とっちゃん@nyanco! です。
先日、ブラウザRPAツール「Selenium IDE」をコマンドラインで実行するために必要な「selenium-side-runner」がmacOSにインストールできない!という記事を書きました。
が、なんとかインストール・起動まで確認できましたので報告いたします!
本記事は「node.js」についてほぼ初心者な筆者によるかなり低レベルな内容となりますにゃ〜
同じく初心者だけどなんとか使えるようにしたい!という方には参考になるかも知れませんにゃ〜
エラーログ再掲
前回記事でも掲載しましたが、「selenium-side-runner」のインストールエラーログを再掲しておきます。
Last login: Sun Jun 20 15:12:37 on tys00
xxxiMac:~ xxx$ npm install -g selenium-side-runner
npm WARN ERESOLVE overriding peer dependency
npm WARN Found: selenium-webdriver@4.0.0-alpha.4
npm WARN node_modules/selenium-side-runner/node_modules/selenium-webdriver
npm WARN selenium-webdriver@"4.0.0-alpha.4" from selenium-side-runner@3.17.0
npm WARN node_modules/selenium-side-runner
npm WARN selenium-side-runner@"*" from the root project
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer selenium-webdriver@"4.0.0-alpha.1" from jest-environment-selenium@2.1.2
npm WARN node_modules/selenium-side-runner/node_modules/jest-environment-selenium
npm WARN jest-environment-selenium@"2.1.2" from selenium-side-runner@3.17.0
npm WARN node_modules/selenium-side-runner
npm notice
npm notice New minor version of npm available! 7.15.1 -> 7.18.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v7.18.1
npm notice Run npm install -g npm@7.18.1 to update!
npm notice
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! Found: node-notifier@5.4.5
npm ERR! node_modules/selenium-side-runner/node_modules/node-notifier
npm ERR! node-notifier@"^5.4.2" from @jest/reporters@24.9.0
npm ERR! node_modules/selenium-side-runner/node_modules/jest-cli/node_modules/@jest/reporters
npm ERR! @jest/reporters@"^24.9.0" from @jest/core@24.9.0
npm ERR! node_modules/selenium-side-runner/node_modules/jest-cli/node_modules/@jest/core
npm ERR! @jest/core@"^24.7.1" from jest-cli@24.7.1
npm ERR! node_modules/selenium-side-runner/node_modules/jest-cli
npm ERR! jest-cli@"24.7.1" from selenium-side-runner@3.17.0
npm ERR! node_modules/selenium-side-runner
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peerOptional node-notifier@"^8.0.1 || ^9.0.0" from jest-cli@27.0.4
npm ERR! node_modules/selenium-side-runner/node_modules/jest/node_modules/jest-cli
npm ERR! jest-cli@"^27.0.4" from jest@27.0.4
npm ERR! node_modules/selenium-side-runner/node_modules/jest
npm ERR! peer jest@">=23.0.0" from jest-environment-selenium@2.1.2
npm ERR! node_modules/selenium-side-runner/node_modules/jest-environment-selenium
npm ERR! jest-environment-selenium@"2.1.2" from selenium-side-runner@3.17.0
npm ERR! node_modules/selenium-side-runner
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See /Users/xxx/.npm/eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/xxx/.npm/_logs/2021-06-20T06_54_35_228Z-debug.logエラー原因:依存関係のバージョンが合わない
▼参考になったのは下記サイト様の記事です、ありがとうございます!

ほんとうにザックリ理解なので大いに間違っているかも知れませんが、エラーになる原因は、
インストールさせたいもの【selenium-side-runner】と依存関係にあるものとのバージョンが合わない
という認識で良さそうです。
諦めるしかないですかにゃ〜
と一瞬思いましたが、解決方法がありました!
強制的にインストールさせる
本来、バージョンが合わないなど依存関係が解決できない場合はエラーでインストールができない仕様ですが、そこを無理矢理インストールさせる方法がありました。
ちょいと乱暴ですがそんなやり方があるんですにゃ〜
こちらの方法で無理矢理インストールまではできますが、正常に動くかどうかはパッケージによるようなので、実行する際は自己責任でお願いいたします。
強制的にインストールさせる方法
npm install の後ろにオプションで下記を追加します。
–save –legacy-peer-deps
今回のケースだと以下のようになります。
npm install --save --legacy-peer-deps -g selenium-side-runner強制インストールしたログ
参考までに実行したログはこちら。
xxxiMac:~ xxx$ npm install --save --legacy-peer-deps -g selenium-side-runner
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
npm WARN deprecated sane@4.1.0: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
added 573 packages, and audited 574 packages in 19s
32 packages are looking for funding
run `npm fund` for details
4 low severity vulnerabilities
To address all issues, run:
npm audit fix
Run `npm audit` for details.「WARN(警告)」やら「deprecated(非推奨)」やらズラズラと出て少し不安になりますが、「ERR!(エラー)」は出てないので一応インストールは完了したように見えます。
インストールできたか確認
本当に「selenium-side-runner」がインストールできたのか確認するため、下記コマンドでバージョン確認をしてみます。
selenium-side-runner -V末尾の「V」は大文字なので要注意ですにゃ〜

バージョン数が表示されたので、無事にインストールできているようです!
動作確認
早速、Selenium IDEをコマンドラインで実行できるか試してみました!
クローム(ブラウザ)で実行する場合、下記コマンドから実行ができます。
selenium-side-runner -c "browserName=chrome" /【パス】/xxx.side【パス】の部分は .side ファイルまでのパスを記述します。
例:/Users/ユーザー名/Desktop/test.side
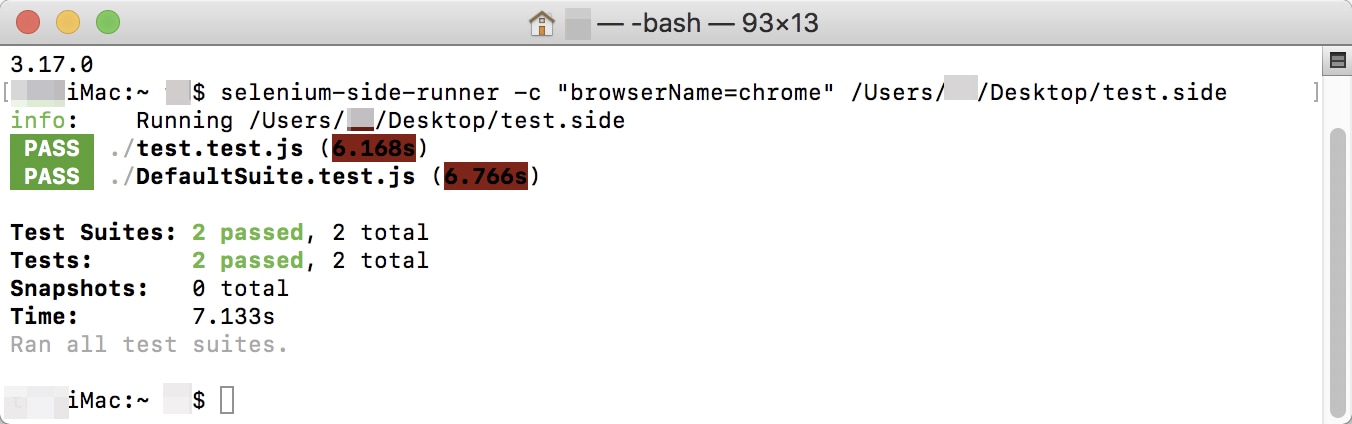
実行すると、自動でブラウザが立ち上がって処理が始まりました!
ようやくコマンドラインで動いた…
感動ですにゃ〜
ちなみに実行ログは以下のような感じでした。

xxxiMac:~ xxx$ selenium-side-runner -c "browserName=chrome" /Users/xxx/Desktop/test.side
info: Running /Users/xxx/Desktop/test.side
PASS ./test.test.js (6.168s)
PASS ./DefaultSuite.test.js (6.766s)
Test Suites: 2 passed, 2 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 7.133s
Ran all test suites.おわりに
無理矢理インストールでしたが、筆者の環境では無事に動作確認までできました。
ただ、推奨される方法ではないため、何かしらどこかで不具合が出てくるかも知れません。
繰り返しになりますが、試す際は自己責任の元でお願いいたします。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧






コメント