とっちゃん@nyanco! です。
Cocoonのメニュー整理はStylusを使うと便利&楽!というお話です。
Cocoonはめちゃくちゃ便利だけど…
WordPressの無料テーマ「Cocoon」の「スタイル」機能、クリック一つでデザインできてとっても便利ですよね!
ただ、メニュー数が豊富過ぎて、目的のスタイルを適用させる時にマウス操作がちょっと煩雑だったりします。
中には全く使わないメニューもあるので、メニューごとに非表示にする方法はないかなぁと考えて思いついた方法がこちら!
ブラウザの拡張機能「Stylus」で不要なメニューを非表示にする
まずはこちらの動画をご覧ください。
いかがでしょう?
メニューごとに非表示にしたり表示したりできてるのが分かると思います。
やってることはシンプルで、メニューを構成しているhtml要素を「Stylus」で非表示にしているだけ。
▼そもそも「Stylus」って何?という方はこちらの記事をどうぞ!
functions.phpやテーマファイルをいじったりしたら同様のことはできるのかも知れませんが、下手に触ってファイルを破損させたら怖いし、そもそも筆者には技術的に無理でした。
「Stylus」は見た目をいじってるだけなので、サイトに影響はゼロですし、表示がおかしくなっても拡張機能自体をオフにしたら良いので100%安全です。
導入方法
前提:ブラウザは「Google Chrome」か「FireFox」のみ
「Stylus」は現段階(2020/06/02)で「Google Chrome」か「FireFox」のみの拡張機能なので、他のブラウザを使用されてる方は「Google Chrome」か「FireFox」どちらかをインストールしてください。
ブラウザをインストール後、拡張機能「Stylus」をインストールします。
▼「Stylus」のインストール・使い方についても下記記事をどうぞ!
CSSコードをコピーペースト
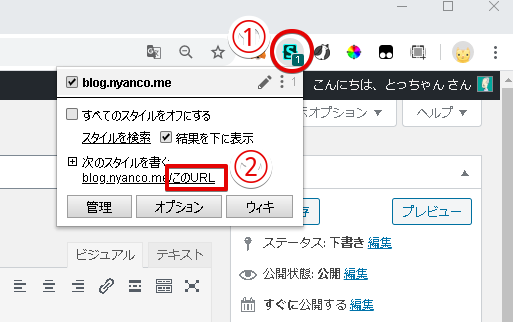
①WordPressの投稿画面を表示させ、「Stylus」のアイコンをクリックします。
②開いたウィンドウの「次のスタイルを書く」下の「このURL」をクリックします。

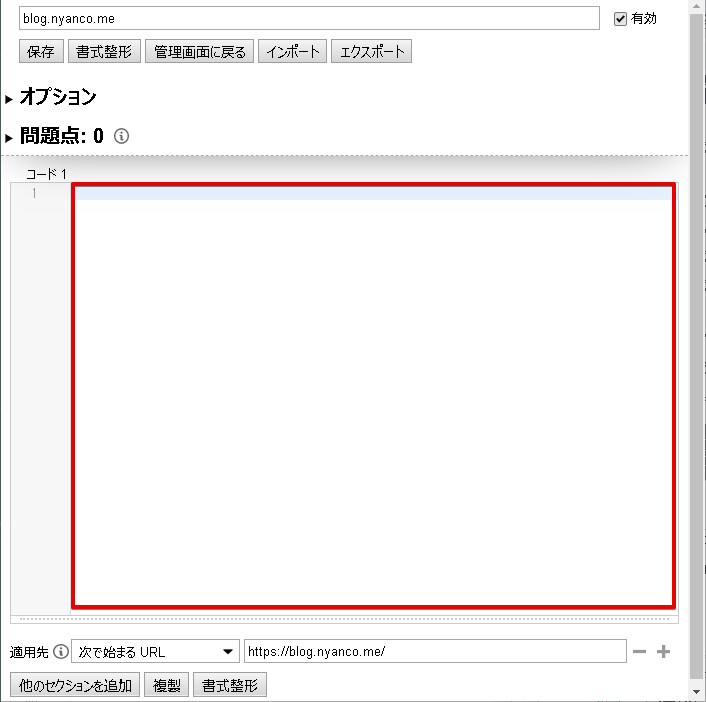
③コードを記述するウィンドウが現れるので、下図赤枠内に下記コードをコピーペーストします。

/****** 大項目 ******/
/*インライン*/
/* .mce-menu-item-expand:nth-child(1){display:none;} */
/*マーカー*/
/* .mce-menu-item-expand:nth-child(2){display:none;} */
/*フォントサイズ*/
/* .mce-menu-item-expand:nth-child(3){display:none;} */
/*ボックス(アイコン)*/
/* .mce-menu-item-expand:nth-child(4){display:none;} */
/*ボックス(案内)*/
/* .mce-menu-item-expand:nth-child(5){display:none;} */
/*ボックス(白抜き)*/
/* .mce-menu-item-expand:nth-child(6){display:none;} */
/*ボックス(タブ)*/
/* .mce-menu-item-expand:nth-child(7){display:none;} */
/*ボックス(付箋風)*/
/* .mce-menu-item-expand:nth-child(8){display:none;} */
/*バッジ*/
/* .mce-menu-item-expand:nth-child(9){display:none;} */
/*マイクロコピー*/
/* .mce-menu-item-expand:nth-child(10){display:none;} */
/*ボタン*/
/* .mce-menu-item-expand:nth-child(11){display:none;} */
/*囲みボタン*/
/* .mce-menu-item-expand:nth-child(12){display:none;} */
/*囲みブログカードラベル*/
/* .mce-menu-item-expand:nth-child(13){display:none;} */
④あとは非表示にさせたい項目名の記述のコメントアウトを外すだけでOK!
コメントアウトは、行頭「/*」行末「*/」を削除するか、ショートカットキー(windows:ctrl + / mac:コマンド + /)で切り替え可能です。
メニュー内の項目の非表示は?
メニュー全てを非表示にするんじゃなくて、メニュー内の一部を非表示にしたいんだけど…という声が聞こえてきそうですが、同様にできるはずです。
ただ、数が多すぎるので一旦は一番上の大メニューのみの対応とさせていただきました。
時間ができたらメニュー内の子メニューについてもコードを公開しようと思います。
おわりに
メニューが少なくなるとマウス操作が大幅に楽になるのでかなり作業効率がアップします!
少しでも作業効率を上げたい方、是非一度お試しください!
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧




コメント