とっちゃん@nyanco! です。
今回はスクリーンキャプチャしたMP4データを、無料で軽くてきれいなGIFアニメに変換する手順のご紹介です。
変換にはwebツールを使いますにゃ~
インストール不要なのでOSに依存せずできますにゃ~
webツールを使用するので、一時的とは言えwebにアップするのが躊躇われる動画(プライベートな映像や機密性の高いものなど)はローカルで処理することをオススメします。
短い動画はGIFアニメにすると使い勝手が良い
ブログを書いていると、記事をより分かりやすくするためにちょっとした解説用動画を貼り付けたくなることってありますよね。
動画をYouTubeにアップして記事内に埋め込むというのもアリなんですが結構手間がかかるので、ほんの数秒の動画なんかはGIFアニメにして画像として挿入するようにしています。
良くあるパターンとして、パソコン画面の操作をMonosnapなどのキャプチャソフトで録画しMP4として保存した後、そのMP4をwebツールでGIFアニメに変換する手順を画像付きでご紹介しますにゃ〜
MP4をGIFアニメに変換する手順
1. 動画を圧縮
スクリーンキャプチャした動画は必要以上に高画質でファイル容量が大きいことが多いので、軽量化するため動画の段階で圧縮しておきます。
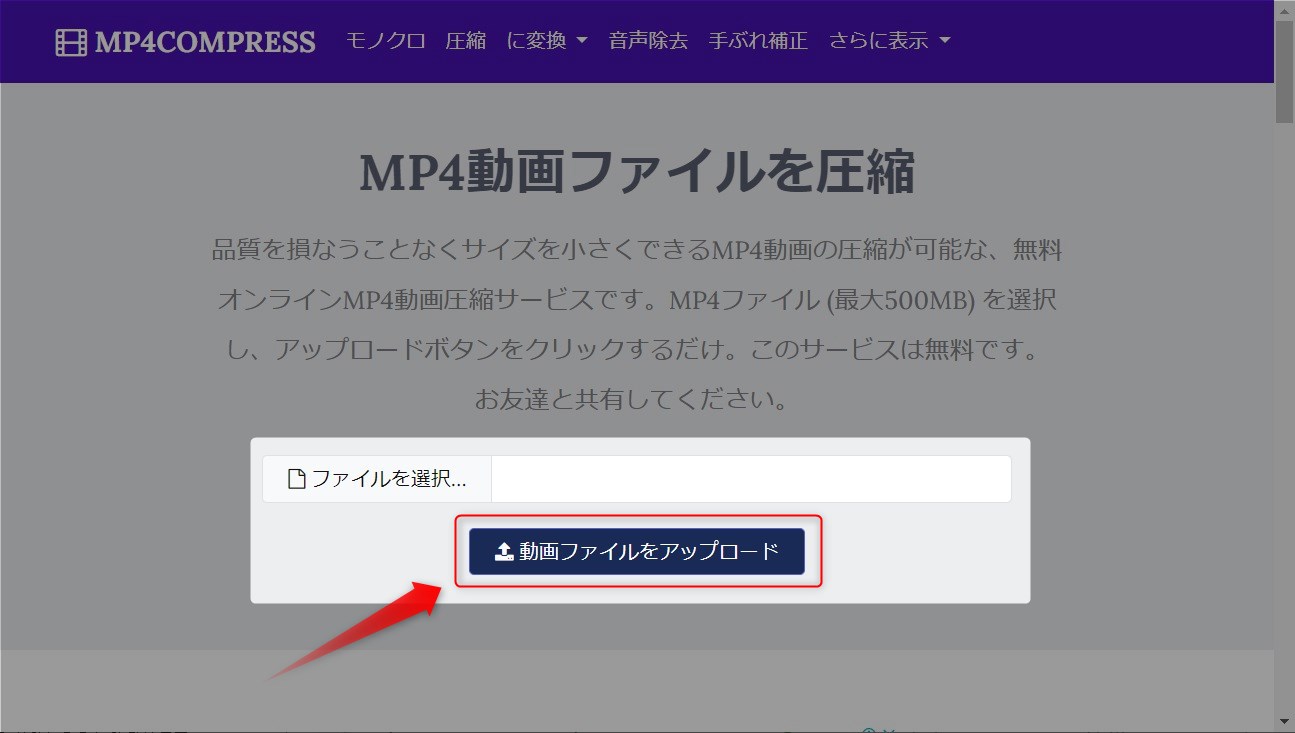
動画の圧縮ができるwebサービスはいくつもありますが、下記の「MP4COMPRESS」というサイトが画質を綺麗に保ったまま高圧縮してくれて便利なので良くお世話になっています。

▼使い方は超簡単で、「ファイルを選択…」から圧縮したいMP4ファイルを選択し「動画ファイルをアップロード」をクリックするだけ!

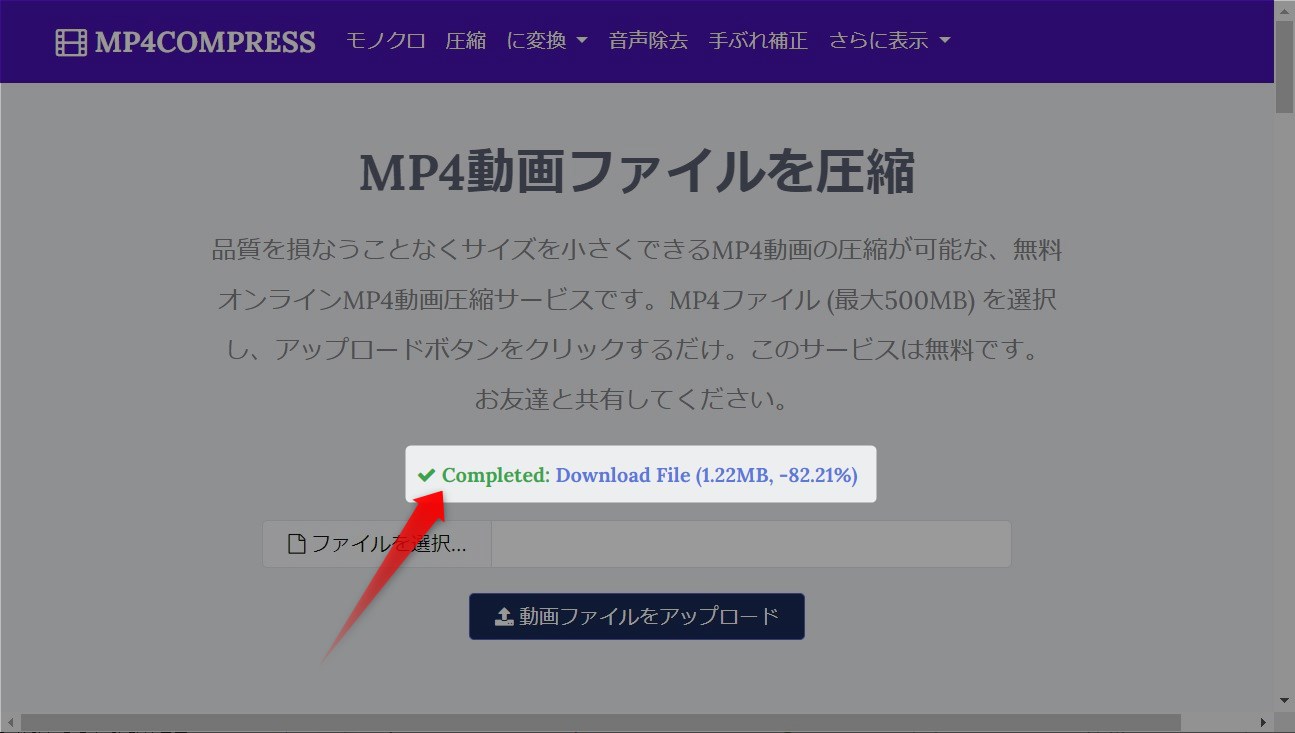
▼動画サイズにもよりますが、大体数秒で「Completed:Download File(….)」から圧縮されたMP4をダウンロードできるようになります。

2. 画像の縮小サイズを比率キープで計算する
スクリーンキャプチャした動画は寸法的にも必要以上に大きいことが多いので、軽量化のため適正サイズにリサイズする必要があります。
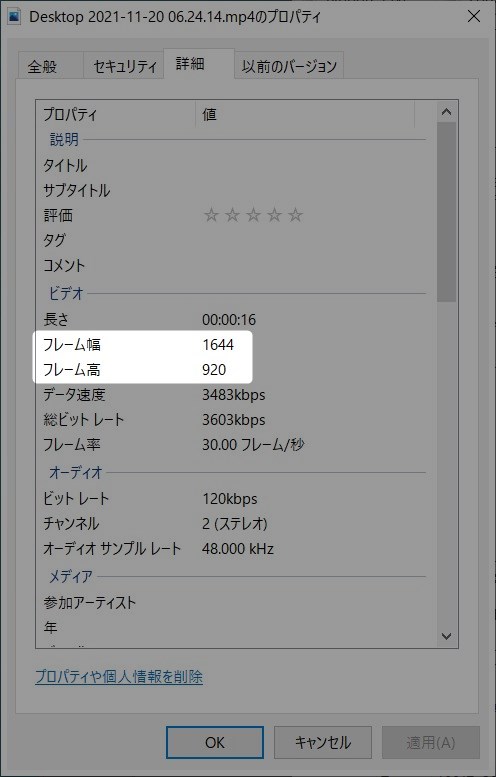
1. で圧縮したMP4ファイルを右クリック→「プロパティ」→「詳細」の「ビデオ」の「フレーム幅」と「フレーム高」をメモしておきます(Windowsの場合)。

比率を保ったままサイズ変更するにはリサイズ後の縦横それぞれのサイズを計算する必要がありますが、自動で計算してくれるwebツールがあるのでご紹介します。
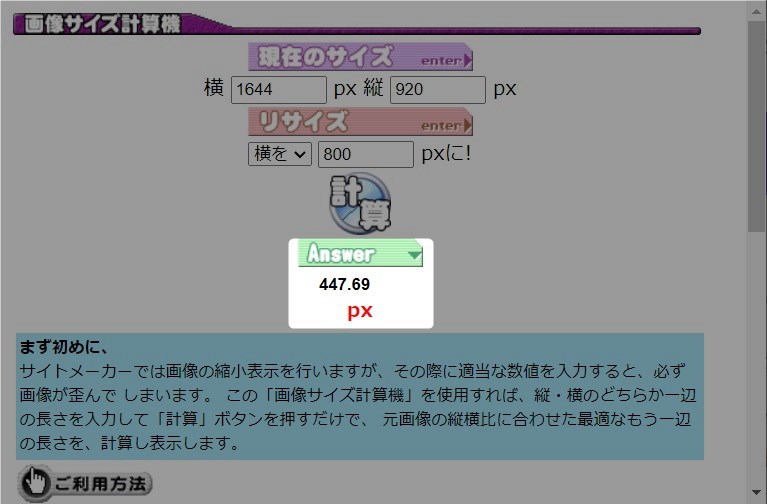
ちょっとUIが古い?ですが、使い方は見たままで超簡単!
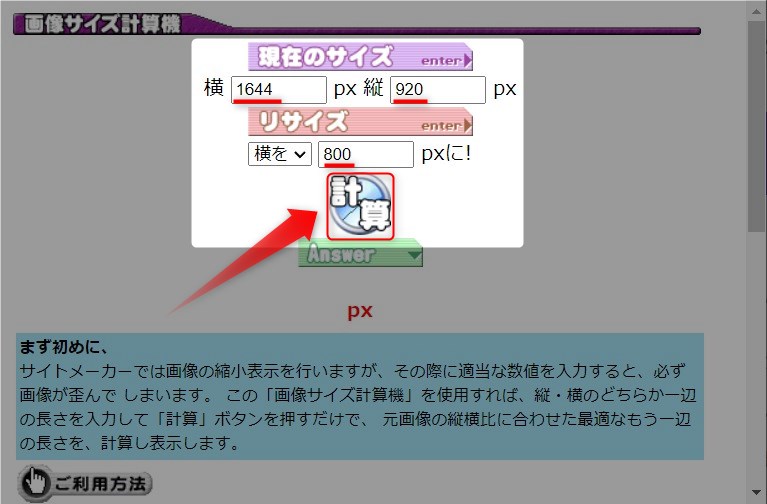
▼「現在のサイズ」に先ほどメモした「フレーム幅(横)」と「フレーム高(縦)」の数値を入力し、「リサイズ」基準を「横を(もしくは縦を)」どちらかにセットし、リサイズしたいサイズを入力して「計算」をクリックします。

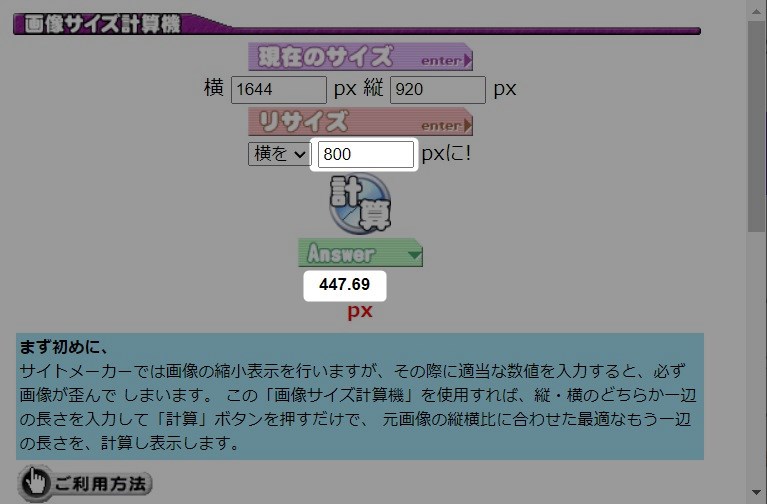
▼すると即時に計算され、下の「Answer」に計算結果が表示されます。

小数点以下になることが多いですが、筆者はこの数値を四捨五入してますにゃ~
もちろんそのまま使っても良いですにゃ〜
▼「リサイズ基準にした数値」と「Answer」で出た数値をメモしておきます。

MP4からGIFアニメに変換する
いよいよGIFアニメに変換していきます。
利用するのは「動画をGIFに変換」という非常に分かりやすい名前のwebサービスです。

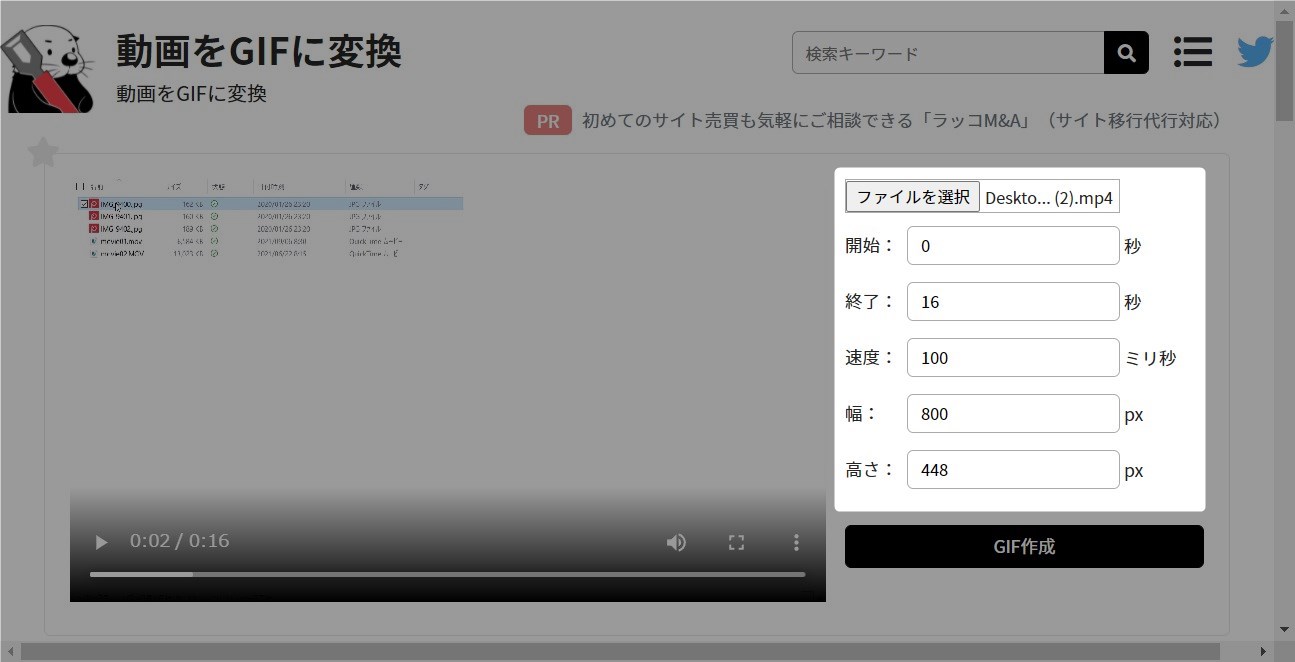
▼まずは「ファイルを選択」から、1. で圧縮したMP4ファイルを選択し、各種設定をしていきます。

- 開始:変換と同時にトリムができます。トリムしたい開始秒を入力します。全編変換したいなら「0」となります。
- 終了:「開始」と同じくトリム設定。動画の最後に不要なシーンがある場合などに入力します。全編変換したいなら動画の時間を入力します(今回なら16秒)
- 速度:GIFアニメのスピードを入力します(小さい値ほど早くなり、大きい値ほど遅くなります)
- 幅:2. で計算してメモした「幅」を入力します
- 高さ:2. で計算してメモした「高さ」を入力します
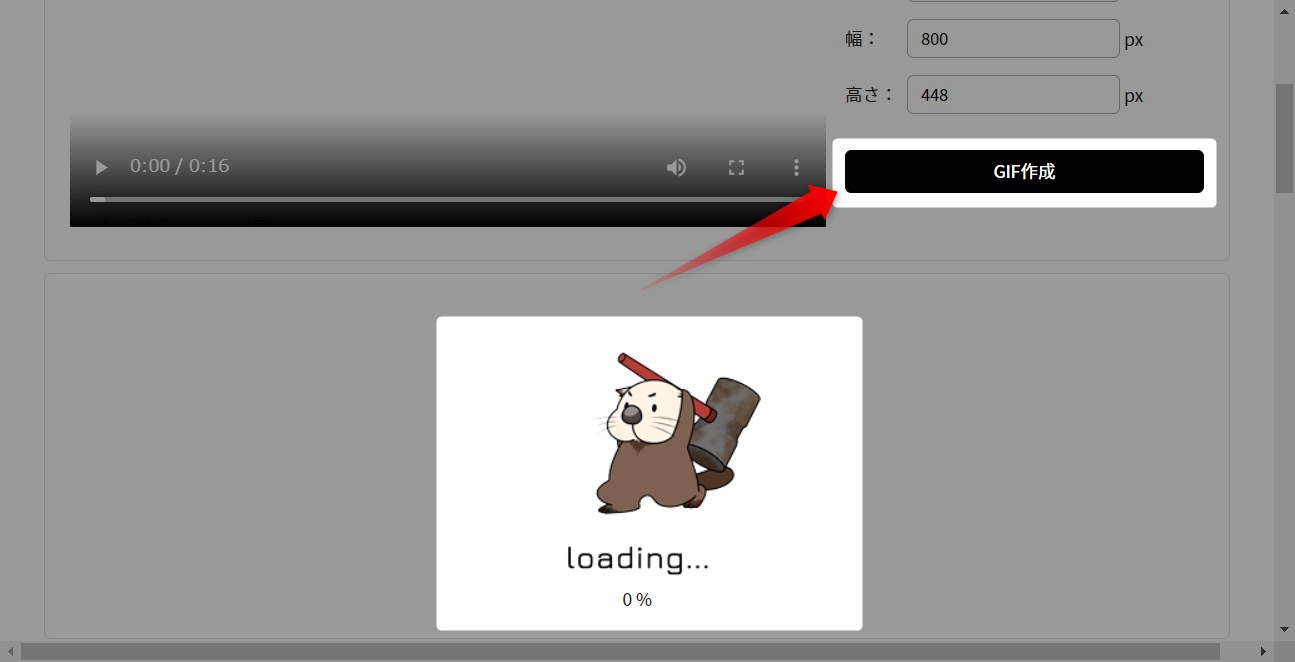
▼全て設定後「GIF作成」をクリックすると、すぐ下でラッコさんがえっちらおっちらと作業し始めるので完了するまでしばし待ちます。

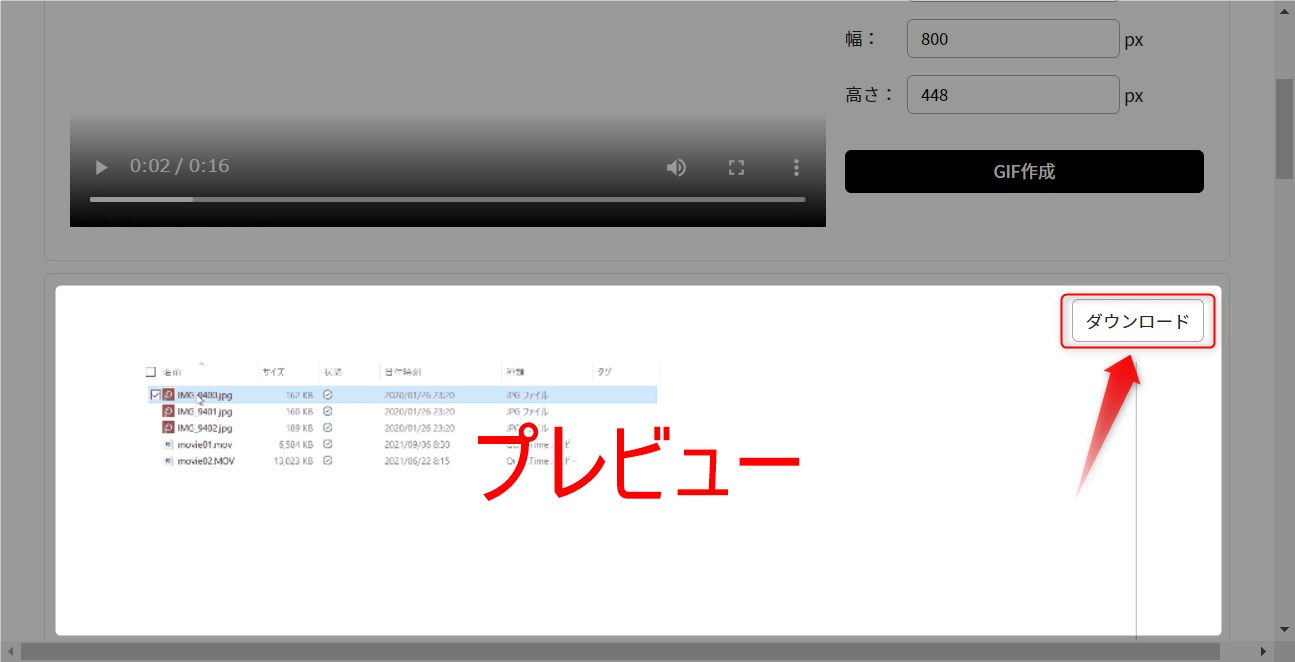
▼変換終了するとプレビューが確認できるので、イメージ通りだったら「ダウンロード」をクリックして完了です!

もしイメージ通りでなければ設定を変更し、再度「GIF作成」をすることも可能です。
おわりに
正直なところ、結構な手間がかかるのでもっと効率的な方法はないか模索中です。
GIFアニメ変換、もっと良い方法があるよ〜!という方はコメントで教えていただればとっても嬉しいです♪
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧





コメント