とっちゃん@nyanco! です。
今回は【2023年7月最新版】WordPressで記事を投稿したらTwitterで自動共有(ツイート)させる方法についての覚書【後編】というお話です。
【後編】では設定の仕上げと実際に投稿してどのように自動共有されるか確認しますにゃ~
▼【前編】記事はこちらをどうぞ!
WordPressの記事を投稿時に自動でTwitter共有する方法【後編】
Step5. 4つの「トークン」を取得
続いてTwitter自動共有設定に必要な下記4つの「トークン(コード)」を取得していきます。
- API Key
- API Key Secret
- Access Token
- Access Token Secret
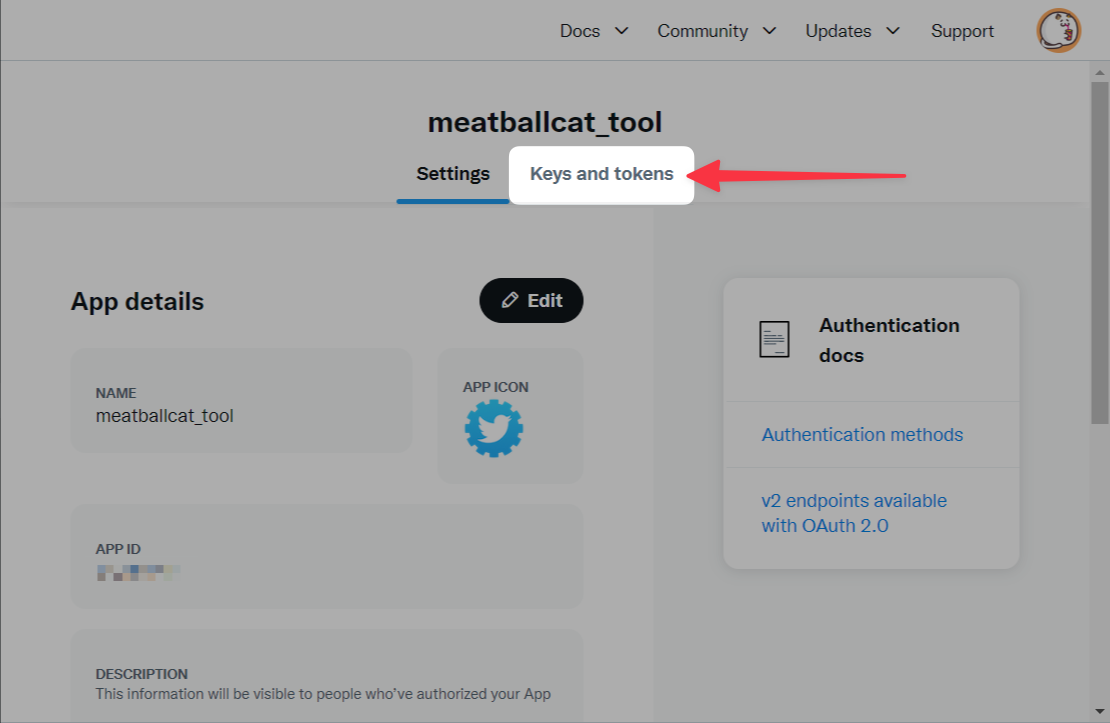
▼「Keys and tokens(キーとトークン)」タブをクリックして切り替えます。

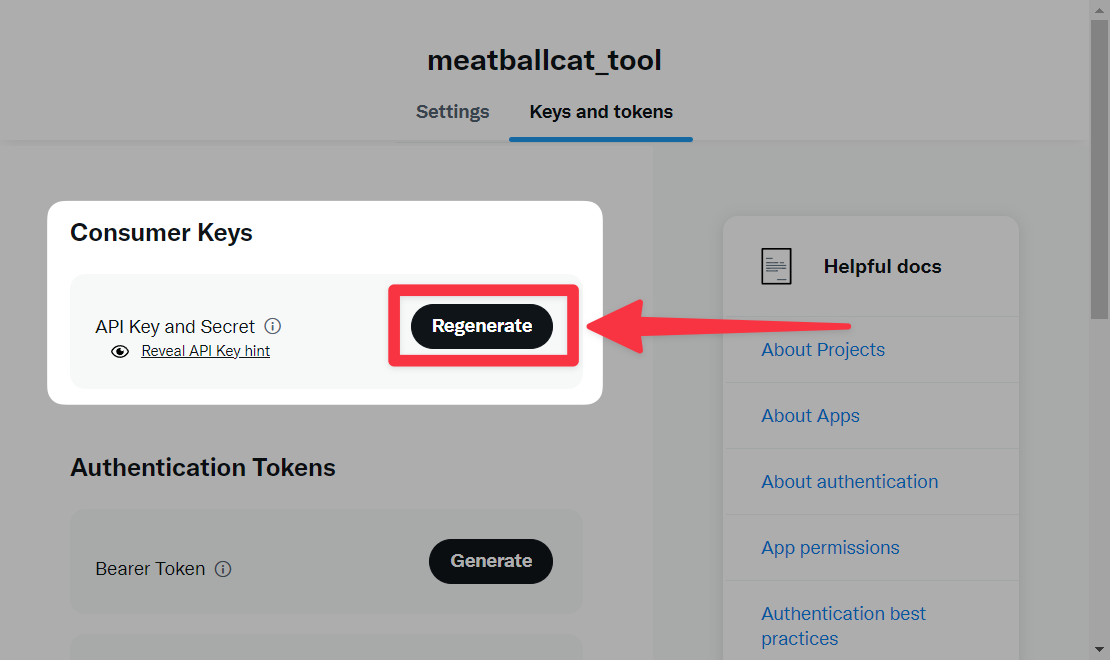
▼「Keys and tokens(キーとトークン)」タブに切り替わったら「Consumer Keys(コンシューマーキー)」セクションの「Regenerate(再生成)」をクリックします。

なぜいきなり再生成?と思うかもですが、(恐らく)サンプルのアプリを修正する流れで進めてるからですにゃ〜
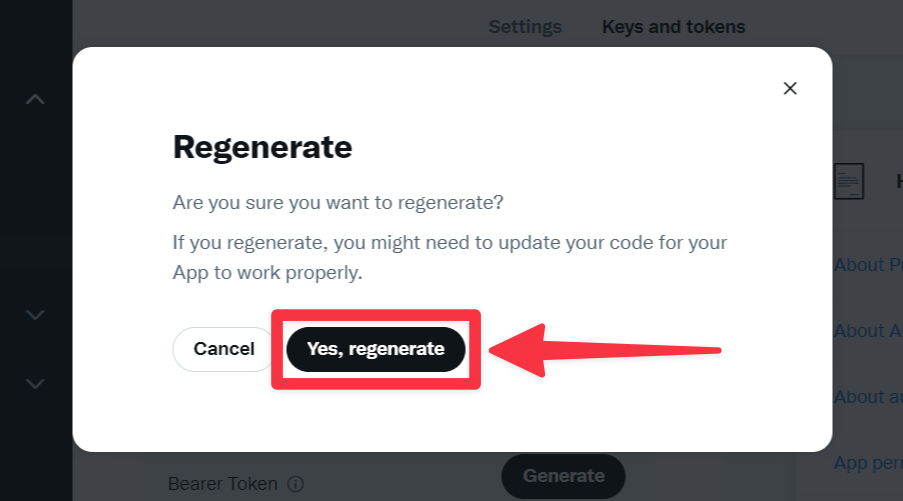
▼「本当にRegenerateしますか?」的な確認が表示されるので「Yes, regenerate」をクリックします。

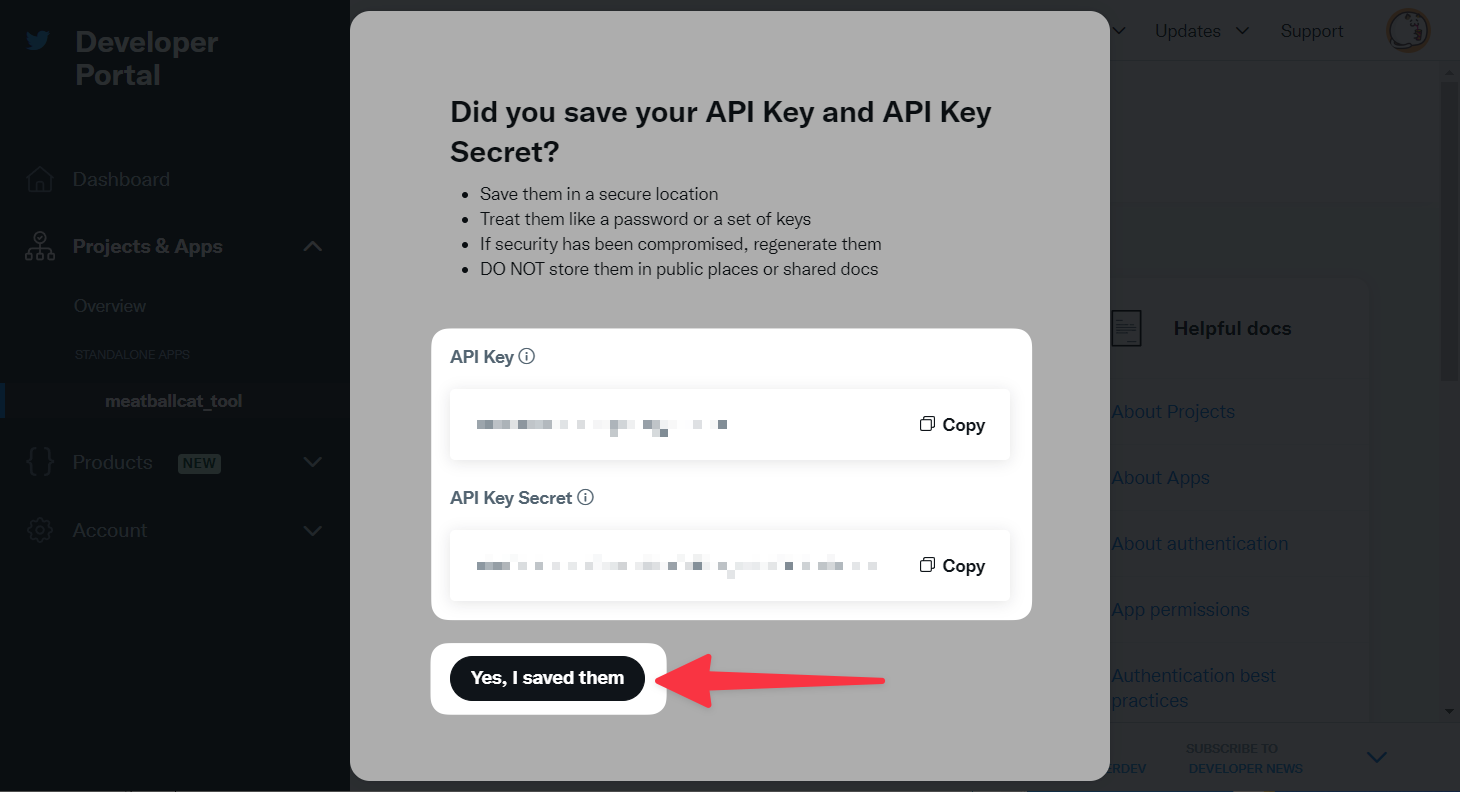
▼「Did you save your API Key and API Key Secret?(APIキーとAPIキーシークレットを保存しましたか?)」と表示され「API Key」と「API Key Secret」という2つのコードが表示されるのでコピーして安全な場所に保存して「Yes, I saved them(保存しました)」をクリックします。

めちゃ重要なコードなのでしっかり自己管理ですにゃ~!
漏洩するとTwitterを乗っ取られちゃいますにゃー!
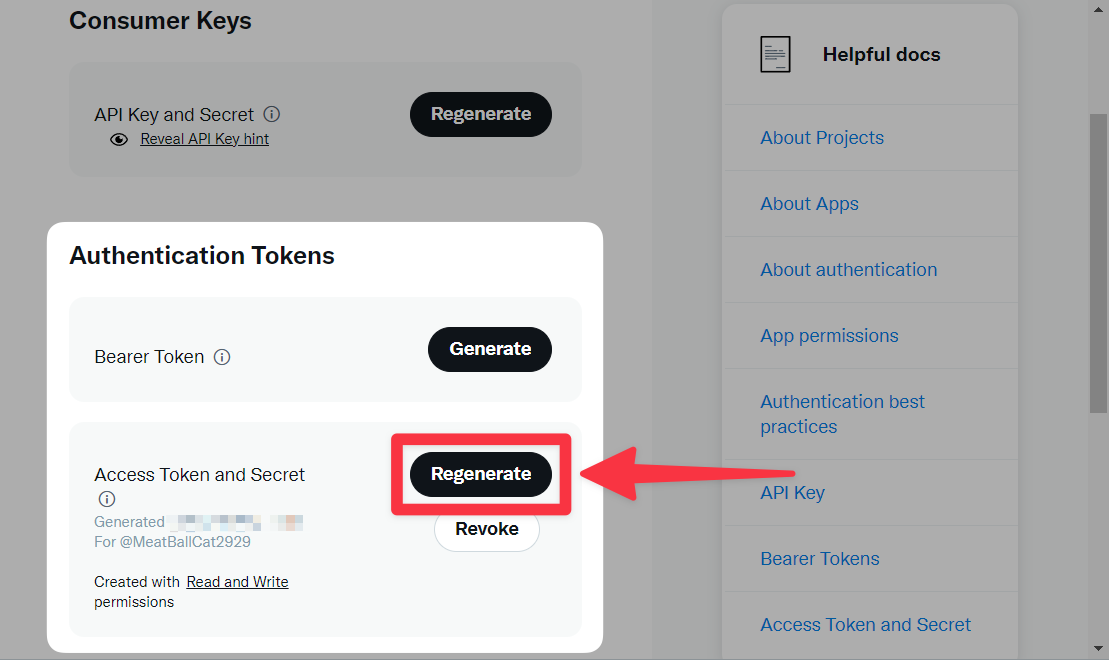
▼続いて「Authentication Tokens(認証トークン)」の「Access Token and Secret」セクションの「Regenerate」をクリックします。

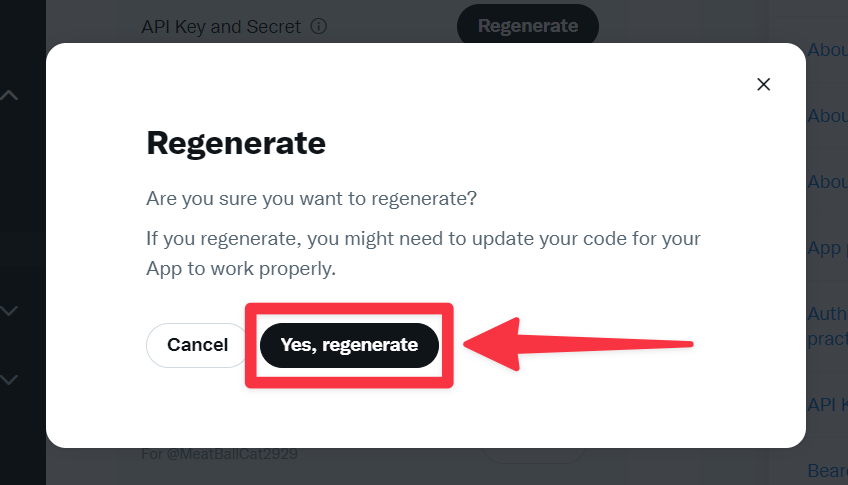
▼先ほどと同じく「本当にRegenerateしますか?」的な確認が表示されるので「Yes, regenerate」をクリックします。

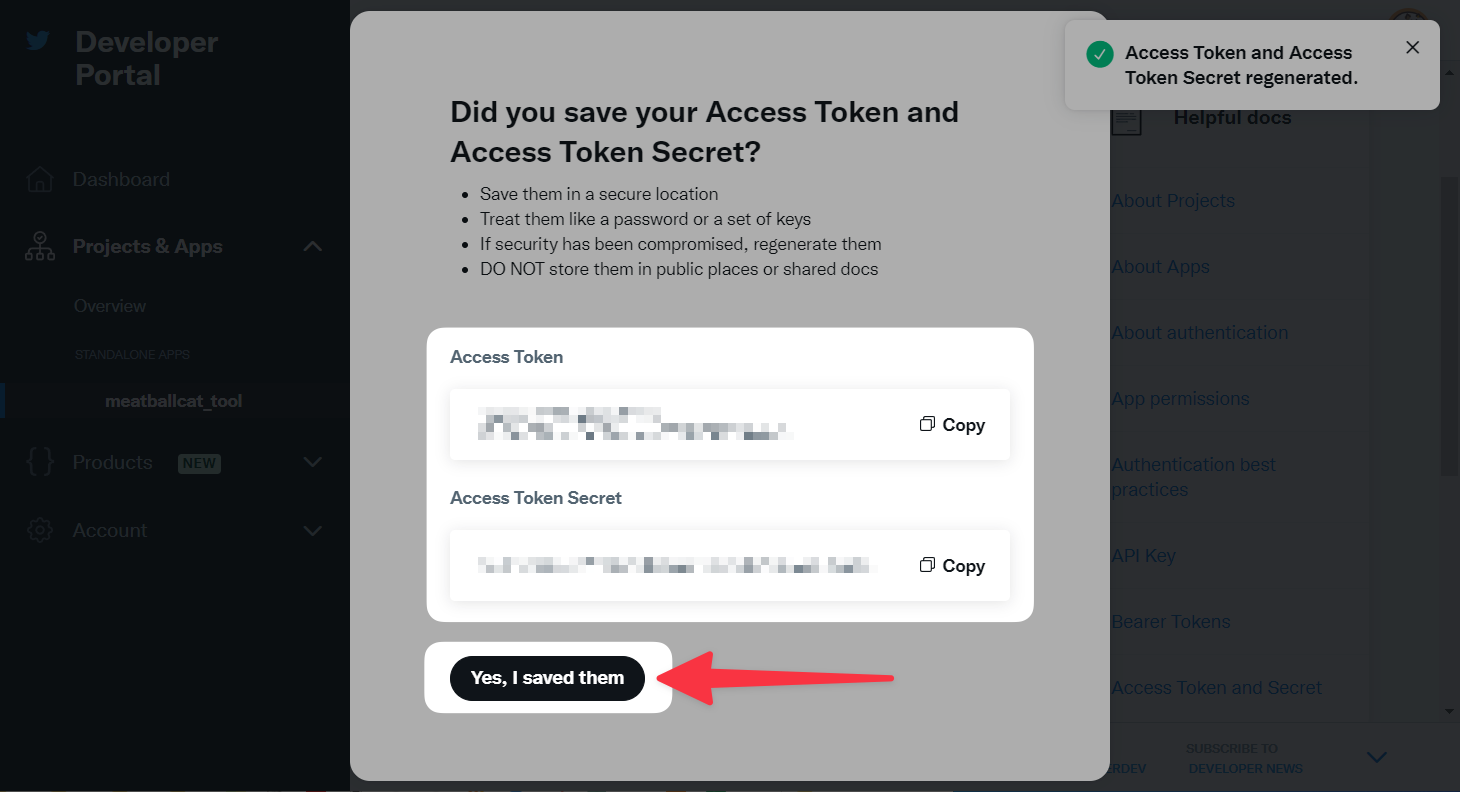
▼「Did you save your Access Token and Access Token Secret?(クセストークンとアクセストークンシークレットを保存しましたか?)」と表示され「Access Token」「Access Token Secret」という2つのコードが表示されるので先ほどと同様にコピーして安全な場所に保存したら「Yes, I saved them」をクリックします。

これで必要な4つのトークンが揃いましたにゃ~!
そして一番厄介なところはこれでクリアですにゃ〜!
Step6. Twitterユーザー名を確認
続いて接続したいTwitterアカウントの「@」から始まる「ユーザー名(ハンドル名)」を確認してコピーします。
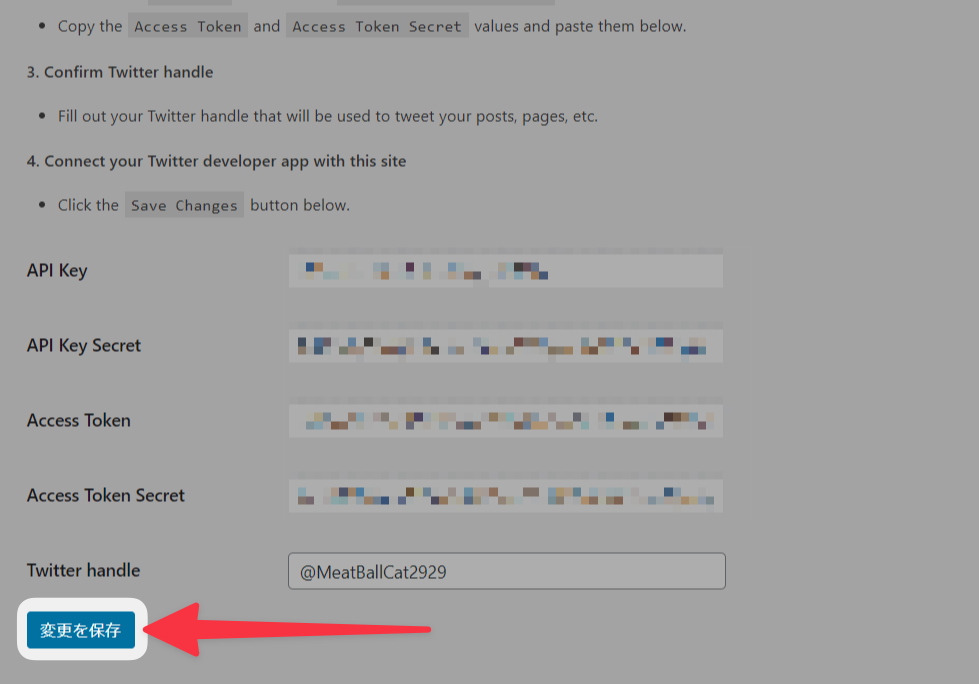
▼今回の例だと「@MeatBallCat2929」が「ユーザー名」となります。

「@マーク」も含むのでコピー漏れにご注意ですにゃ~
Step7. 「トークン」などの情報を入力して接続
以上で必要な情報が揃ったので「Autoshare for Twitter Settings」ページに戻り、いよいよWordPressとTwitterを接続していきます。
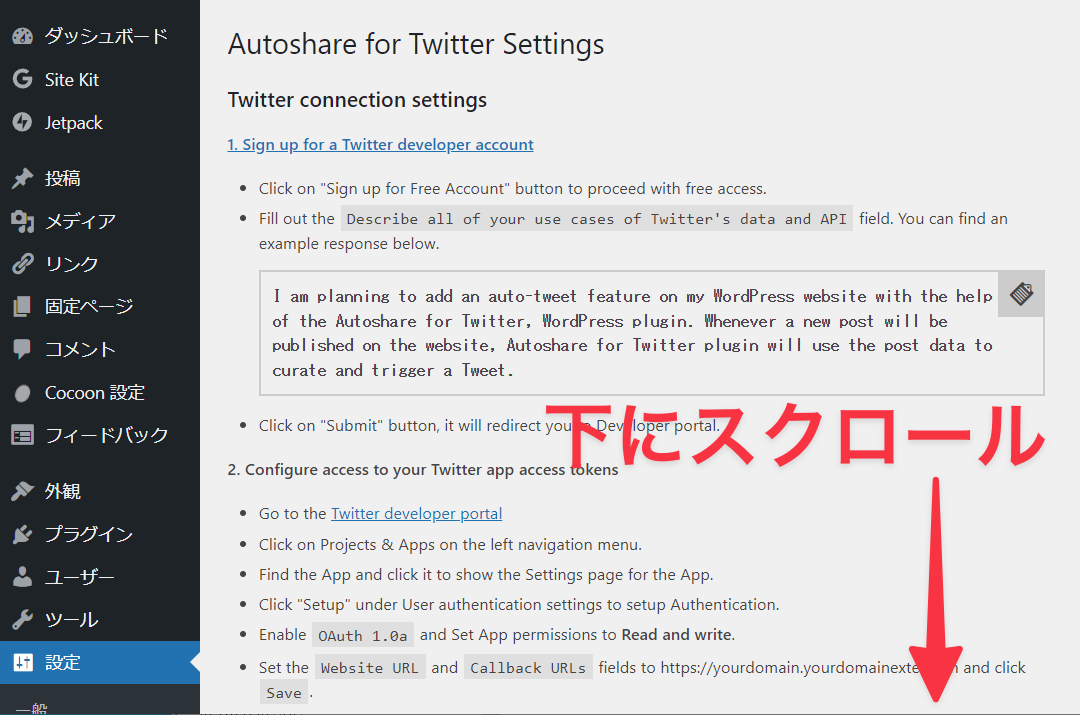
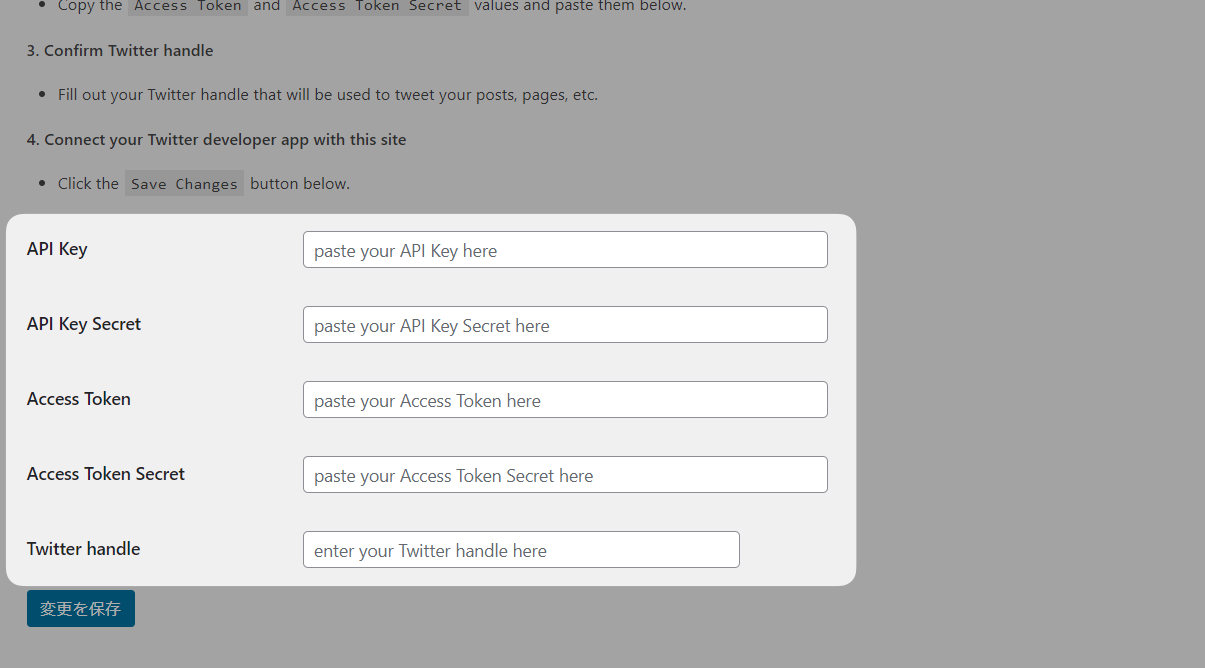
▼「Autoshare for Twitter Settings」ページに戻り、少し下にスクロールします。

▼すると「API Key」「API Key Secret」「Access Token」「Access Token Secret」「Twitter handle」と5つの情報を入力するフォームがあるので先ほどメモした情報をコピーペーストしていきます。

「Twitter handle」は Step6. でコピーしたやつですにゃ~
「Autoshare for Twitter」プラグインのバージョンが2.1.0の場合、ここの設定項目が「API Key」「API Key Secret」しか表示されない不具合が確認されています。その場合、古いバージョン(2.0.0)をインストールすると表示されるようになります。
▼古いバージョンは下記ページの一番下にある「ダウンロードするバージョンを指定してください」からダウンロードできます。
https://ja.wordpress.org/plugins/autoshare-for-twitter/advanced/
ダウンロードしたzipファイルを、WordPress管理画面メニュー「プラグイン」→「新規追加」からzipファイルのままアップロードすると古いバージョンをインストールすることができます(元のプラグインは先に削除しておいてください)。
▼コピペできたら「変更を保存」をクリックします。

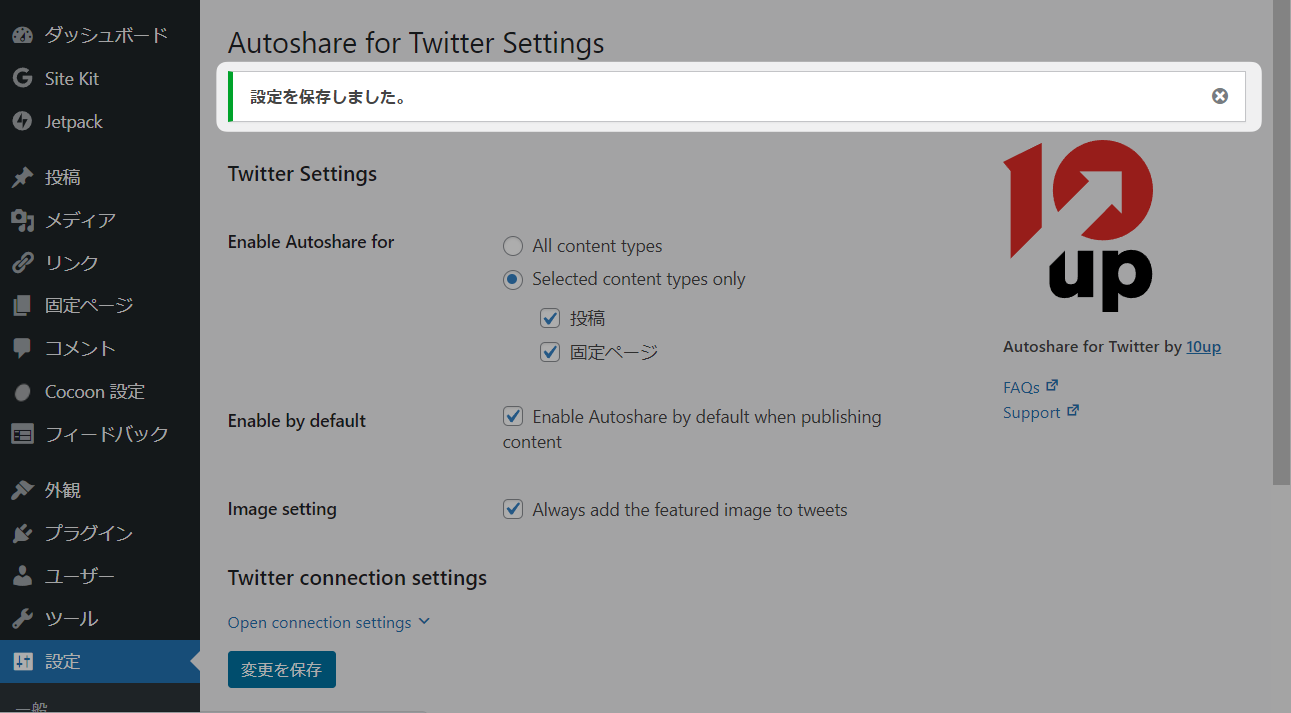
▼「設定を保存しました。」と表示されたらOKです!

Step8. 自動共有の設定
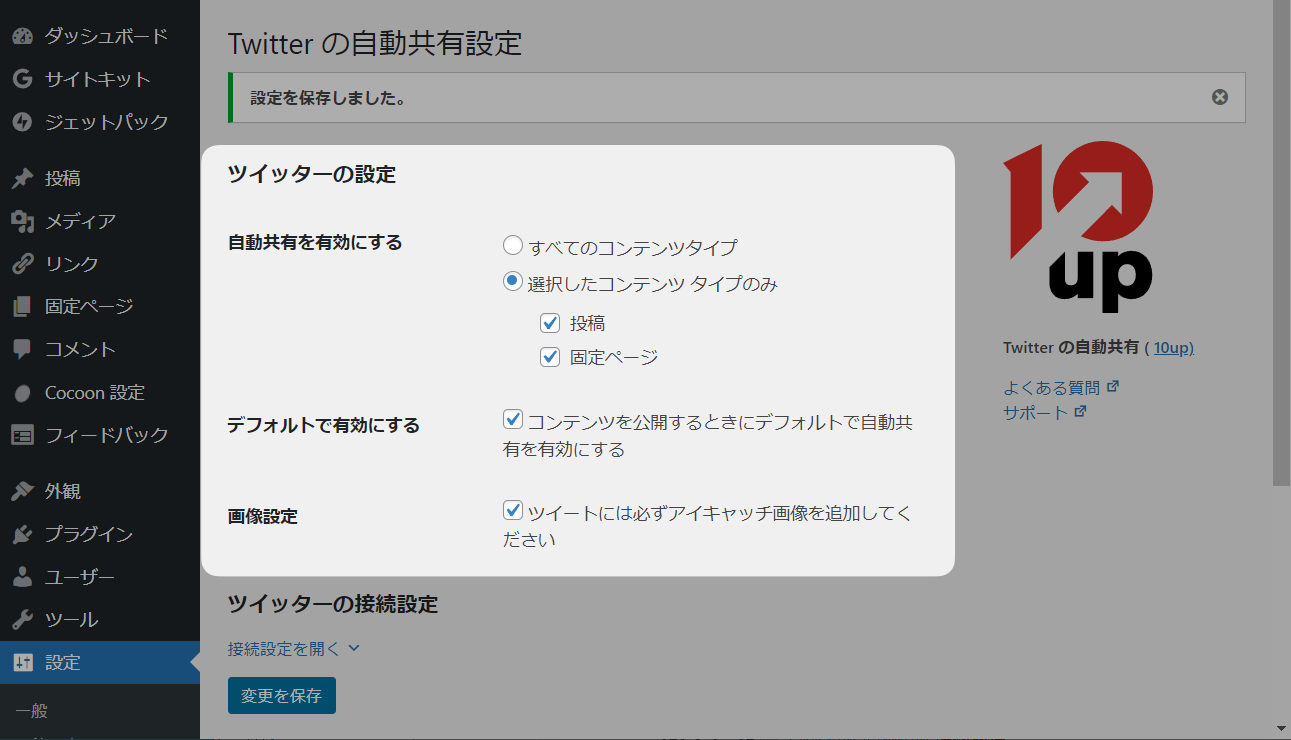
▼こちらが最後の設定です!英語なので分かるようで分からない感じですが…

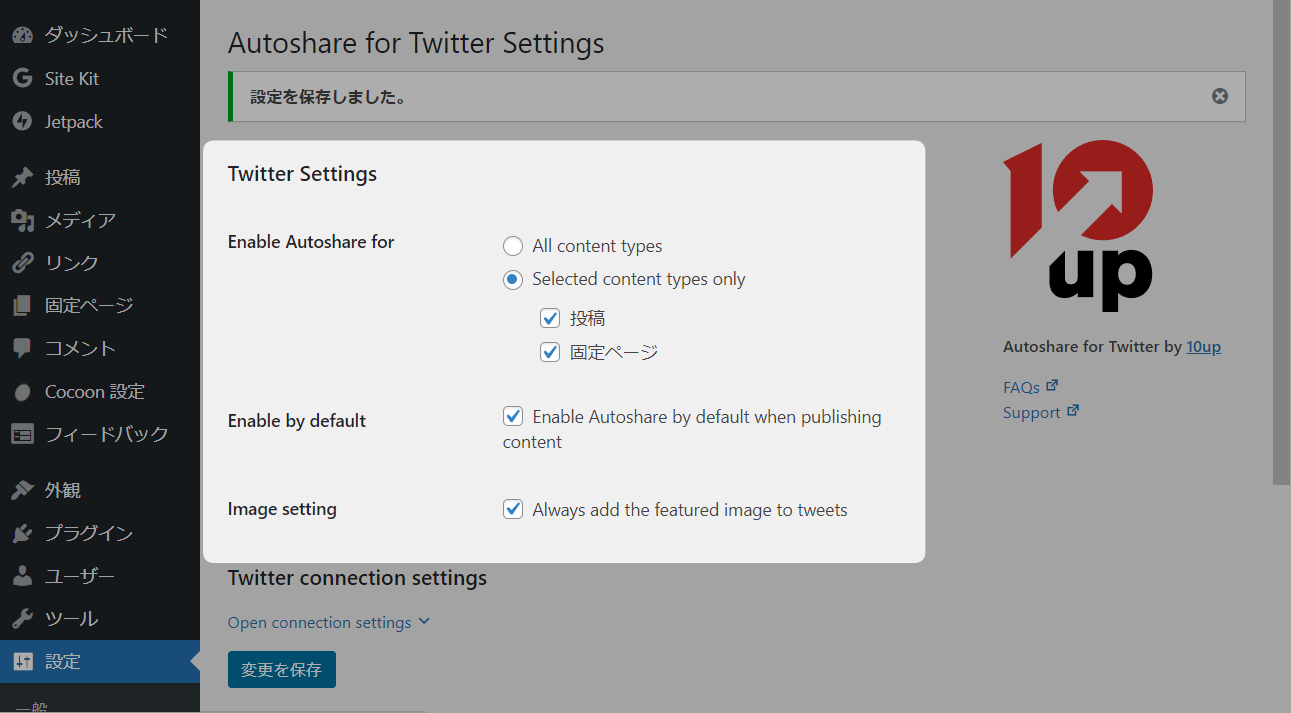
▼日本語訳するとこの通りです。

以下、ざっくり解説します。
Enable Autoshare for(自動共有を有効にする)
自動共有の対象コンテンツを設定できます。
「投稿」や「固定ページ」「カスタムページ」など自動共有を有効にするコンテンツを細かく設定できますにゃ~
Enable by default(デフォルトで有効にする)
チェックを入れると、自動共有を有効にしたコンテンツを公開する時デフォルトで自動共有されるようになります。
Enable Autoshare by default when publishing content
【Google翻訳】コンテンツを公開するときにデフォルトで自動共有を有効にする
Image setting(画像設定)
チェックを入れると、自動共有の際にアイキャッチ画像をツイートに自動添付するようになります。
Always add the featured image to tweets
【Google翻訳】ツイートには必ずアイキャッチ画像を追加してください
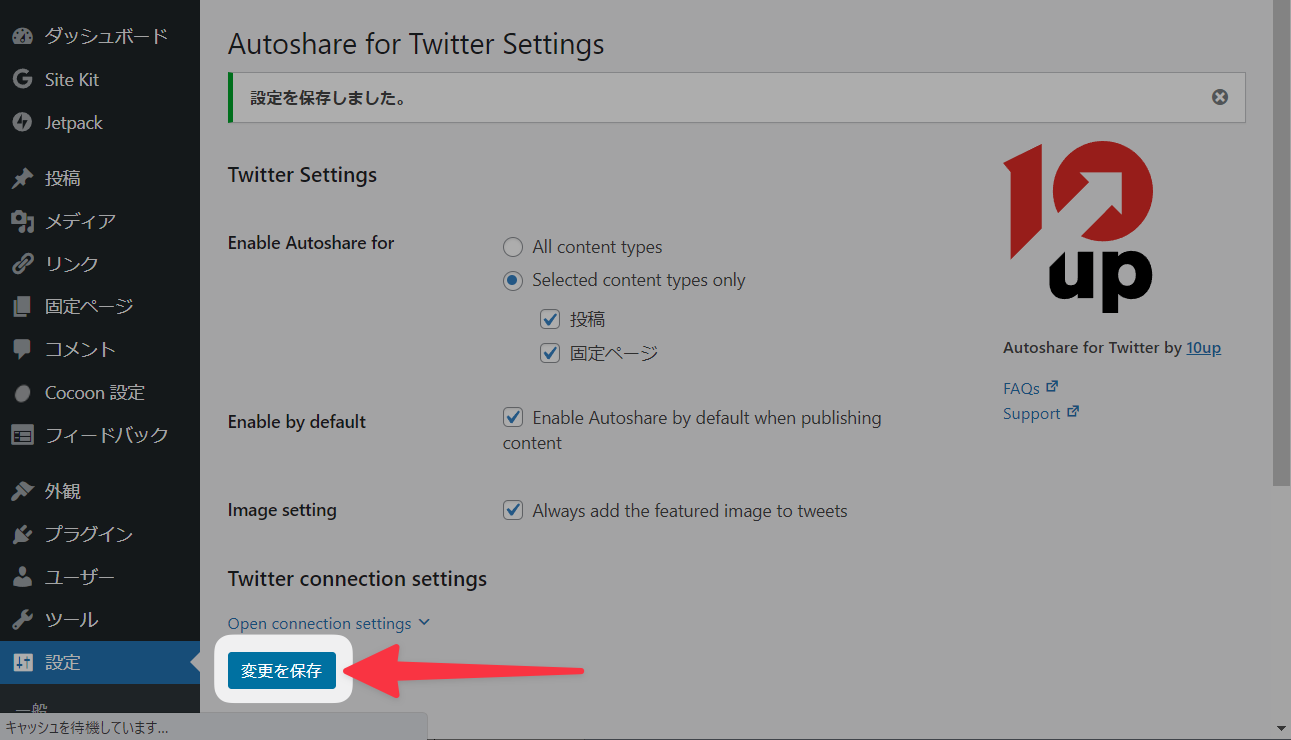
▼お好みの設定をして「変更を保存」をクリックしたら設定は全て完了です!!

長丁場お疲れ様でしたにゃ〜!
ちなみに設定ですが、個人的には「Enable Autoshare for」以外はデフォルトの「オン」で良いかと思います。
いざ、自動共有!
それではどのように自動共有されるのか実際に試していきます!
新規投稿から自動共有
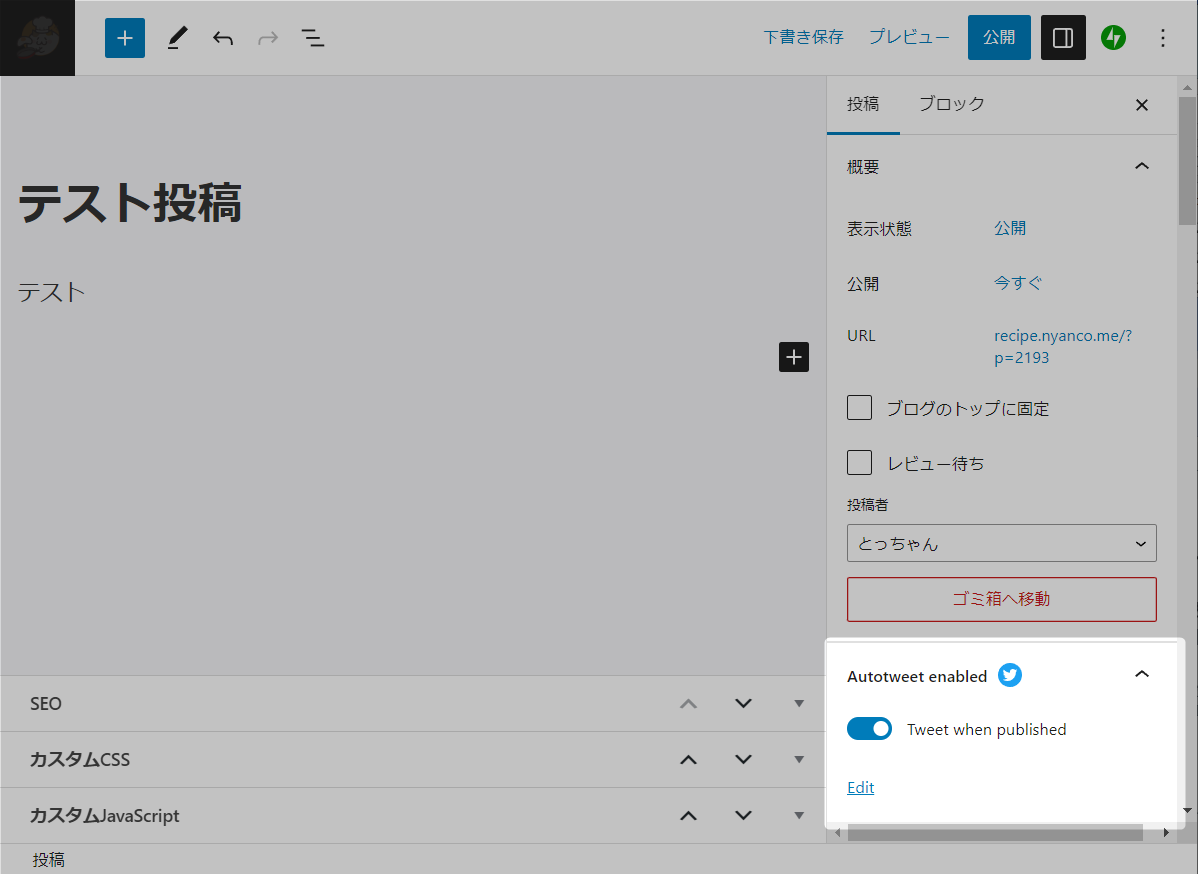
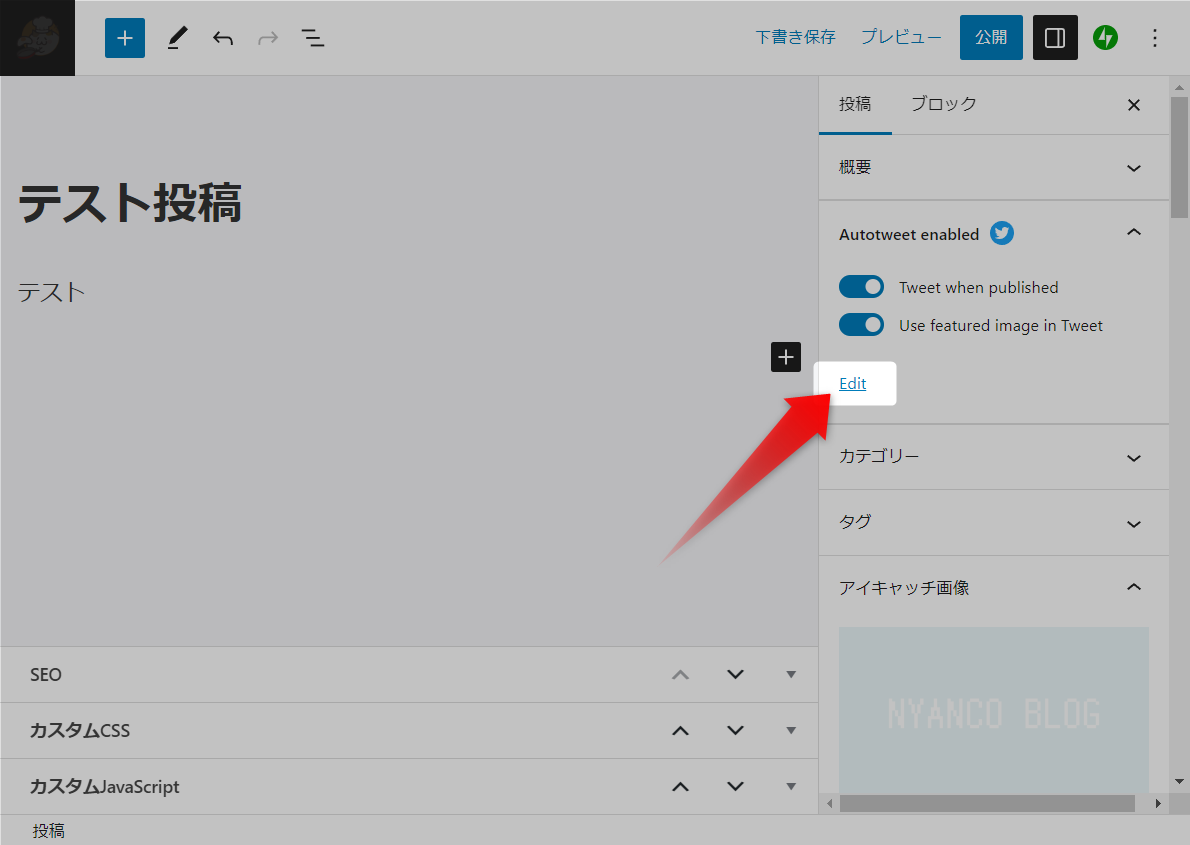
▼まずは新規投稿からの自動共有を試してみます。その前に、下記のように投稿タブに「Autotweet enabled」という設定項目が追加されてるか確認してください。

項目が見当たらない場合、プラグインがインストールされてないまたは有効化されてない可能性があるので確認してください。
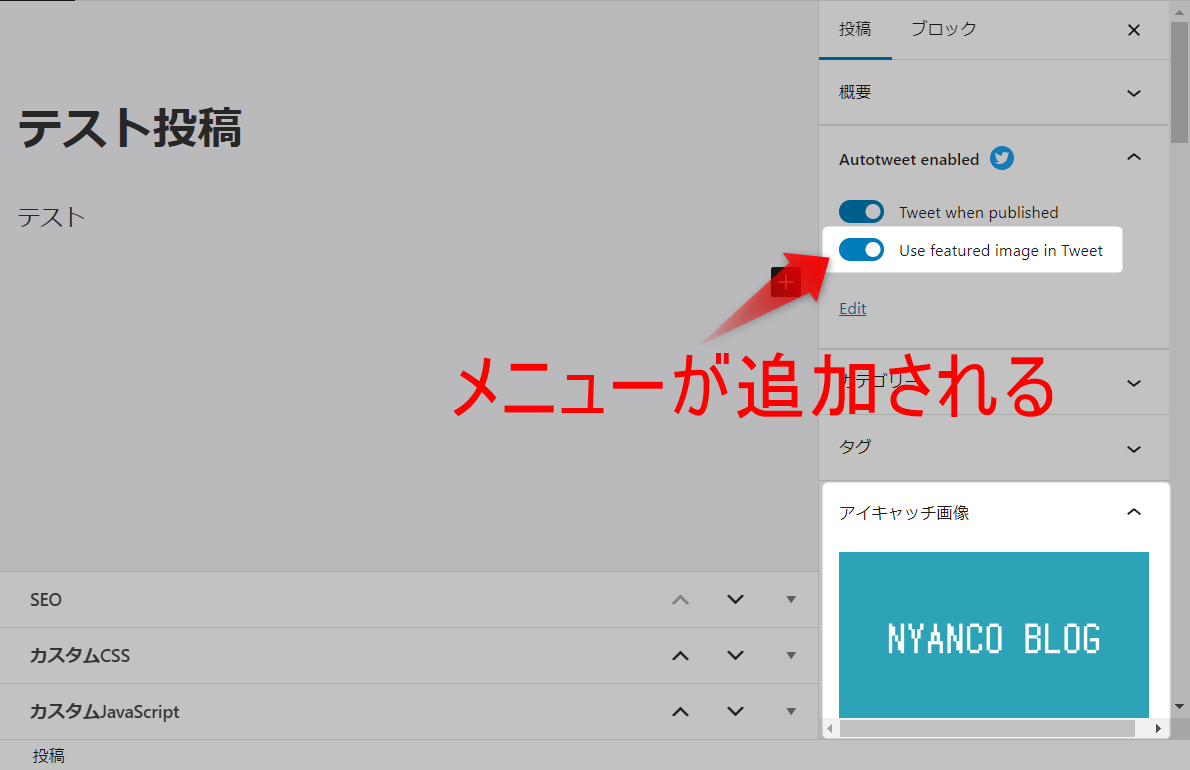
▼記事にアイキャッチ画像を追加すると設定項目が追加されます。

それぞれの意味は以下となります。
- Tweet when published(公開されたらツイートする)
- Use featured image in Tweet(ツイートでフィーチャー画像を使用する)
featured imageとはアイキャッチ画像のことを指してるようですにゃ~
つまり、どちらの設定もオンにした状態で記事を公開すると公開と同時にアイキャッチ画像が添付されたツイートをするという挙動になる感じですね。
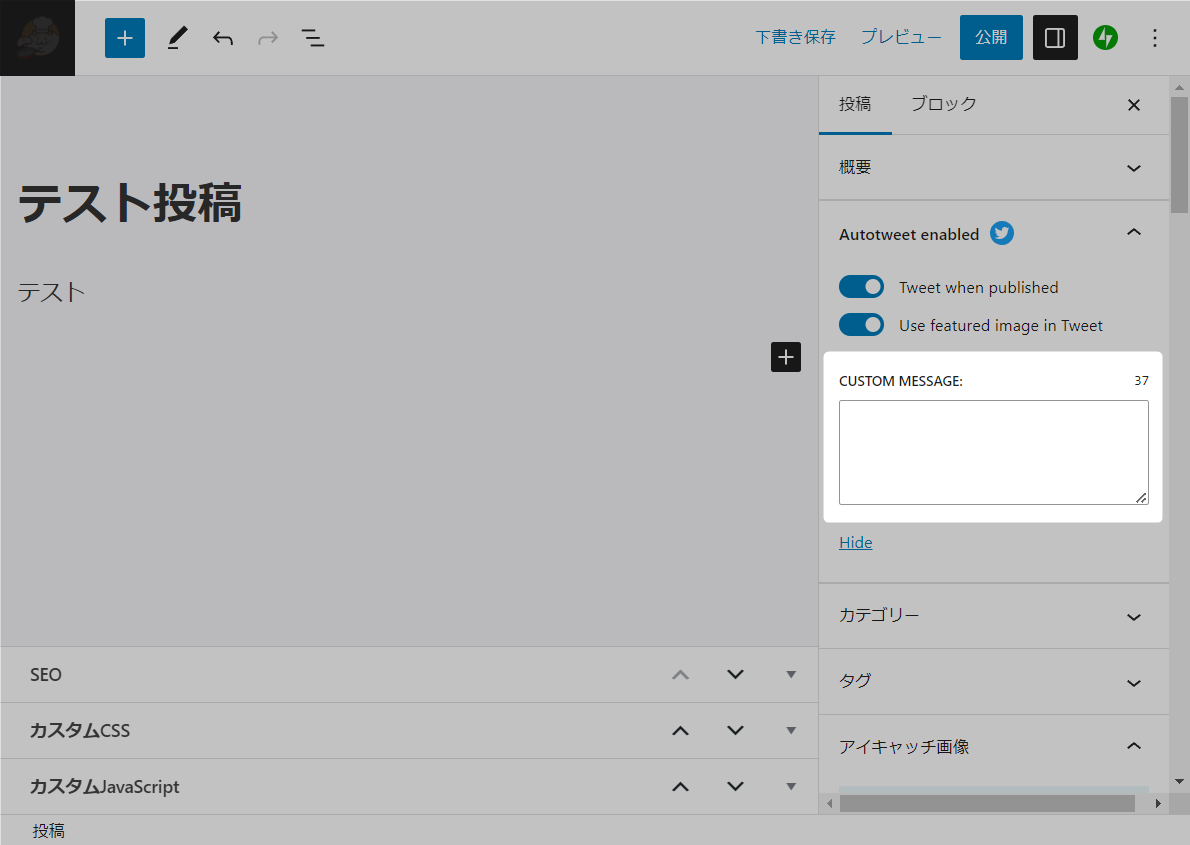
▼その下の「Edit」をクリックすると「CUSTOM MESSAGE」フォームが開き、ツイートする内容をカスタムできるようになるようです。
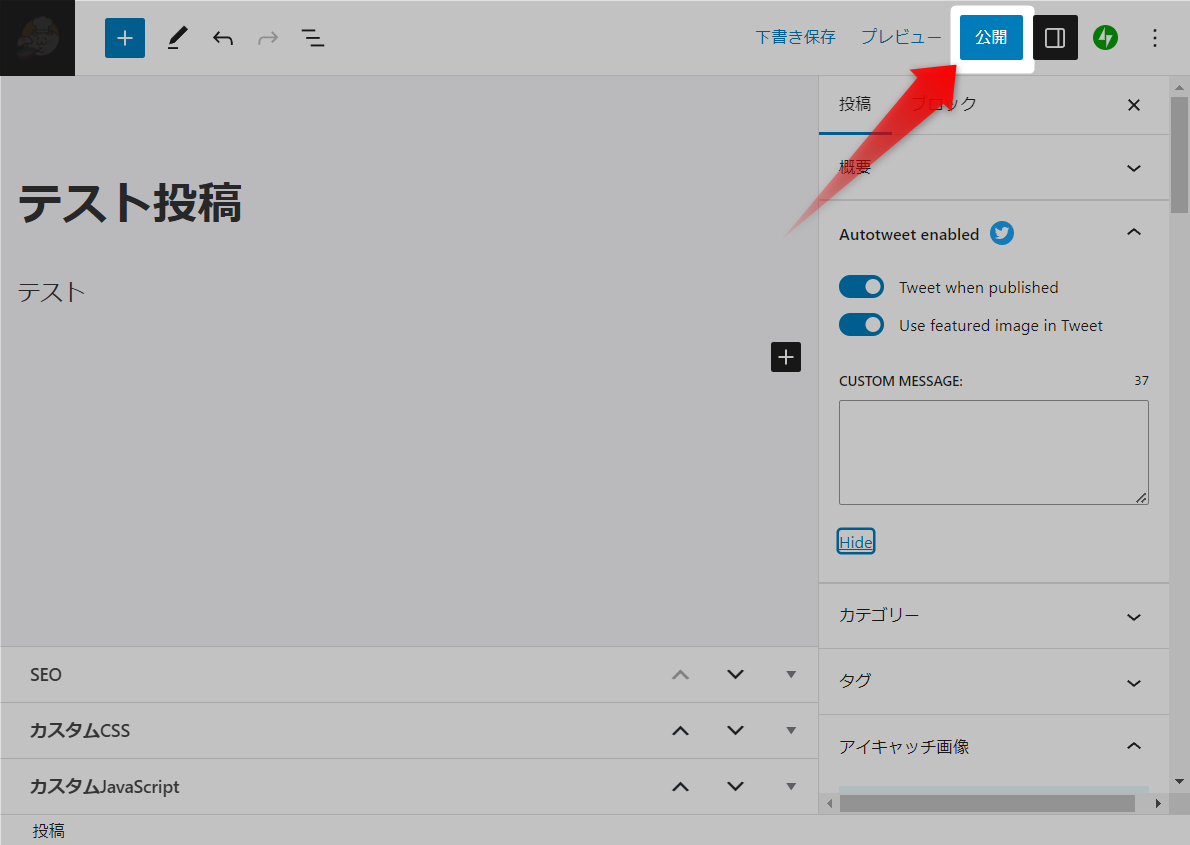
▼一旦、「CUSTOM MESSAGE」を何も設定せずに記事を公開するとどうなるか試してみます。いざ、公開!
▼このように「記事タイトル」+「ページURL」と「アイキャッチ画像」という内容のツイートが記事公開とほぼ同時に自動ツイートされました!

「CUSTOM MESSAGE」を何も設定しないとツイート本文は「記事タイトル」と「記事URL」のみという仕様のようですにゃ~
公開済み記事から自動共有も可能
次は、すでに過去に公開済みの投稿でも自動共有されるのか試してみます。
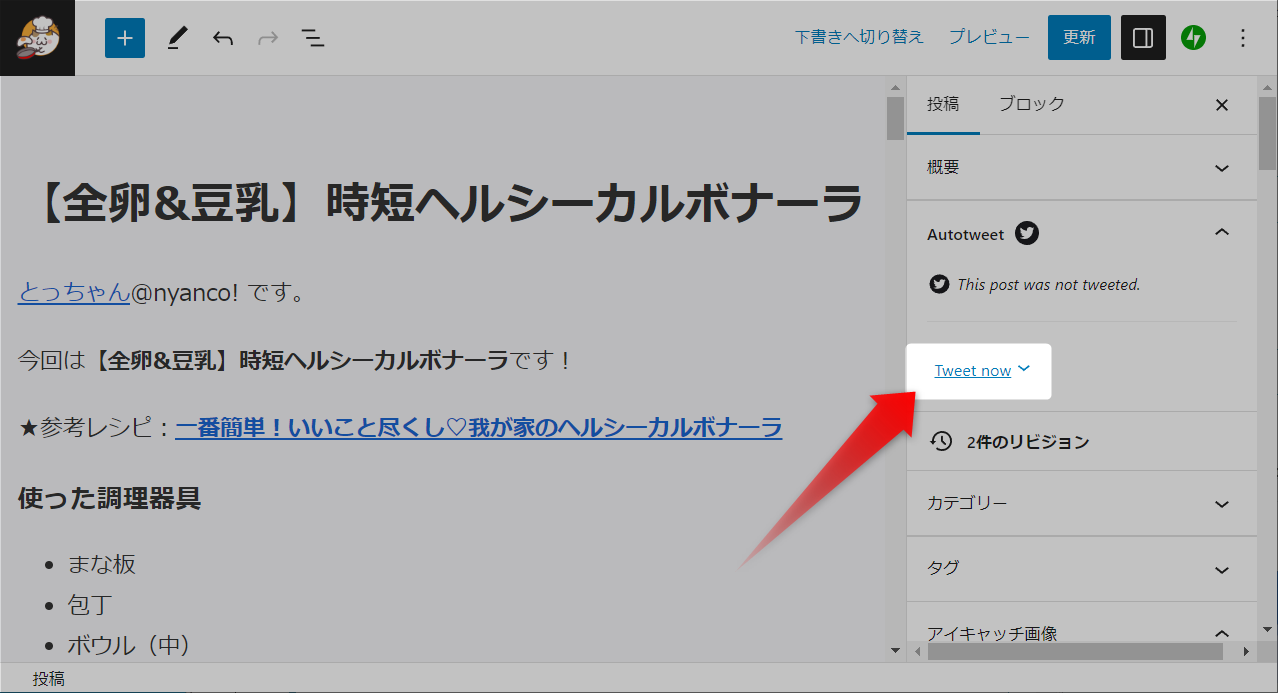
▼公開済みの記事の編集画面を見ると「Tweet now」というメニューがあるのでクリックします。

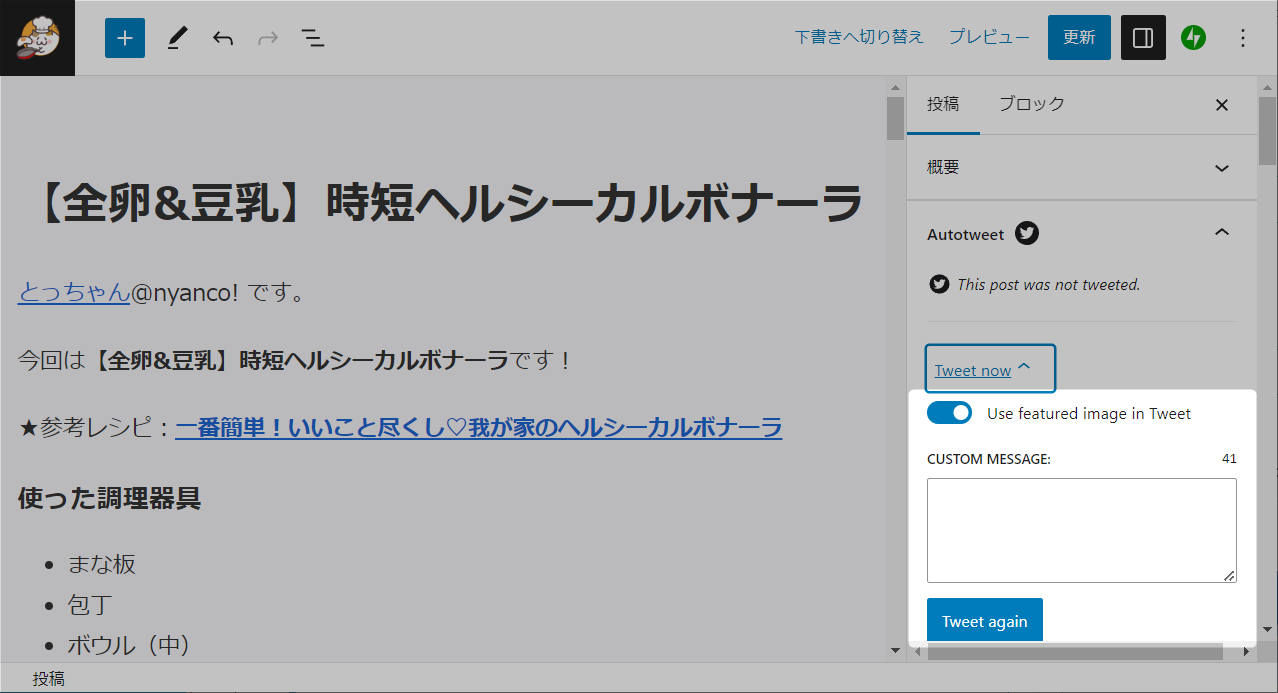
▼すると新規投稿時と同じように「Use featured image in Tweet」と「CUSTOM MESSAGE」が開きました。

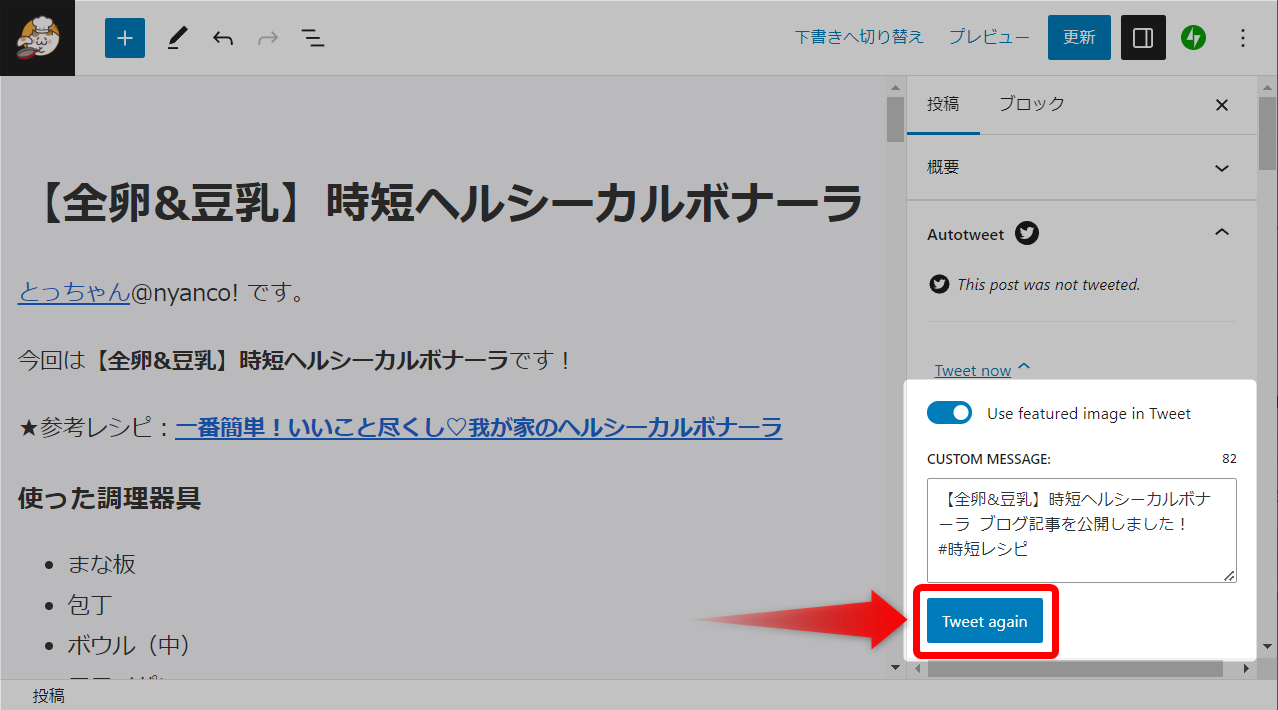
▼今度は「CUSTOM MESSAGE」に任意のメッセージを入力してツイートにちゃんと反映されるか確認してみます。入力したら「Tweet again(再度ツイート)」をクリックします。

この記事に対しては初めてのツイートなので「again」ではないのですが、まぁ細かいことは気にしないですにゃ~
▼はい、このように「CUSTOM MESSAGE」が反映されたツイートが自動共有されました!

「CUSTOM MESSAGE」での改行はどうも無視されてしまう?仕様のようですにゃ~
自動共有がされない場合は?
あれ、、自動ツイートがされないと思ったら、なんか変なエラーが出てますにゃ~
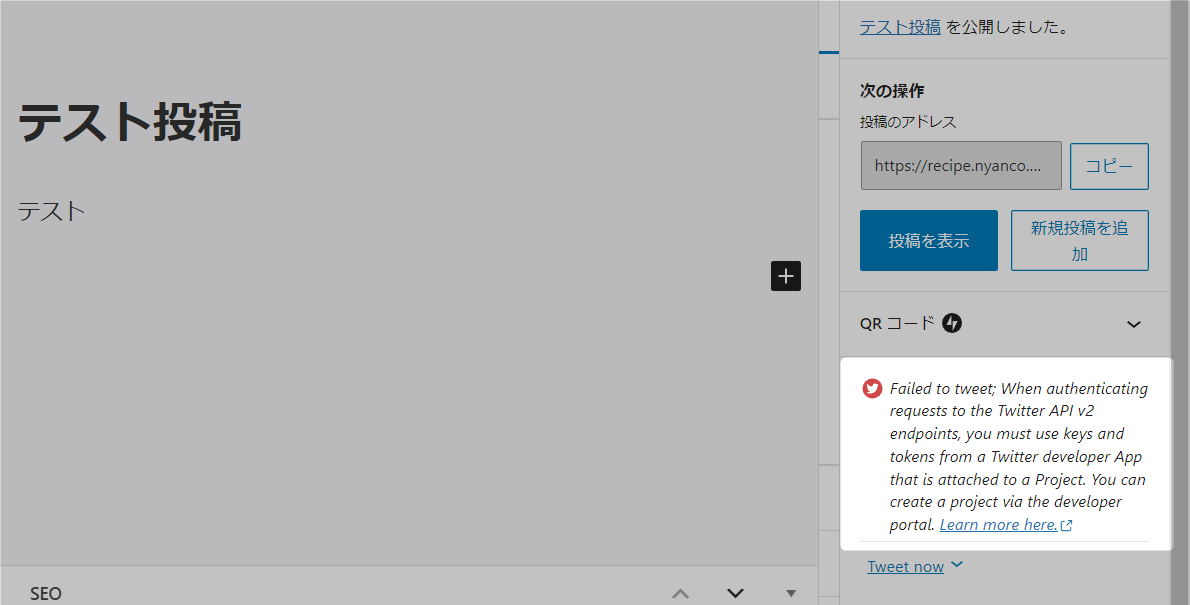
▼自動共有がされない場合、WordPressの記事を確認すると下記のように「Failed to tweet;」というエラー表示が出てる場合があります。

Failed to tweet; When authenticating requests to the Twitter API v2 endpoints, you must use keys and tokens from a Twitter developer App that is attached to a Project. You can create a project via the developer portal.
【DeepL翻訳】Twitter API v2エンドポイントへのリクエストを認証する場合、プロジェクトにアタッチされたTwitter開発者アプリのキーとトークンを使用する必要があります。プロジェクトは開発者ポータルから作成できます
ぶっちゃけ言うと筆者も一度なったのですが、そんな時は面倒ですが、Twitter Developers Portalで「プロジェクト」を一度削除して新規作成し直すと上手くいきました。
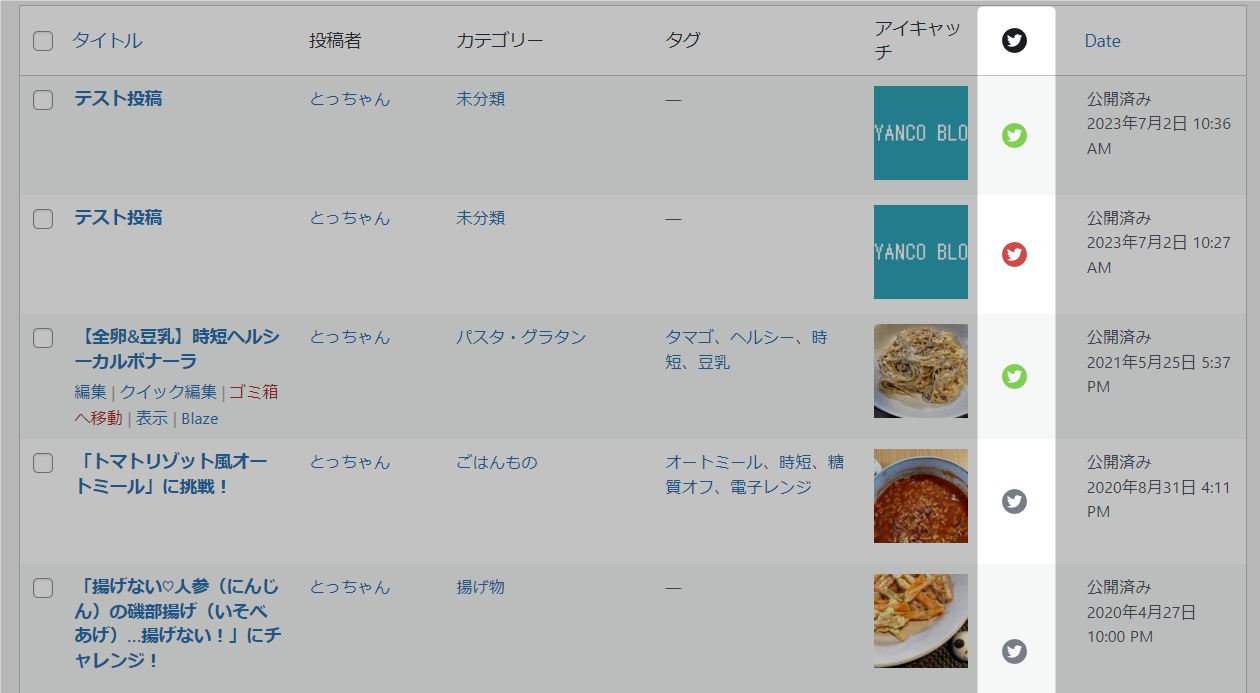
▼ちなみにWordPressの記事一覧画面でも下記のように各記事ごとにTwitterアイコンでステータスが確認できます。

- グリーン:ツイート成功
- レッド:ツイート失敗
- グレー:ツイートしてない
おわりに
【前編】記事の冒頭でも述べましたが、自動共有のキモとなるTwitter APIは今後も大幅な仕様変更が考えれるので、急に使えなくなるリスクも十分にあることをご了承ください。
とは言え、やはり自動共有は一度設定してしまえばとってもラクチンですにゃ~
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧















コメント