WordPressの「子テーマ」の作り方をにゃんこにも理解できるように分かりやすく教えて欲しいにゃ〜
という疑問に頑張ってお答えします。
とっちゃん@nyanco! です。
WordPressの「子テーマ」の作り方を備忘録がてらまとめておきます。
そもそも「子テーマ」とは?
「子テーマ」とは、既存の「テーマ」をベースにしながら、カスタマイズしたい部分だけを上書きする機能。
カスタマイズ中に不具合が起きても、元の「テーマ」は影響ないのでとりあえずすぐにデフォルトには戻せるし、元の「テーマ」がアップデートしてもカスタマイズした部分はキープされるという利点があります!
「子テーマ」の作り方、一見ややこしそうですが、手順さえ覚えてしまえばすぐにできちゃいます!
「子テーマ」の作り方
わずか4Stepでできちゃいます。時間も10分もかかりません!
Step1.フォルダーを作成
WordPressの他の「テーマ」のように、「子テーマ」のデータも1つのフォルダに格納していきますので、まずはそのフォルダーをデスクトップに作成します。
フォルダーの名前は自由で良いですが、下記のようにしておくと後々分かりやすいです。
「元になるテーマ名 + -child」
今回は、「nishiki」というテーマの「子テーマ」を作成するので「nishiki-child」としました。
「child」はズバリ「子」の意味ですね。
Step2.「functions.php」を作成
Step1.で作成した「nishiki-child」フォルダーの中に新規テキストファイルを作成し、ファイル名を「functions.php」とします。
※拡張子は「.txt」ではなく「.php」とします。
「メモ帳」以外のテキストエディター(windowsなら「Mery」、Macなら「CotEditor」など)で開いて、下記コードをまるまるコピー&ペーストして保存します。
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); }
何やら難しい記述ですが、これはこのままで良いので気にせず進みます。
Step3.「style.css」を作成・編集
Step1.で作成した「nishiki-child」フォルダーの中に再度新規テキストファイルを作成し、ファイル名を「style.css」とします。
※拡張子は「.txt」ではなく「.css」とします。
「メモ帳」以外のテキストエディター(「Mery」など)で開いて、下記コードをまるまるコピー&ペーストします。
/* Theme Name:nishiki-child Template:nishiki Version:2.0.11 */
こちらは元になる「親テーマ」に合わせて編集する必要があります。
2行目の「Theme Name:」の後には「Step1.」で作ったフォルダー名に変更。
3行目の「Template:」の後には元になる「親テーマ」のフォルダー名に変更。
4行目の「Version:」の後には元になる「親テーマ」のバージョンに変更。
・「親テーマ」のフォルダー名の調べ方
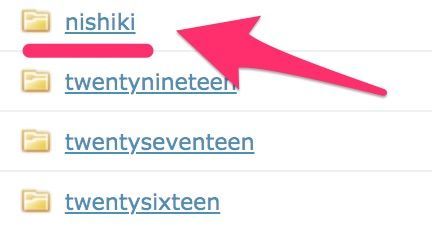
FTPソフトなどでレンタルサーバー内の「wp-content/themes/」にアクセスすると分かります。
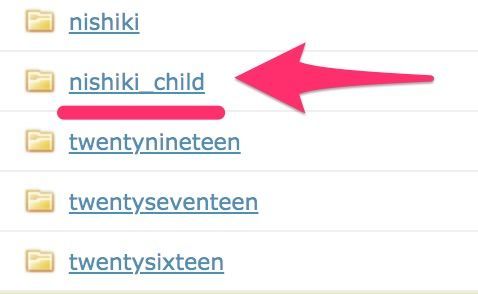
▼今回で言うとこちらのフォルダーです

※ちなみに下の3つはWordPressにデフォルトで入っているテーマ
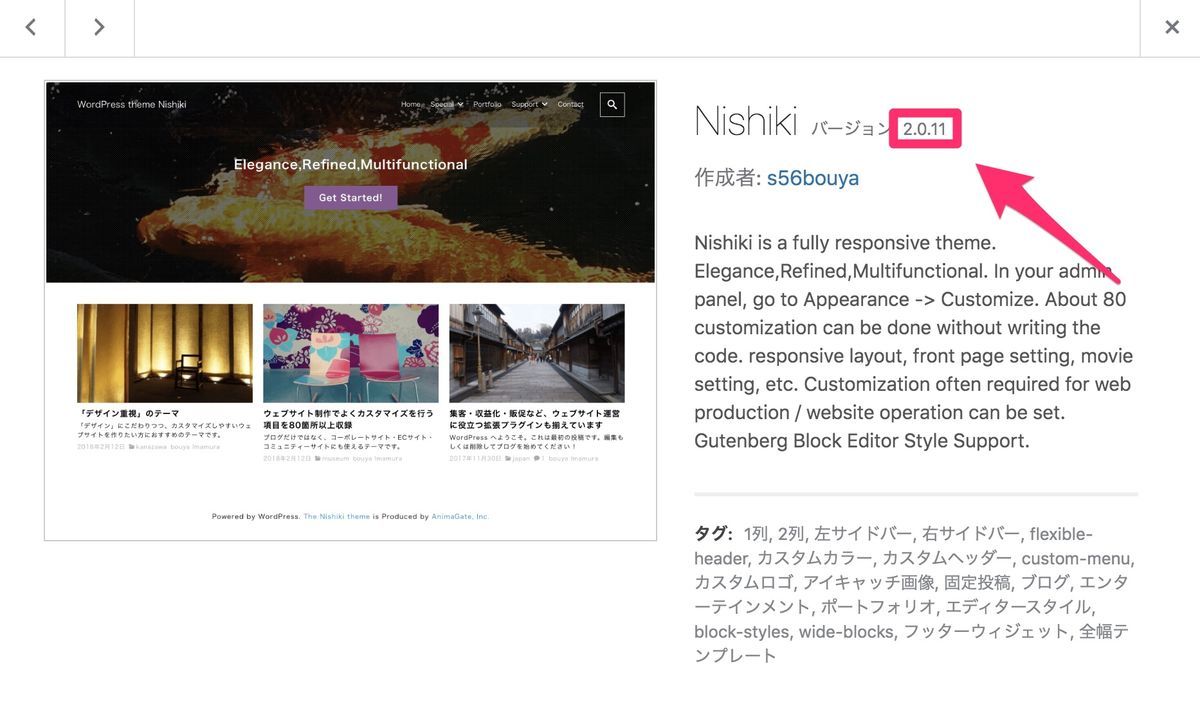
・「親テーマ」のバージョン数の調べ方
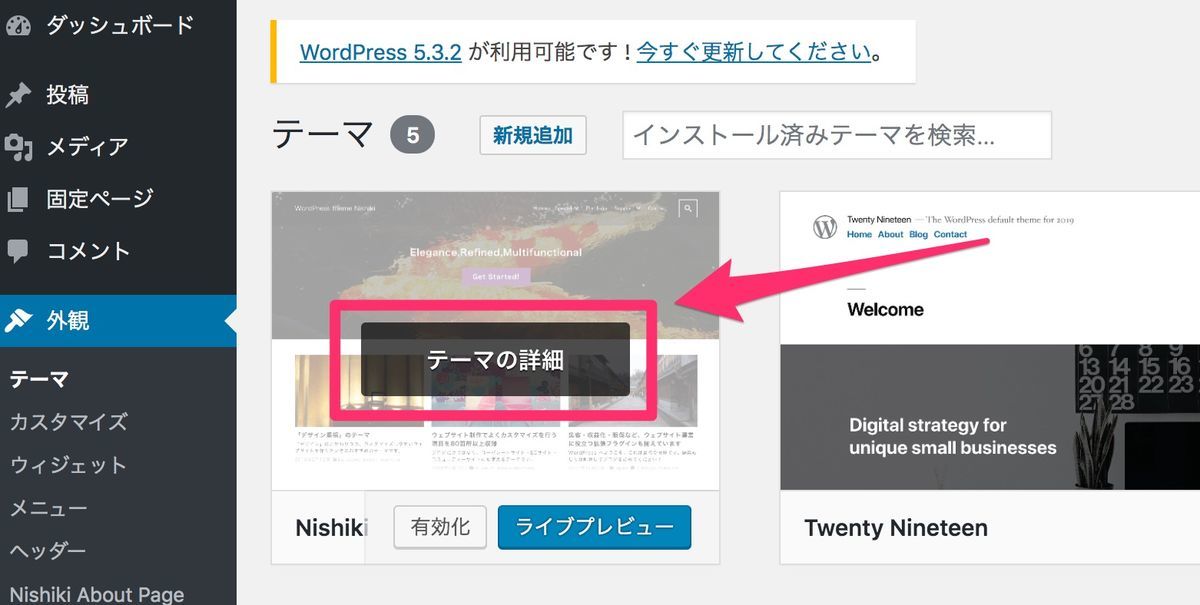
WordPress管理画面の「外観」から、「親テーマ」の「テーマの詳細」をクリックします。

▼ここで現バージョン数を確認できます

※「親テーマ」がアップデートすると当然数字が変わってくるので、その都度変更が必要です。
この2・3・4行目の記述によって、「親テーマ」と「子テーマ」が紐づきます。
他にも記述する情報はありますが、なくても動作するので省略します(4行目の「Version:〜」もなくても良いようです)。
▼詳しくはこちらのサイト様が分かりやすいです。
子テーマを作ってWordPressの既存テーマをカスタマイズする方法 | Webクリエイターボックス
Step4. フォルダーをアップロード
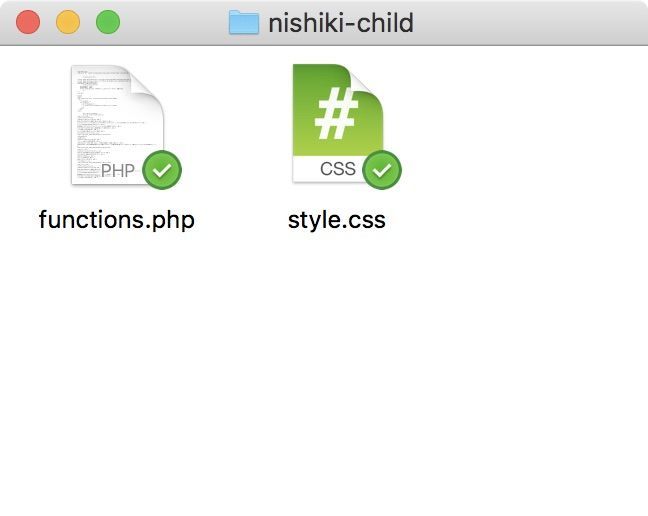
これまでのステップで、下記のような2つのファイルが格納されたフォルダーができました。

このフォルダーを、FTPソフトなどでレンタルサーバー内の「wp-content/themes/」ディレクトリにアップロードします。
▼アップロードするとこんな感じになるはず。何の「子テーマ」か分かりやすいですね!

Step5. 「子テーマ」を有効化
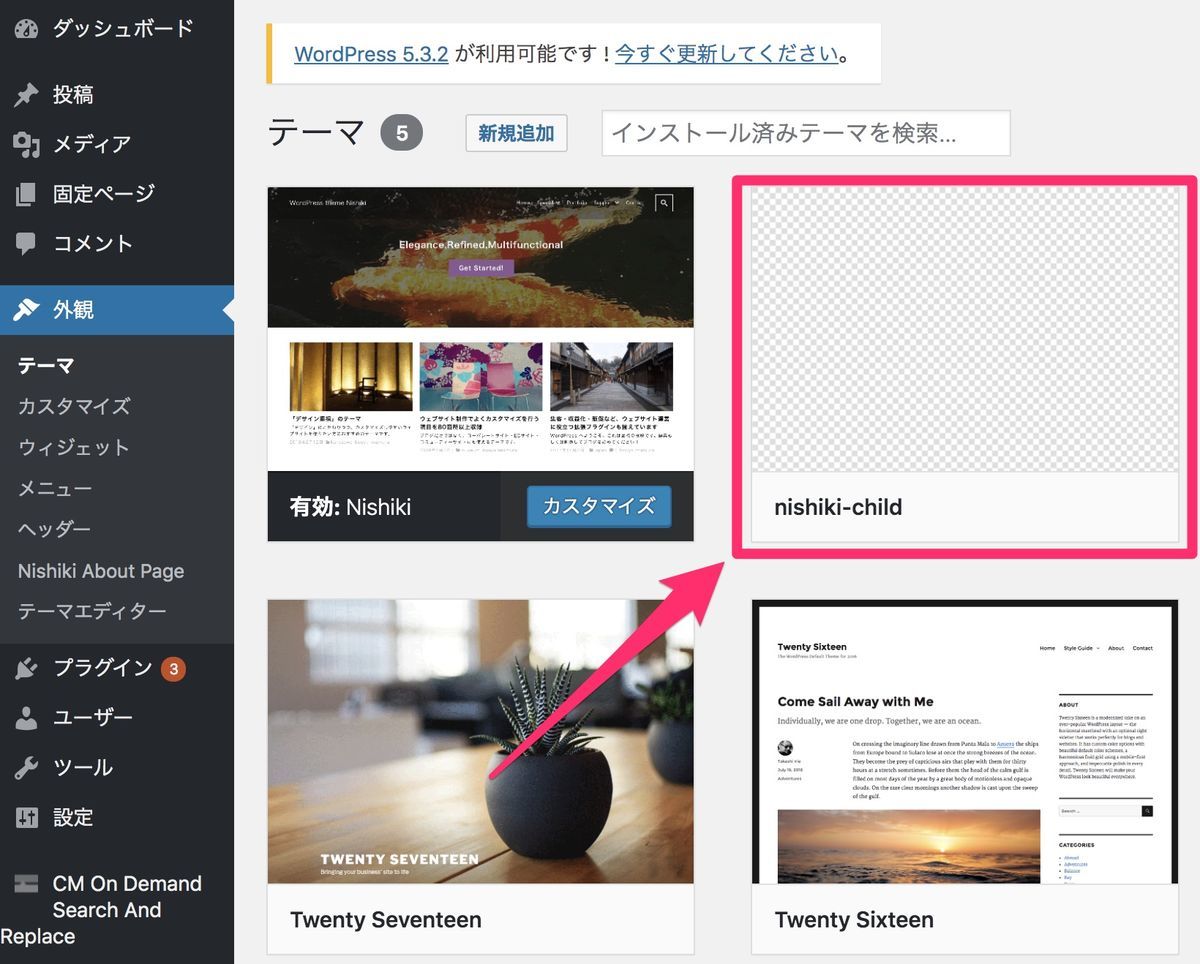
WordPress管理画面の「外観」をクリックすると、作成した「子テーマ」が表示されているはずです。
▼こいつです!

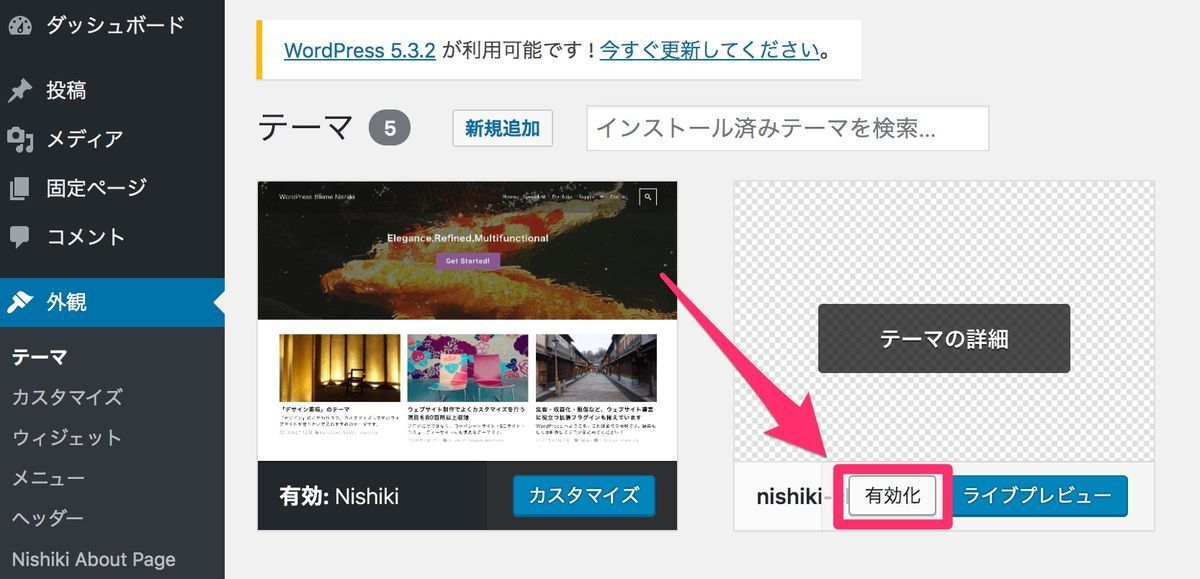
▼このテーマにマウスオンすると現れる「有効化」ボタンをクリックすると「子テーマ」が適用されます。

現状だと「親テーマ」と「子テーマ」の違いがないので見た目は変わらないですが、試しに「style.css」に* {color: red;}というコードを追記して保存後、ページを更新してみてください。
/* Theme Name:nishiki-child Template:nishiki Version:2.0.11 */ * {color: red;}
文字が赤色になっていたら成功です!
後は好きなようにCSSをカスタマイズしていくだけです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント