とっちゃん@nyanco! です。
Tampermonkey用に自分で作ったスクリプトのアーカイブです。
今回のスクリプトは「任意の場所に要素を追加する」です。
Tampermonkeyって何?という方は下記記事をどうぞ!
今回は下記の記事を参考にさせていただきました!
勉強になりました、ありがとうございます!
スクリプト内容
何をするスクリプトか?
「webページの任意の場所に要素を追加する」ためのスクリプトです。
▼例えば、皆さん良くご存知Google先生のTOPページに… 
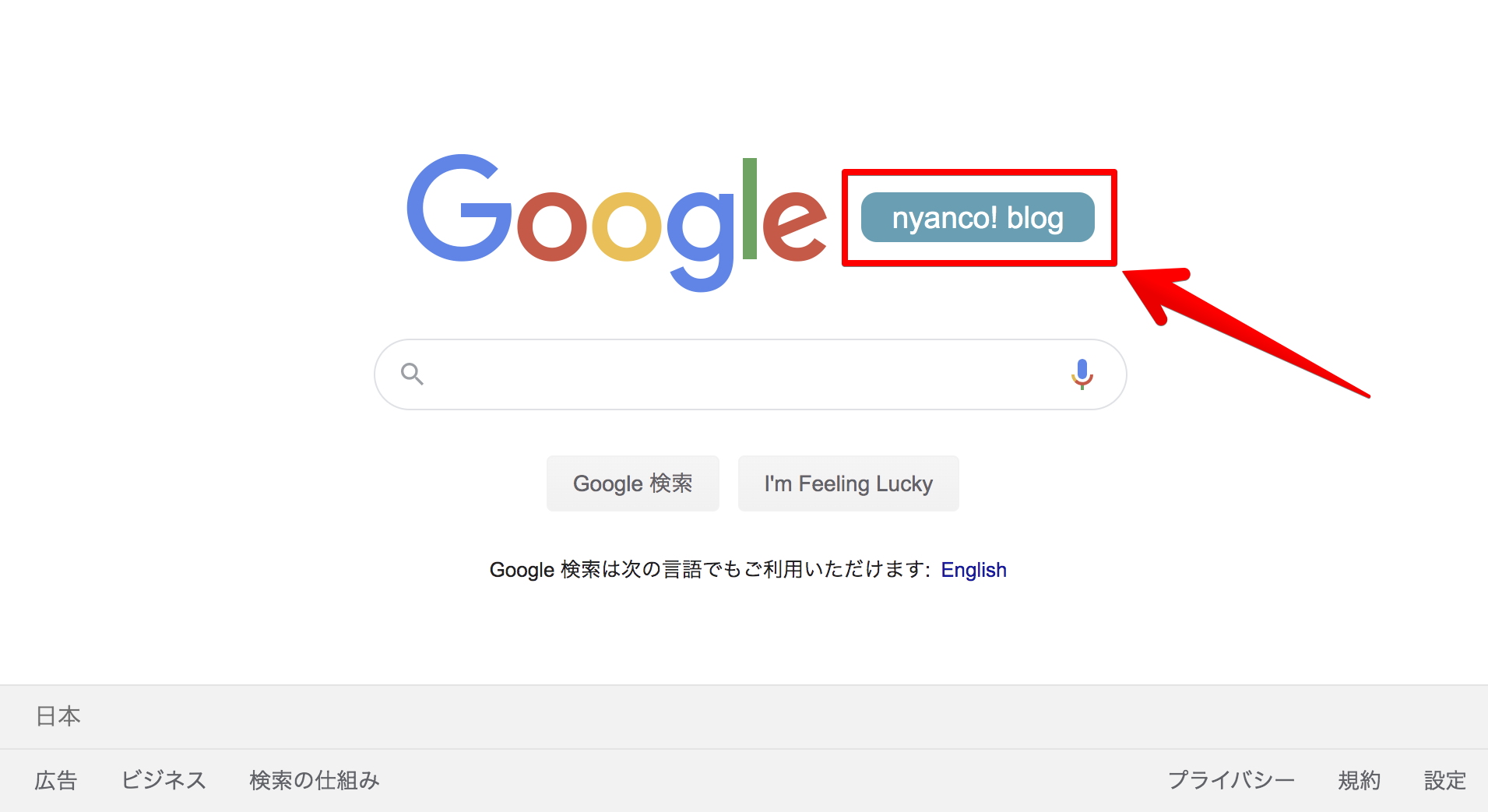
▼にゃんと!我が「nyanco! ブログ」のリンクボタンを追加できちゃいました!

…そんなの意味あるの?という声が聞こえてきそうですが、単純に楽しいのと、使い方によってはとても便利ですよ。
使い方
「良く利用するこのサイト、便利なんだけど、ここにこんなリンクボタンがあればもっと便利なのになぁ」といった時などに役立ちます。
スクリプトコード
今回のサンプルコードはこちら。
// ==UserScript==
// @name Google top-add-link
// @namespace https://blog.nyanco.me/
// @version 0.1
// @description Googleのトップにリンクボタンを追加
// @author tocchan
// @match https://www.google.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
window.onload = function(){
var test = document.createElement("a"); //新しい要素を"タグ名"で作成し、変数test に代入
test.href = "https://blog.nyanco.me/"; //リンク先をURLで指定
var str = document.createTextNode("nyanco! blog"); //テキストノードを追加し変数str に代入
test.appendChild(str); //変数test にテキストノードを追加
test.setAttribute('target','_blank'); //変数test に target="_blank" を設定
test.classList.add("add-link"); //変数test にクラス名"add-link"を追加
document.getElementById("lga").appendChild(test); //#lga要素に変数test を追加
};
})();
コード解説
簡単にコードの要点だけ解説します。
7行目:// @match https://www.google.com/*
このスクリプトが発動するURL(Googleのトップページ)を正規表現を使って表しています。
14行目:window.onload = function(){
HTMLの読み込みが完了してから実行します。
15行目:var test = document.createElement(“a”);
createElement() はタグ名で新しい要素を作成できるメソッド。
今回は aタグ を作成し、変数testに代入しました。
16行目:test.href = “https://blog.nyanco.me/”;
変数testの href のURLを設定します。
17行目:var str = document.createTextNode(“nyanco! blog”);
createTextNode() は新しくテキストノードを作成するメソッド。作成するだけではドキュメントには組み込まれないので、一旦変数strに代入しました。
18行目:test.appendChild(str);
17行目で作成したテキストノードを変数testの子ノードとして追加します。
19行目:test.setAttribute(‘target’,’_blank’);
setAttribute() は要素ノードに属性を設定するメソッド。今回はリンクを別タブで飛ばすため「target=”_blank”」を設定しました。
20行目:test.classList.add(“add-link”);
classList.add() でクラス名を要素に追加できます。
今回はCSSで装飾するために「add-link」というクラスを付与しました。
21行目:document.getElementById(“lga”).appendChild(test);
Googleトップページを開発者モードで確認し、任意の要素(今回は #Iga )の子ノードとして変数test の内容を追加しました。
(必要であれば)装飾はStylusで
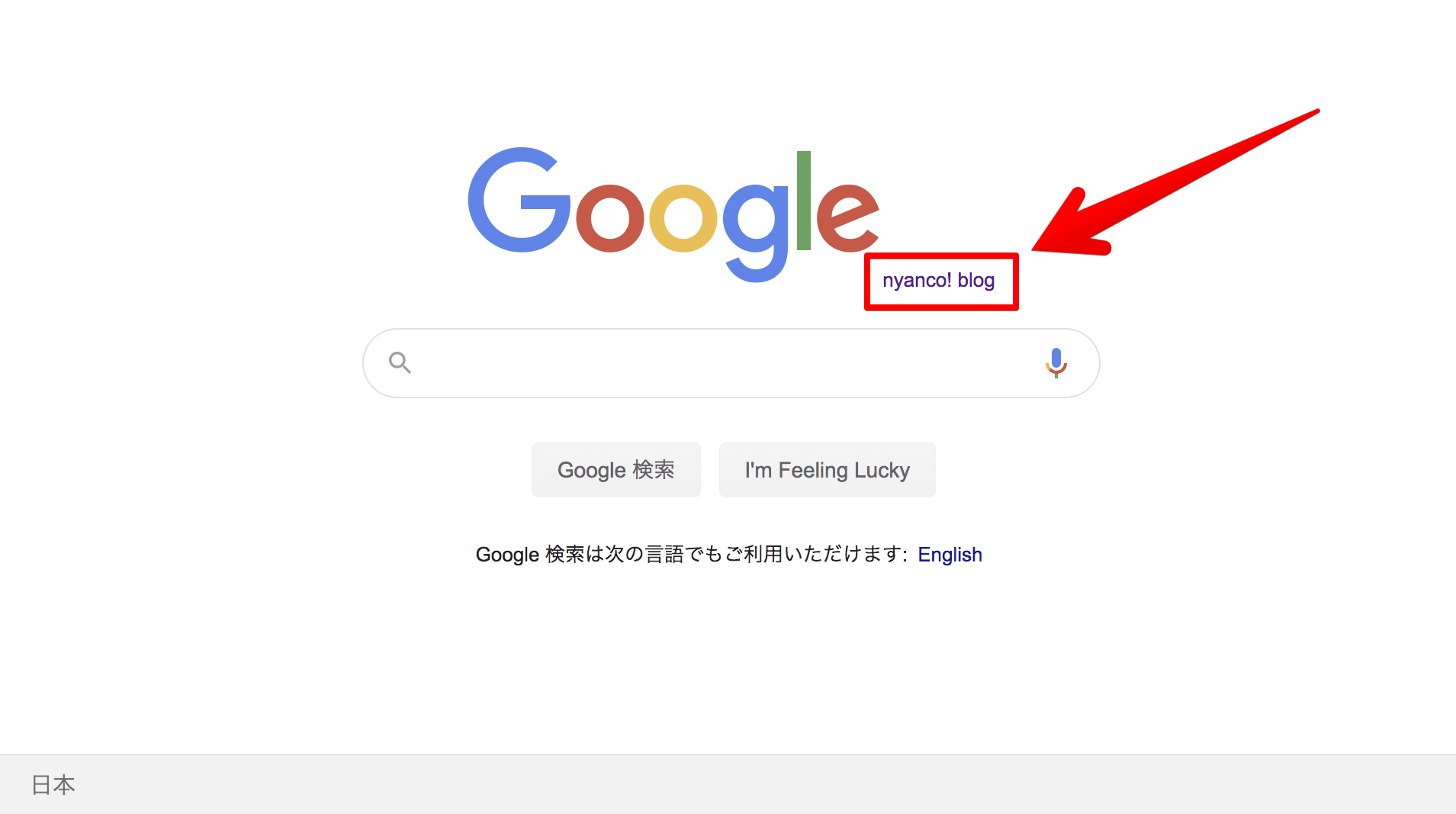
▼上記のコードだけではこんな感じでただのテキストリンクになっているはずです。

このままで良ければこれで完了ですが、見た目も素っ気ないし、小さくてクリックもしにくいからさっきのボタンみたいにしたい!という場合は、拡張機能「Stylus(スタイラス)」を使って装飾していきます。
▼Stylusのインストールや使い方ついてはこちらの記事をどうぞ!
サンプルコード
こちらが先程のボタンのようになるCSSコードです。
.add-link{
font-size:1.5em;
background:#2DA3B7;
color:#ffffff !important;
padding:5px 20px;
border-radius:10px;
margin-left:20px;
width:100%;
height:100%;
text-decoration:none !important;
vertical-align:190%;
transition : all 0.5s ease 0s;
}
.add-link:hover{
opacity:0.7;
}
CSSが書ける人はご自由にどうぞ♪
おわりに
今回はサンプルとしてリンクボタンの追加を紹介しましたが、htmlの要素であれば何でも追加することができるのでアイデア次第で色々できると思います!
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧




コメント