とっちゃん@nyanco! です。
今回はTampermonkeyで「大阪コロナ追跡システム」登録自動化スクリプトを作ったよというお話です。
「Tampermonkey」って何?という方は下記記事をどうぞ!
「大阪コロナ追跡システム」とは?という方は下記記事をどうぞ!
スクリプト内容
何をするスクリプトか?
ズバリ、「大阪コロナ追跡システム」を自動で登録するスクリプトです。
使い方
まず事前準備として、登録をしたい施設やイベントの「大阪コロナ追跡システム」ページをパソコンのブラウザでブックマークしておきます。
あとはTampermonkeyに以下のスクリプトを仕込めば、ブックマークにアクセスするだけで自動で登録が完了します。
スクリプトコード
「大阪コロナ追跡システム」に登録するのに2ページ遷移するので、各ページごとにスクリプトを書きました。
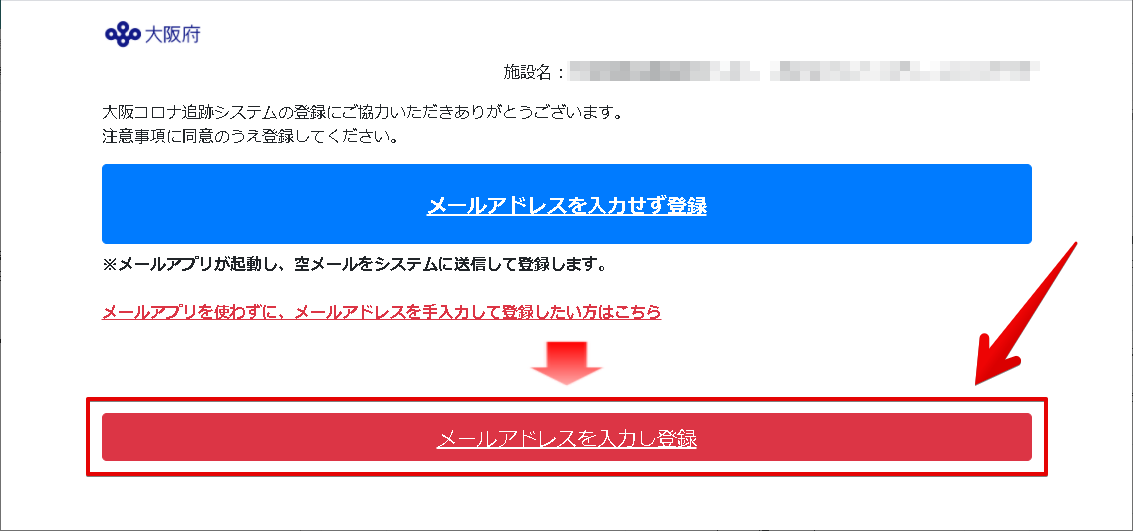
1.「大阪コロナ追跡システム」の登録 – ログイン画面
まずは「大阪コロナ追跡システム」の登録のログイン画面用スクリプトです。
// ==UserScript==
// @name 00_osaka-corona-system-login
// @namespace https://blog.nyanco.me/
// @version 0.1
// @description 大阪コロナ追跡システムの登録「ログイン画面」
// @author tocchan
// @match https://smartcity-osaka.jp/user_tenant/login/*
// @grant none
// ==/UserScript==
(function() {
window.onload = function(){
document.getElementsByClassName("btn-danger")[0].click(); //「メールアドレスを入力し登録」ボタンをクリック
};
})();
コード解説
「メールアドレスを入力し登録」ボタンをクリックするだけという超シンプルなコードです。

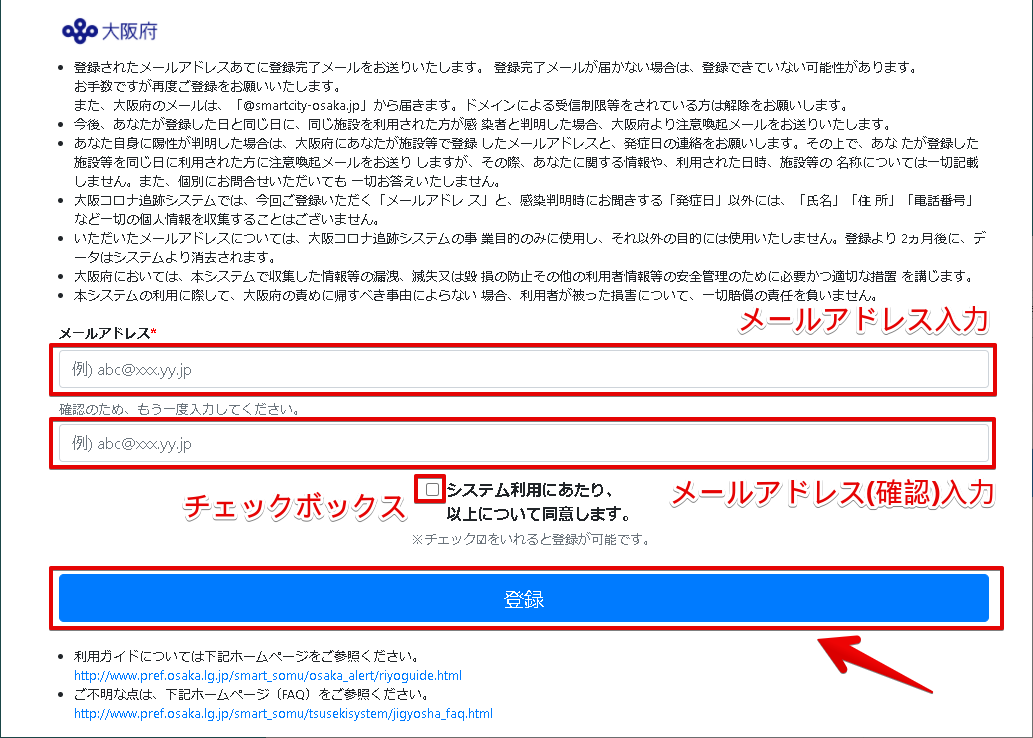
2.「大阪コロナ追跡システム」の登録 – メールアドレス入力画面
次に「大阪コロナ追跡システム」の登録のメールアドレス入力画面用スクリプトです。
// ==UserScript==
// @name 01_osaka-corona-mail-input
// @namespace https://blog.nyanco.me/
// @version 0.1
// @description 大阪コロナ追跡システムの登録「メールアドレス入力画面」
// @author tocchan
// @match https://smartcity-osaka.jp/tenant/user/input/login?secret_code=*
// @grant none
// ==/UserScript==
(function() {
//DOMのプロパティを変数に代入【d = document / i = getElementById / v = value 】
(function(d, i, v) {
d[i]("email")[v] = "任意のメールアドレス"; //メールアドレス入力
d[i]("email_confirmation")[v] = "任意のメールアドレス"; //メールアドレス(確認)入力
d[i]("check").checked = true; //「システム利用にあたり、以上について同意します。」にチェック
//d[i]("submit").submit(); // これだと効かない
d[i]("submit").click(); //「登録」ボタンをクリック
})(document, "getElementById" ,"value");
})();
コード解説
上記コード各行にコメントアウトで書いてある通りです。
任意のメールアドレス はご自身のメールアドレスに置き換えてください。

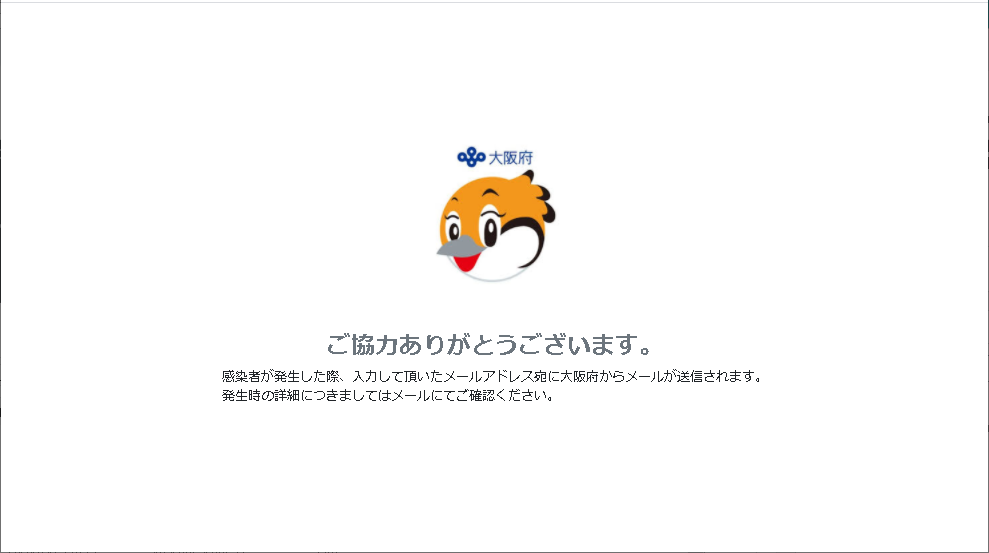
これで完了です!
ブックマークしたページにアクセスして下記画面に自動遷移したら成功です!

おわりに
手動でやっても知れてる作業なのですが、ブックマークにアクセスするだけで済むのはかなり快適ですよ~♪
毎日のことなので尚更ですね。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧





コメント