とっちゃん@nyanco! です。
今回はflexboxでflexアイテム内のボタン(一番下の要素)がどうしても下揃えができない!時の苦肉の策のメモ書きです。
本記事はあくまで筆者が編み出した苦肉の策なので、もっとスマートな記述法があるかもですにゃ~
ただ、同じように困っている方にとっては参考になるかも知れませんにゃ~
「display:flex」は便利だけど時々ハマる
CSSのFlexboxプロパティ、要素を横並びする時にめちゃくちゃ便利ですよね。
floatでこねこねと四苦八苦してたのがアホらしくなるほどですにゃ~
シンプルに横並びするだけなら、要素の高さもデフォルトで揃えてくれるしレスポンシブ化も簡単に設定できて超ナイスなプロパティなんですが、ちょっと細かいところまで整えようとするとドハマりすることがあります。
一番下のボタンを底辺で揃えたいのに…
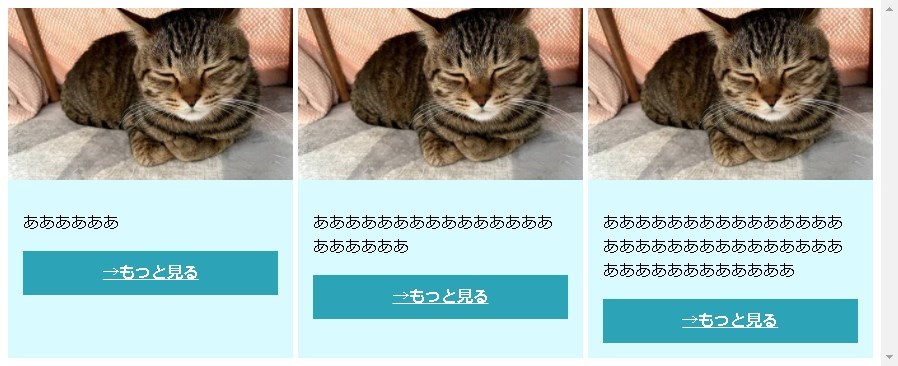
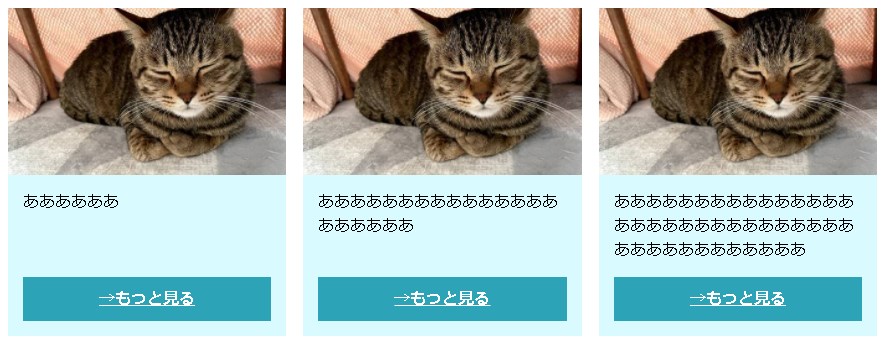
今回ハマったのは以下のようなレイアウト。

良く見るカード型レイアウトですにゃ〜
そう、とても良くあるベーシックなレイアウトですよね。
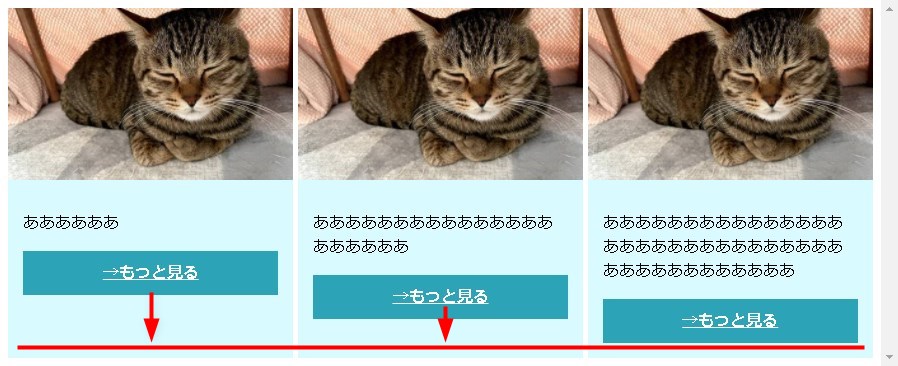
このレイアウトのままなら難なくできるのですが、細かいところの調整として、次のようにボタン(一番下の要素)を下のラインに揃えようとすると…

どーしても下に揃わない!!!
スッとできる時はできるんですが、なぜか今回のケースでは全然下に揃ってくれず、数時間ハマってしまいました。
「下揃え時に追記するコード」とハマった「コード」
この「flexboxでボタン下揃え」のハウツー解説記事はたくさんあって、どの記事を見てもやり方としては下記のようにCSSを3行追記するだけと至ってシンプルです。
「底辺で揃えたい要素の親要素(div.desc)」のCSSに下記を追加
- display: flex; /* Flexコンテナにする */
- flex-direction: column; /* 内部要素が横並びになるので縦並びにする */
「ボタン(.btn-link)」のCSSに下記を追加
- margin-top: auto; /* 一番下の位置に配置 */
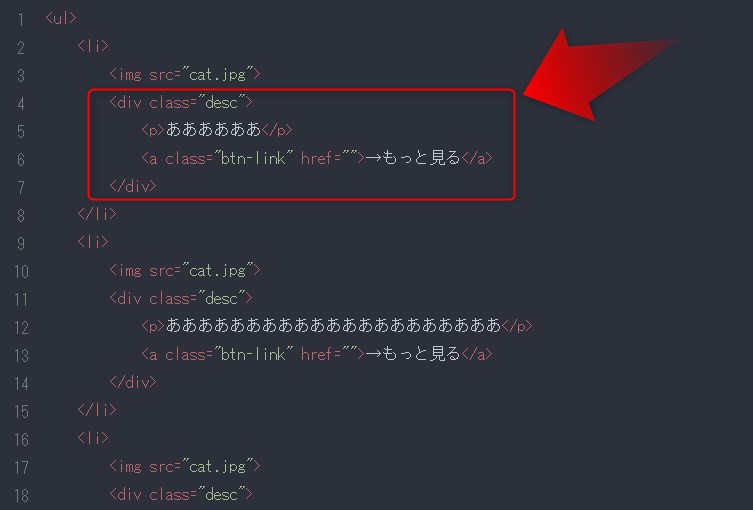
ちなみにハマったコードはこちら。
<ul>
<li>
<img src="cat.jpg">
<div class="desc">
<p>ああああああ</p>
<a class="btn-link" href="">→もっと見る</a>
</div>
</li>
<li>
<img src="cat.jpg">
<div class="desc">
<p>あああああああああああああああああああああ</p>
<a class="btn-link" href="">→もっと見る</a>
</div>
</li>
<li>
<img src="cat.jpg">
<div class="desc">
<p>ああああああああああああああああああああああああああああああああああああああああああ</p>
<a class="btn-link" href="">→もっと見る</a>
</div>
</li>
</ul>
<!-- 装飾に関するCSSは2字落としにしてます -->
<style>
*{box-sizing:border-box}
ul {
margin:0;
padding:0;
display: flex;
justify-content: space-between;
}
li {
list-style: none;
background:#d9faff;
width:32%;
}
li img {
width:100%;
}
div.desc {
padding:15px;
/* 追加 */ display: flex; /* Flexコンテナにする */
/* 追加 */ flex-direction: column; /* 内部要素が横並びになるので縦並びにする */
}
.btn-link {
text-align: center;
padding: 10px;
background: #2DA3B7;
color:#fff;
font-weight:bold;
/* 追加 */ margin-top: auto; /* 一番下の位置に配置 */
}
</style>3行を要素に追記しているのですが、なぜか意図通りにならず…
レイアウト構造の違いが原因?
今回のケースは、他人が作成した既存ページ内にコンテンツを追加する案件(原因が特定しずらい)で、既存の他のレイアウト要素の影響やCSSが邪魔してるのか?と色々試行錯誤して時間を食ってしまったのですが…
ふと、そもそものレイアウト構造が数あるハウツー記事のサンプルと異なってることに気付きました。
ハウツー記事のサンプルだと、
ul:Flexコンテナ
li:Flexアイテム(兼Flexコンテナ)
画像・テキスト・【ボタン】←底辺で揃えたい:Flexアイテム
ですが、今回ハマったのは、
ul:Flexコンテナ
li:Flexアイテム
画像
div.desc:Flexアイテム(兼Flexコンテナ)
テキスト・【ボタン】←底辺で揃えたい:Flexアイテム
と、サンプルに比べるとちょっとだけ複雑な構造。

なぜこうしたのかと言うと、画像の周りに余白がないデザインにしたかったから。

筆者の知識でこのようなデザインにするには、あのような構造にならざるをえず…(もっとスマートな記述の仕方があるのかも知れませんが)
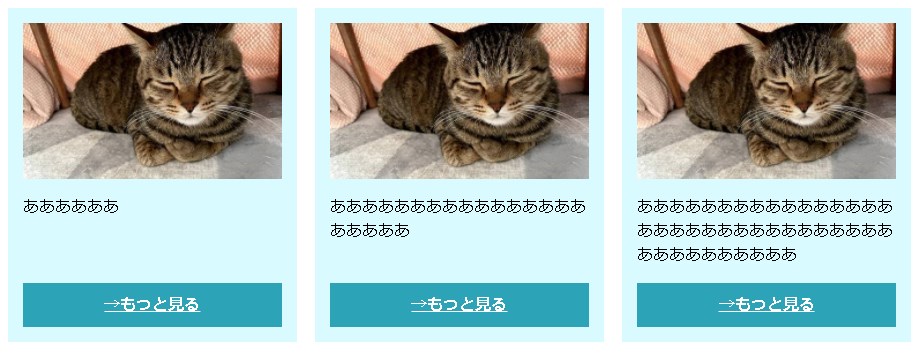
試しに画像の周りに余白ありバージョンにしてみると、簡単にバッチリ揃いました!

<ul>
<li>
<img src="cat.jpg">
<p>ああああああ</p>
<a class="btn-link" href="">→もっと見る</a>
</li>
<li>
<img src="cat.jpg">
<p>あああああああああああああああああああああ</p>
<a class="btn-link" href="">→もっと見る</a>
</li>
<li>
<img src="cat.jpg">
<p>ああああああああああああああああああああああああああああああああああああああああああ</p>
<a class="btn-link" href="">→もっと見る</a>
</li>
</ul>
<!-- 装飾に関するCSSは2字落としにしてます -->
<style>
*{box-sizing:border-box}
ul {
margin:0;
padding:0;
display: flex;
justify-content: space-between;
}
li {
background:#d9faff;
padding:15px;
width:32%;
/* 追加 */ display: flex; /* Flexコンテナにする */
/* 追加 */ flex-direction: column; /* 内部要素が横並びになるので縦並びにする */}
.btn-link {
text-align: center;
padding: 10px;
background: #2DA3B7;
color:#fff;
font-weight:bold;
/* 追加 */ margin-top: auto; /* 一番下の位置に配置 */
}
</style>思うに、Flexアイテムの中のFlexアイテムには良く見るハウツー記事の内容ではできないのでは?という気がしてきました。
自分でもちょっと何言ってるか分からなくなってきたので、ここらで結論として思いついた苦肉の策を出して締めたいと思います。
【結論】画像余白なしでボタンを底辺に揃える苦肉の策
早速ですがコードはこちら。
<ul>
<li>
<img src="cat.jpg">
<div class="desc">ああああああ</div>
<a class="btn-link" href="">→もっと見る</a>
</li>
<li>
<img src="cat.jpg">
<div class="desc">あああああああああああああああああああああ</div>
<a class="btn-link" href="">→もっと見る</a>
</li>
<li>
<img src="cat.jpg">
<div class="desc">ああああああああああああああああああああああああああああああああああああああああああ</div>
<a class="btn-link" href="">→もっと見る</a>
</li>
</ul>
<!-- 装飾に関するCSSは2字落としにしてます -->
<style>
*{box-sizing:border-box}
ul {
margin:0;
padding:0;
display: flex;
justify-content: space-between;
}
li {
list-style: none;
background:#d9faff;
display: flex; /* Flexコンテナにする */
flex-direction: column; /* 内部要素が横並びになるので縦並びにする */
width:32%;
}
div.desc {
padding:15px;
}
.btn-link {
text-align: center;
padding: 10px;
background: #2DA3B7;
color:#fff;
font-weight:bold;
margin: auto 15px 15px 15px; /* 【←ここがキモ!!】一番下の位置に配置 */
}
</style>ハマったコードをベースにして、改良した点は以下の2点。
- Flexアイテム内Flexアイテム構造はやめて、テキストブロック(div.desc)にmarginで余白をつけた
- 底辺で揃えたいボタン(a.btn-link)に上方向だけ auto にしてそれ以外にテキストブロックと同じ幅でmarginで余白をつけた
margin: auto 15px 15px 15px; 【←ここがキモ!!】

これでようやく求めていたレイアウトになりました!
おわりに
冒頭にも書きました通り、同じレイアウトでももっとスマートな記述の仕方があるかも知れませんのでその点はご了承を…
スマートな記述法をご存知で親切な方の目に止まりましたら、コメント等でご教授いただければ幸いです。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧




コメント
記事拝読いたしました。
https://blog.nyanco.me/css-flexbox-bottom-aligns-notwork/#toc4
li {
display: flex;
flex-direction: column;
}
div.desc {
flex-grow: 1;
}
こちらを追加してみてはいかがでしょうか?
コメントいただきましてありがとうございます!
いただいたアドバイスの通りCSSに追記してみたのですが、うまくいかずでした。。
私の知識が未熟ゆえかも知れません。
もう少し検証してみます、ありがとうございます!