とっちゃん@nyanco! です。
今回は「Selenium IDE(セレニウム アイディーイー)」で要素内の特定の位置を座標で指定してクリックさせるプロジェクトのご紹介です。
「Selenium IDE」って何?という方は▼以下の記事をどうぞ。
作成するプロジェクト
今回作るRPAプロジェクトは、主にHTML5のcanvasタグなどで使えるもので、セレクタだけではなく座標でクリックする位置を指定するというプロジェクトです。
動作は簡単に書くと以下となります。
- 任意のページを開く
- ウィンドウを予め指定したサイズにセットする
- 要素内の指定座標をクリックする
プロジェクト内容
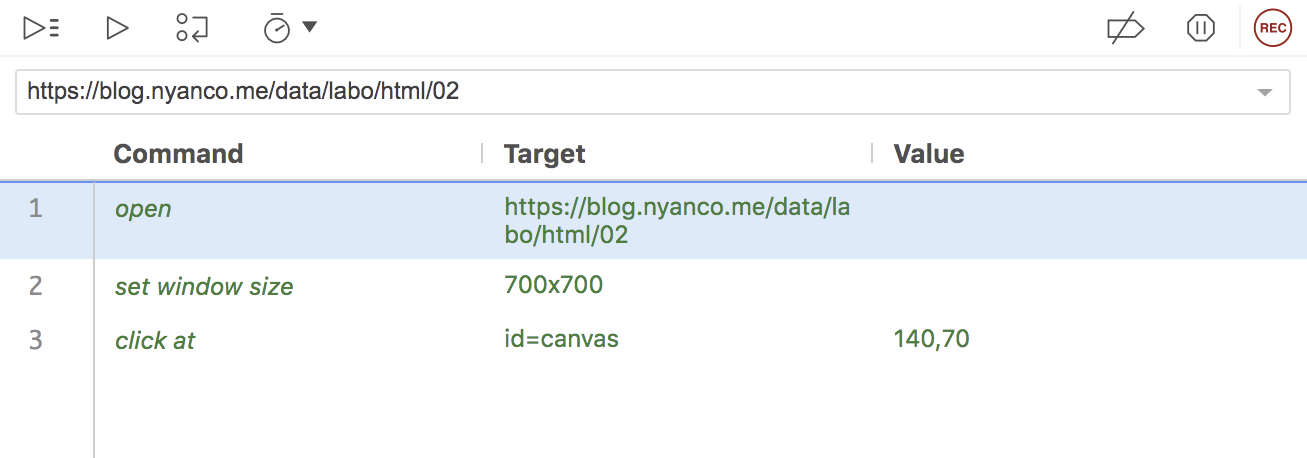
プロジェクトの完成形は▼こちらです。

以下、コマンドごとに解説していきます。
1.【open】
TargetのURLを開きます。
- Command:open(コマンド)
- Target:https://blog.nyanco.me/data/labo/html/02(任意のURL)
- Value:なし
2.【set window size】
今回は座標でクリックするので、このウィンドウサイズの指定が重要となってきます。
…と思っていたのですが色々テストすると、例えウィンドウサイズ外の位置の座標を指定してもちゃんとクリックされることが分かりましたので、特に指定しなくてもOKです。
ただ、ウィンドウ内に見えている方が動作確認はしやすいです。
- Command:set window size(コマンド)
- Target:700×700(横幅×縦幅でウィンドウサイズを指定します)
- Value:なし
3.【click at】
Targetで対象の要素をセレクタで指定しつつ、クリックする座標を対象要素に対し相対的に指定できます。
- Command:click at(コマンド)
- Target:id=canvas(セレクタで対象要素を指定)
- Value:140,70(X座標、Y座標を任意に指定)
Valueを「0,0」とすると要素の左上隅をクリックとなります。
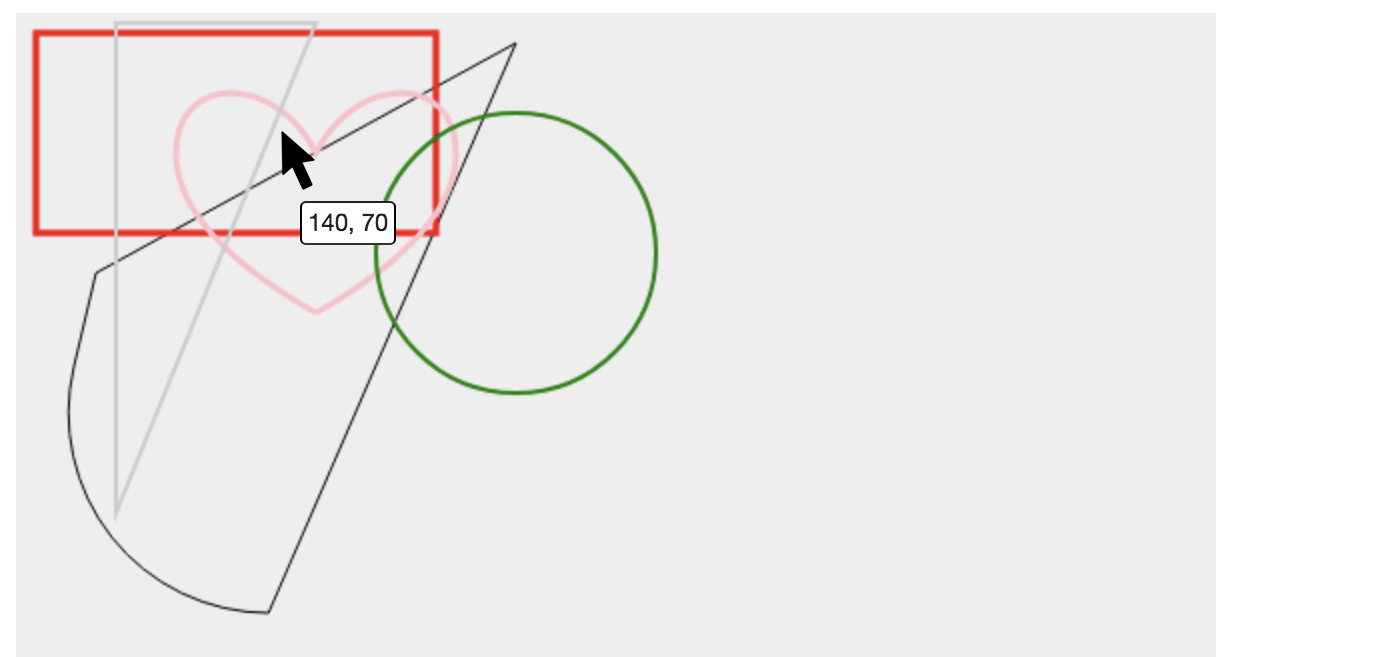
座標位置は、Chromeの拡張機能「coordinates」を利用すると簡単に取得できます。
▼「coordinates」をオンにするとこんな感じで座標がリアルタイムで表示されます。

実行結果
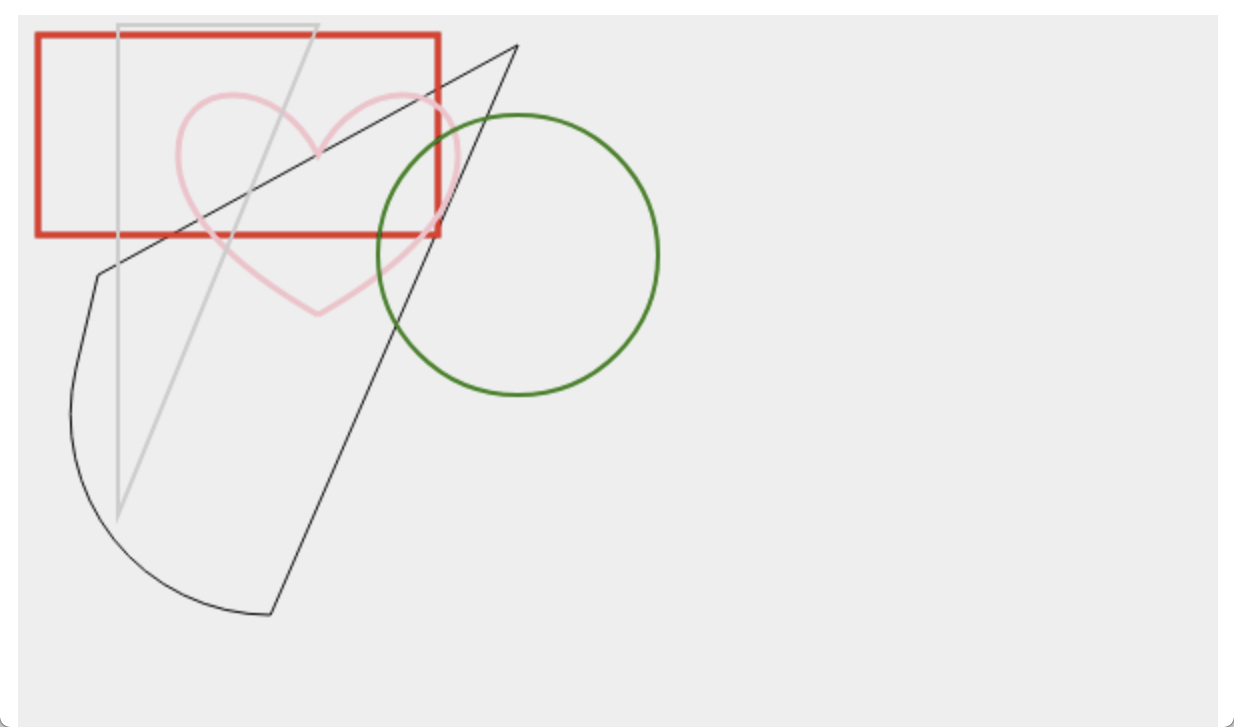
今回テストページを用意しました。

アクセスすると▼下記のように図形がいくつか描画されているページが開きます。

こちら、各図形の中をクリックすると図形の中が塗りつぶされるギミックが仕込まれていますので、まずは普通にアクセスして色々クリックしてみてください。
(ページを再読み込みすると塗りつぶしをリセットできます)
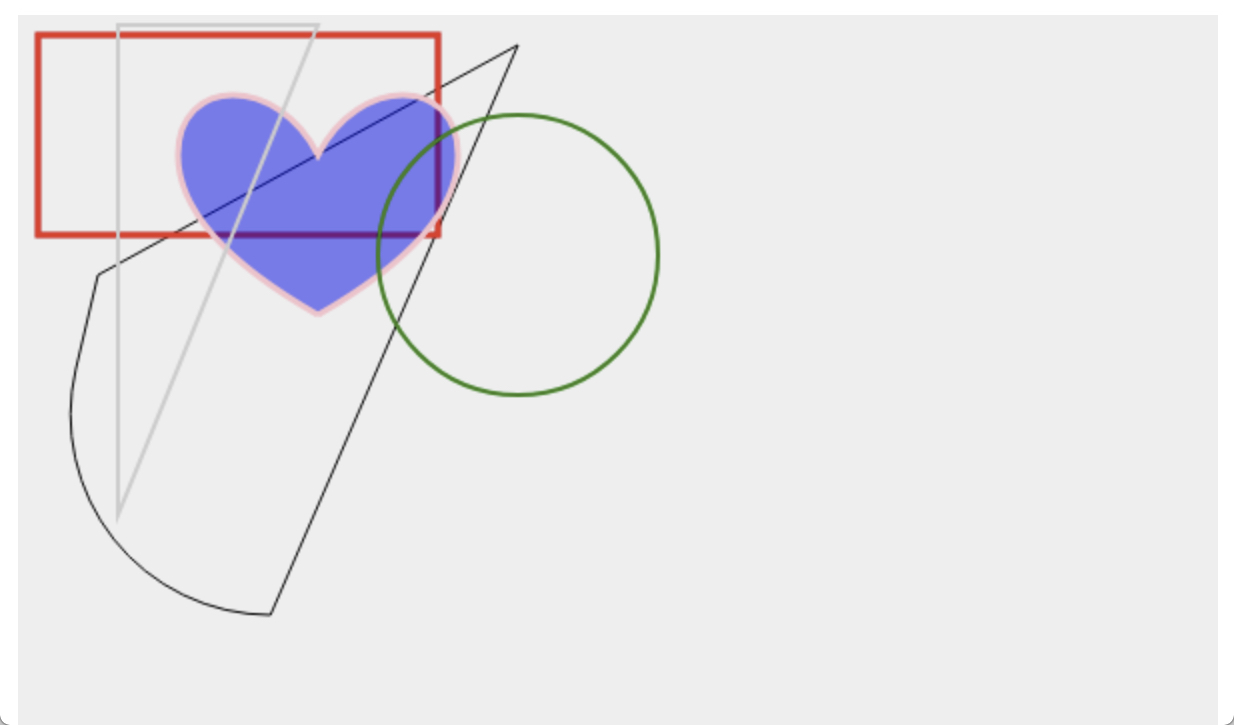
今回のプログラムを実行し、以下のようにハートの中が塗りつぶされたら成功です!

今回のテストページのcanvasタグのサンプルは、OpenSpace 様より引用させていただきました。
プロジェクトファイルダウンロード
上記プロジェクトファイル(test-if-modal.side)を下記からダウンロードできます。
(zipファイルに圧縮しているので解凍してください)
良ければダウンロードし、座標位置を変更するなどして動作確認にご利用ください。
おわりに
座標でクリック位置を指定するなんてなかなかニッチなケースかも知れませんが、今後はニーズが高まっていくと個人的に睨んでおります。
仕組みは簡単なので、覚えておくといつか役に立つ日が訪れるかも?
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧



コメント