とっちゃん@nyanco! です。
今回はwebページが「noindex」になっているかの確認方法についてまとめました。
「noindex」とはざっくり言うと、Googleなどの検索エンジンのこのページは検索結果に表示しないでねと伝えるメタ属性のことですにゃ~
方法1. ページソースを確認
まずはブラウザ機能で「ページのソースを確認する」方法です。
ブラウザによって多少操作は異なりますが、今回は例としてGoogle Chromeで解説します。
こちらの方法はブラウザのデフォルト機能でできますが、少々効率が悪いですにゃ~
Step1. 調べたいページで「ページのソースを表示」
調べたいページを表示した状態で右クリック→「ページのソースを表示」をクリックします。
ショートカットキー:
Windowsなら「ctrl」+「U」、Macなら「option」+「command」+「U」ですぐにソースが表示されます。
Step2. ページ内検索で「noindex」を検索
ソースが表示されたら、Windowsなら「ctrl」+「F」、Macなら「command」+「F」でページ内検索バーを呼び出し、「noindex」と検索して下記のようなコードがあれば「noindex」になっています。
<meta name=”robots” content=”noindex”>もちろん目視で「noindex」を探しても良いですが、ページによってはなかなか大変ですにゃ~
方法2. webサービスを利用する
「noindexありなしチェッカー」という無料で使えるwebサービスを利用して確認することもできます。
こちらはURLをコピーペーストする手間がかかりますが、複数ページまとめてのチェックもできるのでとても便利ですにゃ~
Step1. 「noindexありなしチェッカー」にアクセス
まずはブラウザで下記の「noindexありなしチェッカー」にアクセスします。
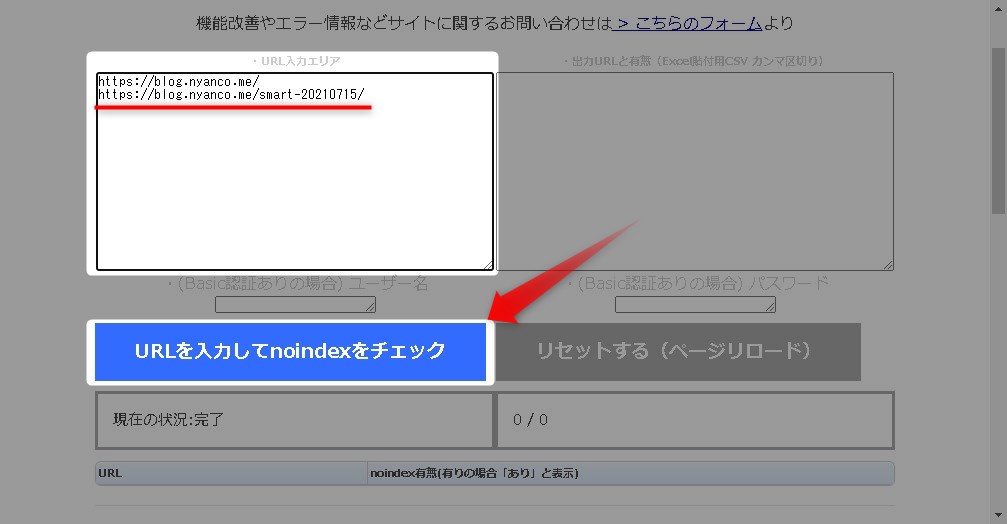
Step2. 「URL入力エリア」に確認したいページのURL
「URL入力エリア」に確認したいページのURLをコピーペースト(改行すると複数のURLの一括確認も可能)して、「URLを入力してnoindexをチェック」ボタンをクリックします。

URL入力エリアに元々入ってるURLは消しちゃっても大丈夫ですにゃ~
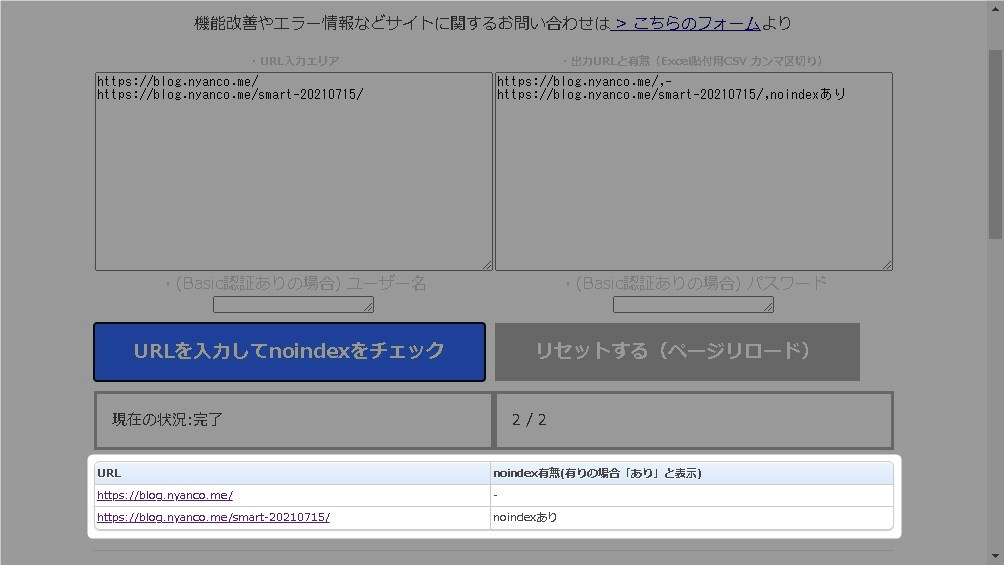
Step3. 結果を確認
数秒後、ページ下に結果が表示されるので確認します。

「noindex有無(有りの場合「あり」と表示)」の箇所に、
「-」と表示されれば noindex なし(検索結果に表示される)
「noindexあり」と表示されれば noindex あり(検索結果に表示されない)
となりますにゃ~
方法3. 拡張機能を利用する
最後はブラウザの拡張機能「NoFollow」を利用する方法です。
「NoFollow」という名前の通り、この拡張機能は「noindex」だけでなく「nofollow」についても確認ができます。
nofollowとはざっくり言うと、検索エンジンに「このページにあるリンク(またはこのリンク)先まではたどらないで」としたい時に設定する属性です。
nofollowにすることで、リンク元のページ評価(「リンクジュース」とも言う)をリンク先のページに渡さなくなります。
こちらの方法は初めに拡張機能を入れる手間はかかりますが、一番分かりやすいですにゃ~
ただ1ページずつの確認となるので複数ページのチェックには不向きですにゃ~
Step1. 拡張機能「NoFollow」をインストールする
まずはブラウザに拡張機能(アドオン)をインストールします。
Google Chrome
Edge
FireFox

Safari

Opera

「NoFollow」を有効にする
「NoFollow」をインストールして有効にすると、Google Chromeならアドレスバーの右横に鎖のようなアイコンが表示されるはずです。

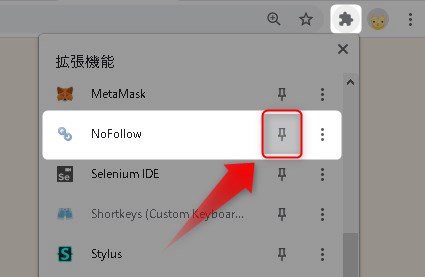
アイコンが表示されない場合は、パズルのピースのような「拡張機能」ボタンをクリックし、「NoFollow」のピンマークをクリックして固定表示させます。

確認したいページを表示させる
あとは、ブラウザで確認したいページを表示させるだけでOK!
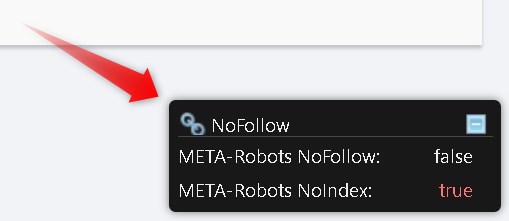
表示したページが noindex もしくは nofollow 設定されていれば画面右下に下記のような小さなウィンドウが表示されます。

「false」とあれば「設定なし」、「true」なら「設定あり」という意味で、上記だと noindex だけ設定がされているページとなります。
noindex、nofollow どちらも設定がない場合はウィンドウ自体が表示されませんが、それが分かりにくい場合は下記の方法で両方「false」の場合でも表示させることができます。
「NoFollow」アイコンをクリック → Options → Info Box → Show Info Box の設定を「Conditional」から「Always」に変更
こちらの「Options」からウィンドウの表示位置や除外したいページの設定なども可能ですにゃ~
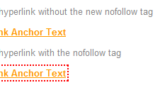
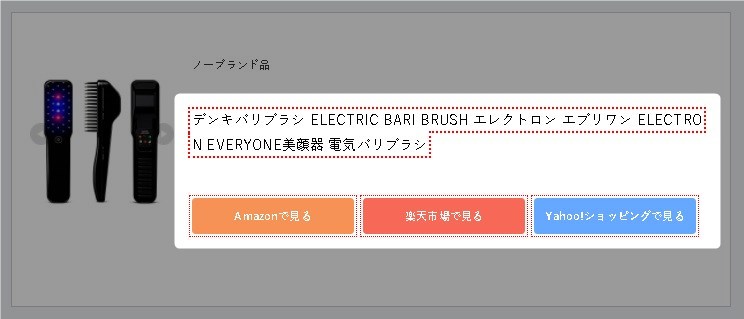
またこちらの拡張機能をオンにしていると、リンクにnofollow属性が設定されている箇所が下記のような赤い点線で囲まれるようになります。

もしもアフィリエイトの「かんたんリンク」やカエレバで作成したアフィリエイトリンクなどは漏れなく nofollow 設定がされているはずです。
nofollowチェックする時にも、とても便利に使える拡張機能ですにゃ~
おわりに
noindexについては割と分かりやすいですが、nofollowはなかなか奥深い感じですね~
徐々に理解していければと思います。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント