とっちゃん@nyanco! です。
Pinterest(ピンタレスト)みたいなオシャレな無料のWordPressテーマ「Fukasawa」のカスタマイズシリーズですにゃ~!
コピーペーストで簡単に実装できますにゃ~♪
今回は記事一覧に「カテゴリー名」を表示させるカスタムのご紹介です。
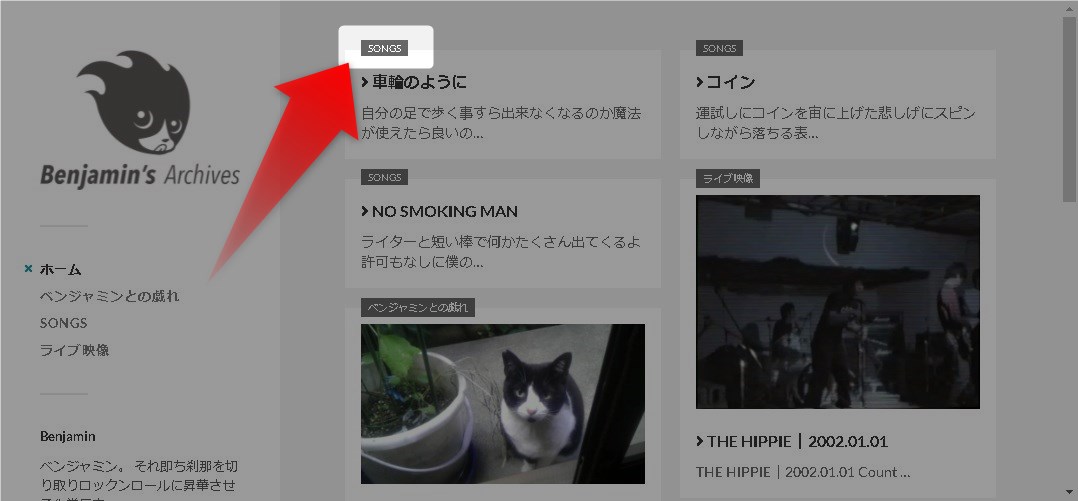
▼「カテゴリー名」とはコレです。デフォルトでは表示なしなんですよね。

「Fukasawa」は何もしなくても十分オシャレで素敵なテーマですが、記事一覧ページにはカテゴリー表記が欲しいなぁと思ったのでカスタマイズしてみました。
シンプルさが売りのテーマであると思うので、こういったカスタムは無粋なのかもですが、備忘録も兼ねて記事にしておきます。
▼ちなみにサンプルで紹介しているのは筆者のバンド「Benjamin」のwebサイトです。
現在は活動中止してますが、バンド活動にまつわるコンテンツが結構あるのでご興味があれば暇潰しにどうぞ♪
※随時カスタム中なので、見た目がちょこちょこ変わるかも知れません。
完成イメージ
まずはカスタム完成イメージから。
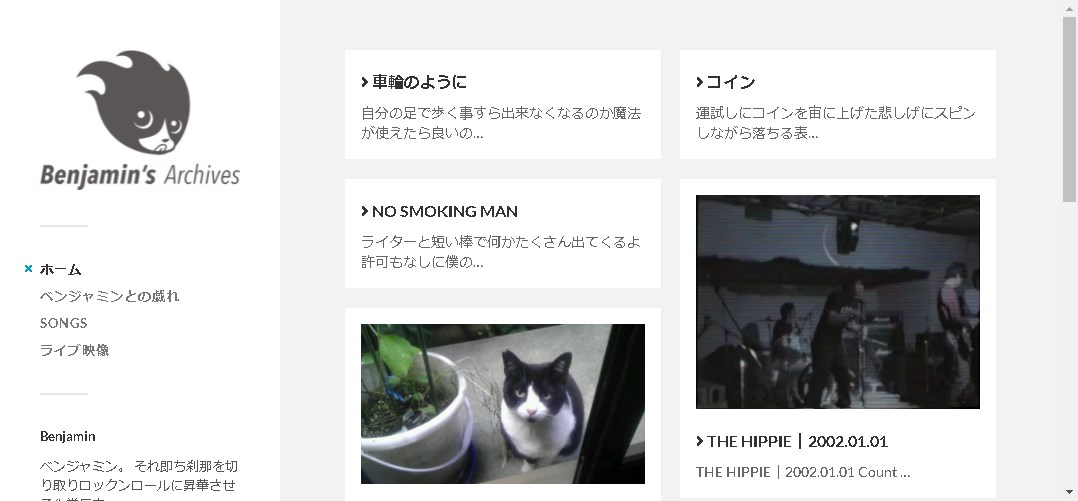
▼デフォルトだとこのようにカテゴリー表記はないですが…

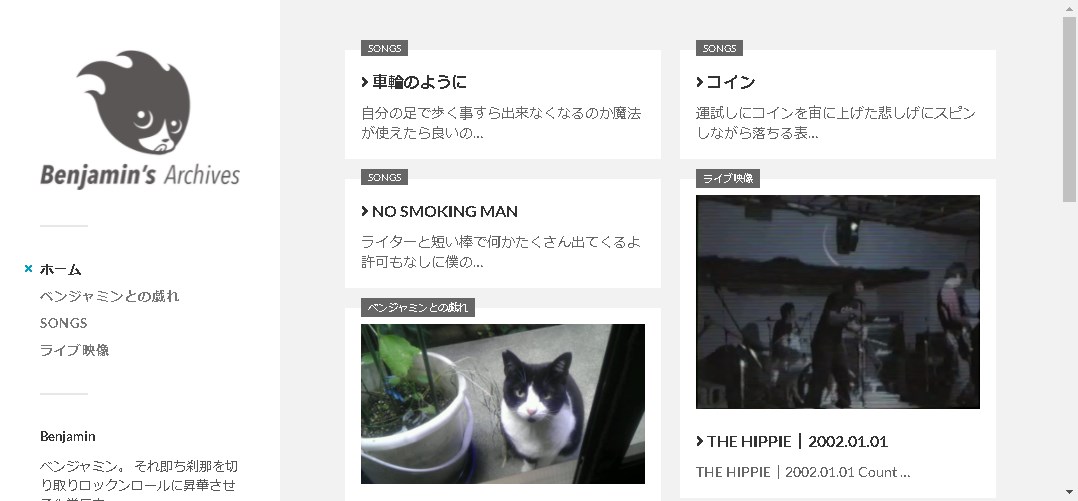
▼カスタマイズ後はご覧の通り、各記事にカテゴリーが表示されます!

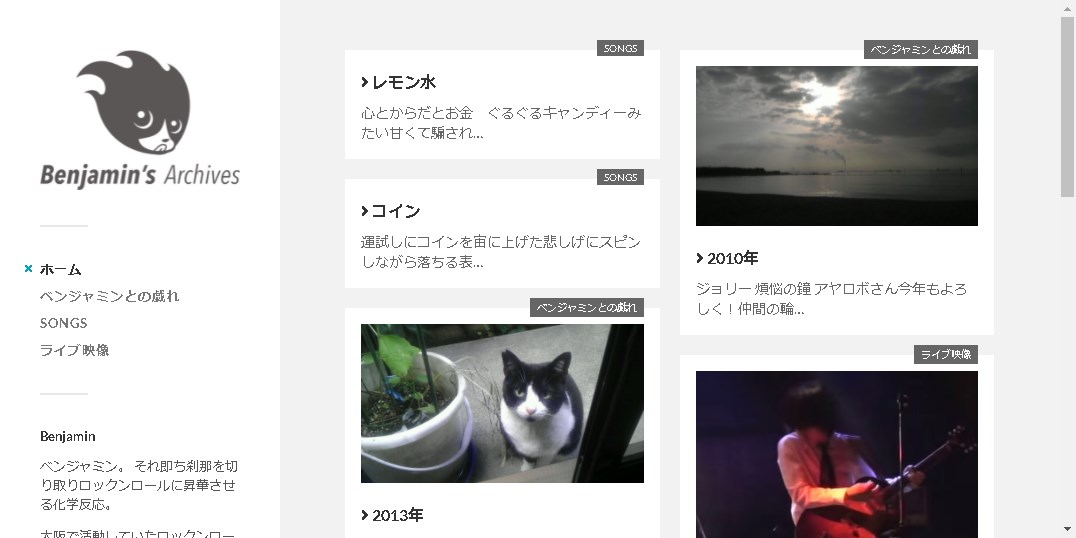
▼ちなみに「右寄せ」にすることも可能です(やり方は後述します)。

それでは具体的なカスタマイズ方法のご紹介です!
「Fukasawa」記事一覧にカテゴリーを表示させるカスタマイズ方法
作業としては2箇所にコピーペーストするだけで完了という超簡単カスタマイズです。
「子テーマ」を作成
テーマをカスタマイズする時は「子テーマ」を作成して「子テーマ」をカスタムしましょう。
▼「子テーマ」の作り方については下記記事をどうぞ。
「親テーマ」を直接カスタマイズすると、テーマを更新した時にカスタム内容が上書きされてデフォルトに戻ってしまいますにゃ~
すでに子テーマは作成済みであれば、このステップはもちろん不要です。
「content.php」「style.css」を「子テーマ」フォルダに用意
今回カスタムを施すファイルは以下の2つです。
- content.php
- style.css
「style.css」は子テーマ作成時に作ったファイルでOKなので、「content.php」を「Fukasawa」親テーマフォルダからコピーしておきます。
「content.php」のカスタム
「content.php」を開き、3行目にある以下のコードを確認します(行数はテーマのバージョンによって多少異なるかも知れません)。
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>上記コードの下の行、4行目に次のコードをコピーペーストします。
<div class="wrap-cat">
<?php
$cats = get_the_category();
foreach($cats as $cat) {
echo '<a href="' . get_category_link($cat->term_id) . '">' . $cat->name . '</a>';
}
?>
</div>はい、「content.php」のカスタムはこれで以上です!
上記コードは以下のサイト様の記事を参考にさせていただきました、ありがとうございます!

「style.css」のカスタム
続いて「style.css」に以下のコードを追記します(追記位置はどこでもOK)。
/* 記事一覧にカテゴリ表記 */
div.wrap-cat a{
position:absolute;
top:-10px; /* 天地位置を調整 */
background:#666; /* 背景色 */
padding:2px 7px; /* 余白 */
font-size:0.6rem; /* 文字サイズ */
color:#fff; /* 文字色 */
/* 「右寄せ」にする場合は下記のコメントアウトを解除 */
/* right:16px; */
}
/* .記事一覧にカテゴリ表記 */シンプルなCSSなので、文字サイズや背景色・余白などはお好みで調整してください。
また、カテゴリー表記を「右寄せ」にしたい場合は、10行目の right:16px のコメントアウトを外すと右寄せになりますのでお好きな方でどうぞ♪
「style.css」のカスタマイズもこれで以上です!
「content.php」「style.css」をアップロードして確認
最後に「content.php」「style.css」をサーバーにアップロードしてwebサイトを確認し、記事一覧ページにカテゴリーが表示されていればOKです!
おわりに
思い通りにカスタムできると楽しいですね♪
他にも「Fukasawa」テーマカスタマイズ記事をアップしておりますので、良ければチェックしてみてください。

本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧





コメント
とっちゃんさん、はじめまして!
ためになる記事をありがとうございます!
一つご質問があります!
カテゴリ表記、PCだとうまくいったのですが、スマホ(Android)で見ると
グレーの四角の下1/3ぐらいしか表示されず、切れた状態になってしまいます。
スマホでもちゃんと表示させるには、どうすればいいでしょうか。
お忙しいところ申しわけありません。
お教えいただけると幸いです。
そーじろーさん、はじめまして!
この度はコメント頂きましてありがとうございます!
ご質問いただいた件なのですが、当方の手持ちのアンドロイドデバイスがタブレットしかなくそれで確認してみたところ特に問題がなかったのと、Chrome開発者モードのアンドロイドシミュレーションビューでは再現ができなかったのでズバリなお答えが難しいのですが…
一度お試しいただきたいのが、「style.css」のカスタムのうち「padding:2px 7px;」の数値を「padding:2px 7px 5px;」のように変更していただくことです。
グレーの四角はこの「padding」で定義しているので、これでもしかしたら上手くいくかもなのですが、今度はPCでの表示がおかしくなるかも知れません。
また、差し支えなければ不具合が起こっているサイトのURLをコメントなどで教えていただけましたら具体的な対策を提案できるかも知れませんので、良ければお願いいたします。
ご参考になりましたら幸いです。