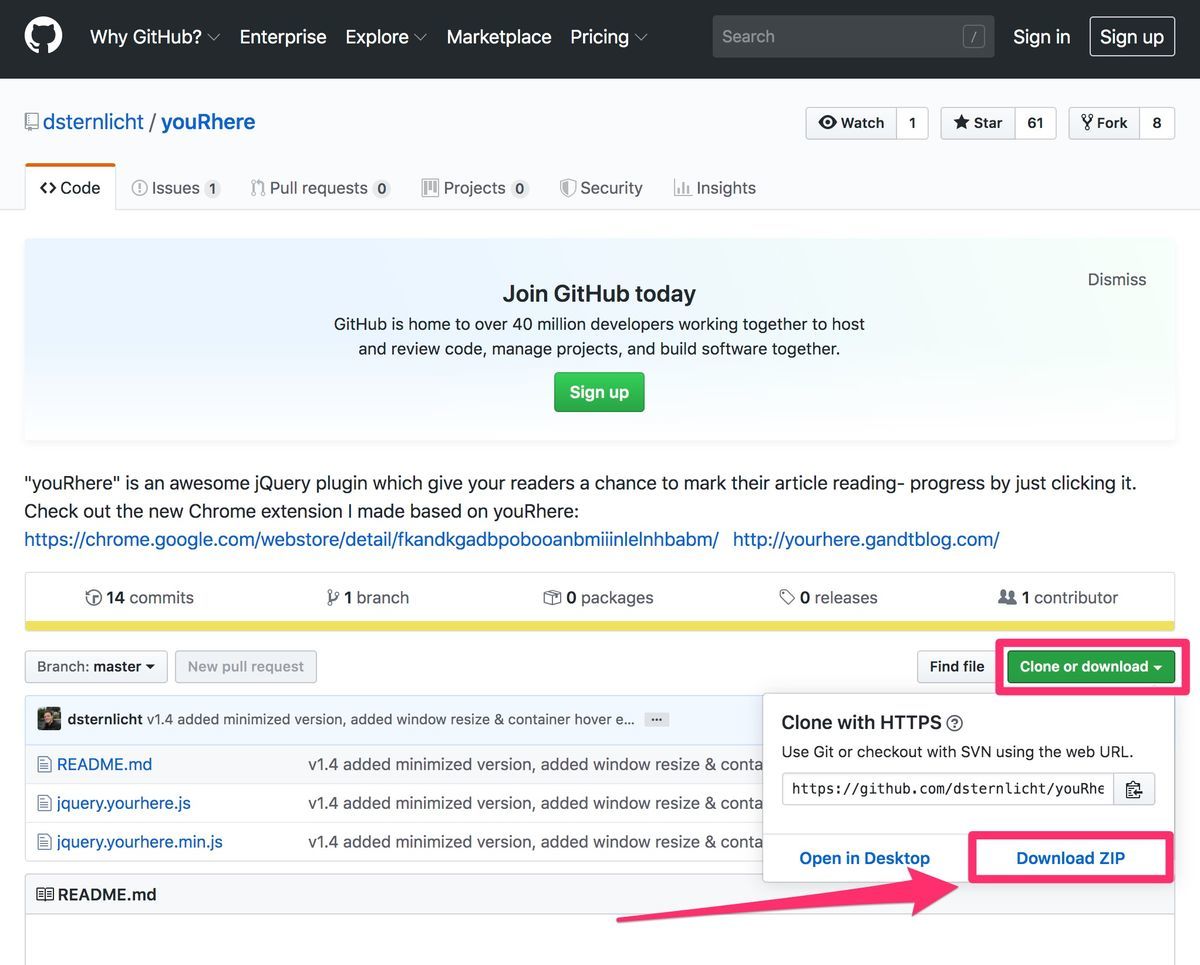
▼ここからプラグインファイルをダウンロードします

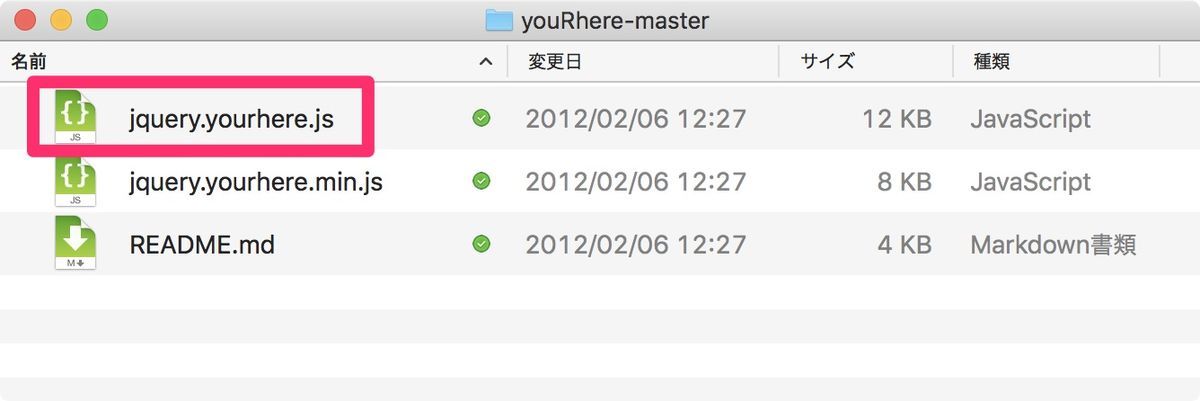
▼zipファイルがダウンロードされるので、解答すると中に3つのファイルが格納されています。

使うのはこの「jquery.yourhere.js」というファイルだけです。
ちなみにライセンスはMITとGPLのデュアルライセンスとなってますので参考までに。
htmlに実装
実装したいページのhtmlのheadタグ内に下記コードをコピー&ペーストします。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.yourhere.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#content').yourhere();
});
</script>
1行目:jQuery本体を読み込みます。例のようにCDNから引っ張ると楽です。「1.7.1」はバージョンなので最新のものに。
2行目:「youRhere」プラグイン本体です。上記はhtmlと同じ階層にある想定です。
3〜7行目:「youRhere」の実行命令。5行目の「#content」は「しおり機能」を実装する範囲をセレクタで指定。クラス名やタグ名でもOKでした。ただし、直下にクリックイベントに応答させる要素(hタグやpタグなど)を有するセレクタであること。
これで実装完了です!とっても簡単!
オプションで色々カスタマイズもできます。
オプションは6行目に挿入します。
以下はデフォルトの設定なので、そのままで良ければ記述不要です。
firstTimeWizard: true,//ユーザーが初アクセスかどうかを検出
useLocalStorage: true,//HTML5のローカルストレージAPIを使用してマーカーを記憶
autoScrollToMarker: true, //次アクセス時に自動でしおりまでスクロール
markerDirection: ‘left’,//マーカーの位置
tempMarkerBackground: ‘#B7B7B7’,//スクロールのマーカーデザイン画像も可能
markerLineBackground: ‘#FFF82A’,//しおりのマーカーデザイン。画像も可能
markerBackgroundOpacity: ‘0.7’,//マーカーの透過処理
markerBackground: ‘#000’,//マーカーの背景
markerWidth: ‘5px’, //マーカーサイズ
supportedElements: ‘h1, h2, h3, h4, h5, h6, p, ul, li’//クリックイベントに応答させるDOM要素引用元:ページ内に「しおり」を付けられるシンプルなjQueryプラグイン・youRhereで「後で読む」ユーザーに配慮する | かちびと.net
サンプルページでは、画像に変更が可能な部分は下記のようにSVG画像にしてみました。
tempMarkerBackground: 'url(i_bookmark.svg) no-repeat center center'
任意の場所でクリックすると、しおりとなる黄色いラインが現れると思います。
しかし、この位置が端末のローカルストレージに保存され、同じページに再訪した時に自動でその場所までスクロールされると書かれてあったのですがその自動スクロールがどうしても実装できませんでした。
というか、公式のデモページでも機能してないっぽい??
これが機能しないとあまり意味がないので代替案を考えてみました。
「しおり」の位置へ移動させるカスタマイズ
「html」に追記
bodyタグ内に下記コードを追加。
<a href="#bookmark" > <div style="color:#fff;background:#999;padding:10px;position:fixed;z-index:100;"> しおりへ移動 </div> </a>
「しおりへ移動」というページ内リンクボタンを追加します。
style部分は適当です。もちろんcssで指定してもOK!
「jquery.yourhere.js」に追記
29行目の下記コードに一部追記します。
・追記前
$('<div class="yourhere-marker"></div>').hide().appendTo(box).css({
・追記後
$('<div class="yourhere-marker" id="bookmark"></div>').hide().appendTo(box).css({
しおりを生成する時に、ページ内リンクの目印となる「id」も付与するという意味でid="bookmark"を追記しました。
これで、しおりをした部分へ移動できるようになります!
改めて、サンプルページをどうぞ。
しおり機能 jQueryプラグイン「youRhere」サンプル
ニーズはあまりなさそうですが、参考になれば幸いです〜。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント