とっちゃん@nyanco! です。
今回はGoogle Chromeのデフォルト機能で縦に長いページの全体をスクリーンショットを撮る方法のご紹介です。
拡張機能不要!Chromeは標準機能でフルスクリーンショットが可能
今まで拡張機能を使わないとできないと思っていたページ全体のスクリーンショットですが、なんとChromeブラウザーの標準機能でできちゃうことが分かりました!
奥さんから教えてもらって目からウロコでしたにゃ~
早速ですがやり方をご紹介いたします!
Chromeでサイト全体のスクショを撮る方法
スクショしたいページを開く
▼まずは全体スクショを撮りたいページをChromeで開きます。

「デベロッパー ツール」を起動する
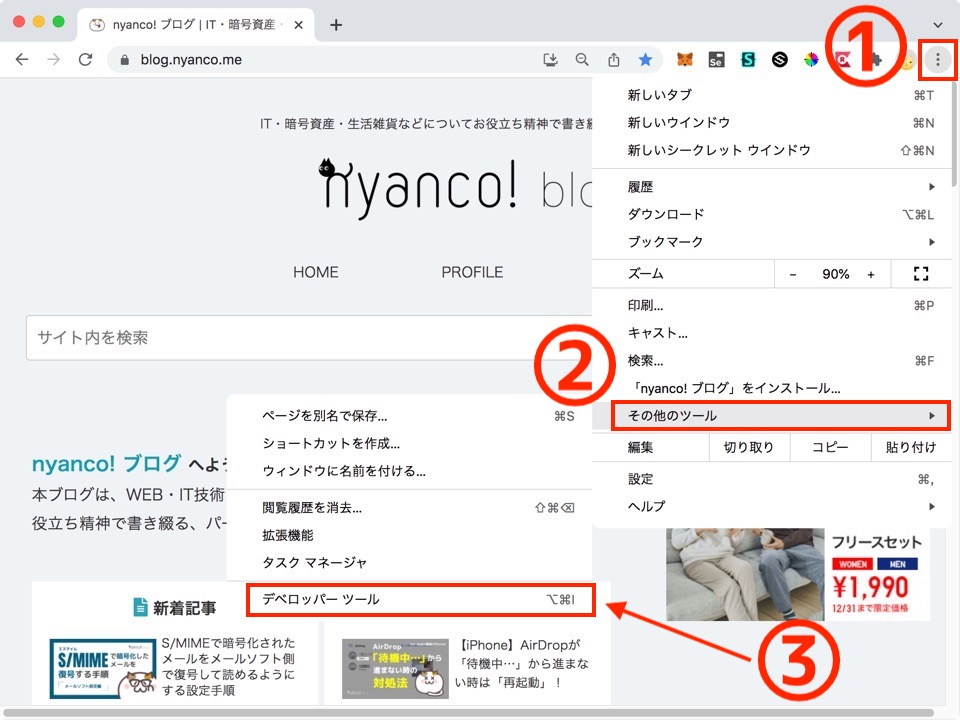
▼①「︙」→②「その他のツール」→③「デベロッパー ツール」をクリックしてデベロッパーツール(開発者ツール)を起動します。

ショートカットが速い!
「デベロッパーツール」は下記ショートカットキーで一発で起動させることもできます。
Windows:ctrl + shift + I
macOS:option + Command + I
「device toolbar」を呼び出す
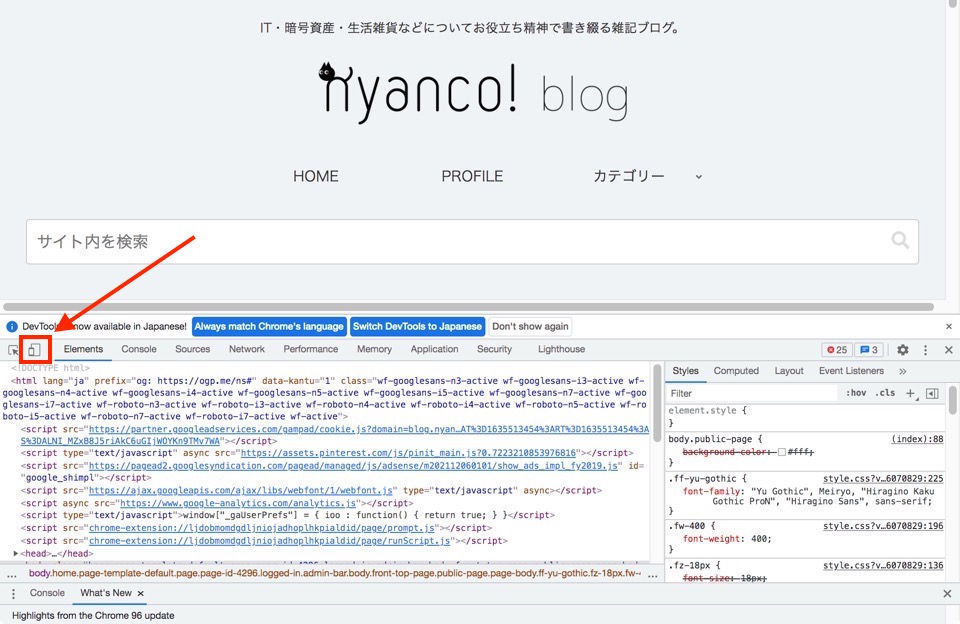
▼デベロッパーツールメニューの「![]() 」をクリックして「device toolbar」を呼び出します。
」をクリックして「device toolbar」を呼び出します。

ショートカットが速い!
「デベロッパーツール」同様、「device toolbar」も下記ショートカットキーで一発で呼び出すこともできます。
Windows:Ctrl + Shift + M
macOS:Command + Shift + M
「Responsive」モードに切り換える
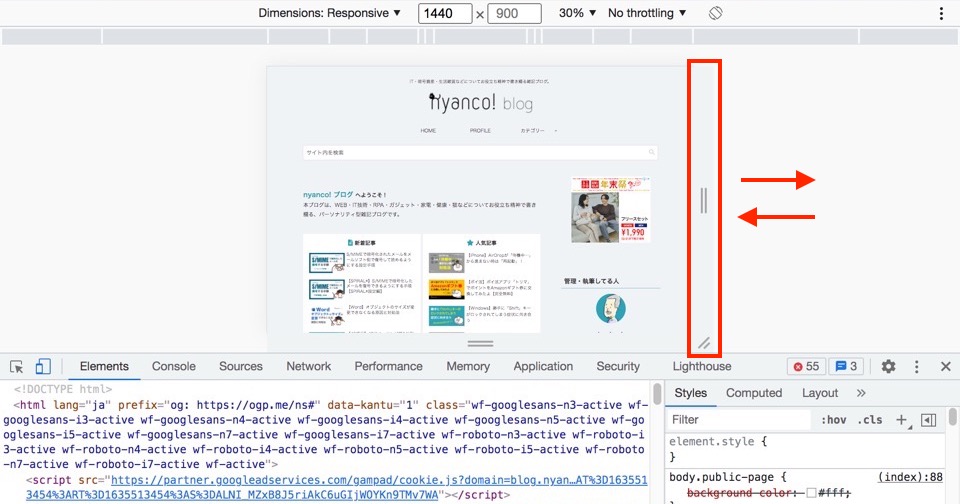
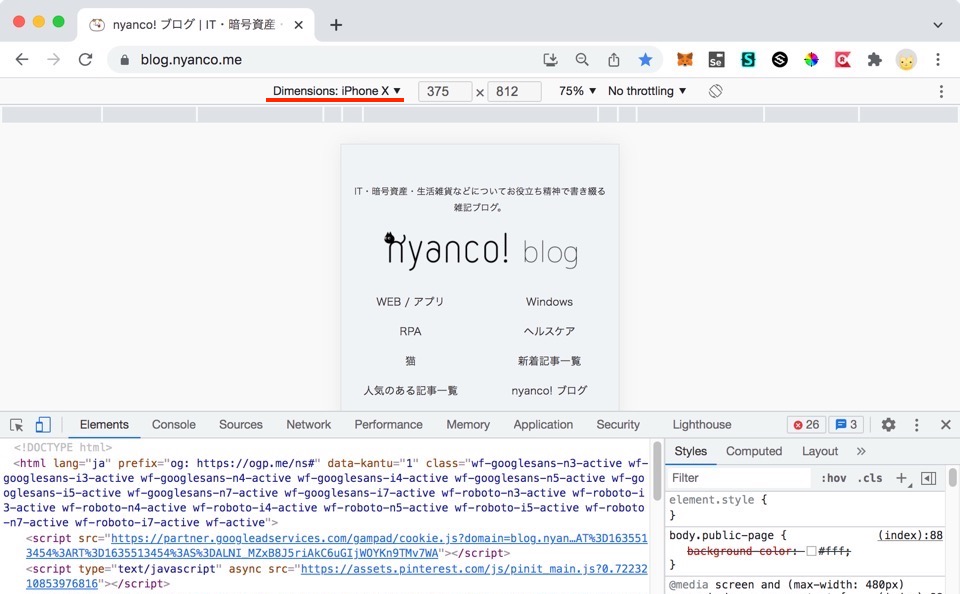
▼下記のような画面に切り替わるので「Dimensions:」を「Responsive」に変更します。
もともと「Responsive」になってたらモチロンそのままでOKですにゃ~
好きな幅に調整してスクショ!
▼「Responsive」にすると、ページ表示の右側に幅を自由に調整できるバーが現れるので、マウスでドラッグしてお好みの幅に調整します。

幅を狭くするとスマートフォンなどのモバイルデバイス、広くするとパソコンで閲覧しているイメージですにゃ〜
特にこだわりがなければテキトーでOKですにゃ〜
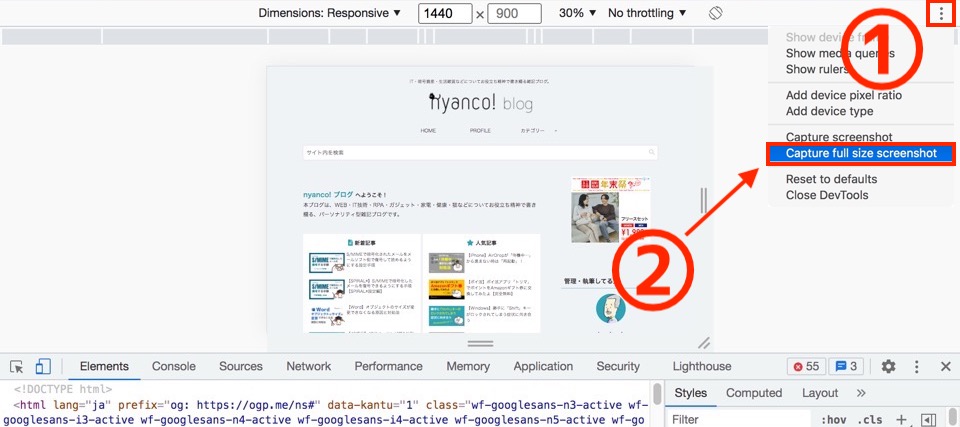
▼幅を決めたらあとは、①「︙」→②「Capture full size screenshot」をクリックすると、画面が一瞬自動でスクロールしてページ全体のスクリーンショットデータが自動でダウンロードされます!


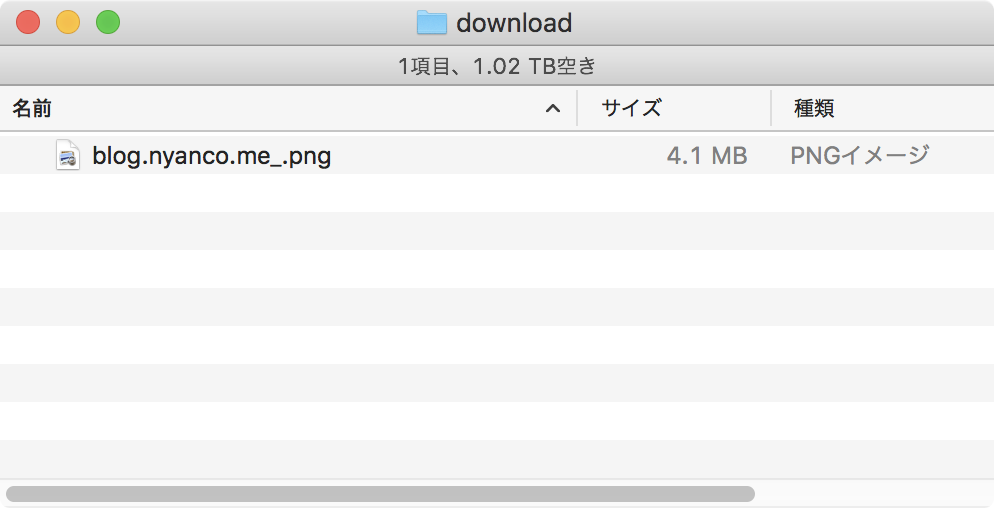
▼ダウンロードされたpngデータを見てみると、綺麗にページ全体のスクショが撮れています!

pngは一般的な画像データなので、用途に応じてパワーポイントやエクセルに貼り付けたりと色々使えますにゃ〜
企画書作成時などに重宝してますにゃ〜
おわりに
いくつかのサイトで試してみたところ、たまにヘッダーが途中にも出てきて二重表示されていたり、またヘッダーが消えていたりとちょっと動作不安定?なところも見受けられました。
が、操作的にも簡単かつ拡張機能不要ということでページ全体スクショについては今後はこの方法でやっていこうと思います。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧








コメント