とっちゃん@nyanco! です。
今回は【2023年7月最新版】WordPressで記事を投稿したらTwitterで自動共有(ツイート)させる方法についての覚書【前編】というお話です。
執筆時現在は問題なく使えていますが、永久に使えるという保証はどこにもないのでその点だけはご了承ください。
使えなくなったらその時はまた別の手段を探すまでですにゃ~
Twitter APIのフリープランを利用します。無料版の条件として下記制限がある点に要注意です。
・24時間最大50ツイートまで
・月最大1500ツイートまで
・アプリは1つまで
Twitter API有料化の影響でTwitter共有死す
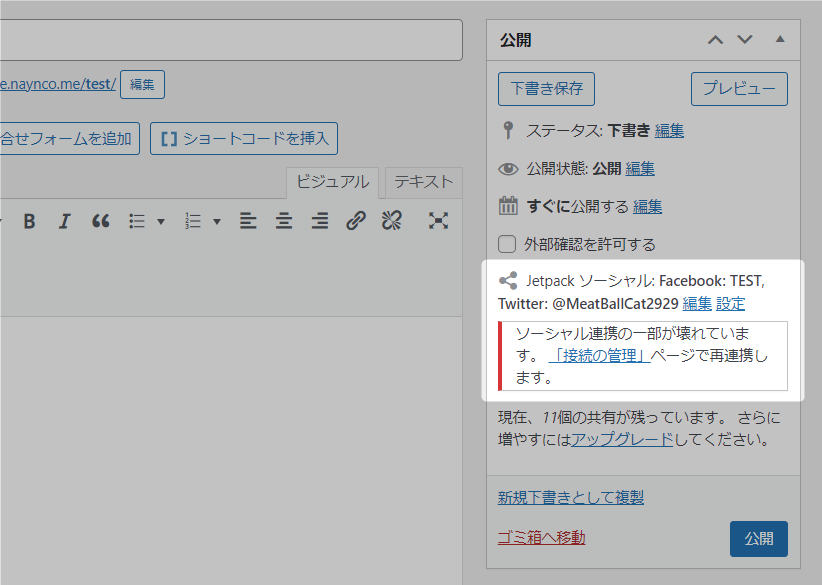
以前はWordPress公式プラグイン「Jetpack(ジェットパック)」のソーシャル機能を使って、記事投稿時にTwitterで自動共有していましたが…

「ソーシャル連携の一部が壊れています」となってて使えなくなってますにゃ~
2023年6月あたりからTwitter APIが有料化された影響で、今まで無料で使えていたTwitter関連サービスが有料化もしくは使えなくなってますよね。。
Jetpackもご多分に漏れずというわけですにゃ~
Facebookはそのまま使えるものの、Twitterの自動共有が機能しなくなるのは結構辛い…
毎回手動でやるのは超面倒ですにゃ~
課金するかTwitter共有は諦めるしかないのか…と思いつつ調べてみると、無料でWordPressからTwitter自動共有をする方法(プラグイン)を発見しました!
おお!!探せば見つかるものですにゃ~!
Twitter APIを自力で取得する必要があるのでちょっと手間はかかりますが、一度設定してしまえばその後は今まで通り自動投稿してくれるようになります!
というわけで、その手順をスクリーンショット画像をふんだんに用いつつ【前編】【後編】に分けてなるべく分かりやすく解説していきます。
WordPressの記事を投稿時に自動でTwitter共有する方法【前編】
Step1. プラグイン「Autoshare for Twitter」をインストール
まずはキモとなるWordPressプラグイン「Autoshare for Twitter」をインストールしていきます。
使用要件として、WordPressのバージョンが5.7以上である必要があります。
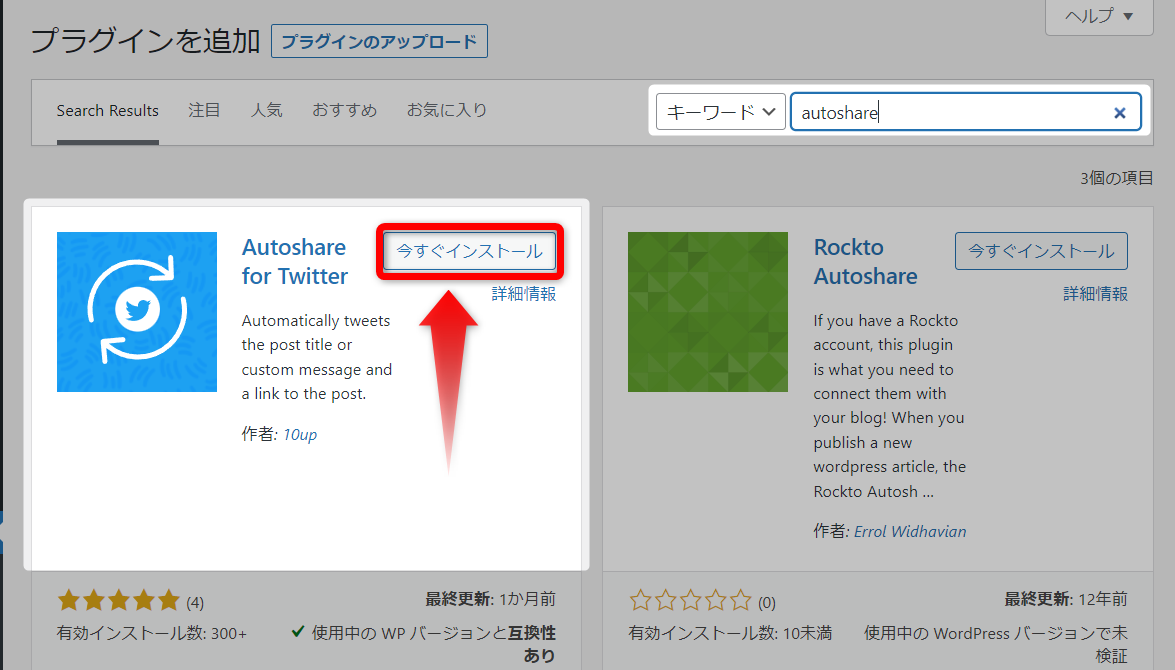
▼「プラグイン」→「プラグインを追加」から「autoshare」と検索すると「Autoshare for Twitter」が候補に表示されるので「今すぐインストール」をクリックします。

プラグイン「Autoshare for Twitter」のバージョン2.1.0だと設定途中に不具合が起こることが分かりました。現状では一つ古いバージョンの2.0.0をインストールしないと設定が完了できないので要注意です。
▼古いバージョンは下記ページの一番下にある「ダウンロードするバージョンを指定してください」からダウンロードできます。
https://ja.wordpress.org/plugins/autoshare-for-twitter/advanced/
ダウンロードしたzipファイルを、WordPress管理画面メニュー「プラグイン」→「新規追加」からzipファイルのままアップロードすると古いバージョンをインストールすることができます(元のプラグインは先に削除しておいてください)。
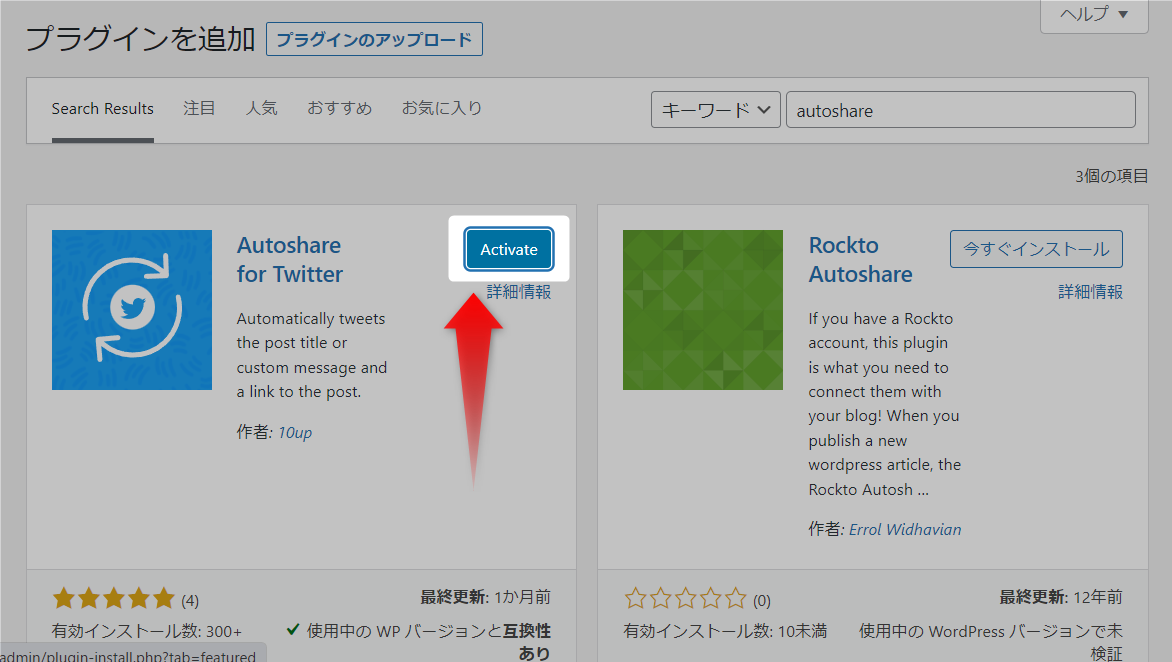
▼インストールが完了したら「Activate(有効化)」をクリックして有効にしておきます。

Step2. 「Autoshare for Twitter」設定画面を開く
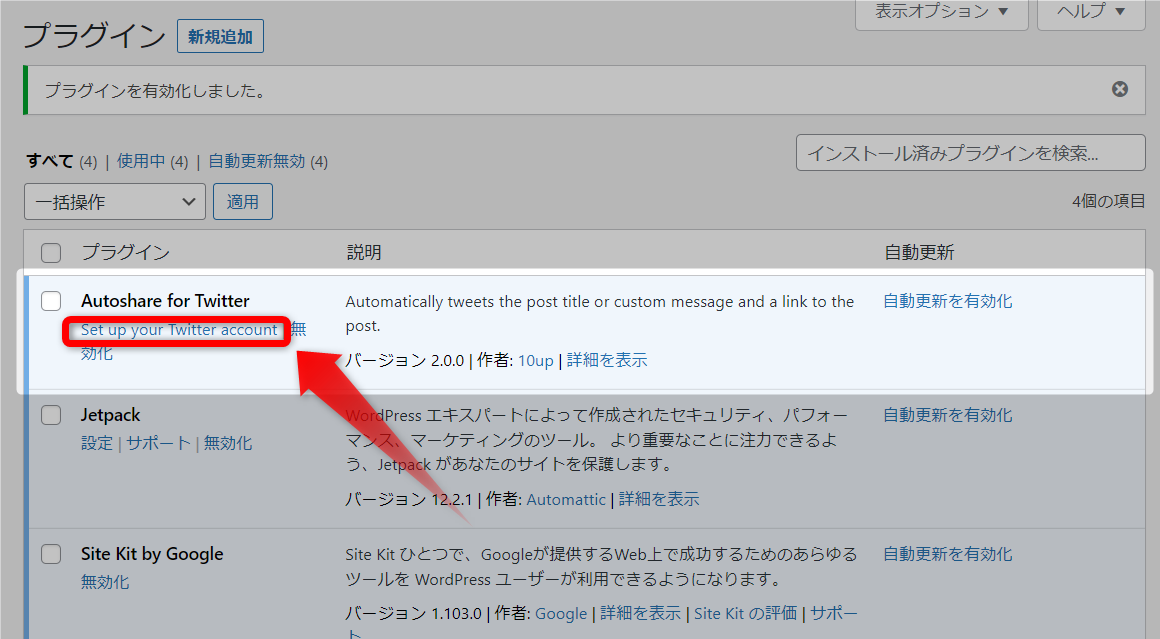
▼「インストール済みプラグイン」ページに戻るので「Autoshare for Twitter」の「Set up your Twitter account(ツイッターアカウントを設定)」をクリックします。

WordPress管理画面のサイドメニュー「設定」→「Autoshare for Twitter」からでも上記ページにアクセスできます。
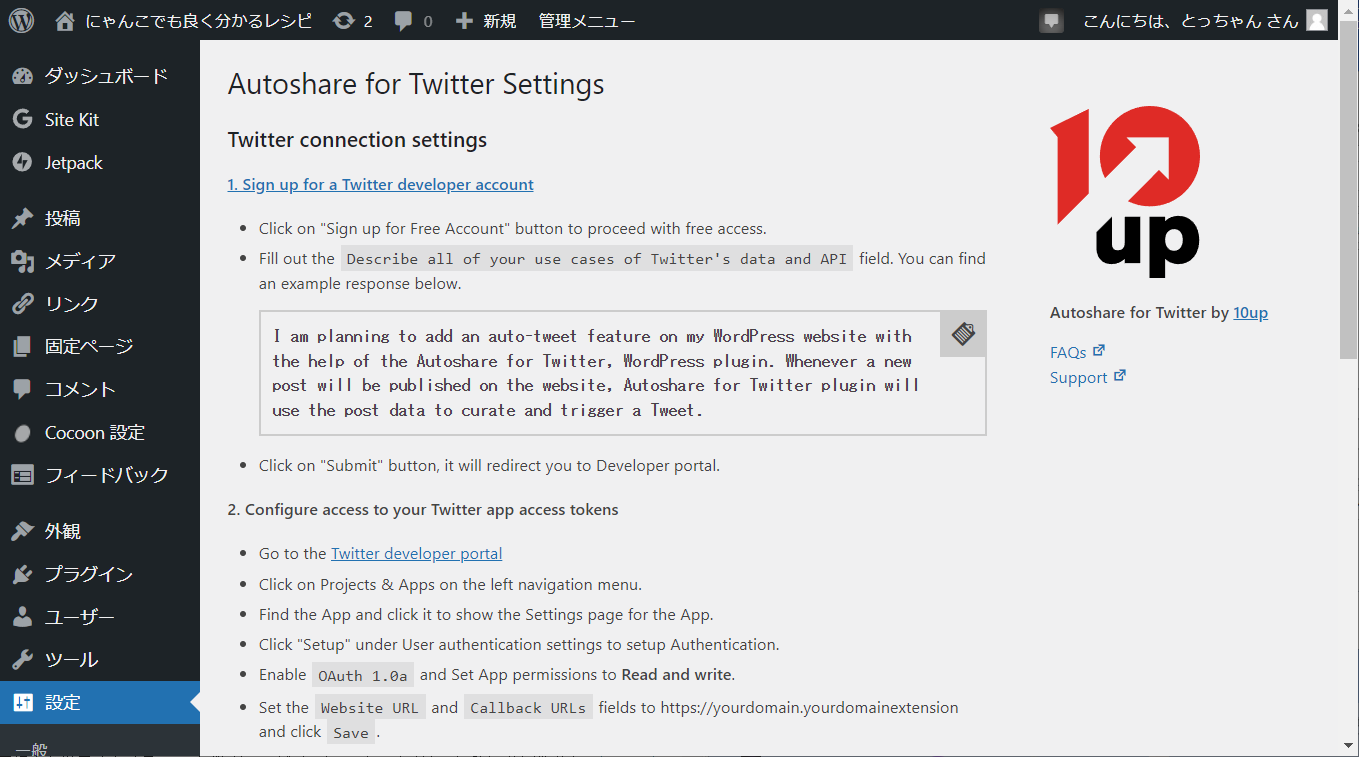
▼「Autoshare for Twitter Settings」ページになるのでここでもろもろ設定していきます。

英語だらけでなんか超面倒くさそうですにゃ~
手間がかかるのは事実ですが、一度だけの設定なので頑張ってやってしまいましょう!
Step3. 「Twitter Developer Portal」にサインアップ
続いてTwitter自動化には必須である「Twitter API」を取得するため、Twitter開発者ツールにサインアップ(登録)していきます。
先ほどのWordPressのページは開いたままにしておき、別タブで「Twitter Developer Portal(ツイッター開発者ポータル)サイト」を開きます。
▼Twitterにログインしてない状態だと下記のように「Twitterにログイン」と表示されるのでログインします。

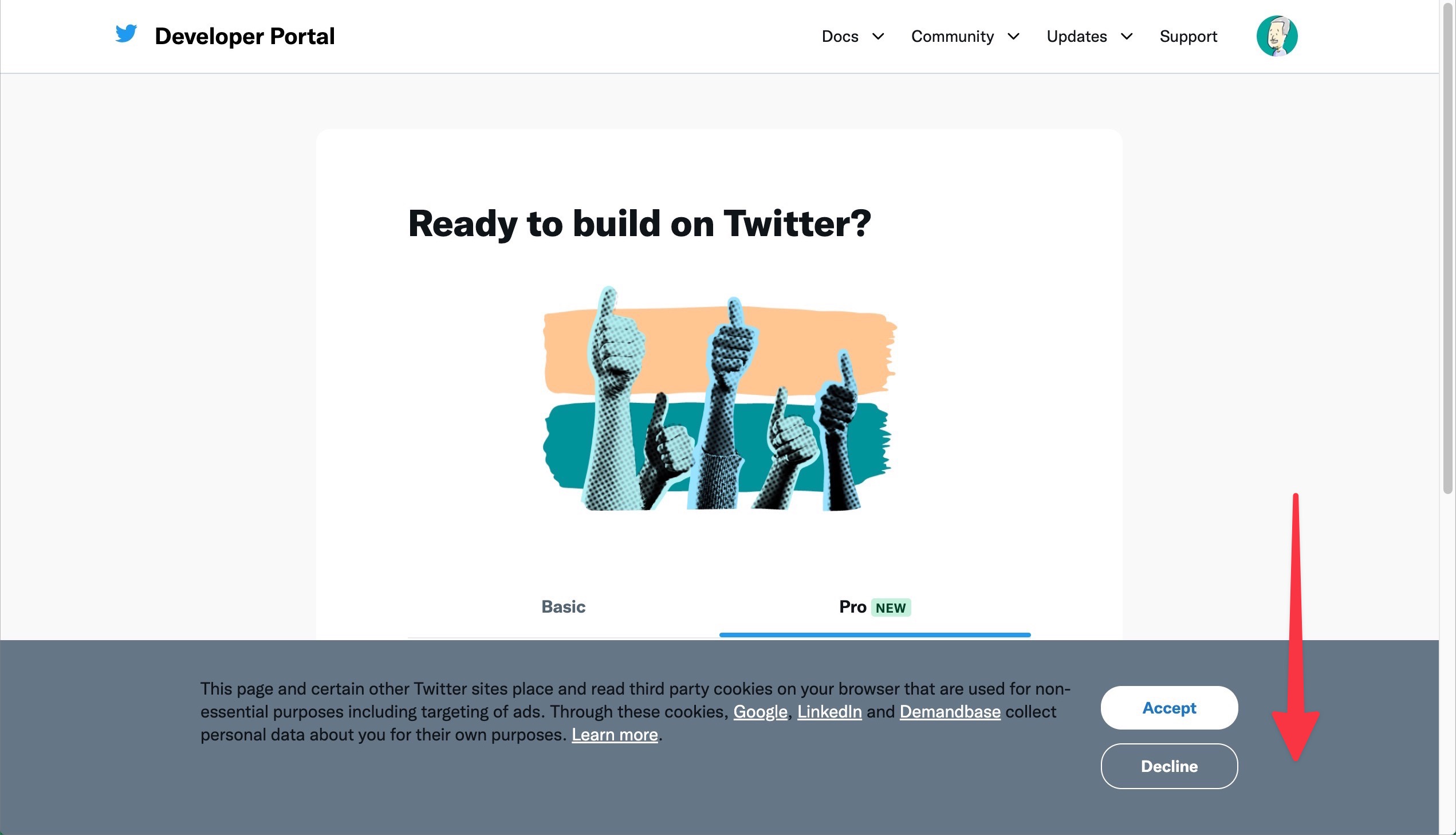
▼Twitter Developer Portalにログインできました!初めてログインした場合は「Ready to build on Twitter?(Twitterで構築する準備はできていますか?)」と表示されるので画面を下にスクロールします。

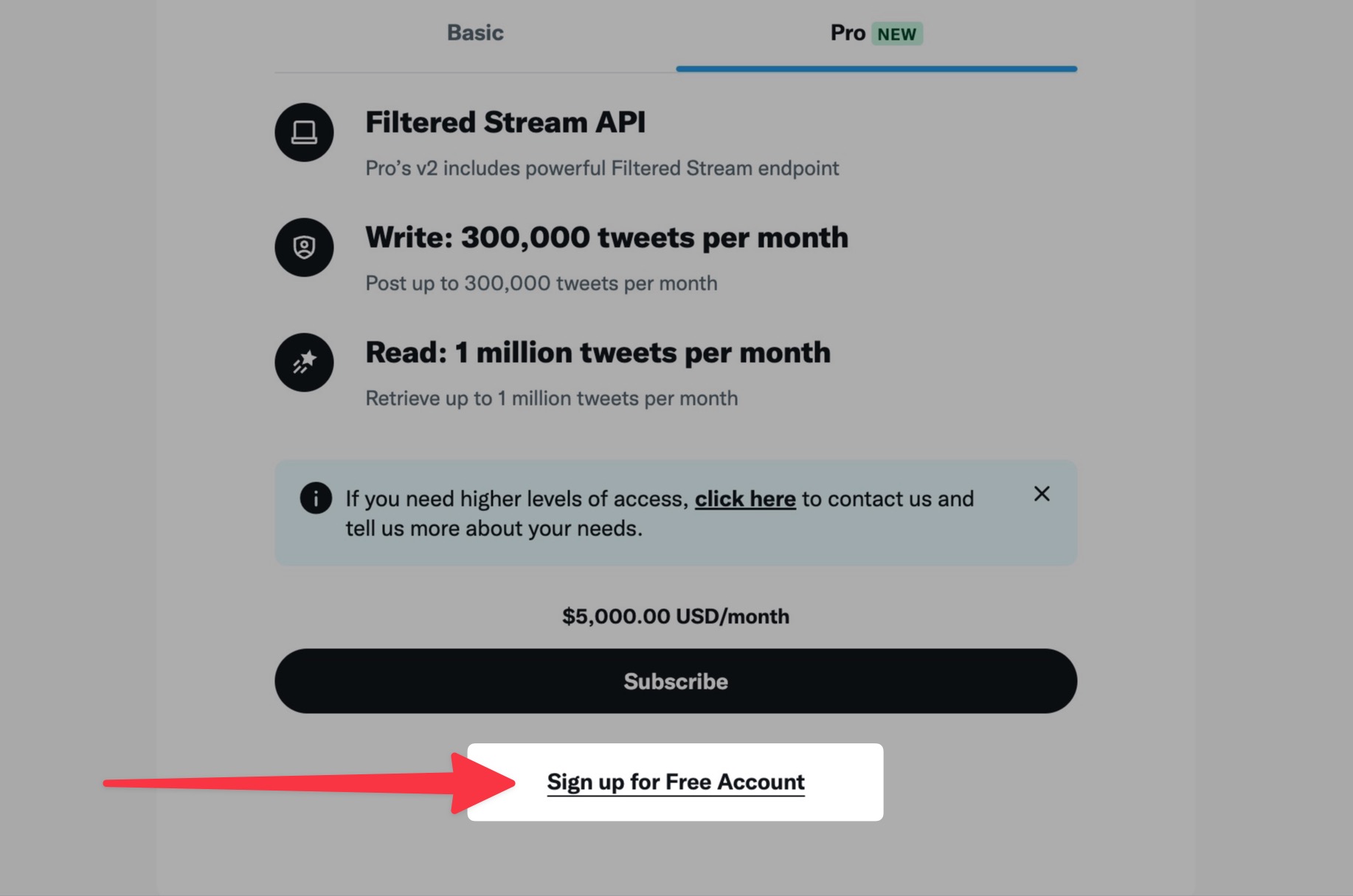
▼今回は無料プランで進めるので、ページ下にある「Sign up for Free Account(フリーアカウントでサインアップする)」をクリックします。

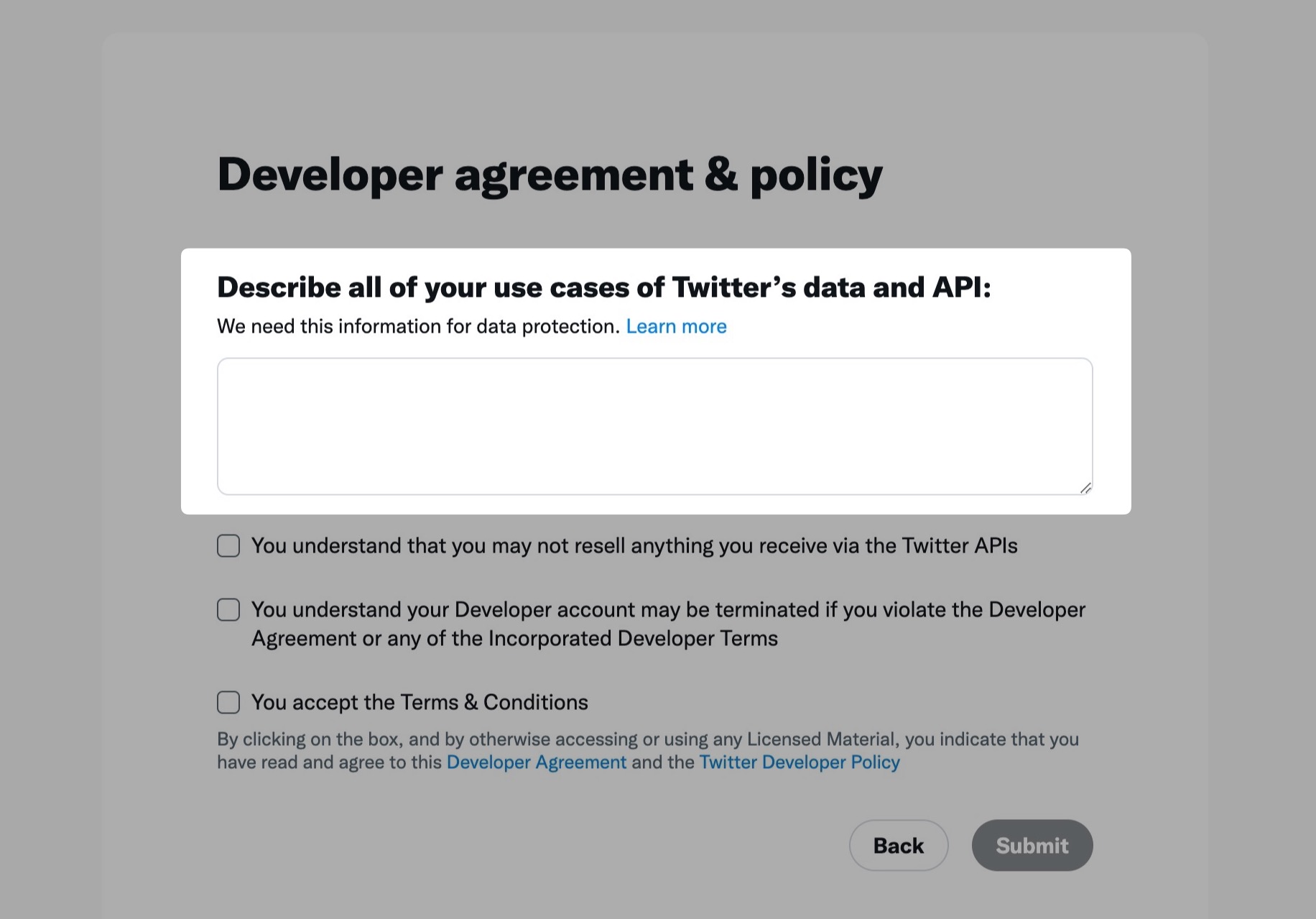
▼「Developer agreement & policy(デベロッパー規約・ポリシー)」と表示されるので「Describe all of your use case of Twitter’s data and API(TwitterのデータやAPIを利用したユースケースをすべて記述する)」の下にAPIの使用用途を(英語で)250文字以上で入力します。

使用用途を英語で250文字以上…何気に大変ですにゃ~
そんな人のために、「Autoshare for Twitter」プラグインはなんと文章を用意してくれています!
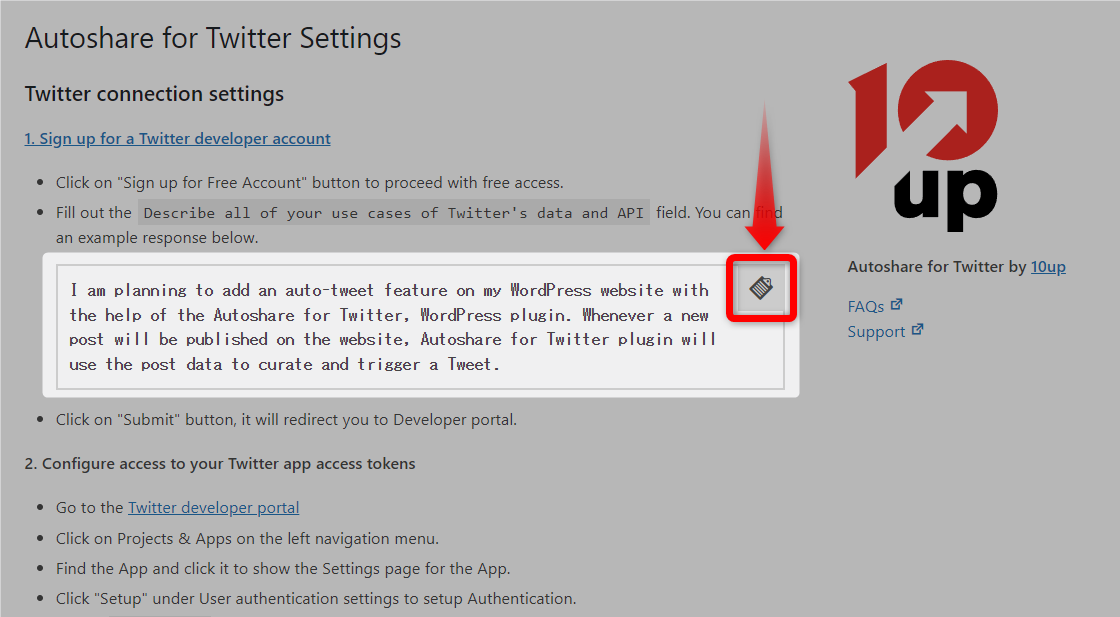
▼WordPressの「Autoshare for Twitter」設定画面の枠に囲われた文章がソレです。右上のクリップボードアイコンをクリックするとサクッとコピーできます。

I am planning to add an auto-tweet feature on my WordPress website with the help of the Autoshare for Twitter, WordPress plugin. Whenever a new post will be published on the website, Autoshare for Twitter plugin will use the post data to curate and trigger a Tweet.
【DeepL翻訳】WordPressプラグインAutoshare for Twitterの助けを借りて、WordPressウェブサイトに自動ツイート機能を追加しようと計画しています。ウェブサイトに新しい投稿が公開されるたびに、Autoshare for Twitterプラグインは投稿データを使ってツイートをキュレートし、トリガーします。
めちゃくちゃ気が利きますにゃ~ありがたいですにゃ~!!
まるまるコピペするも良し、もちろん自分で入力できる方はそれでもOKです!ちなみに筆者はありがたく使わせていただきました。
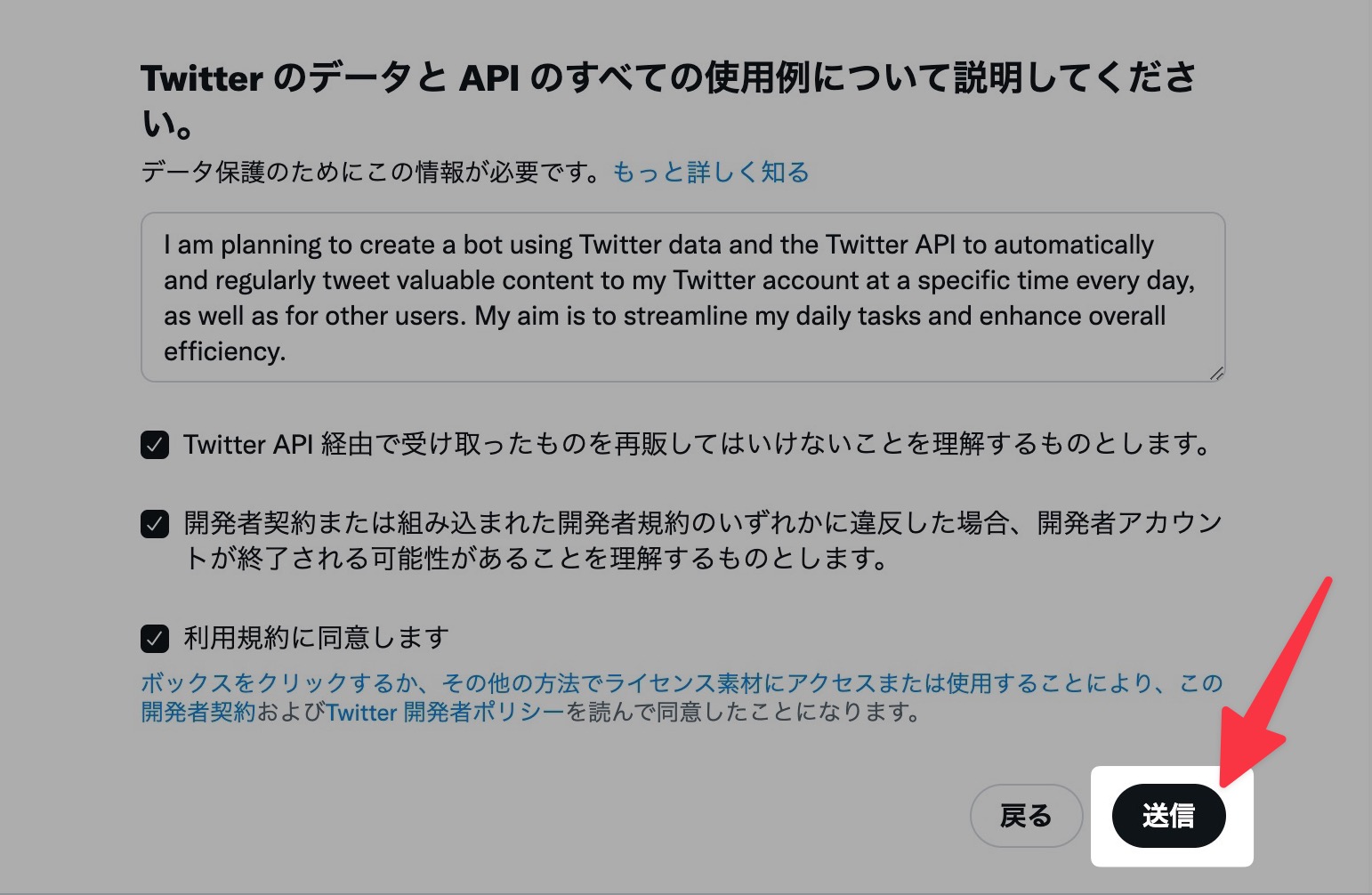
▼あとは下に続く内容(スクショ上で和訳しています)と「Developer Agreement(開発者契約)」と「Twitter Developer Policy(ツイッター開発者ポリシー)」を確認しつつチェックボックスにチェックを入れ「Submit(送信)」をクリックします。

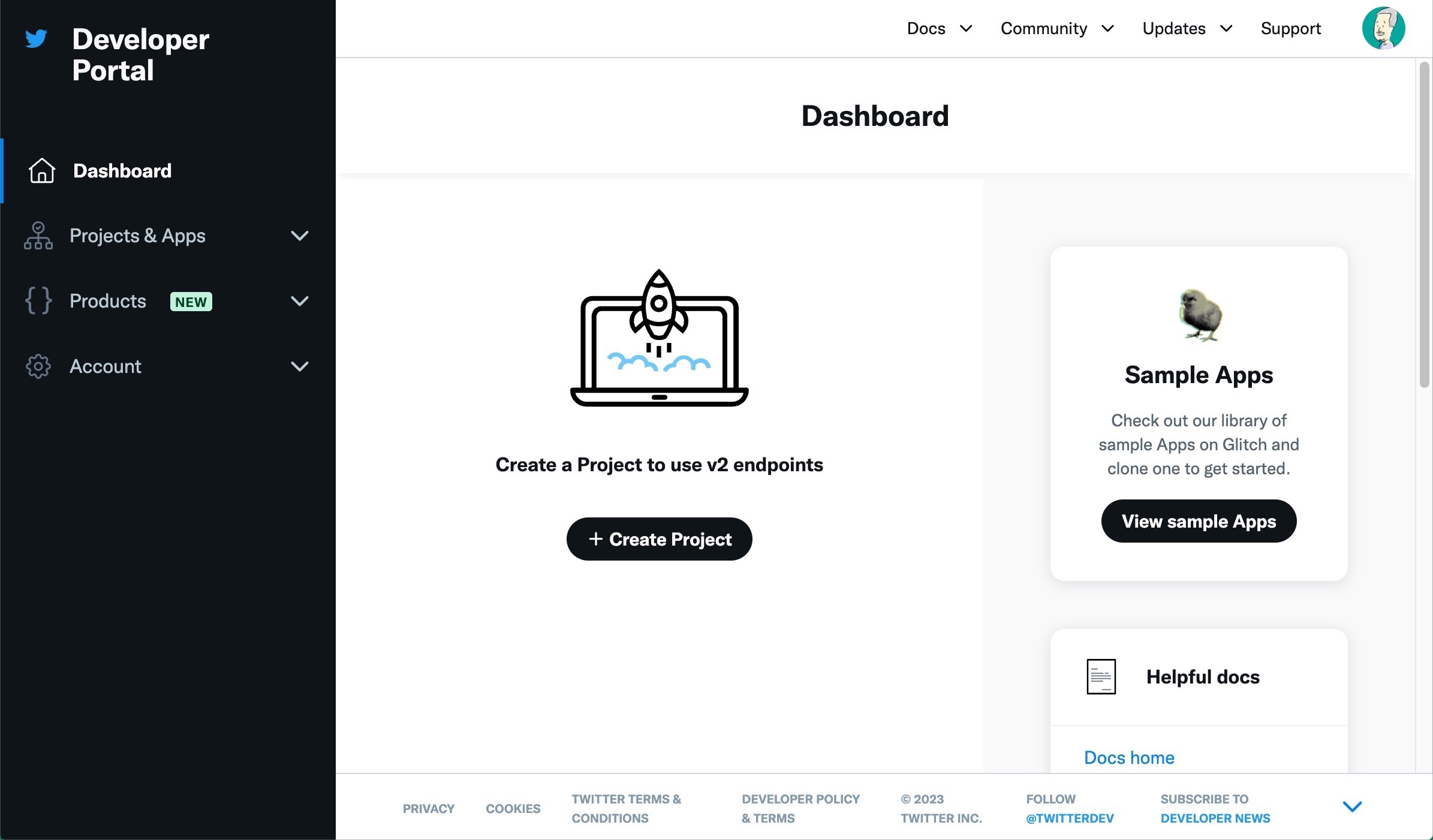
▼このようにDashboardページになったらサインアップ完了です!

Step4. アプリの詳細設定
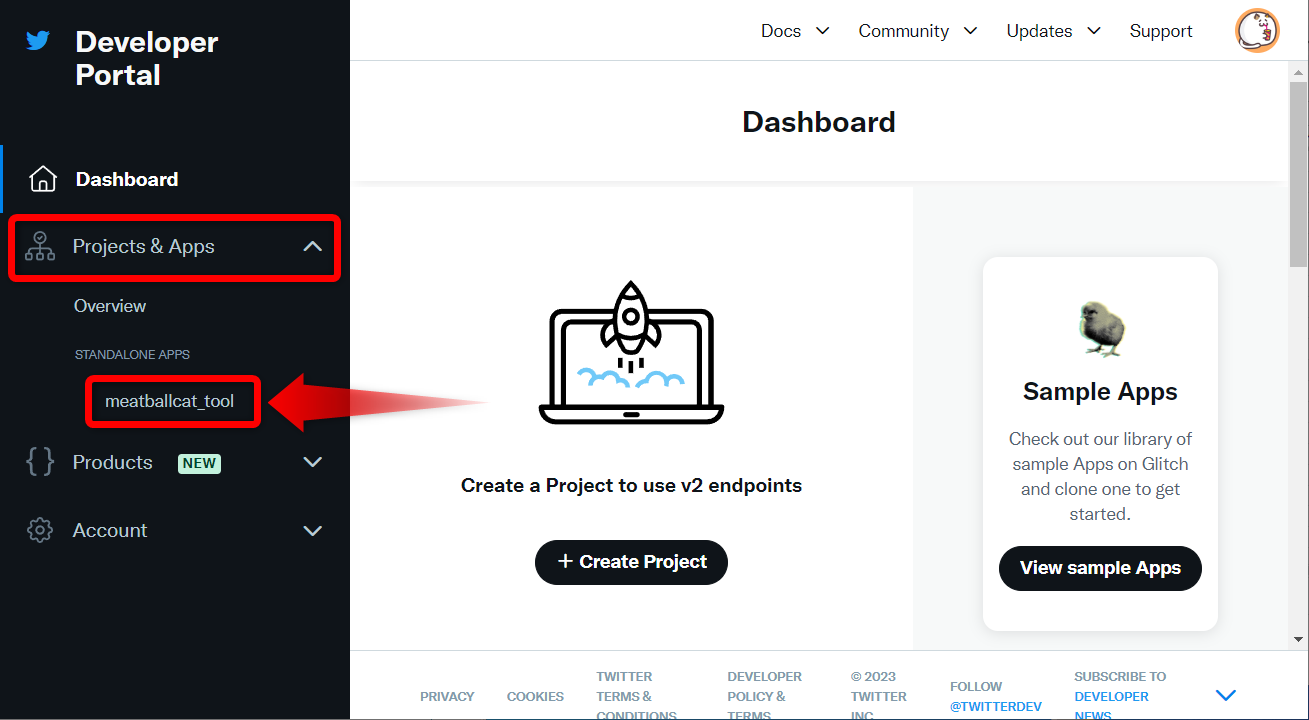
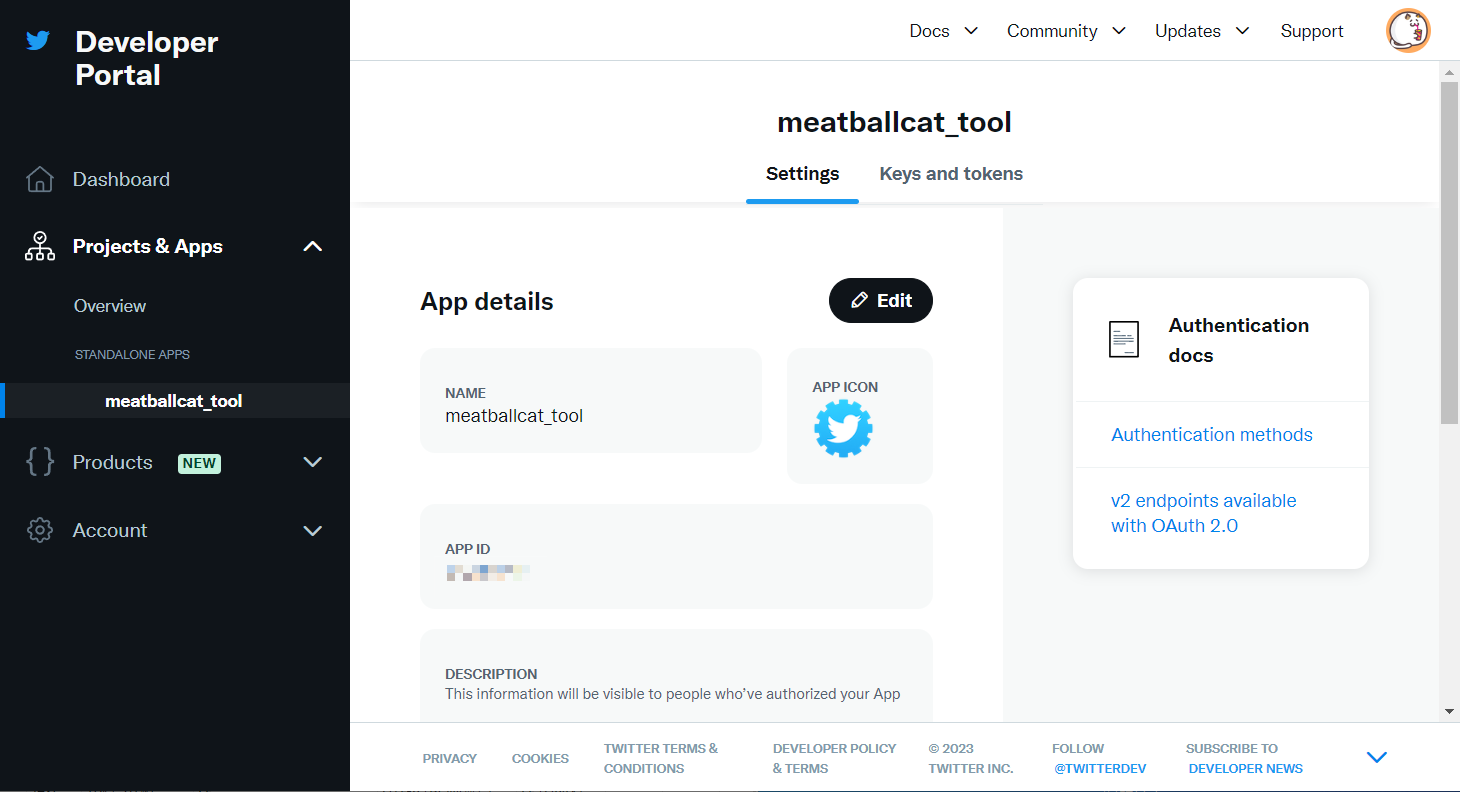
▼「Dashboard」ページに戻ってくるのでページ左側にあるメニュー「Project & Apps(プロジェクトとアプリ)」をクリックすると開くサブメニューの「STANDALONE APPS」の下に表示あるメニューをクリックします(下記では「meatballcat_tool」が該当します)。

このプロジェクトとアプリはサンプルとして用意されてるもので、名称はTwitterアカウントにちなんだものになり人によって異なります。
このサンプルをベースに修正していくというわけですにゃ~
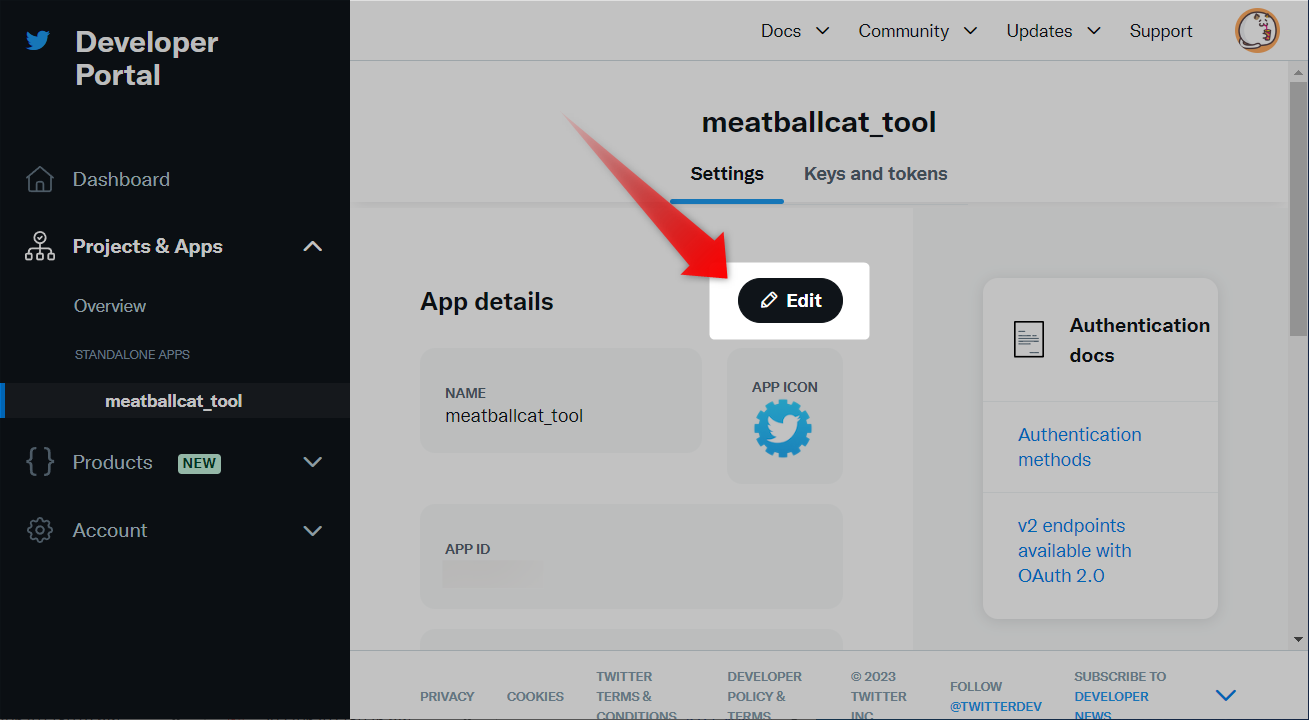
▼アプリの詳細画面になるので「Edit(編集)」をクリックします。

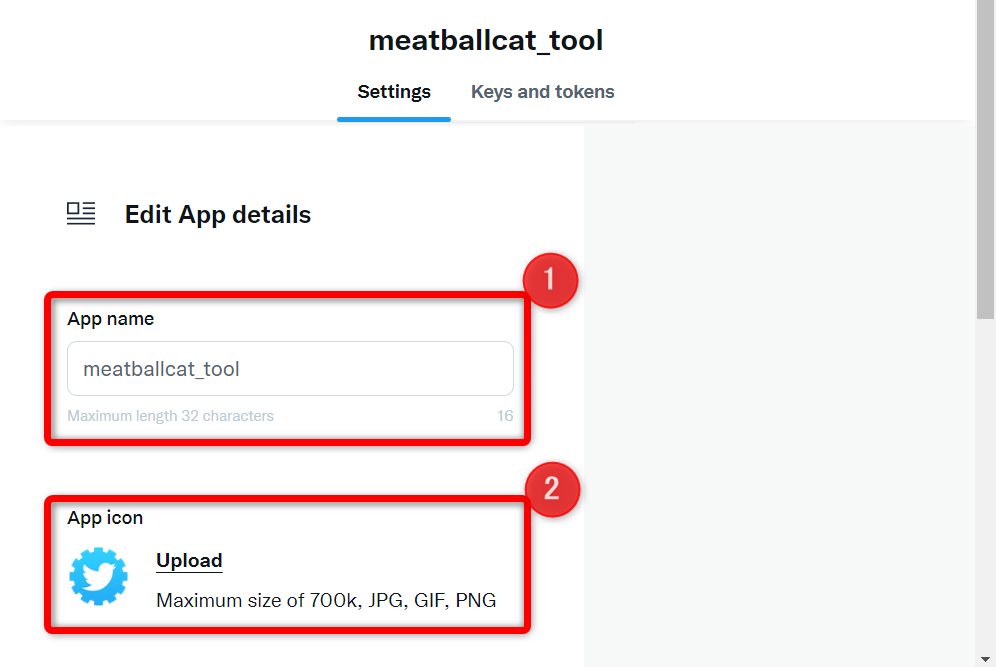
▼「Edit App details(アプリ詳細編集)」画面になるので各種入力していきます。①「App name」に任意のアプリ名(32文字以内)、②「App icon」に任意のアプリアイコンを設定できます。

ぶっちゃけ、Twitter APIフリープランではアプリが1つまでなので、明確に区別する必要はないためアプリ名とアプリアイコンはデフォルトのままで良きかと個人的に思います。
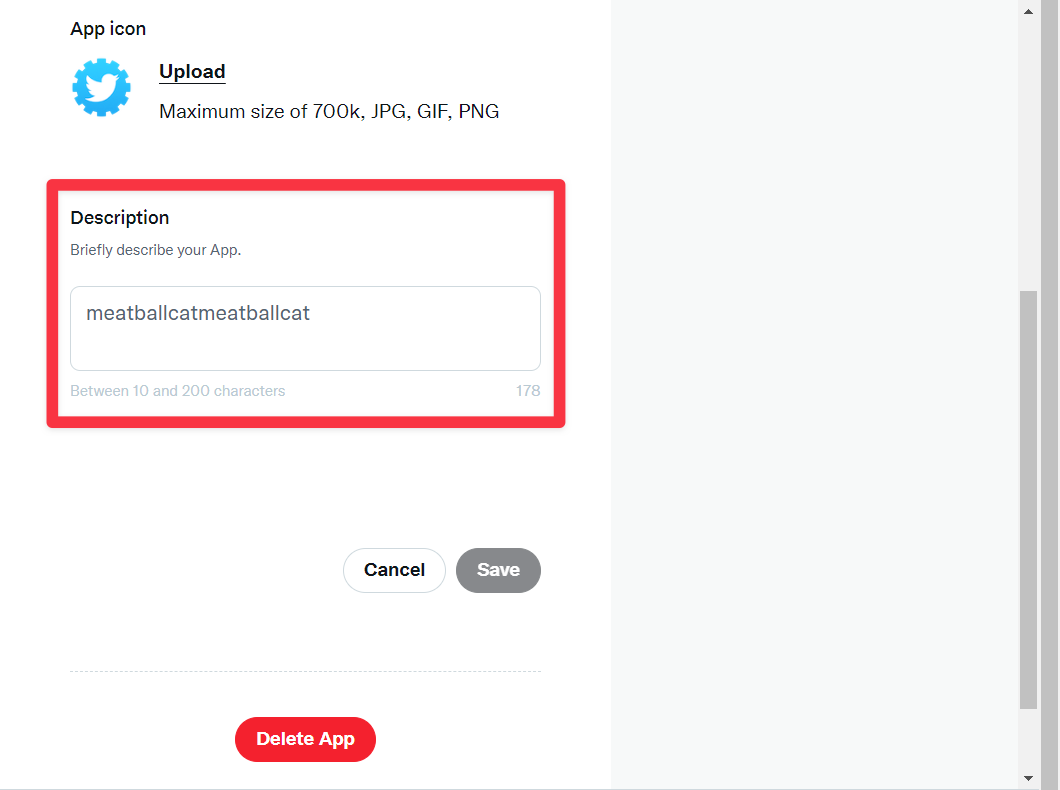
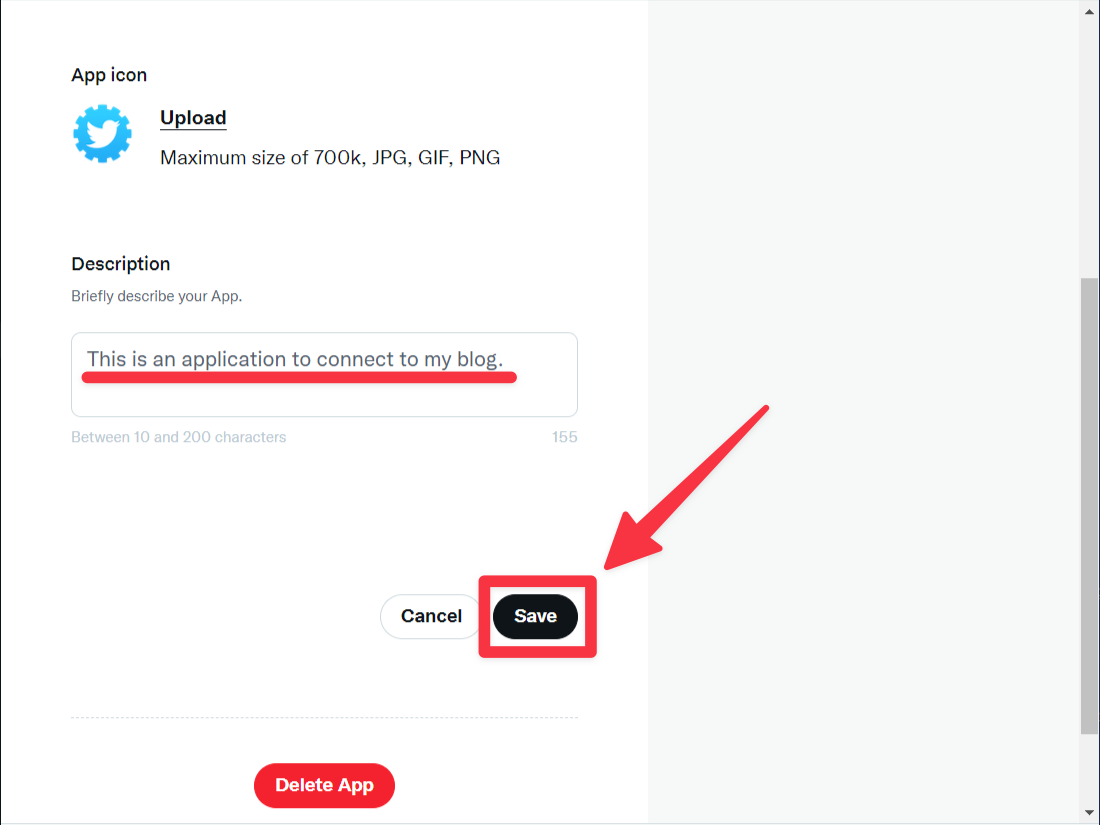
▼「Description」にはアプリの概要を入力しますが、こちらはデフォルトのままでは「Save(保存)」ができないので、ざっくり概要を10〜200文字で入力します。参考までに筆者が入力した内容を下記に記載しておきます。

This is an application to connect to my blog.
【DeepL翻訳】私のブログと接続するためのアプリです。
▼設定ができたら「Save(保存)」をクリックします。

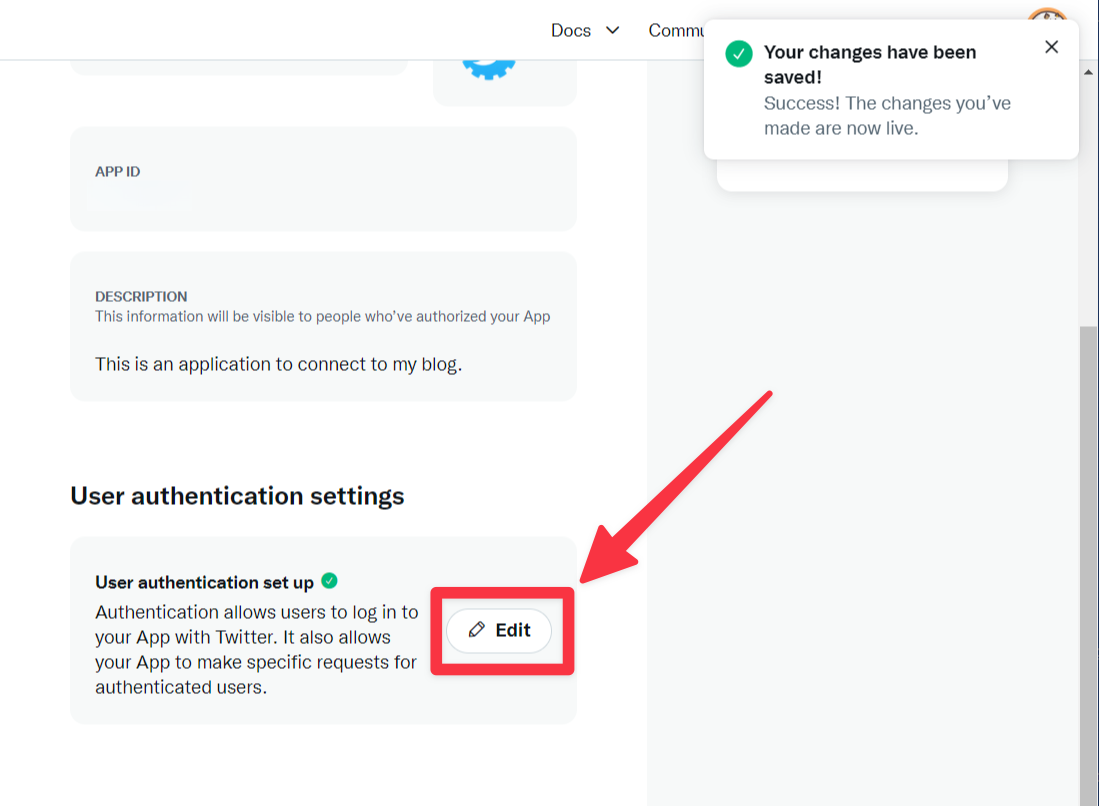
▼続いて「User authentication settings(ユーザー認証設定)」をしていくので「Edit」をクリックします。

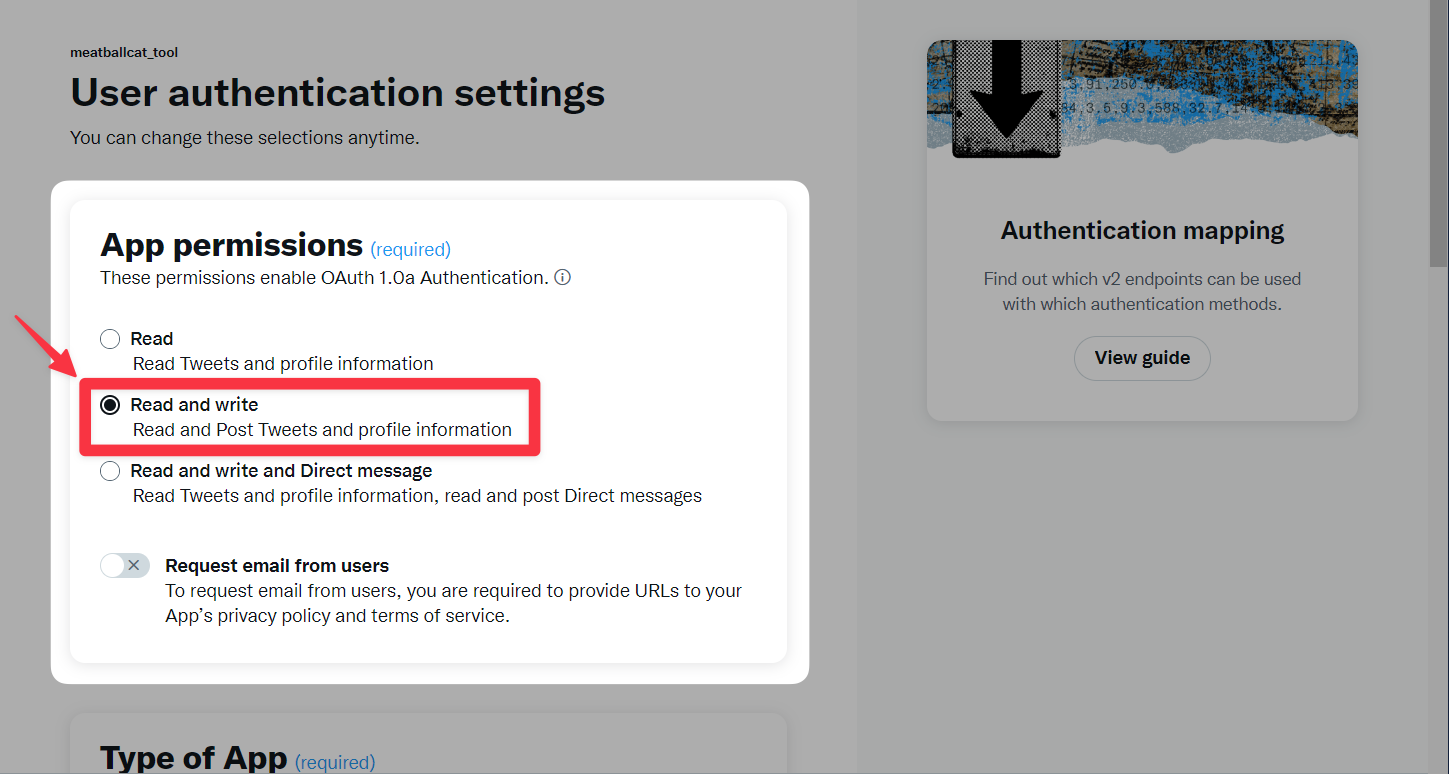
▼「User authentication settings」ページになるので、「App permissions(アプリ権限)」を「Read and write(読み書き)」にチェックを入れます。

元々入ってたらもちろんそのままでOKですにゃ~
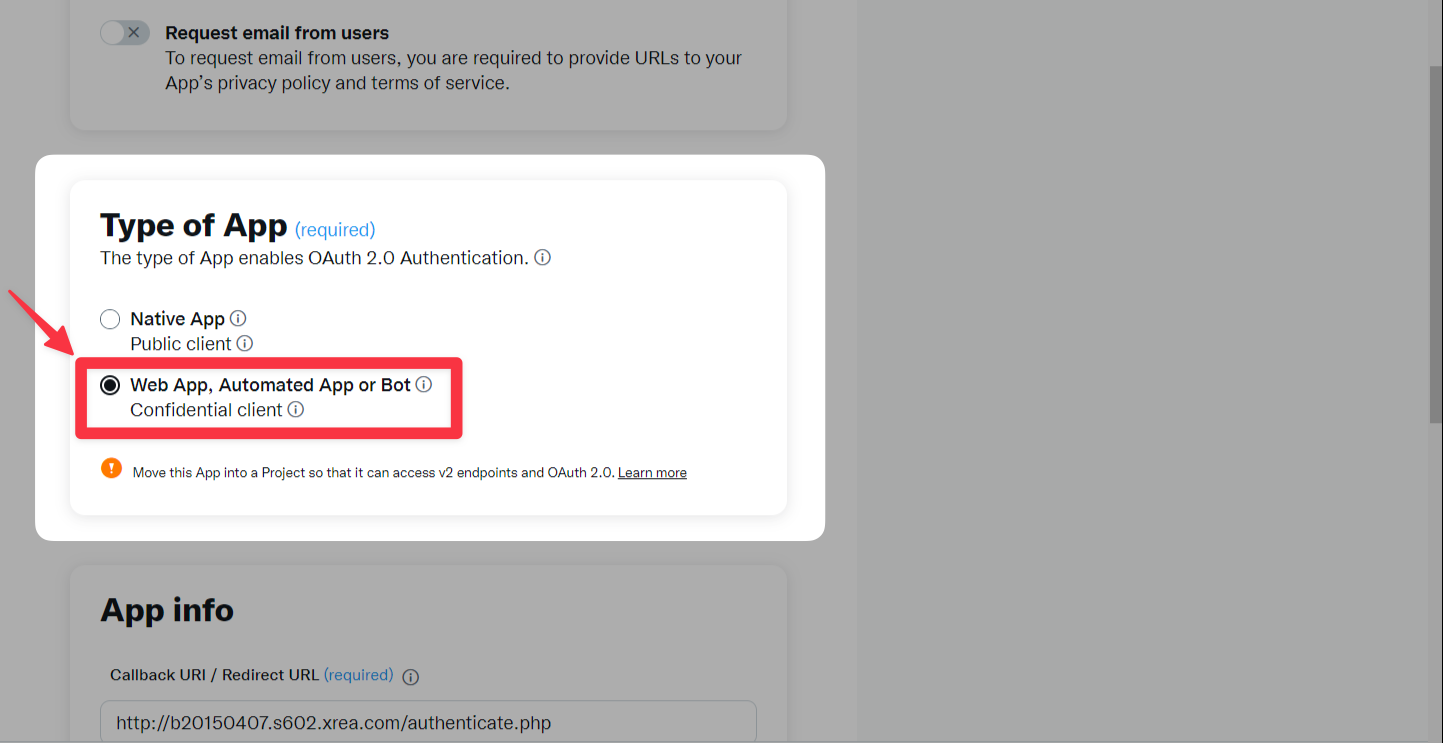
▼続いて「Type of App(アプリタイプ)」は「Web App, Automated App or Bot」にチェックを入れます。

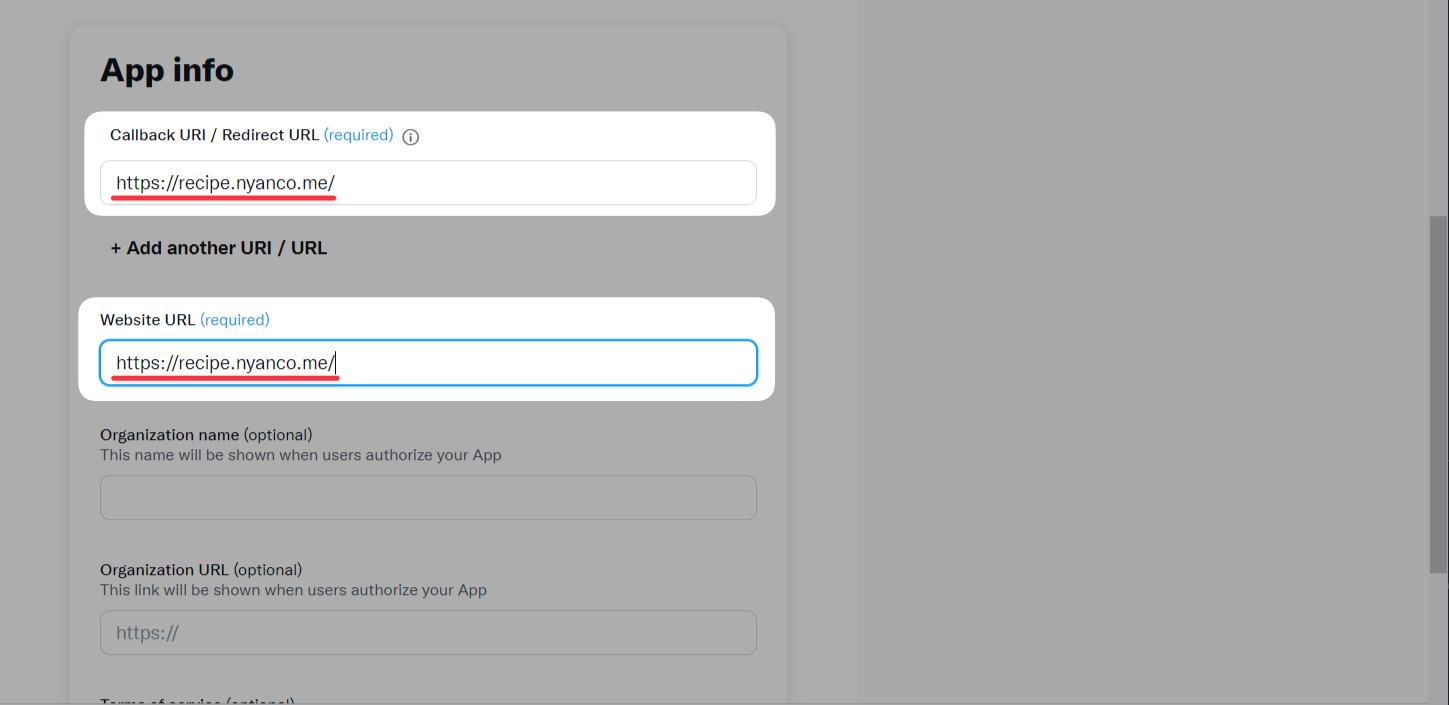
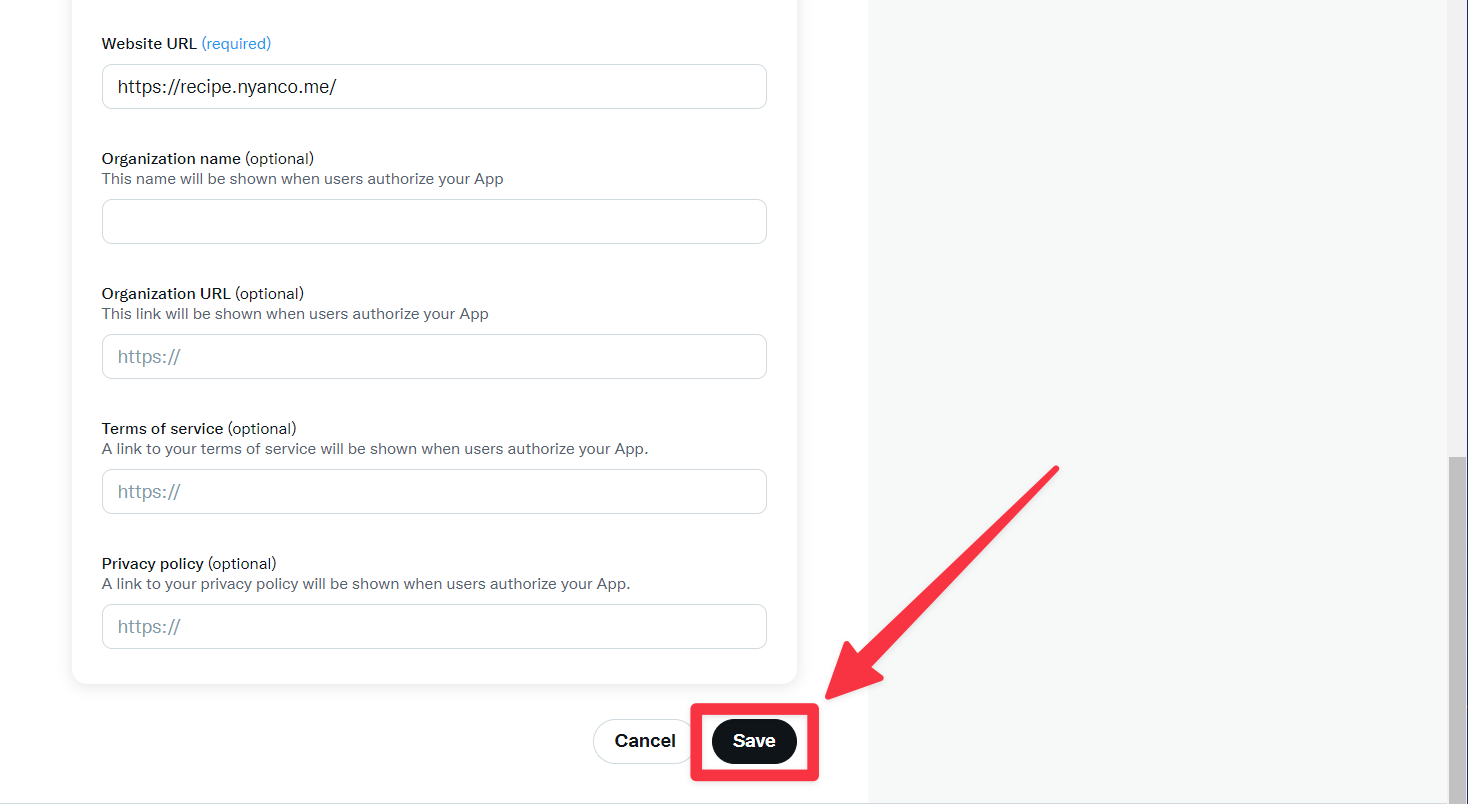
▼さらに続いて「App info(アプリ情報)」の「required(必須)」項目である「Callback URI / Redirect URL」「Website URL」の二箇所に自動ツイートさせたいブログのURLを貼り付けます。今回の例だと「https://recipe.nyanco.me/」となります。

▼後は空欄のままでOKなので、下にスクロールして「Save」をクリックします。

「App permissions」を変更した場合、「Changing permissions might affect your App(パーミッションを変更すると、アプリに影響を与える可能性があります)」と表示されますが「Yes」で大丈夫です。
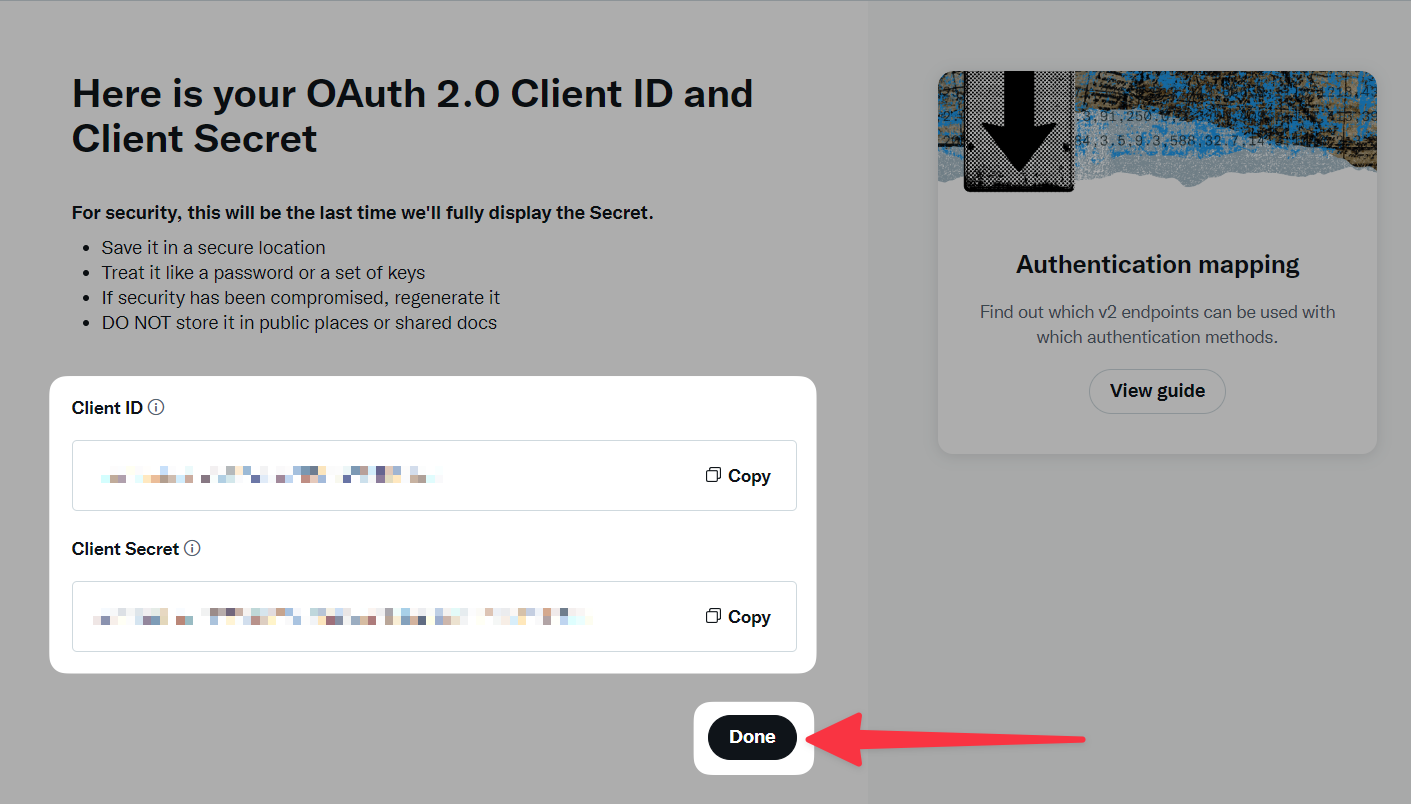
▼「Here is your OAuth 2.0 Client ID and Client Secret(あなたのOAuth2.0のClient IDとClient Secret)」画面になり「Client ID」と「Client Secret」が表示されるのでコピーして安全な場所に保存したら「Done(完了)」をクリックします。

この情報は画面を閉じるともう確認できないので、もし忘れた場合や漏洩した場合はRegenerate(再生成)となります。
ちなみに今回の用途ではこの情報は使用しません。
OAuth2.0とは?
OAuth2.0(オー・オース2.0)とはざっくり言うと、アプリやウェブサイトがユーザーに代わって他のサービスの情報にアクセスできるように許可するプロトコル(規約)です。
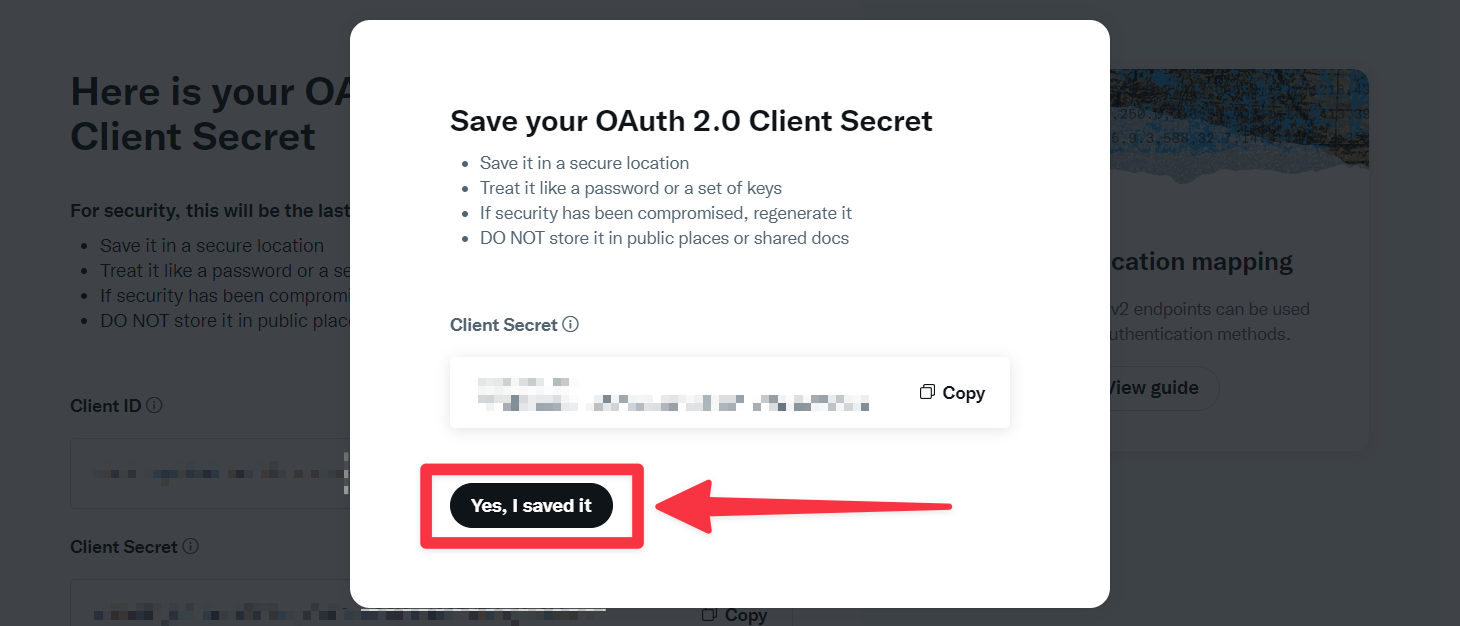
▼念押しで「ちゃんと保存しましたか?」的な案内が表示されるので問題なければ「Yes, I saved it(はい、保存しました)」をクリックします。

▼アプリ詳細画面に戻ってきたらあともう少しです!

長くなってしまったので【前編】はここまでとします。続きは【後編】にて!
【後編】では実際に自動共有するところまで解説いたしますにゃ〜!
▼【後編】記事をアップいたしました!
おわりに
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧









コメント
ありがとうございました。こちらの記事を参考に設定できました
コメントありがとうございます!
お役に立てたようで嬉しいです ^^
最後にAPIなどを入力する画面で、APIとAPIsecretの入力画面しが表示されず、結果Xと同期されません。なにか解決方法はあるでしょうか?
コメントありがとうございます!
こちら恐らくですが、プラグインのバージョンをダウンすると解消されると思います。
後半記事の Step7. でも記載してますが、古いバージョンをインストールし直すと解消されるかと思うのでお試しください。