とっちゃん@nyanco! です。
「壊れているテーマ」「テーマは有効な親テーマではありません」というエラーで「子テーマ」が認識されない時の対処法の備忘録です。
「子テーマ」が認識されない??
WordPressでビジネスサイトに使えそうなテーマを探していると、「Proficient」という良さげなテーマを見つけました。
早速「Proficient」をベースにカスタマイズしようと思い「子テーマ」を作成したのですが、なぜかテーマ一覧に現れず…
▼「子テーマ」に関する記事はこちら
「style.css」のディレクトリ記述を間違えてるかな?と思い何度か丁寧にディレクトリ名をコピーペーストをして試すも変わらず。
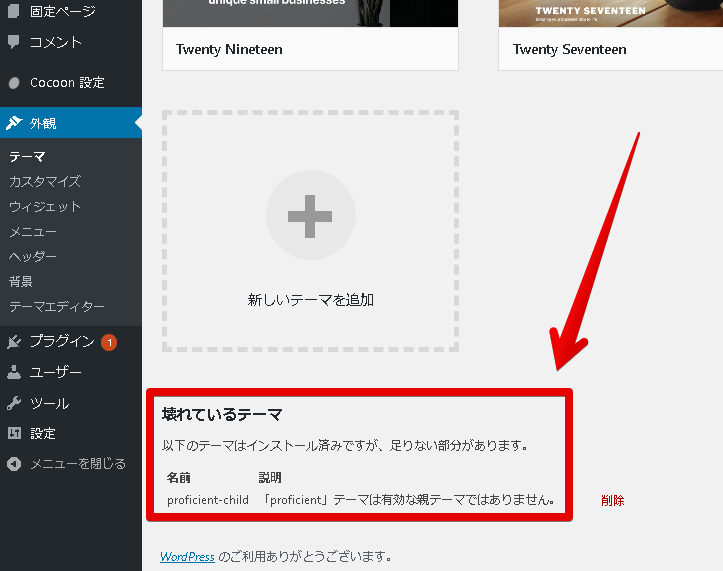
ふと、テーマ一覧の下の方に見慣れぬメッセージが出ていることに気が付きました。

壊れているテーマ
以下のテーマはインストール済みですが、足りない部分があります。
「proficient」テーマは有効な親テーマではありません。
「壊れているテーマ」とは??
「壊れているテーマ」ですとーー??
インストールしたばっかりなのに「壊れている」とはどうしたことかと思い、Google先生に聞いてみたところこんな記事を発見。
こちらの記事によると、「子テーマ」に「子テーマ(孫テーマ)」は通常のやり方では作ることはできないとのこと。
つまり「Proficient」は他のテーマの「子テーマ」だったのです!
子テーマなら「〇〇〇-child」って名前にしてくれたらすぐ分かるのになぁ…と思いつつ、
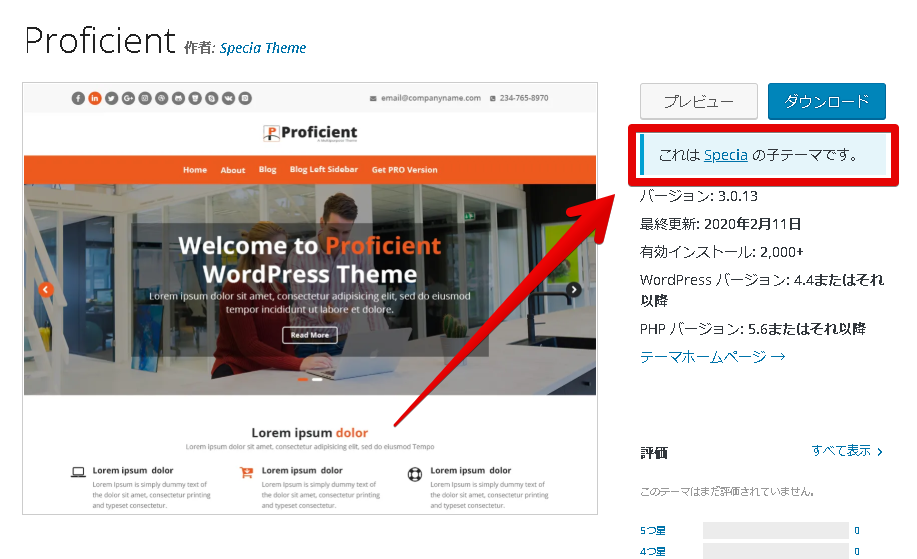
改めて「Proficient」のページを見ると「これは Specia の子テーマです」と明記されてました。

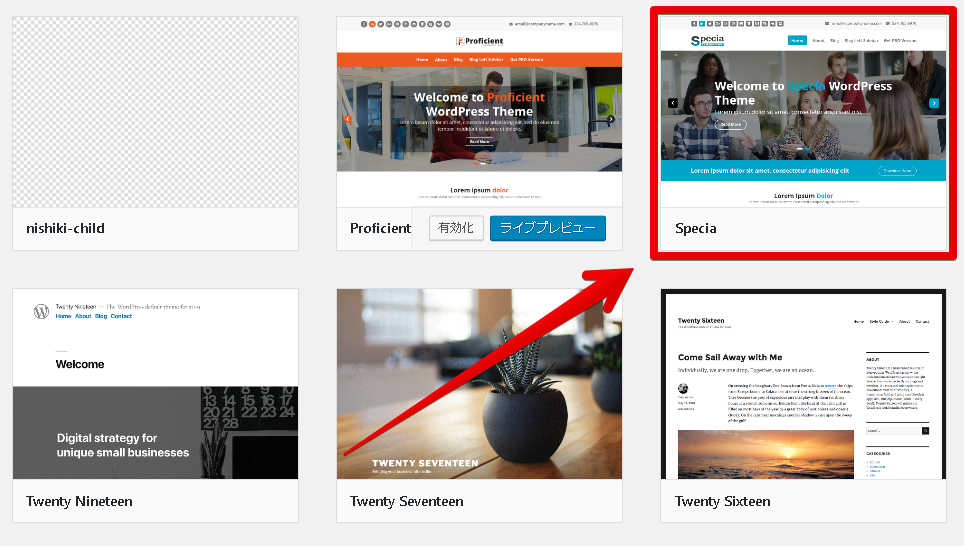
そしてテーマ一覧にインストールした覚えのない「Specia」というテーマがいつの間にか増えてました。

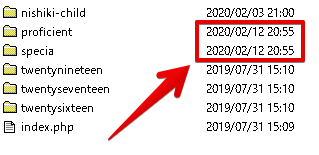
FTPソフトでインストールされた時刻を見ると全く同じでした。

インストールされてない「親テーマ」の「子テーマ」をインストールしようとすると自動で「親テーマ」もインストールしてくれるようですね。
つまり「Proficient」はもうすでに「子テーマ」なので、カスタマイズしたければそのまましていけば良いということになります。
ただ、「Proficient」自体のアップデートがある(あるのか?)とカスタム内容が全部上書きされてしまう恐れがあるので、「ディレクトリ名」と「style.css」の「子テーマ名」は独自のものに変えてからカスタマイズ作業をする方が良さそうです。
おわりに
最後に、一度「Proficient」を削除してテーマをインストールする際に見る「詳細&プレビュー」ページを確認してみました。

どこにも「●●●の子テーマです」とは書かれてないですね…
ここに目立つように書かれているとすぐ分かって良いのですが、どうもそうではないようですね。
うーん勉強になりました。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント