とっちゃん@nyanco! です。
今回はWordPressでカスタム投稿の特定カテゴリの最新記事(公開済)を1件だけ表示させる方法の備忘録です。
1件だけの表示なのにループさせてる時点でスマートでないコードであることは百も承知ですが、筆者の現状のレベルではこの方法でしか実装できませんでした。予めご了承ください。
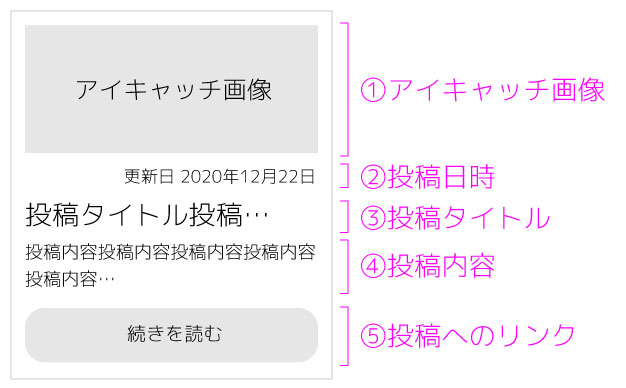
完成イメージ
こんな情報が出力されるイメージです。

※丸番は次項のプログラム内コメントアウトの丸番に対応してます。
※見た目は適当なCSSを付けた想定です。
サンプルプログラム
<?php
$args = array( //以下の条件で記事を取得
'post_type' => 'test-post', //カスタム投稿名 (通常の「投稿」はpost)
'taxonomy' => 'test-cat', //タクソノミー名を指定 (通常の「投稿」はcategory)
'field' => 'slug', //'term_id'、'slug'など、次の term(ターム)を指定するフィールド名を指定
'term' => 'open', //タームを指定
'post_status' => 'publish', //ステータスを指定【publish(公開済み),draft(下書き),future(予約投稿) etc...】
'orderby' => 'date', //ソートのキーを指定【date(投稿日時),modified(最終更新日時),ID(ID順),rand(ランダム) etc...】
'order' => 'DESC', ソート順を指定【DESC(降順),ASC(昇順)】
'posts_per_page' => 1 //表示数を数値で指定
); ?>
<?php $my_query = new WP_Query( $args ); ?> <!-- サブループ開始 -->
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<?php the_post_thumbnail(); ?> <!--①アイキャッチ画像を表示-->
<div>
<p>更新日 <?php the_time( get_option( 'date_format' ) ); ?> <!-- ②投稿日時を表示 -->
<p> <!-- ③投稿タイトルを表示(8文字まで表示、それ以降は'...'で省略) -->
<?php
if(mb_strlen($post->post_title)>8) {
$title= mb_substr($post->post_title,0,8) ;
echo $title . '...';
} else {
echo $post->post_title;
}
?>
</p>
<p> <!-- ④投稿内容を表示(20文字まで表示、それ以降は'...'で省略) -->
<?php
if(mb_strlen($post->post_content)>20) {
$content= mb_substr($post->post_content,0,20) ;
echo $content . '...';
} else {
echo $post->post_content;
}
?>
</p>
<div><a href="<?php the_permalink() ?>">続きを読む</a></div> <!-- ⑤投稿へのリンクボタン -->
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?> <!-- サブループ終了(メインループに影響を与えないように必須) -->▼関連記事はこちら
おわりに
一応希望通りの動作はしてくれてますが、もっとシンプルな記述がありそう…
まだまだ知識不足でございます。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧



コメント