とっちゃん@nyanco! です。
今回は「TOKEN LINK」のレイアウトを裏技的に「Stylus」で自分好みにカスタマイズしたよというお話です。
コピーペーストで使えるようにコードを公開してますにゃ〜
本記事の内容は、TOKEN LINKのサイトがリニューアル等されると使えなくなる可能性があります。
また、本記事は公開しても特に問題はない内容と判断して公開しておりますが、何か不都合等ございましたら筆者のTwitterアカウント(とっちゃん)のDMへご一報くださいませ。
「Stylus」「TOKEN LINK」とは?
そもそも「Stylus(スタイラス)」「TOKEN LINK(トークンリンク)」とは一体何?という方は下記記事をご覧ください。
ちなみにざっくり言うと以下のような感じです。
- 「Stylus」…htmlとCSSが分かる人にとっては超絶便利なブラウザ拡張機能
- 「TOKEN LINK」…「CROSS LINK(クロスリンク)」というブロックチェーンゲーム内のアイテムをユーザー同士で売買できるマーケットプレイス
TOKEN LINKでちょいちょいお買い物を楽しんでいる筆者ですが、前々からもう少し見やすいレイアウトだったら良いのになぁと思っておりまして。
サイトにケチつける意味ではなくて、ただの個人的感想ですにゃ〜
カスタマイズ内容
今回カスタマイズしたのはTOKEN LINKの「アイテム一覧ページ」と「アイテム詳細ページ」です。
アイテム一覧ページ
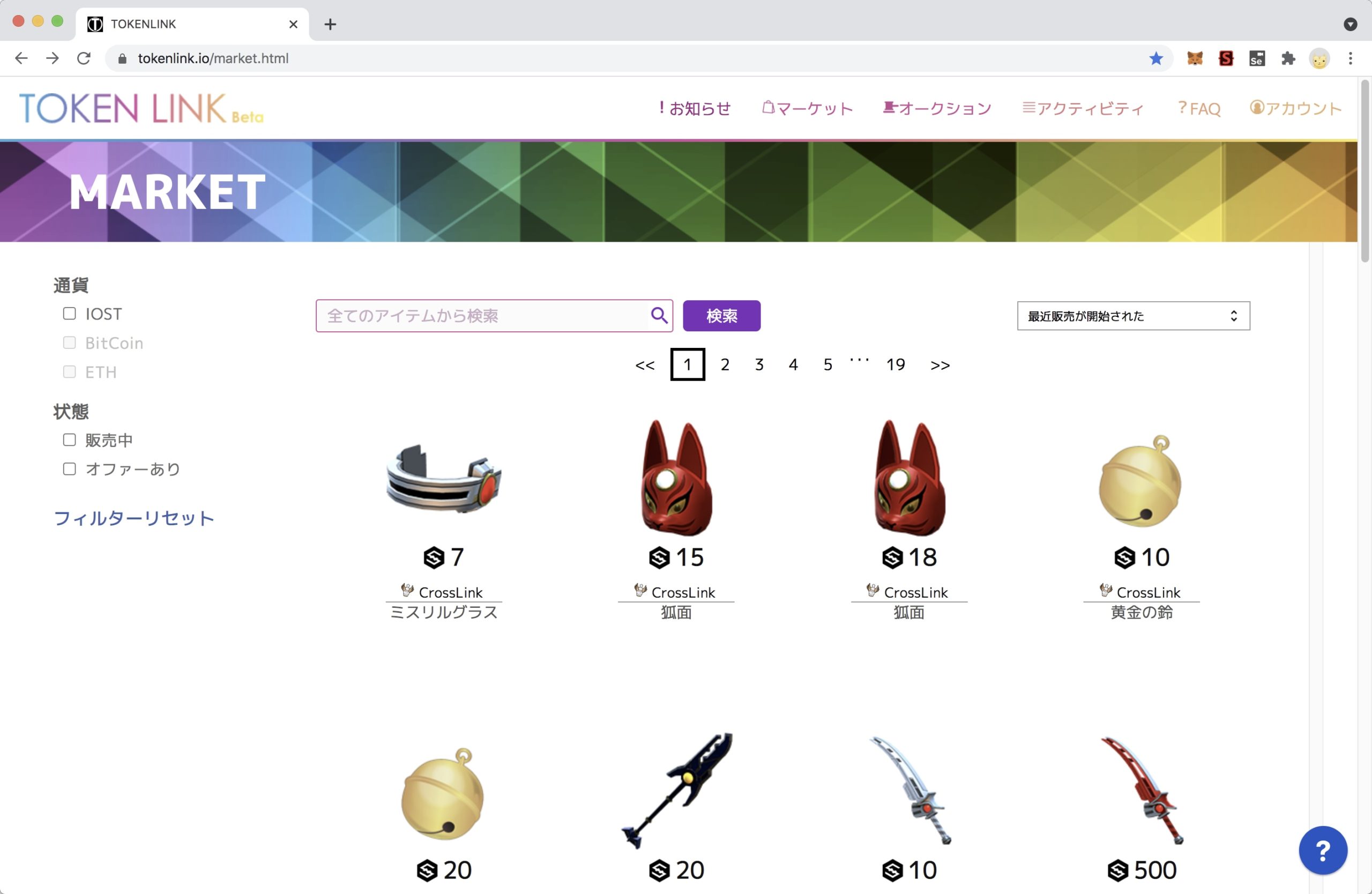
まずは「アイテム一覧ページ」。
▼通常はこのように4列で余白広めのゆったりしたレイアウトで表示されていますが、

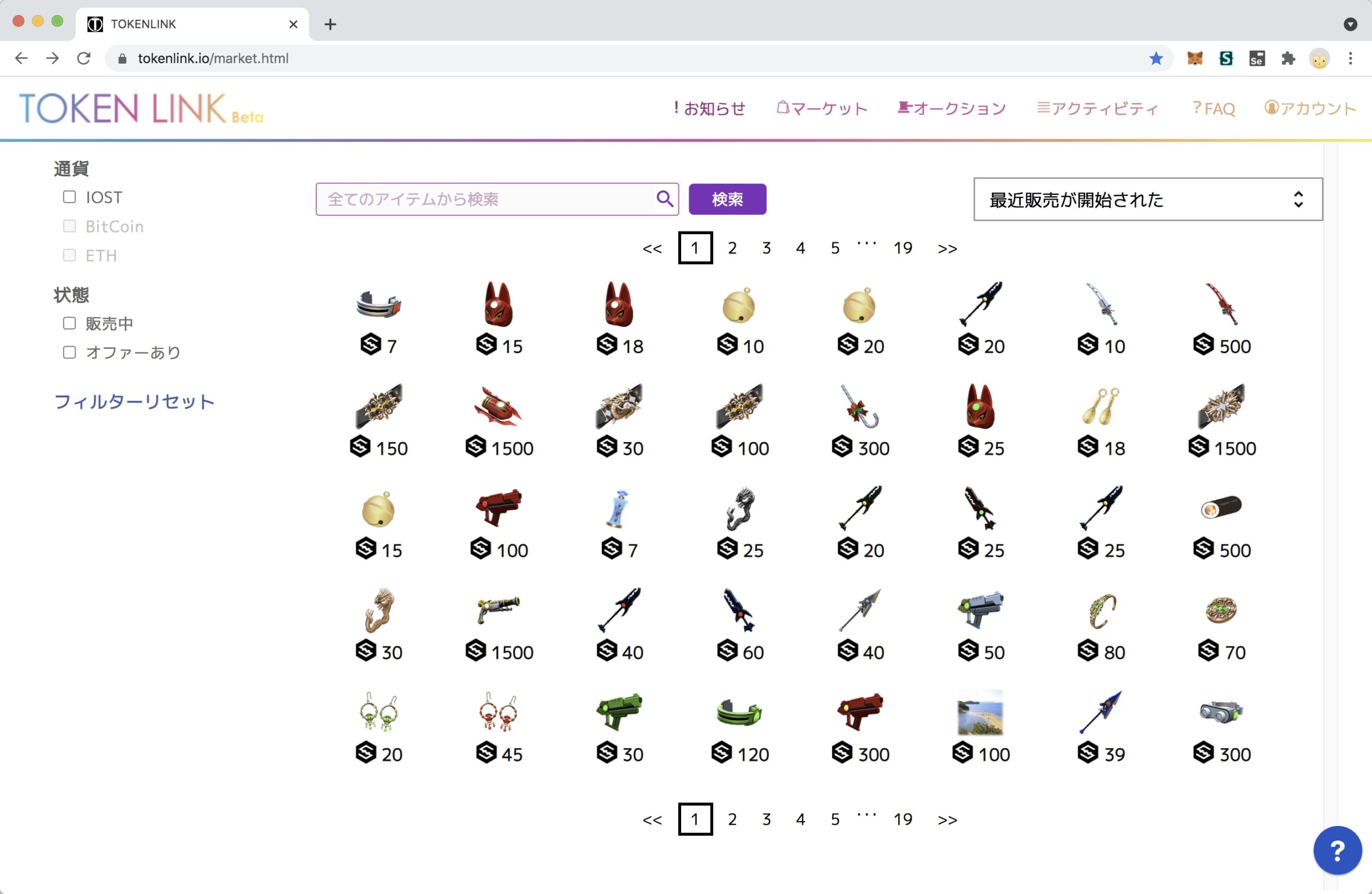
▼ひと目でたくさんのアイテムを見えるようカスタマイズしたのがこちら。

主なカスタム内容としては、画像と余白を小さくして「8列表示」にし、個人的に不要だった「ゲームタイトルとアイテム名」を非表示にして、小さいウィンドウでも1ページ分のアイテム40個分をひと目で確認できるようにしました。
他の細かい箇所についてはコードにコメントにて記述しています。
アイテム詳細ページ
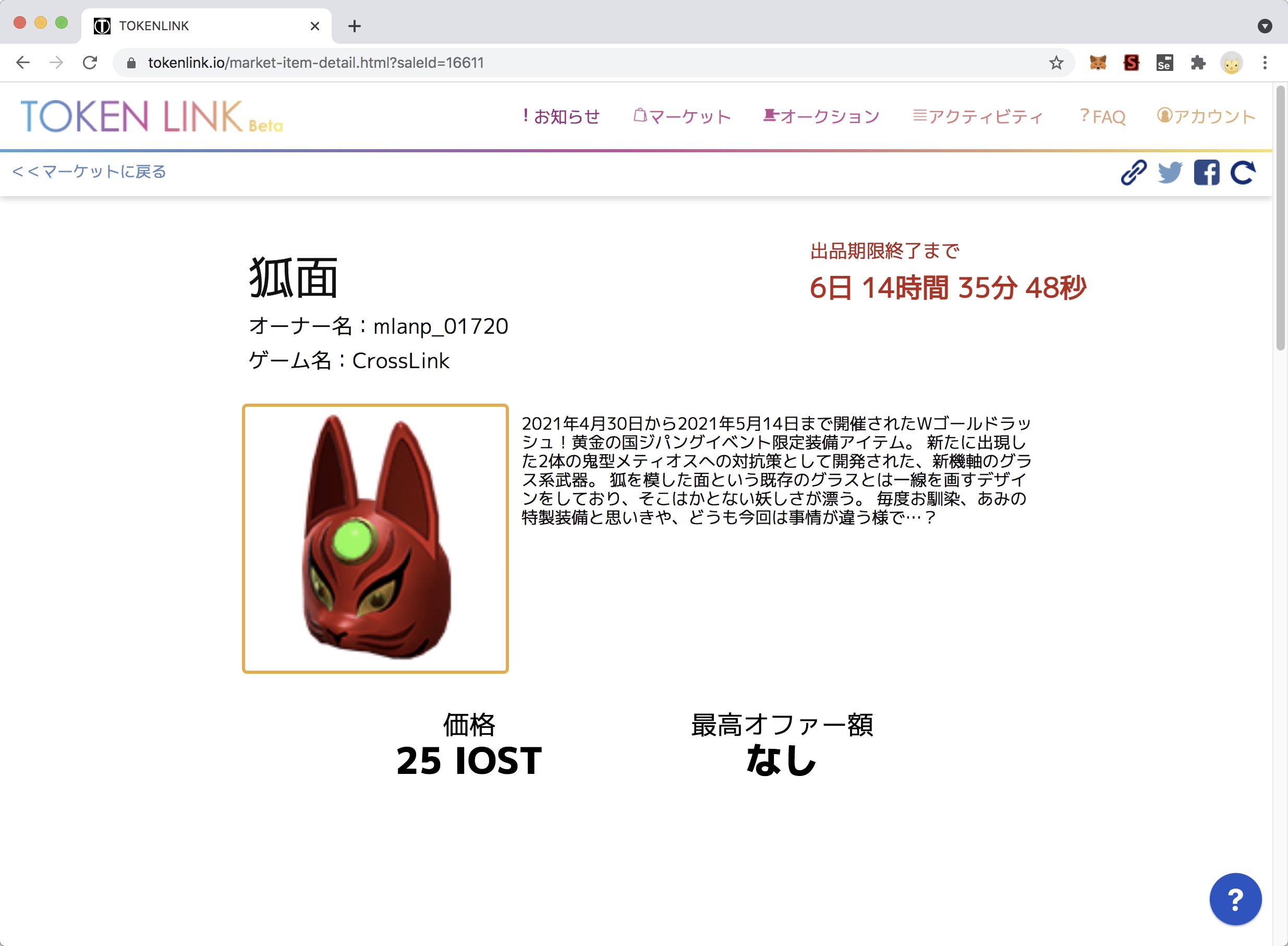
続いて「アイテム詳細ページ」です。
▼通常だと、確認したいパラメータは下にスクロールしないと見えないですが、

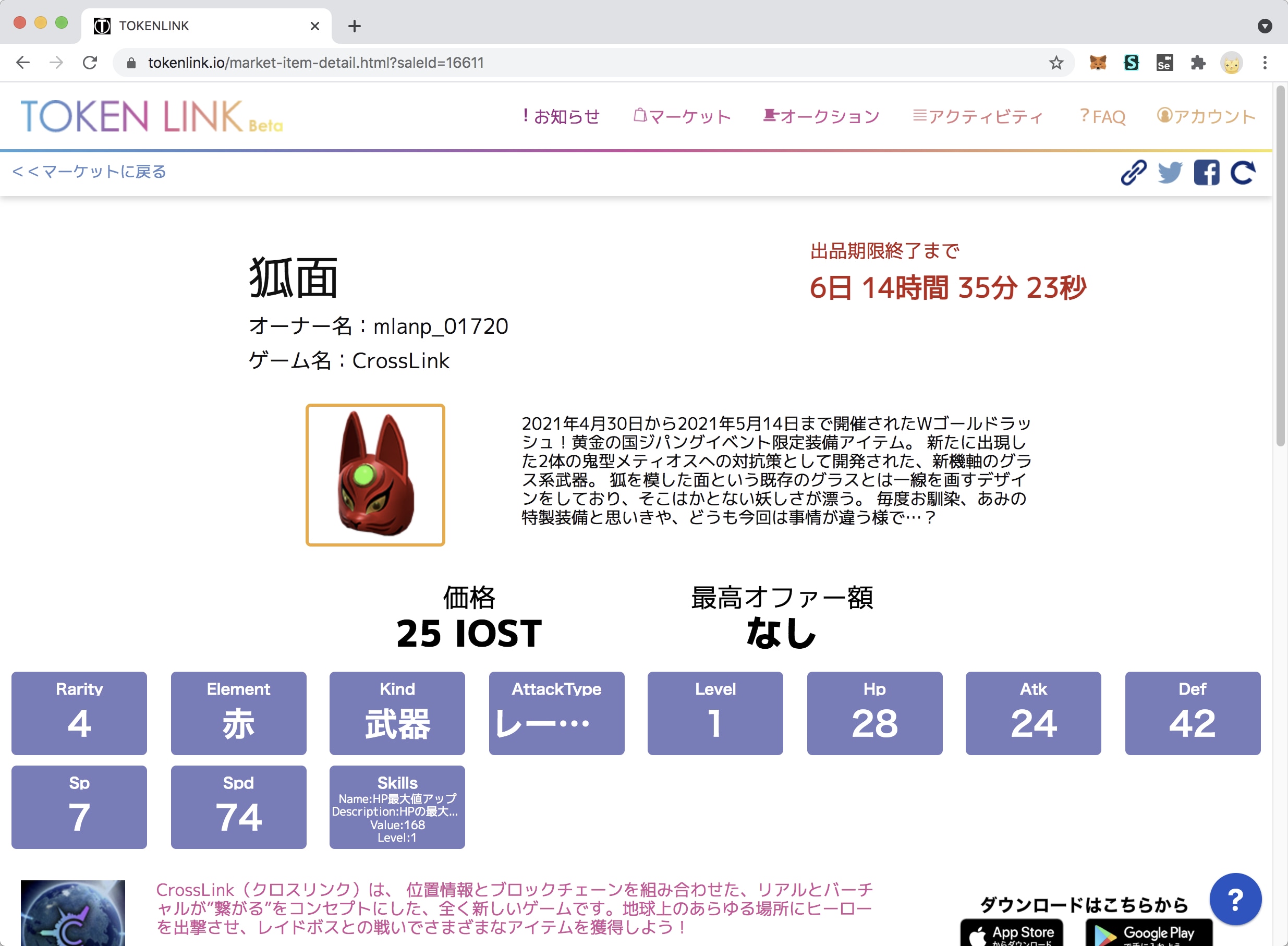
▼パラメータをすぐ確認できるようにカスタマイズしたのがこちら。

主なカスタム内容としては、アイテム画像サイズと余白を小さくし、パラメータの数値を見やすく大きくしました。
他の細かい箇所についてはコードにコメントにて記述しています。
Stylus(CSS)コード
上記カスタムが適用されるStylus用のCSSコードがこちらです。
/********** アイテム一覧ページ **********/
/* ヘッダー部分を非表示 */
.site-title{display:none;}
/* ソート ドロップダウンリスト サイズ調整 */
.market-sort{transform:scale(1.5);}
/* アイテムコンテナ サイズ調整 */
.item-wrap{height:90px;width:12%;}
/* アイテム画像 位置調整 */
.item-img-wrap{position:relative;left:0;margin:0;height:50px;width:100%;}
/* ゲームタイトル&アイテム名 非表示 */
.item-info-wrap{display:none;}
/* 価格テキスト サイズ調整 */
.item-price{font-size:1.1em}
/* SOLD OUT サイズ調整 */
.soldout-ribbon{transform:scale(0.5);}
/********** アイテム詳細ページ **********/
/* アイテム画像 サイズ調整 */
.account-item-sell-top-img-wrap img{width:100%;height:100%;}
/* 価格とパラメータの余白調整 */
.market-price{height:50px;}
/* パラメータ見出し 非表示 */
.param-title{display:none;}
/* パラメータ数値 サイズ調整 */
.param-header{font-size:2rem;}
/* パラメータ数値 「Kind」のみサイズ少し大きく */
.param-wrap:nth-child(3) .param-header{font-size:1.2rem;}
/* 「買う」「オファーを送る」を半透明化 */
.buy-wrap{opacity:0.3;}適用先は「ドメイン上の URL」で、URLは「tokenlink.io」となります。
良ければご自由にコピペして使ってくださいませ♪
htmlとCSSが分かる方は自分好みにカスタムしてもらっても全然構いませんにゃ〜
おわりに
CROSS LINK(クロスリンク)、連日のイベントで楽しくも忙しい日々ですが、良いパラメータのアイテムを入手できるとグンと進めやすくなったりします。
自力でゲットするのももちろんアリですが、TOKEN LINKで掘り出しモノを探しあてるのも楽しいですよ〜♪
【招待コード:MGU5TMF】
本記事を読んで「CROSS LINK、ちょっと始めてみようかな?」と思っていただけた方、始める際に下記の招待コードを使ってくれたらとっても嬉しいです ^^
招待コード:MGU5TMF
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント