とっちゃん@nyanco! です。
今回は拡張機能Stylus(スタイラス)でAmazon Photos(アマゾンフォト)のサインイン画面の「サインイン」ボタンを巨大化させてクリックしやすくしたよというお話です。
コードをコピペするだけでサクッと再現できますにゃ〜!
▼「Stylus」の使い方や導入方法については下記記事をどうぞ!
AmazonのWebサイトの構造が変わるとコードが機能しなくなる可能性があります。その点は予めご了承ください。
ビフォー&アフター
まずは分かりやすいように「Stylus」を使う前のビフォーと「Stylus」を使った後のアフターからご紹介します。
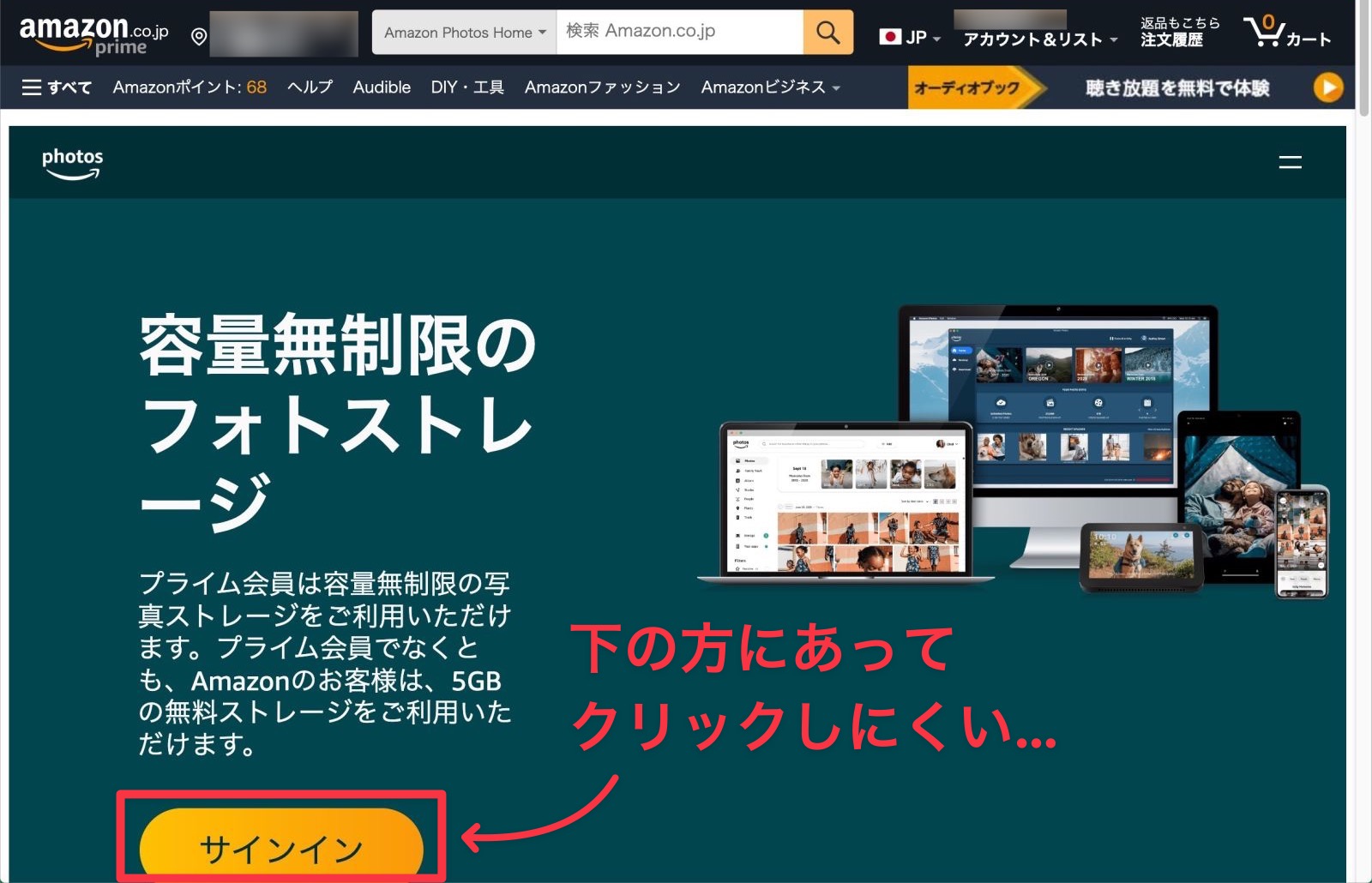
▼Before:通常の表示はこちら。ノートPCなどディスプレイ面積が小さいとスクロールしないと表示されない「サインイン」ボタン、Amazonフォトは頻繁にアクセスするのでスクロールするという手間が面倒なんですよね…

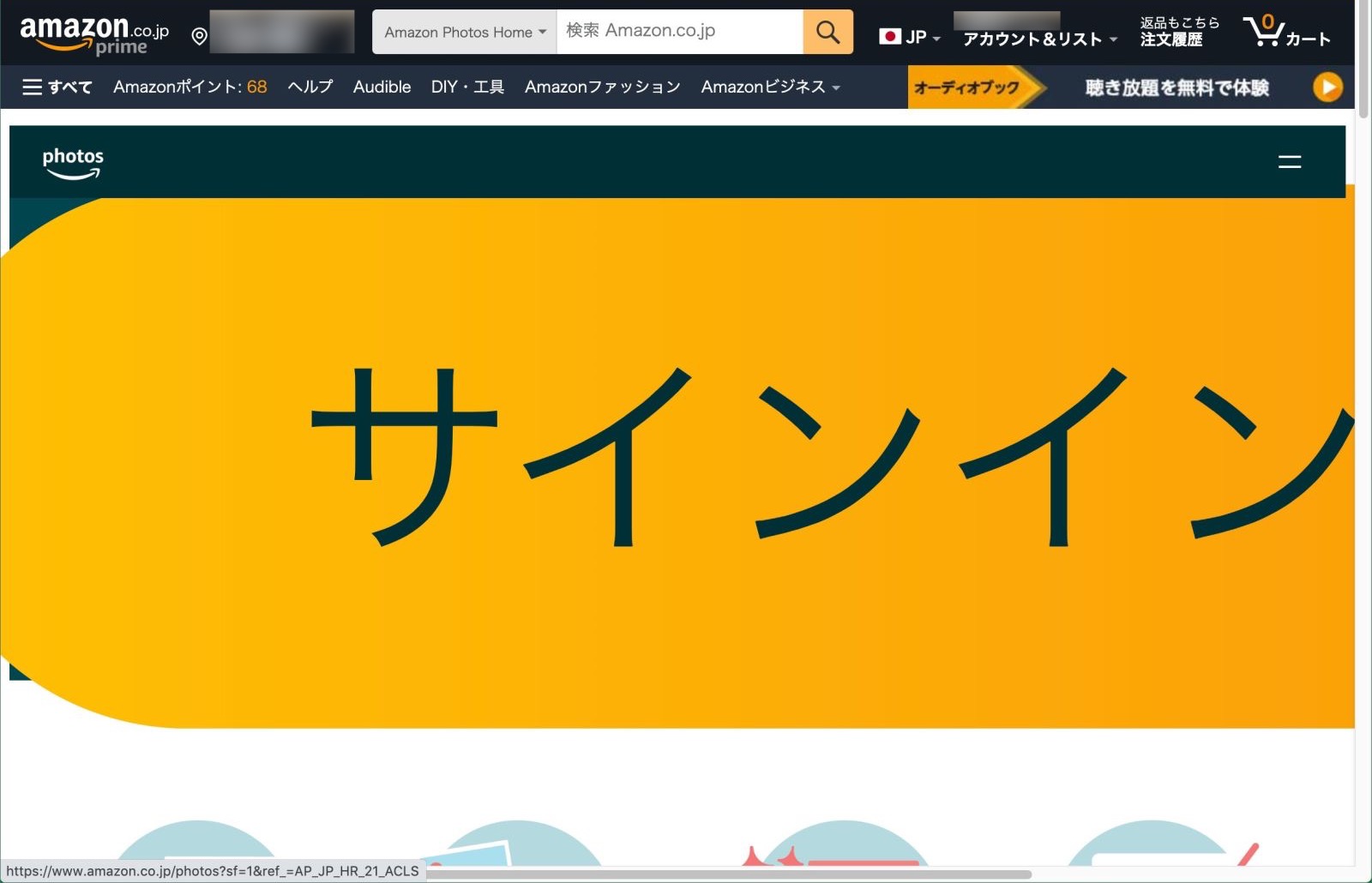
▼After:はい、不必要なテキストを非表示にして「サインイン」ボタンをクリックしやすいように拡大してみたのがコチラ!

これは…品はないけど確かにクリックはしやすいですにゃ〜
ここまで大きくなくても良いという場合も、拡大率は簡単にカスタマイズできるのでお好みに合わせて調整できます。
「Stylus」CSSコード
早速ですが「Stylus」CSSコードはこちら。
/* (1)「容量無制限のフォトストレージ」非表示 */
.padding-left-large div div:nth-child(2){
display:none;
}
/* (2)「プライム会員は容量無制限の…」非表示 */
.padding-left-large div div:nth-child(3){
display:none;
}
/* (3)「サインイン」ボタン拡大 */
.padding-left-large div div:nth-child(4) a{
transform:scale(6.5); /* 拡大倍数 ※ボタンの拡大率の調整はここを数値をカスタマイズ! */
transform-origin:15% 30%; /* 拡大基準点調整(水平方向 垂直方向) */
}基本はコメントアウトでメモしてある通りですが、簡単にコードの解説をします。
(1):「容量無制限のフォトストレージ」というテキストを非表示に
(2):「プライム会員は容量無制限の写真ストレージをご利用いただけます。プライム会員でなくとも…」というテキストを非表示に
(3):「サインイン」ボタンを拡大
「サインイン」ボタンの拡大率を調整したい場合は、transform:scale(6.5) の数値を任意に変更したらOKです。ちなみに上記コードでは「6.5」なので6.5倍の大きさになるようにしています。
Stylusの「自動プレビュー」をオンにしておくと、CSSコードを変更するとリアルタイムで反映されるので便利ですにゃ〜
おわりに
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧






コメント