とっちゃん@nyanco! です。
今回はWordPress(ワードプレス)のウィジェットでアクセスする度にランダムで結果が変わる「おみくじ」コンテンツを設置してみたよというお話です。
応用で「占い」機能も簡単に実装できそうですにゃ〜
本記事の内容では functions.php を触っていきます。 functions.php は記述を間違えるとホームページが真っ白になったり、最悪管理画面にも入れなくなってしまうので必ず触る前の functions.php ファイルのバックアップ、FTPソフトでのアップロードで行うようにしてください。作業はあくまで自己責任でお願いいたします。
やりたいこと
▼今回やりたいことは、下記のようにブログのサイドバーにウィジェットとしてページを読み込む度に結果が変わる「おみくじ」を設置することです。

ウィジェットは随時カスタムしているので、タイミングによっては「おみくじ」コンテンツはなくなっているかも知れません。ご了承ください。
「おみくじ」を思いついた時は、動的なコンテンツとなるのでこれはJavascriptの出番かな?と思ったけどとってもシンプルなPHP一発でできました。
動的コンテンツに強いPHP、使えるようになるととっても便利ですにゃ〜
本記事の環境
参考までに本記事内容の環境は下記となります。
- WordPressバージョン:5.6.8
- WordPressテーマ:Cocoon2.4.3
参考にさせていただいた記事
有益なコンテンツ、ありがとうございますにゃ〜
ウィジェットに「おみくじ」を設置する方法
ウィジェットでPHPを使えるようにする
まず、WordPressのデフォルトではウィジェットでPHPは使えないので functions.php に下記コードを追記してPHPを使えるようにしていきます。
//ウィジェットの「テキスト」でphpを使用できるようにする
function widget_text_exec_php( $widget_text ) {
if( strpos( $widget_text, '<' . '?' ) !== false ) {
ob_start();
eval( '?>' . $widget_text );
$widget_text = ob_get_contents();
ob_end_clean();
}
return $widget_text;
}
add_filter( 'widget_text', 'widget_text_exec_php', 99 );冒頭でも述べましたが、 functions.php を触る時はくれぐれもバックアップをとっておきましょう。
ウィジェットに「おみくじ」機能を設置
functions.php に追記するとウィジェットでPHPが使えるようになるので、早速「おみくじ」機能を設置していきます。
使うウィジェットは「テキスト」となります。
似たウィジェットに「カスタムHTML」がありますが、こちらでは functions.php に追記してもPHPが使えないので「テキスト」一択です。
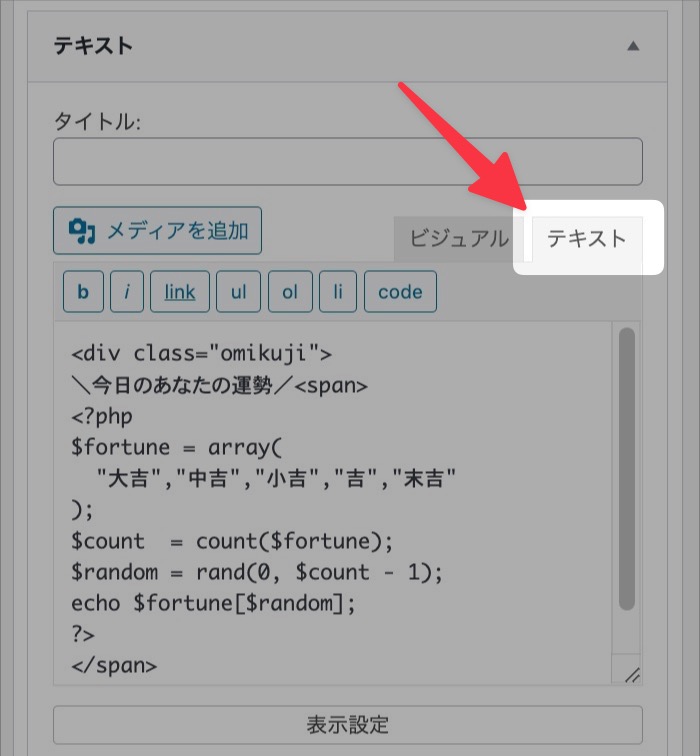
▼「テキスト」ウィジェットはデフォルトで「ビジュアル」モードになっているので「テキスト」モードに切り替えます。

「ビジュアル」モードだとhtmlやPHPなどのコーディングができないですにゃ〜
続いて下記コードをコピーペーストします。
<div class="omikuji">
\今日のあなたの運勢/
<span>
<?php
$fortune = array(
"大吉","中吉","小吉","吉","末吉"
);
$count = count($fortune);
$random = rand(0, $count - 1);
echo $fortune[$random];
?>
</span>
</div>上記コードのキモとなるのは4〜11行目の<?php 〜 ?>です。
それ以外の部分はhtmlの知識があれば自由にできるはずですにゃ〜
上記はあくまでサンプルですにゃ〜
おみくじ結果内容は6行目で定義しているで、「占い」など他のコンテンツにしたい場合は“(ダブルクォーテーション)で囲まれた文字を任意のものに変更したらOKです。
また”omikuji”というclassをつけてますが、これも任意となります。
参考までに、本ブログと同じ装飾を加えたい場合は下記コードを参考にCSSに追記してください。
/* ウィジェット */
/** おみくじ **/
.omikuji{
text-align:center;
padding:30px 5px;
background:url(https://xxx/xxxxx.png) #dce3fc no-repeat -15% 150%;
background-size:120px;
border-radius:10px;
}
.omikuji span{
font-weight:bold;
font-size:30px;
}おわりに
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント