とっちゃん@nyanco! です。
今回は「Tampermonkey」を使って「TOKEN LINK(トークンリンク)」のアイテムソートのデフォルトを「最近販売が開始された」にカスタマイズする方法のご紹介です。
「Tampermonkey」って何?という方は下記記事をどうぞ。
「TOKEN LINK」で掘り出し物を効率的に見つけるには
NFTをユーザー同士で売買できるマーケットプレイス「TOKEN LINK」で、効率良く掘り出し物を見つける方法を日々模索している筆者。
その一環で、アイテム一覧のレイアウトを見やすくする方法についての記事を先日書きました。
次に目をつけたのは、アイテムの「ソート(並び順)」です。
デフォルトの並び順は人気のあるアイテム順に並ぶ「人気」順になっています。
個人的に一番掘り出し物が見つかるのは「最近販売が開始された」順だと思うので、毎回並び順を手動で変更していたのですが、ここを自動化してやろうというのが本記事の趣旨です。
並び順を自動で「最近販売が開始された」にするコード
具体的にはTampermonkeyという無料のブラウザ拡張機能を使って下記の操作を自動化させます。
- アイテムソートのドロップダウンリストメニュー「最近販売が開始された」を選択する
- 【おまけ】「販売中」のチェックボックスにチェックを入れる
【おまけ】は、状態を「販売中」のみにして売り切れたアイテムを非表示にできますにゃ〜
▼Tampermonkeyで使えるコードはこちら(コピペOK!)。
// ==UserScript==
// @name TOKEN LINK - select new item list
// @namespace https://blog.nyanco.me/
// @version 0.1
// @description 「TOKEN LINK」の並び順を「最近販売が開始された」にする
// @author tocchan
// @match https://www.tokenlink.io/market.html
// @icon https://www.google.com/s2/favicons?domain=tokenlink.io
// @grant none
// ==/UserScript==
(function() {
document.getElementsByClassName("market-sort")[0].options[1].selected = true; // アイテムソート「最近販売が開始された」を選択
document.getElementById("filter_check_4").checked = true; // 【おまけ】 チェックボックス 「販売中」にチェック
})();スクリプト部分はたった2行と非常にシンプル。
ちなみに13行目の options[1] の数値は以下のメニューに対応しているので、数値を変更するだけで任意のソートをデフォルトにできます。
- 0:人気
- 1:最近販売が開始された
- 2:最近売れたもの
- 3:期限切れが近いもの
- 4:価格が低い
- 5:価格が高い
- 6:古い順
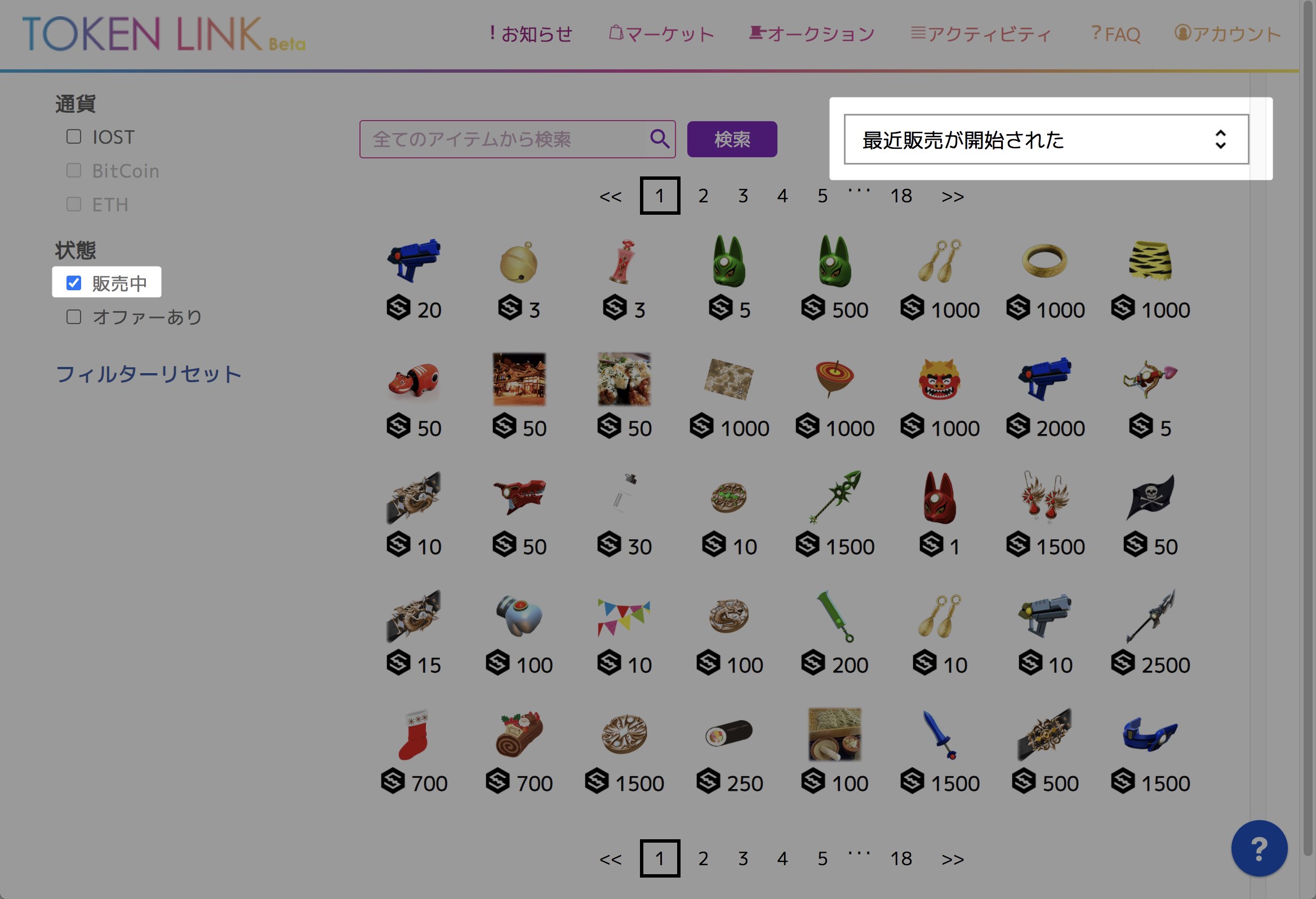
このユーザースクリプトを有効にした状態で「TOKEN LINK」の「マーケット」を開き、下記のように状態が「販売中」、ソートが「最近販売が開始された」順になっていれば成功です!

スクリプトはページを読み込んだ時に一回実行されるだけなので、後からソート順を手動で変更することも可能ですにゃ〜
「TOKEN LINK」サイトがリニューアルされるなどページ構造が変わると、意図する動作にならなくなる可能性があります。
おわりに
いかがでしたでしょうか?
ちょっとしたことですが、自動化すると予想以上に快適になりますよ♪
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧






コメント