とっちゃん@nyanco! です。
今回はWordPressの記事内の一部コンテンツを自動で期間限定にする方法の覚書というお話です。
記事全体を期間限定公開にする方法の記事は良く見かけるのですが、記事内の一部コンテンツだけをある期間が過ぎたら自動で非公開(表示切替)にする方法がなかなか見つからなかったので、共有も兼ねてアーカイブしておきます。
functions.phpファイルを触ります。functions.phpファイルは記述を誤るとサイトが表示されなくなってしまうリスクがあるので触る前に必ずバックアップし、FTPソフトで更新するようにしてください。作業はあくまで自己責任でお願いいたします。
本記事の内容でできること
本記事を読むと、投稿記事・固定ページ・カスタム投稿などの記事内の一部コンテンツを自動で期間限定公開、または表示内容を切り替えることができるようになります。
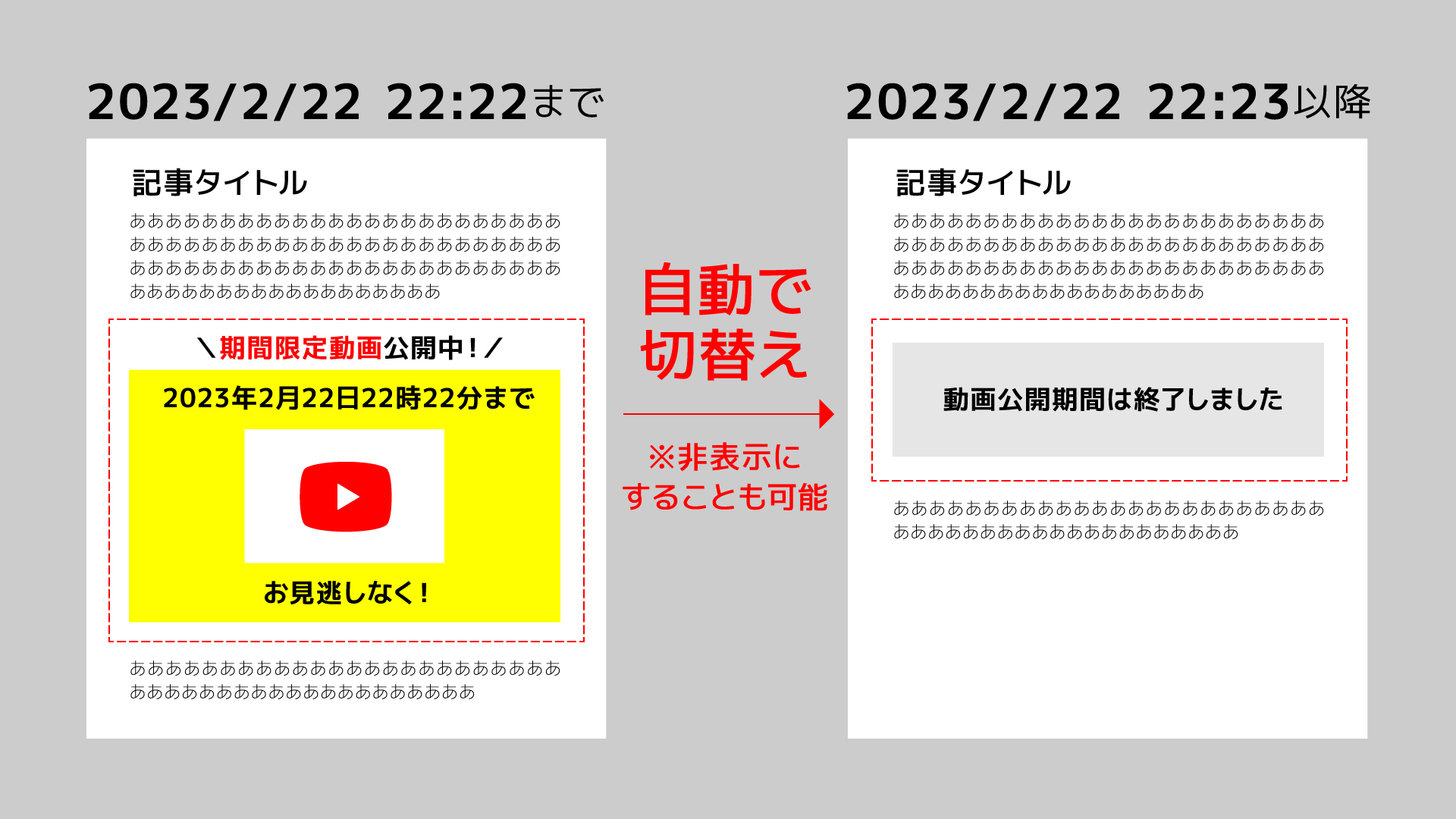
▼図で表すと下記のような感じです。

上記例は、とある記事内に期間限定コンテンツとして動画を2023年2月22日22時22分まで表示させ、2023年2月22日22時23分以降は「動画公開期間は終了しました」というメッセージに切り替えるといったイメージです。
自動って素敵ですにゃ~
使いどころは色々ありそうですにゃ~
参考記事
今回参考にさせていただいた記事は下記サイト様の記事です。

めちゃくちゃ便利ですにゃ~
ありがとうございますにゃ~
記事内の一部コンテンツを期間限定にする方法
functions.phpにコード追記
まずはfunctions.phpに下記コードを追記します。
/* ショートコード定義 期間限定部分コンテンツ */
function dnoneFunc( $atts, $content = null ) {
//data関数だけだと9時間のズレが生じる場合があるので
date_default_timezone_set('Asia/Tokyo');
// 現在時間を取得(年月日時分を取得)
$now = date('YmdHi');
// 期間と期間過ぎた後のテキスト(デフォルト)を設定
extract(shortcode_atts(array(
'term' => '',
'after' => '公開期間終了' //期間過ぎたら表示させるデフォルト文言の設定 ※非表示にしたいなら文言なしに
), $atts));
if($now < $term){
// 指定日時過ぎてない(表示する)
$content = do_shortcode( shortcode_unautop( $content ) );
}else{
// 指定した日時過ぎた(表示しない)
$content = $after;
}
return $content;
}
add_shortcode('display_none', 'dnoneFunc');くどいですがfunctions.phpを触る前はバックアップ必須ですにゃ~
内容としては期間限定コンテンツを出力するショートコードを定義してますにゃ~
記事内にショートコード追記
あとは記事の期間限定コンテンツを表示させたい場所に、下記要領でショートコードを入力するだけでOK!
[display_none term="202302222222" after="公開期間終了"] 期間限定公開する内容 [display_none]例えば上記だと、「term=””」に「西暦月日時分」形式で指定した2023年2月22日22:22までは下記文言が表示されます。
期間限定公開する内容
2023年2月22日22:23以降は「after=””」で設定した下記文言に自動で切り替わります。
公開期間終了
ちなみに「after=””」は省略可能ですにゃ~
省略した場合、functions.phpで設定したデフォルト文言が表示されますにゃ~
公開期間を過ぎたら何も表示させたくない場合は、functions.phpの10行目を「’after’ => ”」に、ショートコードの「after=””」を省略でOKです。
表示内容はタグも使用可能
「after=””」や「期間限定公開する内容」部分にはタグも使用できるので動画・画像を表示させたり、リンクやダウンロードコンテンツなど色んな表現が可能です。
ただ、classやstyleを指定する場合は下記のように「”(ダブルクォーテーション)」が被らないように「’(シングルクォーテーション)」を使う点が要注意ポイントです。
after="<p style='color:#ffffff;background:gray;padding:10px;text-align:center;'>公開期間終了</p>"functions.php10行目の「’after’ => ”」にタグを記述する場合は逆となります。
「期間限定公開する内容」部分にはショートコードをネスト(入れ子)したりもできますにゃ~
おわりに
期間限定公開を手動で制御しようとすると絶対忘れるので、これは超絶便利なショートコードですね。
動的スクリプト「PHP」ならではの便利さですにゃ~
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント