とっちゃん@nyanco! です。
今回はブラウザ(Google Chrome、Firefoxなど)の拡張機能「Stylus(スタイラス)」がすごく便利!というお話です。
筆者にとって最早なくてはならないツールとなってますにゃ〜!
そもそも「拡張機能」とは?
そもそもブラウザの拡張機能(Firefoxでは「アドオン」と呼ばれています)とは何なのか一言で言うと、ズバリブラウザに機能を拡張(追加)できるものです。
色んな便利な拡張機能がある中、今回は「Stylus」という拡張機能のご紹介です。
対応ブラウザ
「Stylus」に対応するブラウザは以下となります。
- Chrome系ブラウザ(一例)
- Brave(ブレイヴ)
- Google Chrome(グーグル・クローム)
- Microsoft Edge(マイクロソフト・エッジ)
- Opera(オペラ)
- Vivaldi(ヴィヴァルディ)
- Mozzilla Firefox(モジラ・ファイアフォックス)
「Stylus」は何ができるのか?
「Stylus」を使うと具体的にどんなことができるのかと言うと、ホームページの「見た目」を定義している「CSS」を擬似的に編集することができます。
つまりCSSとhtmlの知識があれば、他人のWebサイトの見た目を自由に編集できちゃうんです。
…何やらハッキング臭い行為に聞こえますが、あくまで擬似的(というかローカル上でCSSを上書きしているだけ)で違法行為でもなんでもありませんのでご安心を。
「見た目を変更できて何が良いのか?」と思われるかも知れませんが、これがとっても良いのです!
以下に実例をビフォー&アフターでご紹介します。
仕事でエキサイトブログを利用しているのですが、管理画面を「Stylus」で使いやすくした例ですにゃ〜
実例ビフォー&アフター
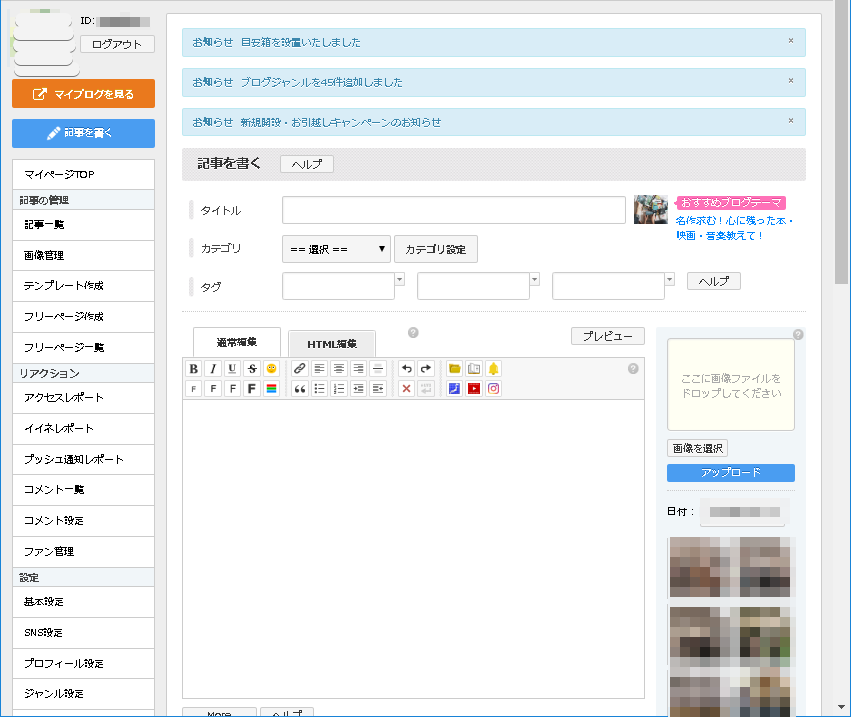
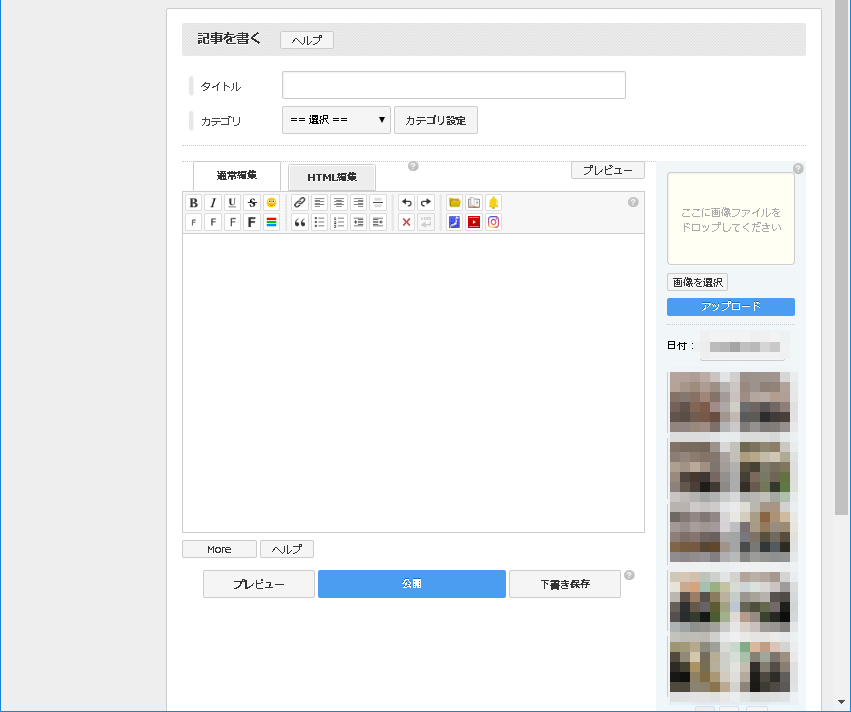
▼早速ですが左がビフォー(Stylus使用前)、右がアフター(Stylus使用後)です。
いかがでしょう?アフターの方が見た目スッキリしてませんか?
「Stylus」で、必要のない表示や使わないメニュー・ボタンを非表示にしています。
こうすると、最小限のスペースで作業ができるようになるので作業効率がアップします!
(特に画面の狭いノートパソコンなどでは効果テキメンです!!)
広告がうるさいページなんかもスッキリ綺麗にさせることも可能ですにゃ〜
続いて、「Stylus」の簡単な使い方をご紹介いたします。
「Stylus」の使い方
本記事では「Google Chrome」を使って説明しますが、「Firefox」でも大きくは変わらないと思います。
Step1. 「Stylus」をインストール
まずは下記から拡張機能「Stylus」をインストールします。
Step2. 適用したいページにスタイルを作成する
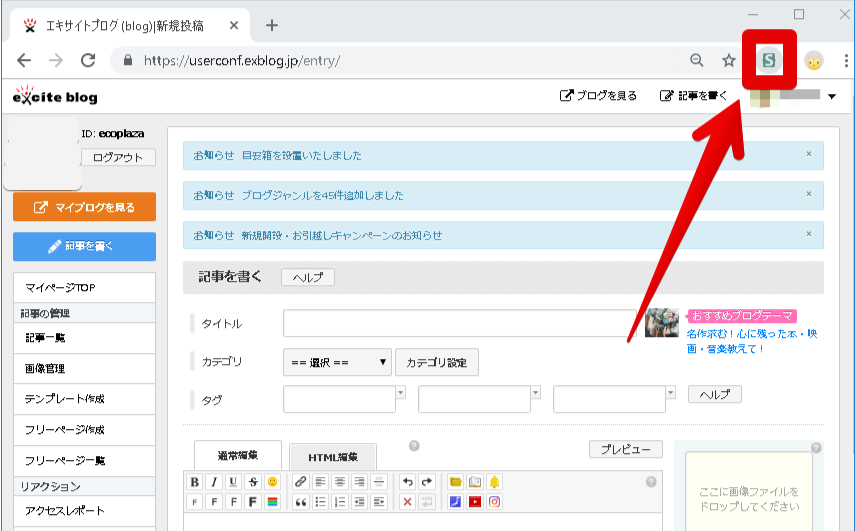
▼インストールが完了すると、ブラウザURLバーの右横に下記のような「S」アイコンが表示されます。
「Stylus」を適用したいページを表示させた状態でアイコンをクリックします。

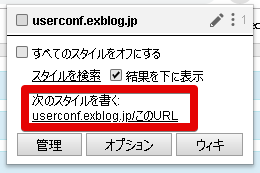
▼すると下記のようなメニューが現れるので、「次のスタイルを書く」の下のURLをクリックします。

URLはドメインのみ、サブドメイン、URL全体などでStylusを適用させたいページを限定できますにゃ〜
管理画面ではもっと詳しい(正規表現など)設定も可能ですにゃ〜
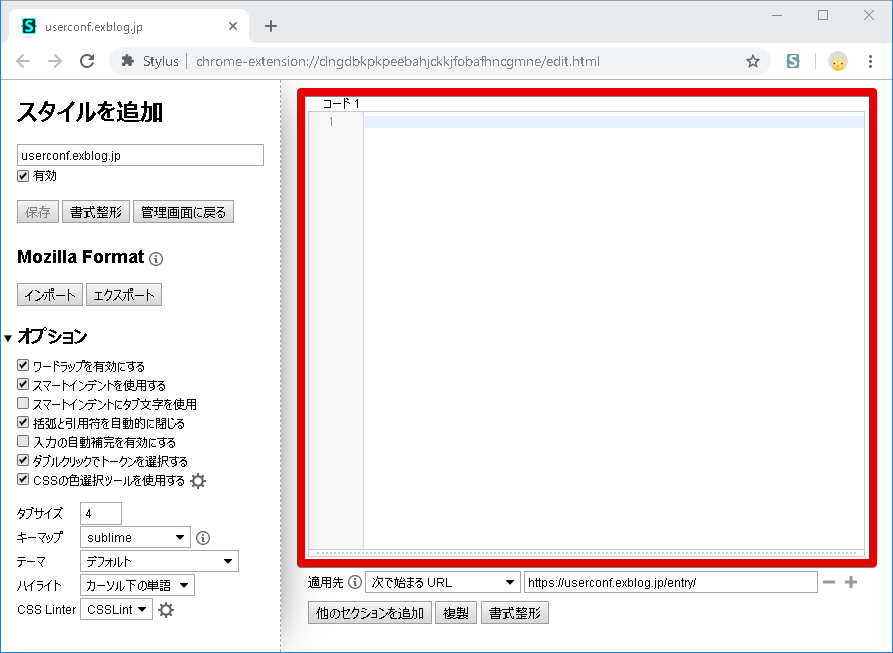
▼別ウィンドウで「Stylus」のCSS編集画面が現れます。赤枠部分にCSSを記述していきます。

一旦このウィンドウは開いたままにしておきますにゃ〜
Step3. Webサイトの要素を調べる
次に、CSSを適用したいホームページの要素を調べるため、「Google Chrome」のデベロッパーツールを起動します。
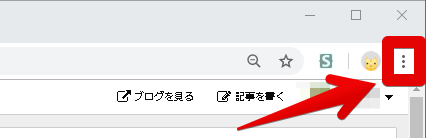
▼ブラウザ右上にある「︙」をクリック→「その他のツール」→「デベロッパーツール」をクリックで起動できます。

「ctrl」+「shift」+「J」同時押しのショートカットキーでもデベロッパーツールを起動できますにゃ〜
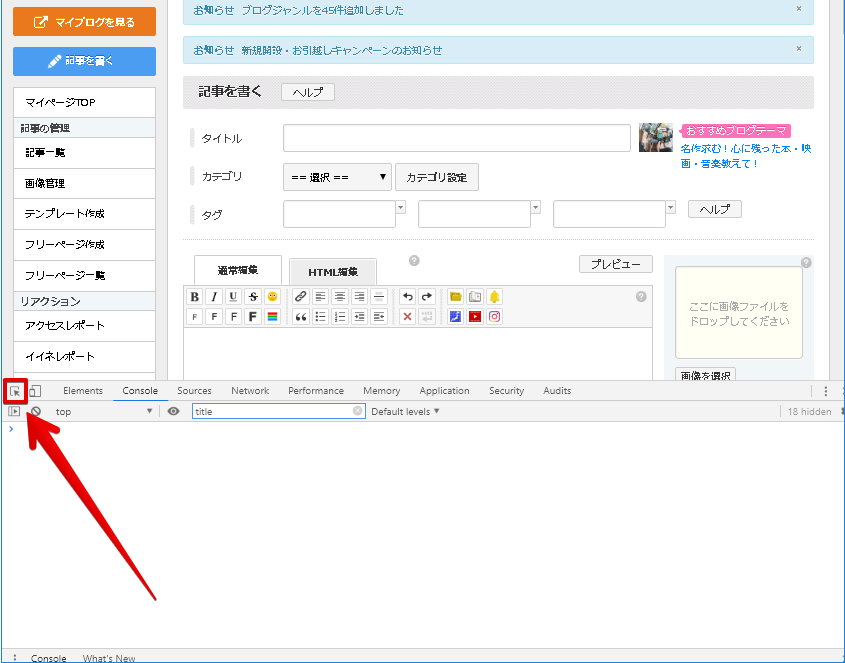
▼画面下部(もしくは横、別ウィンドウ)に下記のような表示が現れるので、下記のボタンをクリックします。

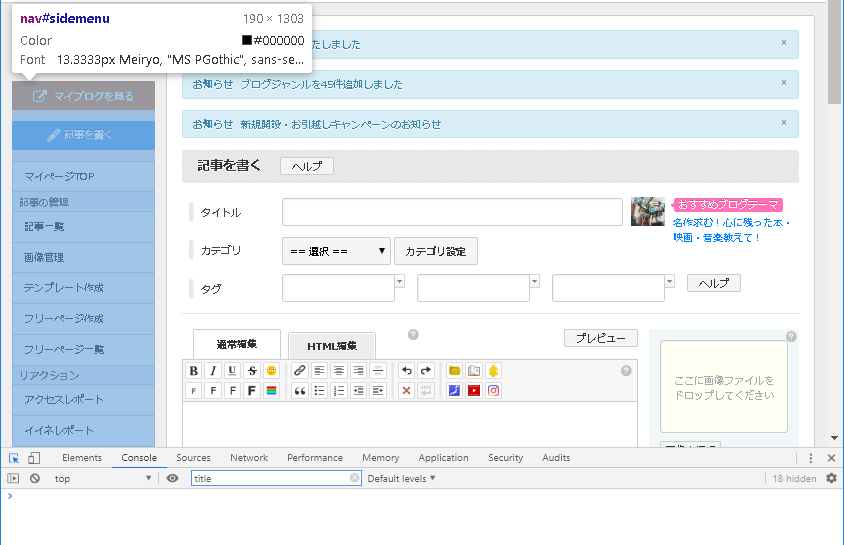
▼Webサイトの構成要素の情報を確認できるモードになります。

インターネットに公開されてるWebサイトはどのページもこのように丸裸状態にできますにゃ〜
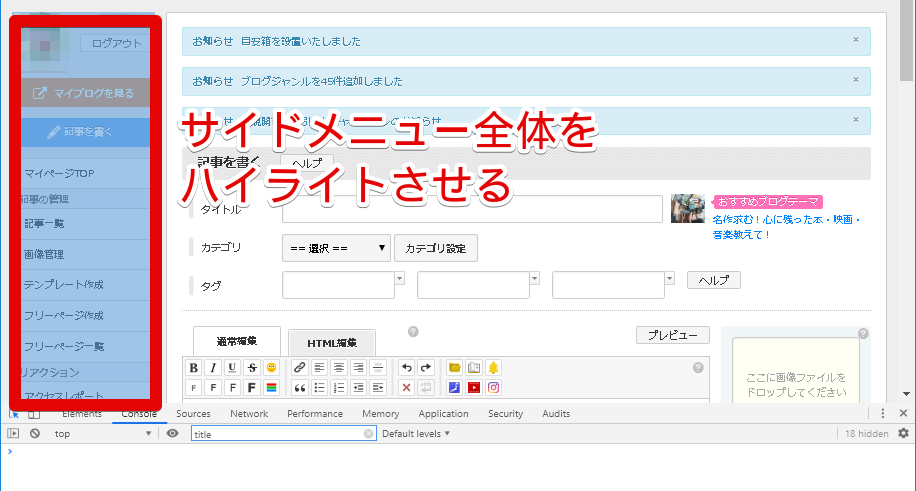
▼今回は例として、画面左側にあるサイドメニューを非表示にしたいと思いますので、サイドメニュー全体がハイライトされる位置にカーソルを持っていき、クリックします。

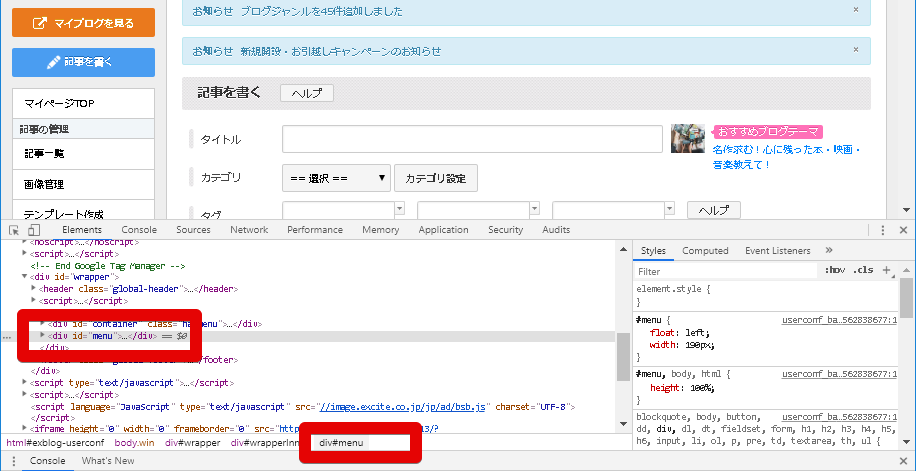
▼すると画面下のウィンドウにサイドメニューのhtmlコードが表示されました!

これでサイドメニューには「menu」という名前のidがつけられていることが分かりましたにゃ〜
idが指定されてると要素の特定がかなり楽ですにゃ〜!
idがない場合はclass指定するか、それだけで特定できないまたはclassもない場合は隣接セレクタや擬似クラスなどを駆使して要素を絞り込む必要があります。
Step4. StylusにCSSを記述する
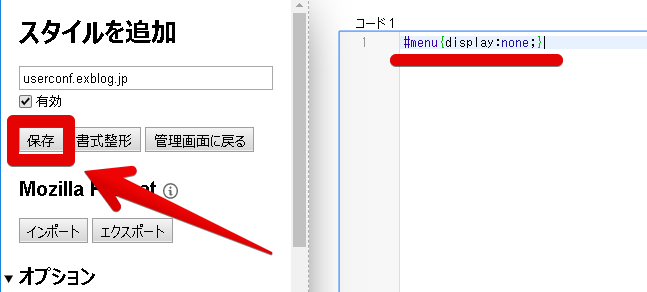
▼「Stylus」のCSS編集ウィンドウに戻り、下記コードを①入力(またはコピーペースト)して②「保存」をクリックします。
#menu{display:none;}
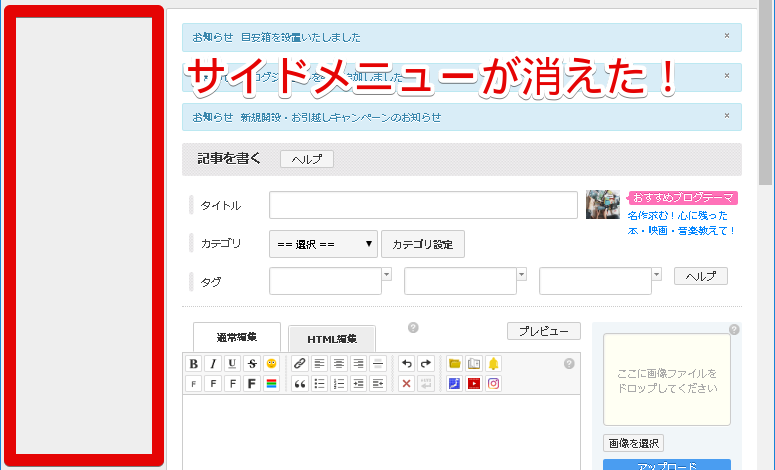
▼そして元の画面を確認すると…

おお!サイドメニューが消えましたにゃー!!
この要領で、非表示にしたい要素の「id名」や「class名」もしくは「タグ名」などのセレクタを確認して {display:none;} のCSSを適用するだけで、スッキリした画面にすることができます。
display:none; と記述しても画面から非表示になるだけで裏で読み込みはされますが、画面表示のレンダリングはされなくなるので体感的に読み込みスピードも上がる気がします。
もちろんCSSなので、非表示にする以外にも色やサイズ、レイアウト位置などを変えたりもできます。
htmlとCSSを独学で覚えた初級レベルの私でもある程度できるので、精通している方ならそれこそ自由自在にできると思います。
前述もした通り、ドメイン丸ごとに適用させることもページごとに細かく設定させることもできますにゃ〜
オン・オフも拡張機能アイコンから簡単にできるし、記述したCSSのインポート・エクスポートやクラウド同期(Dropbox、GoogleDrive、oneDrive、webDAV)にも対応しているのでかなり優秀な拡張機能と言えるのではないでしょうか。
ブラウザ拡張機能なので、MacやWindowsなどOSの違いも関係なく使えるところも素晴らしいですにゃ〜!
このツールの存在を知ってからというもの、筆者にとってなくてはならないツールとなってます。
おわりに
htmlとCSSが分かる人は「Stylus」を使っていつも見るページを自分仕様にカスタマイズしてみてはいかがでしょうか?
他人のWebサイト構成も分かって参考にもなるし、CSSの勉強になったりもしますにゃ〜!
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧











コメント