とっちゃん@nyanco! です。
Tampermonkey用に自分で作ったスクリプトのアーカイブです。
今回のスクリプトは「WordPress管理画面のログインボタンをクリックする」という超シンプルな内容。
(未確認ですが、Greasemonkeyでもそのまま使えるはずです)
Tampermonkeyって何?という方は下記記事をどうぞ!
スクリプト内容
何をするスクリプトか?
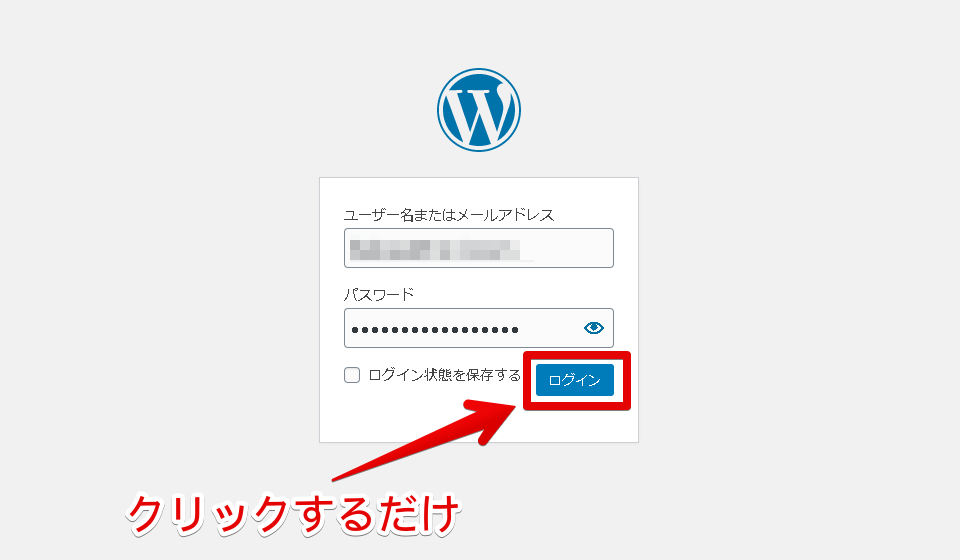
「WordPress管理画面を自動でログインする」ためのスクリプトです。
ただ、「ユーザー名」や「パスワード」を自動入力するものではなく、WordPress管理画面のログイン画面にアクセスしたら「ログイン」ボタンを自動でクリックするだけのものです。

…そんなの意味あるの?という声が聞こえてきそうですが、地味に便利ですよ。
使い方
事前準備として「ユーザー名またはメールアドレス」と「パスワード」をブラウザに保存させ、自動入力される状態にしてから使用します。
ちなみにブラウザで自動入力されない状態でこのスクリプトを使うと…

このように永遠にログインを試みようとするので、こうなってしまったら速やかにTampermonkeyをオフにするか、ウィンドウまたはタブを閉じてください。
スクリプトコード
コードはこちら。
// ==UserScript==
// @name WordPress-login
// @namespace https://blog.nyanco.me/
// @version 0.1
// @description wordpress auto login
// @author tocchan
// @match https://*/wp-login.php*
// @match https://*/wp/wp-login.php*
// @grant none
// ==/UserScript==
(function() {
'use strict';
window.onload = function(){
document.querySelector('.submit input:nth-child(1)').click();
};
})();
コード解説
簡単にコードの要点だけ解説します。
7行目:// @match https://*/wp-login.php*
8行目:// @match https://*/wp/wp-login.php*
このスクリプトが発動するURL(ワードプレス管理画面のログイン画面)を正規表現を使って表しています。
ワードプレスの管理画面URLをデフォルトから変更している場合は、ここも変更する必要があります。
14行目:window.onload = function(){
HTMLの読み込みが完了してから実行します。
15行目:document.querySelector(‘.submit input:nth-child(1)’).click();
DOMのCSSセレクタで「ログイン」ボタンを取得し、クリックします。
おわりに
ログインボタンの1つくらい自分でクリックせーよ!と思われるかもですが、毎日WordPressサイトにログインしているとこのわずかな作業すら億劫になってしまうのです。
特に複数サイト管理していると、この自動クリックスクリプトは地味に効いてきますよ~。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧



コメント