とっちゃん@nyanco! です。
今回はWordPressの「カスタム投稿タイプ」をプラグインを使った作り方の備忘録です。
この記事はあくまで「カスタム投稿タイプの作成」までで、実際にwebページに出力する方法については別途記事にする予定です。
記事を書くにあたって参考にさせていただいたページ


「カスタム投稿タイプ」を作成する方法
まず「カスタム投稿タイプ」「カスタムフィールド」を作成する方法は2つあります。
- プラグインを使用する
- 「functions.php」にコードを記述する
「functions.php」は他の用途で良く追記するイメージかつ初心者には敷居が高いイメージなので、今回はプラグインを使ったやり方をしていきます。
プラグインは色々ありますが、今回使うのはそれぞれ以下のプラグインとします。
- 「Custom Post Type UI」…カスタム投稿タイプ作成プラグイン。通称CPT UI。
- 「Advanced Custom Fields」…カスタムフィールド作成プラグイン。通称ACF。
プラグインインストール方法は割愛します。
前準備:簡単なレイアウトのラフを作る
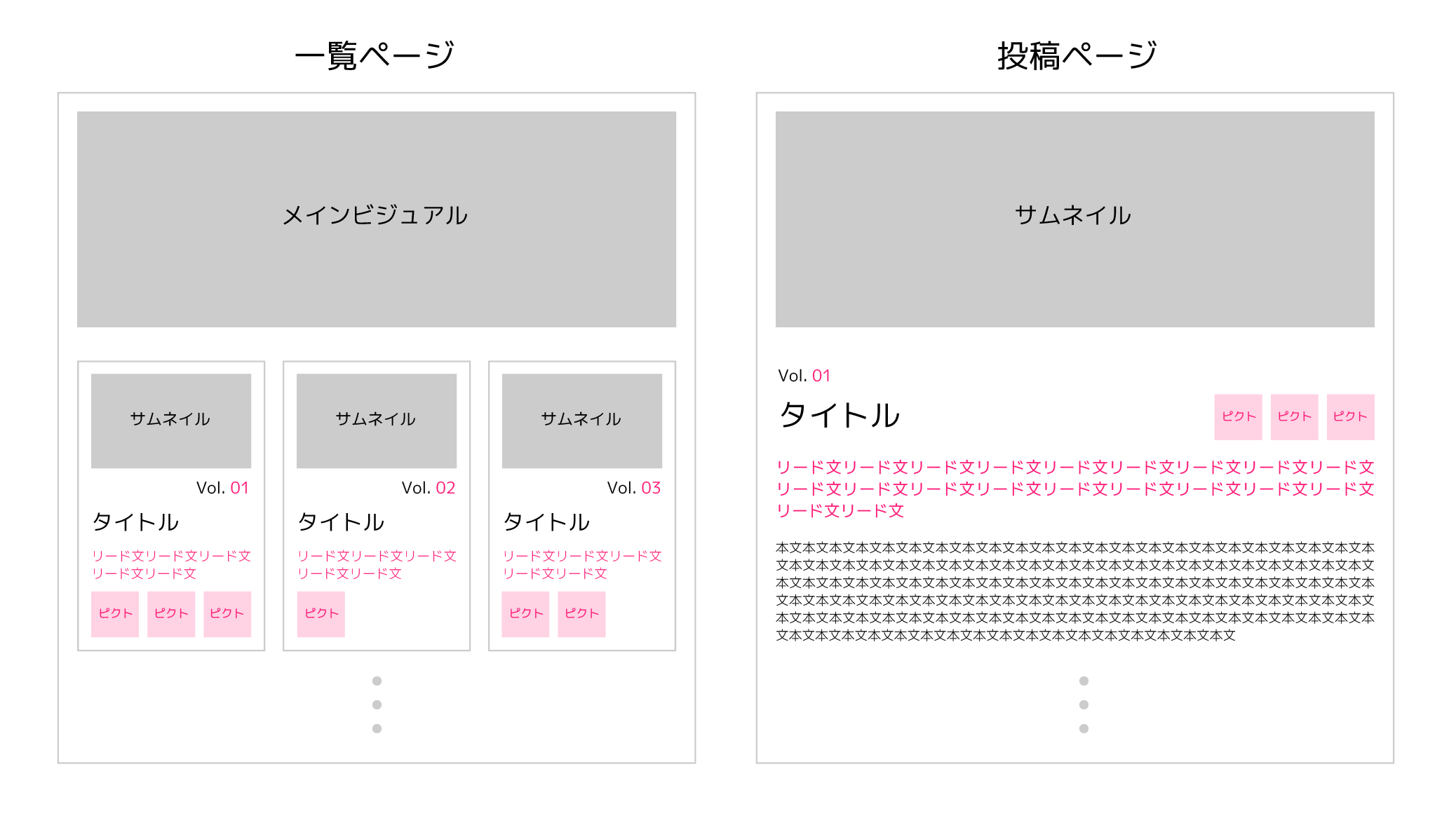
前準備として、ページの簡単なレイアウトのラフを手書きでもいいので作成しておきます。
これを先に作っておくと色々とスムーズなのでオススメです。
筆者は良くアーカイブ(一覧)ページと投稿ページの2種類のレイアウトラフを作成します。

ここで、デフォルトで使える「タイトル」「本文」「サムネイル」以外のカスタムフィールドにすべき箇所を視覚化しておきます。
上の例でいくとピンクの箇所がカスタムフィールドになる、といった感じになります。
プラグイン「Custom Post Type UI」について
プラグイン「Custom Post Type UI」についてさらっとだけ解説しておきます。
「カスタム投稿タイプ」と「カスタムタクソノミー(カテゴリー)」を作成・編集・管理できるプラグインです。
インストールして有効化すると、WordPress管理画面の左メニューに「CPT UI」というメニューが追加され、そこから各種設定ができるようになります。
カスタム投稿タイプを作成する
そもそも「カスタム投稿タイプ」とは、通常の「投稿」では表現できない記事を作成・投稿できるようになる、入力項目などを自由に設定できる機能です。
管理画面の左メニュー「CPT UI」→「投稿タイプの追加と編集」をクリックから新規投稿タイプを追加できます。
以下、設定項目の意味です。
基本設定
投稿タイプスラッグ
スラッグ、つまりURLの一部となるものなので、英数字で記入します。
※ハイフン「-」は入力するとアンダースコア「_」に自動変換されるので実質使える記号は「_」のみのようです。
URLになる特性から、基本的に一度作成したら変更はできません。
ドメインを含めたURLとして確認してみるなど、良く考えてから作成した方が良いです。
後から編集で変更すると、元のスラッグは残ったまま、新たな投稿タイプが増えることになります。
複数形ラベル
管理画面の左メニュー項目として使われる名称を記入。
単数形ラベル
いまいち用途が分からないですが、多くの記事では「複数形ラベル」と同じで良いとのこと。
※良く良く調べると「英語表記」の設定のようですね。
追加ラベル/設定
「基本設定」以外にも「追加ラベル」「設定」とたくさんの設定項目がありますが、基本的に「基本設定」のみで事足りることが多いです。
もちろん、各項目は後から編集することも可能です。
一通り設定できたら「投稿タイプを追加」ボタンをクリックすると新しい投稿タイプが追加されます、
WordPress管理画面の左メニューの「フィードバック」の下に「複数形ラベル」で入力したものが表示されていればOKです!
カスタムタクソノミーを作成
「カスタムタクソノミー」とは、通常の「投稿」の「カテゴリー」に該当するものです。
タクソノミーなんて耳慣れない名称でなく、「カスタムカテゴリー」とかで良かったのでは?と思っちゃいます。
ちなみにタクソノミーは「分類」「分類法」という意味みたいです。
管理画面の左メニュー「CPT UI」→「タクソノミーの追加と編集」をクリック。
以下、設定項目の意味です。
タクソノミースラッグ
投稿タイプスラッグと同じくスラッグでURLの一部となるので、英数字で入力します。
URLになる特性から、基本的に一度作成したら変更はしない。
複数形ラベル
管理画面の左メニュー項目として使われる名称を記入。
単数形ラベル
いまいち用途が分からないですが、多くの記事では「複数形ラベル」と同じで良いとのこと。
投稿タイプスラッグと同じくですね。
プラグイン「Advanced Custom Fields」について
プラグイン「Advanced Custom Fields」についてさらっとだけ解説しておきます。
カスタムフィールドをかなり細かい設定で作成できるプラグインです。
有効化すると、WordPress管理画面左メニューに「カスタムフィールド」というメニューが追加され、そこから設定できます。
カスタムフィールドを作成する
「カスタム投稿タイプ」とは通常の「投稿」とは別に、自由に入力項目などを設定できる機能です。
管理画面の左メニュー「カスタムフィールド」→「新規作成」をクリック。
フィールドグループ名をつける
カスタムフィールドを一つのグループとして扱うので、まずはフィールドグループ名をつけます。
名前は「カスタム投稿タイプ」と同じ名称にしておくのが無難かと。
フィールドグループと「カスタム投稿タイプ」を紐づける
次に先ほど作成した「カスタム投稿タイプ」と紐づけをおこないます。
「位置」タブの「このフィールドグループを表示する条件」で設定できます。
「投稿タイプ」だけでなく、かなり細かい条件で設定ができます。
今回は、3つ目の「投稿」を「カスタム投稿タイプ」名に変更することで設定しました。
カスタムフィールドを追加する
続いてカスタムフィールドを追加します。
前準備で作成したレイアウトラフを見ながら必要なフィールドを「+フィールドを追加」ボタンからどんどん追加していきます。
以下、設定項目の意味です。
フィールドラベル
WordPress管理画面の編集ページで表示される名前。日本語OK。
フィールド名
PHPなどで参照したり呼び出したりする時の名前。日本語はNGで、ローマ英数字と記号は「アンダーバー(_)」と「ダッシュ(-)」のみ使用可能。
「ダッシュ(-)」も使用可能とありますが、「半角ハイフン(-)」と見た目で区別がつかないし「半角ハイフン」だと出力する際にエラーになるので、使う記号は「アンダーバー(_)」のみにした方が良さそうです。
フィールドタイプ
何を入力するフィールドかをテキストや数値、URLやメール、画像ファイル、選択肢などから定義する。
説明
WordPress管理画面の編集ページで表示されるフィールドの説明。
投稿する人に向けた例文や注意書きなど。
空欄のままでもOK。
必須か?
必須項目かどうか設定する。
デフォルト値
予め入力しておきたい内容があれば入れておく。
空欄のままでもOK。
これより以下の項目は「フィールドタイプ」によって変化します。
必要でなければ空欄のままでOKな項目が多いです。
▼全フィールドタイプの解説が見たい方はこちらのサイト様をどうぞ!

以下、自分用にいくつかピックアップ。
プレースホルダーのテキスト
入力欄に例文を設定できる。
投稿者補助用。
先頭に追加
入力欄の前に表示される文言を設定。編集画面に現れるだけで、実際にwebページとして出力はされない。「末尾に追加」も同様。
投稿者補助用。
最小値
「数値」の入力できる最低値を設定できる。
ステップサイズ
入力できる「数値」の刻み幅を設定できる。
例:ステップサイズを「5」にすると入力できる数値は「0」「5」「10」…といった感じになります。
おわりに
ここまでで「カスタム投稿タイプ」の設定は一通り完了です。
ただ、このままでwebページに何も表示されないので、別途作業が必要となりますが、それはまた別の記事で書こうと思います。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント