とっちゃん@nyanco! です。
今回はTwitterウェブ版だけの機能「予約投稿」をiPhoneでまるでアプリのようにする方法について解説するよというお話です。
ツイートして稼ぐで話題の「TwitFi(ツイットファイ)」利用者は必見ですにゃ〜!
前提:Twitterアプリ版では「予約投稿」できない
まず前提として、iPhoneなどのスマートフォンでTwitterをやる場合「Twitterアプリ」を使うのが一般的ですが…
なぜかアプリ版では「予約投稿」ができないですにゃ~
Twitterには「Twitter Blue」という有料プランがあるので、「予約投稿」はもしや「Twitter Blue」のみの機能だったっけ?と一瞬思うも、パソコンで試すと無料プランアカウントでも普通に「予約投稿」できることを確認。
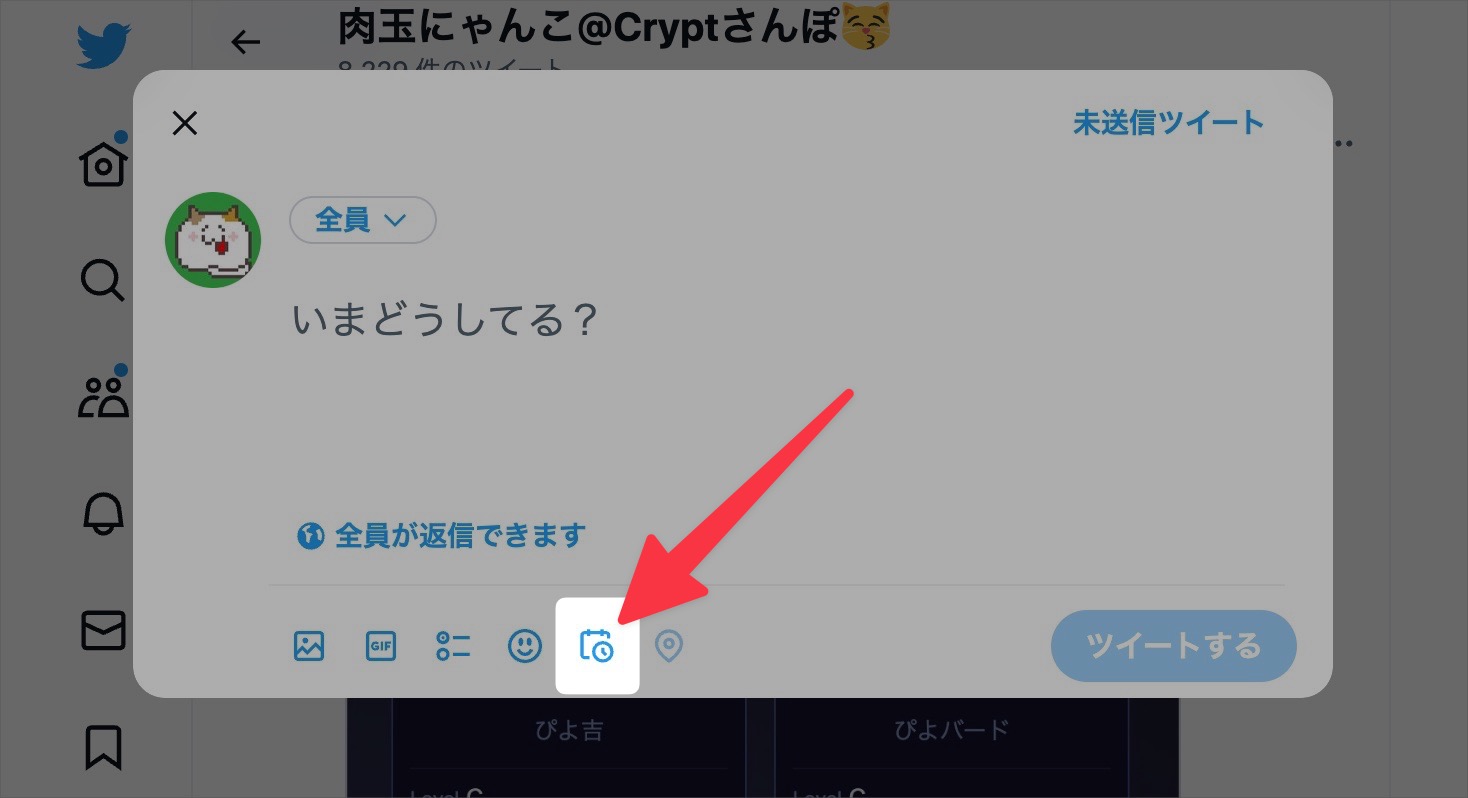
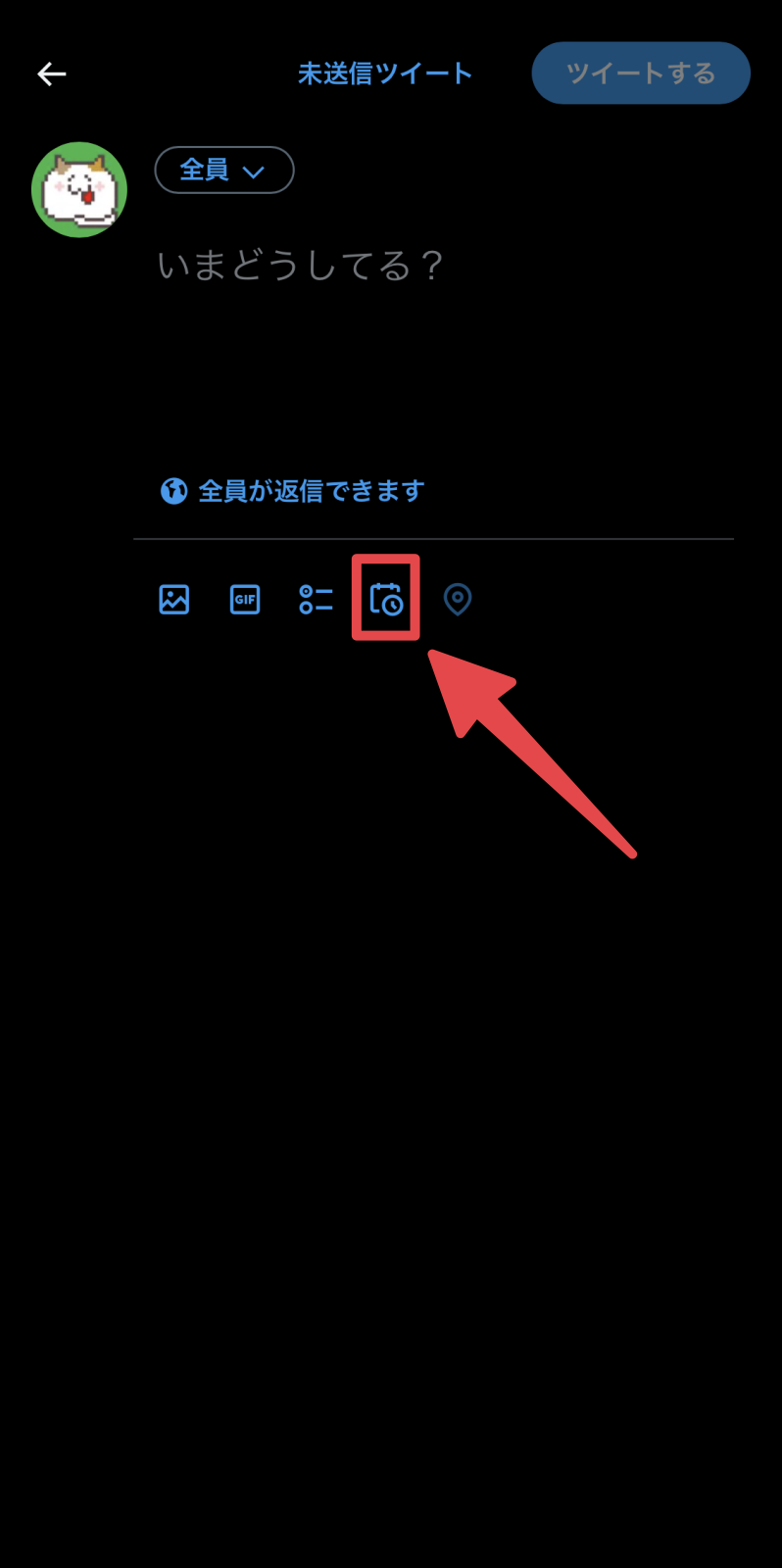
▼Twitterウェブ版では下記のようにツイート時の「予約設定」ボタンから簡単に日時指定の予約投稿ができるようになってます。



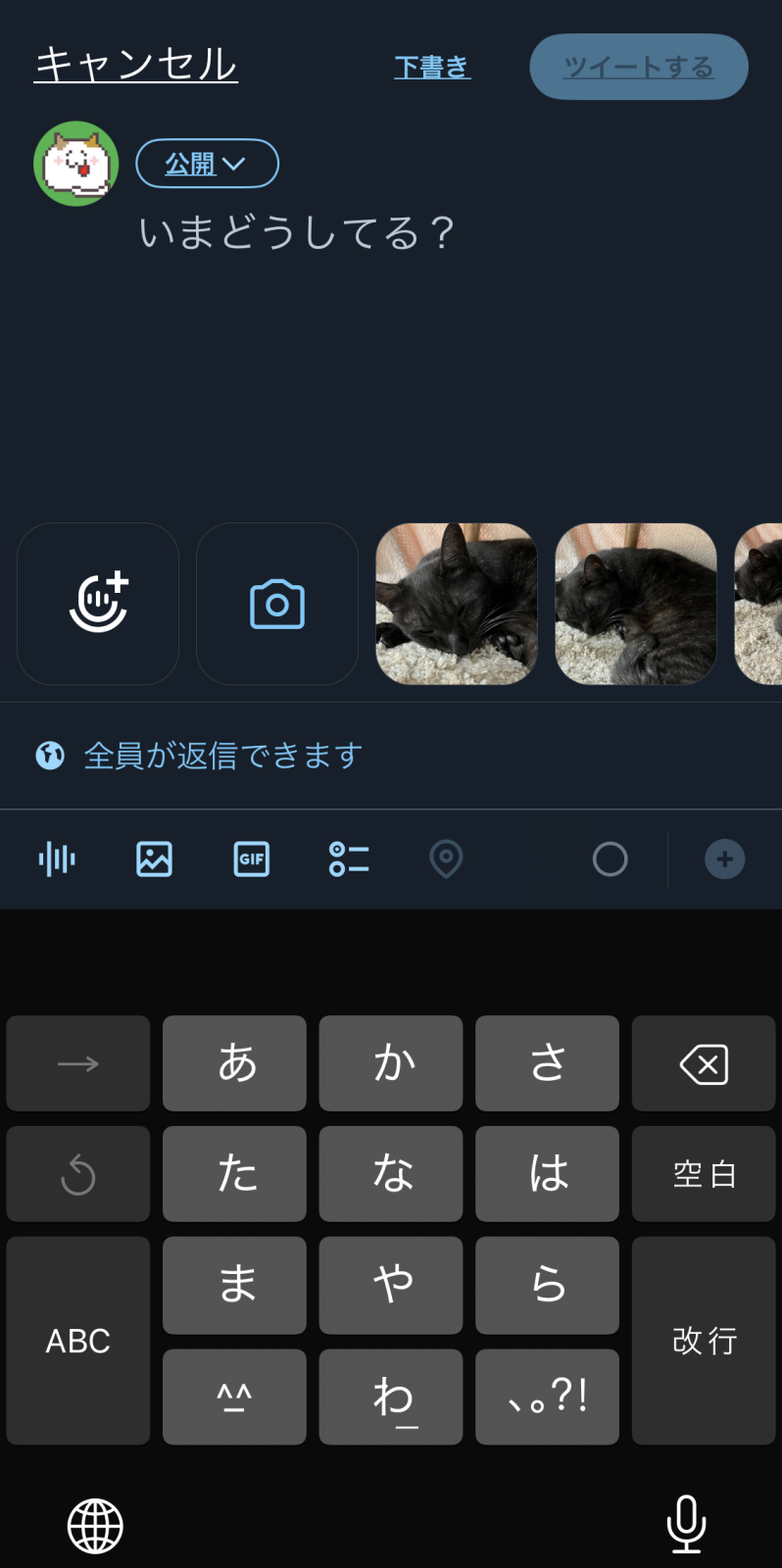
◀Twitterアプリにはこの「予約設定」ボタンがそもそも存在しないんですよね…
つまり、
- Twitterアプリ版:予約投稿できない
- Twitterウェブ版:予約投稿できる
ということになります。
!!
…ということは、スマホのブラウザアプリでTwitterウェブ版にアクセスしたら解決ですかにゃ?
結論はその通りですが、普通にブラウザからTwitterにアクセスしようとすると気を利かせてか勝手にTwitterアプリに切り替わってしまうんですよね。
余計な気は利かせないで欲しいものですにゃ~
ただ、ポイントを押さえればiPhoneでもストレスなくTwitterウェブ版を利用することは可能です。
ということで本記事では「iPhoneでTwitterウェブ版を使う手順」と、さらに一歩進んで「まるでアプリのようにTwitterウェブ版を快適に使う方法」も合わせてご紹介します。
iPhoneでTwitterウェブ版を使う手順

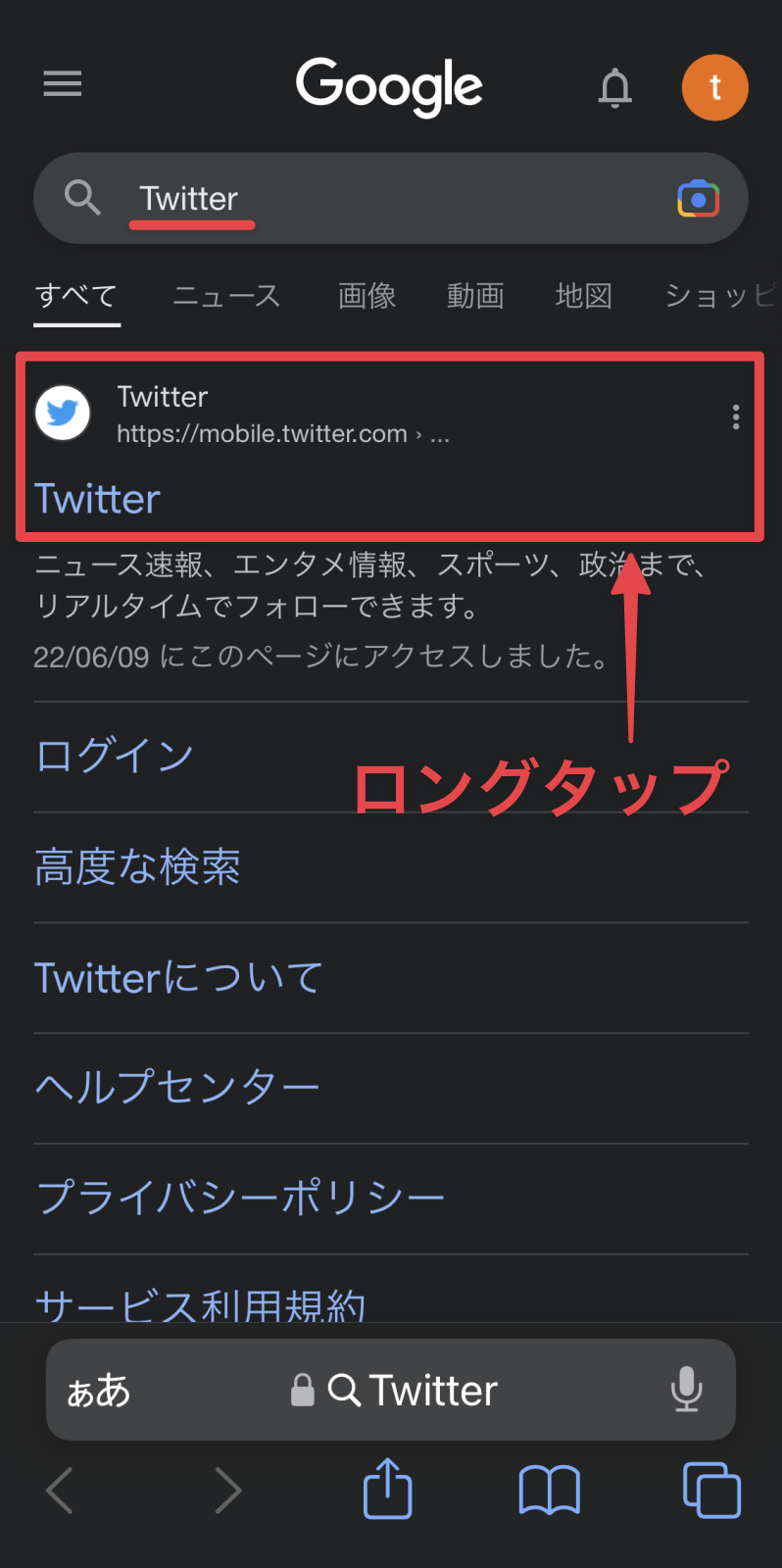
◀まずはiOSの標準ブラウザの「Safari(サファリ)」で「Twitter」と入力して普通に検索し、候補に表れた「Twitter」を指でロングタップ(長押し)します。
Chromeなど他のブラウザではNGですにゃ〜
理由は後述しますにゃ〜

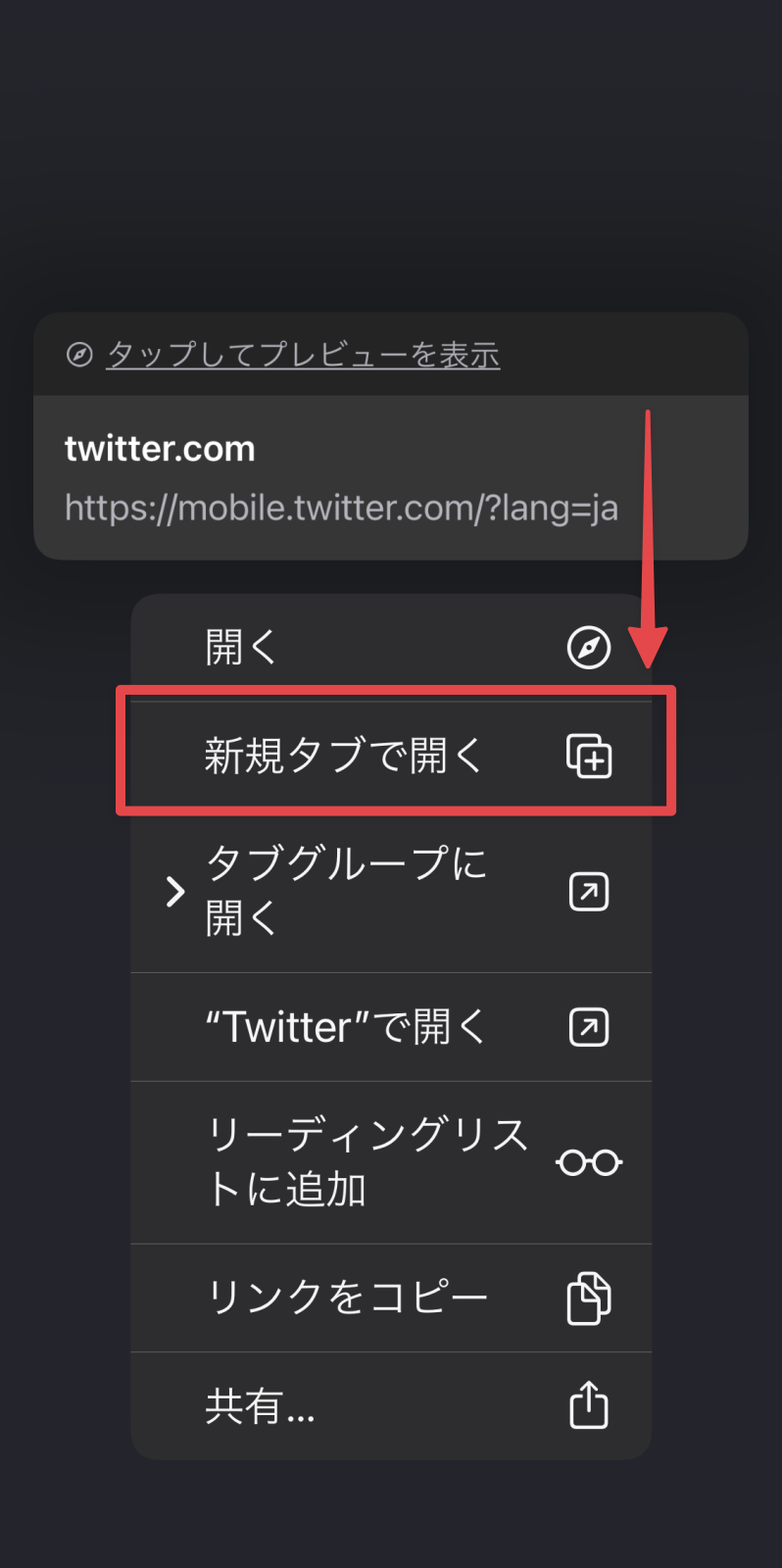
◀開いたメニューの「新規タブで開く」をタップします。

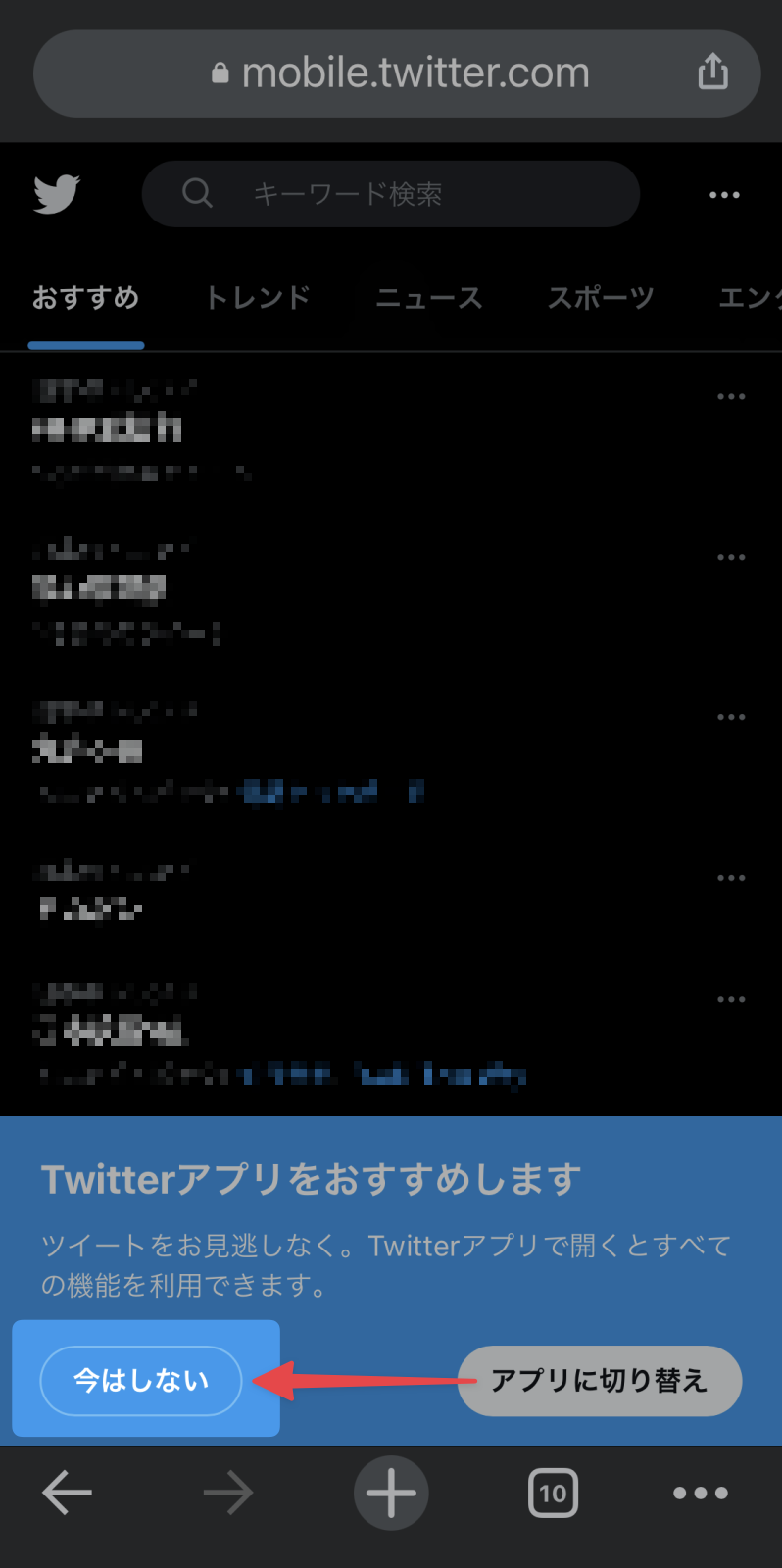
◀新規タブでTwitterが開き、すかさず「Twitterアプリをおすすめします」と大きく表示されますが「今はしない」をタップします。
「Twitterアプリをおすすめします」が表示されない場合もあります。
あとは自身のTwitterアカウントにログインしたらiPhoneでTwitterウェブ版が使えるようになります!

…が、Safariのままだと画面上部に「Twitter APPで開く」や下部に「URLバー」や「ブラウザメニュー」が表示されたりと使い勝手が悪いんですよね。
画面が狭いですにゃ〜
これは仕方ないんですかにゃ〜
実はそうでもなく、簡単なもうひと手間かけるだけでTwitterウェブ版をまるでアプリのように使うことができるようになるので、その手順を紹介します。
Twitterウェブ版をアプリのように使う手順

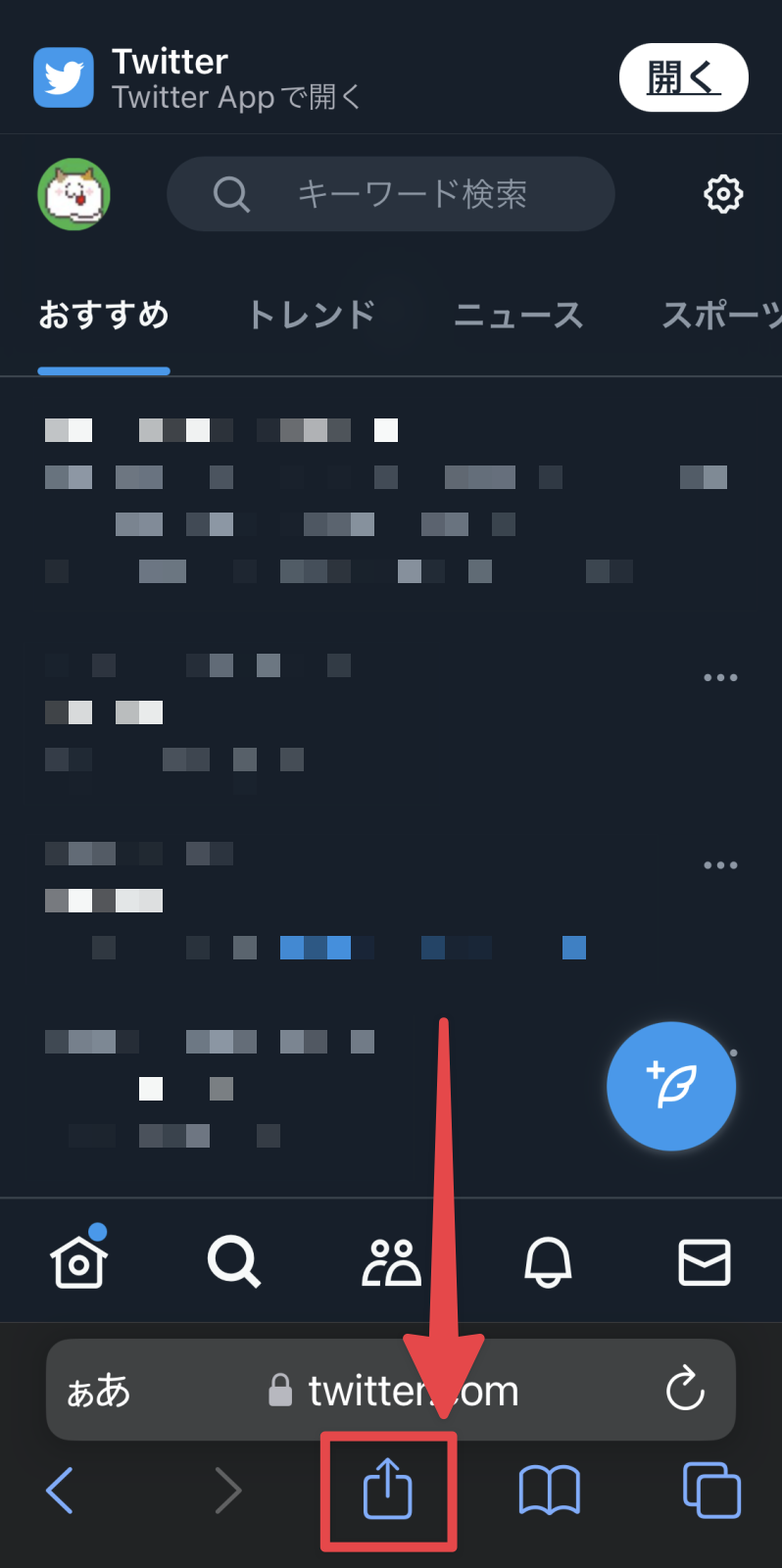
◀SafariでTwitterウェブ版を開いた状態で、画面下部メニューの「共有シート」をタップします。

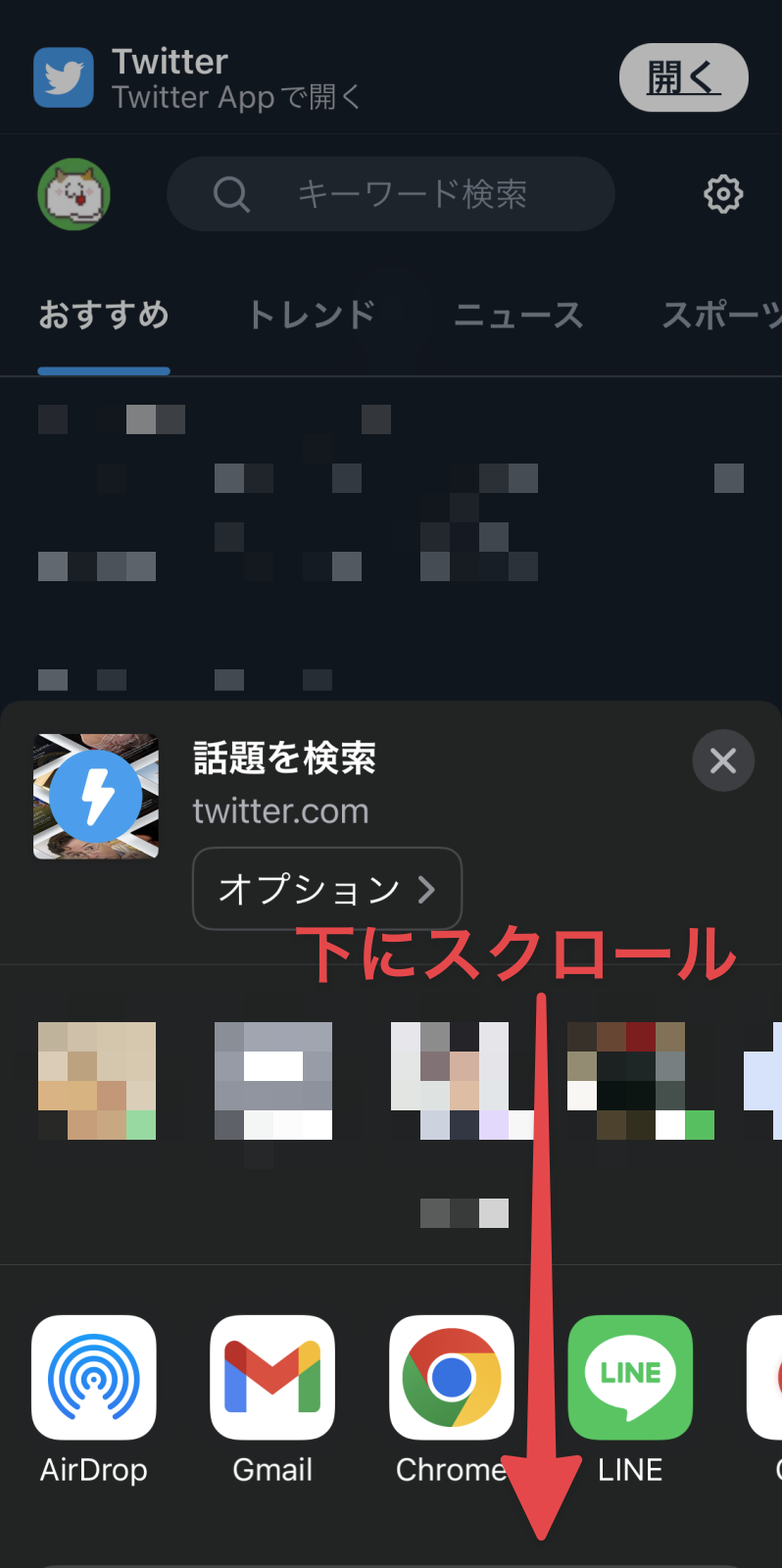
◀「共有メニュー」が開くのでスワイプで少し下にスクロールします。

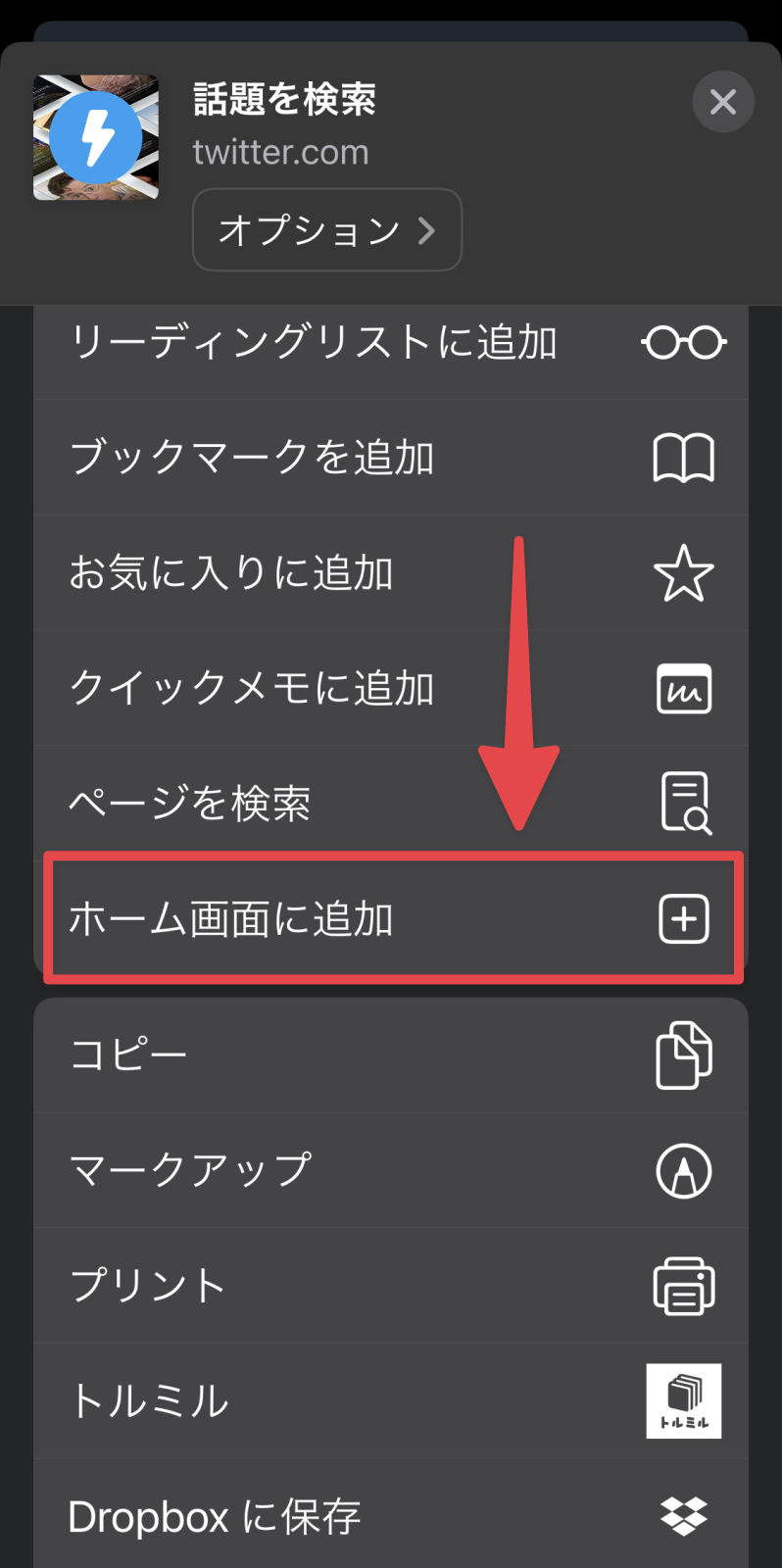
◀メニュー「ホーム画面に追加」をタップします。
この「ホーム画面に追加」はSafariのみの機能で、執筆時現在Chromeなど他のブラウザではできません。

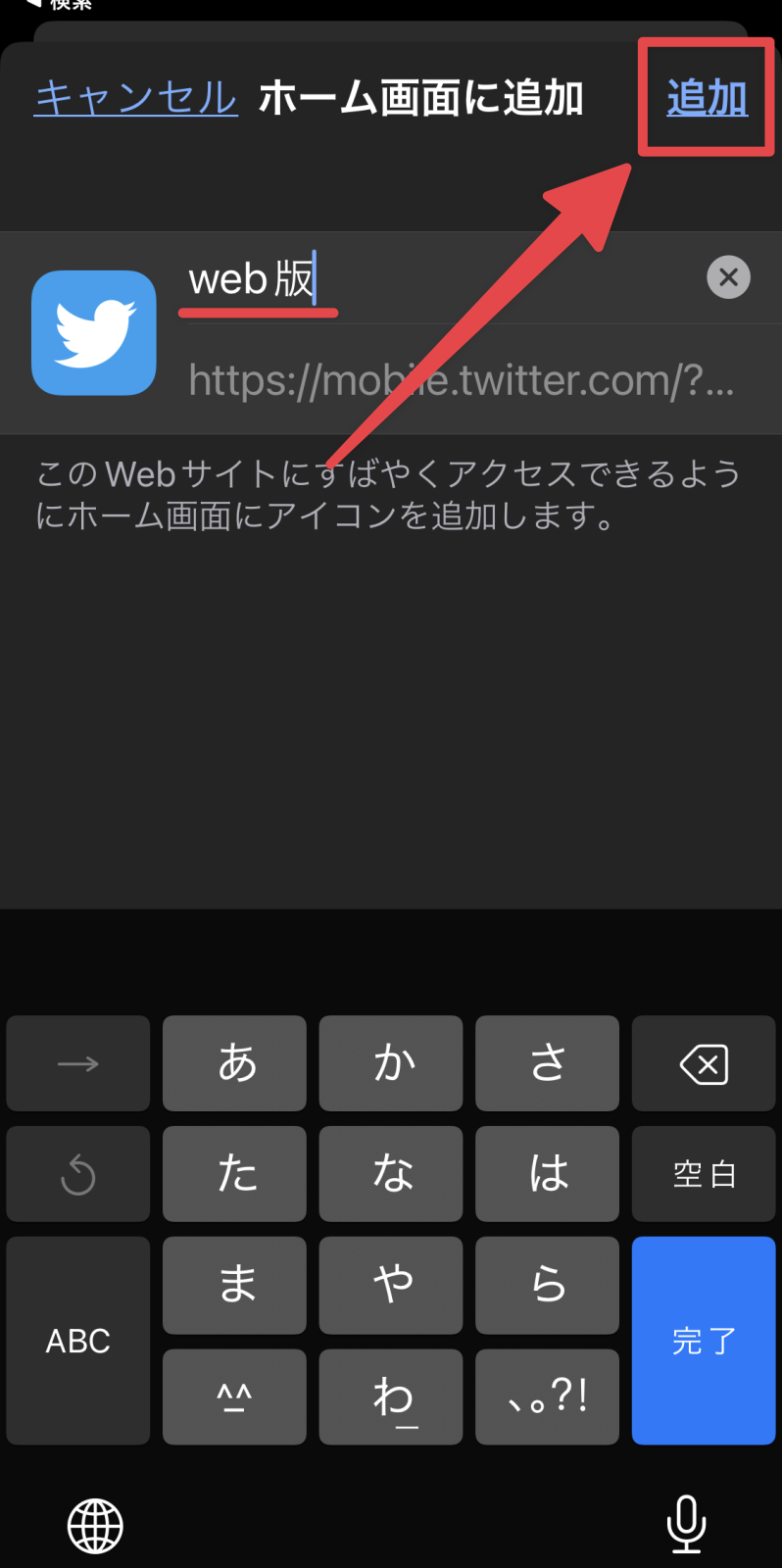
◀「ホーム画面に追加」画面になるので、名前を「Twitter」から「web版」などに変更して「追加」をタップします。
名前を変更する理由はTwitterアプリ版と全く同じアイコンになるので区別するためですにゃ〜

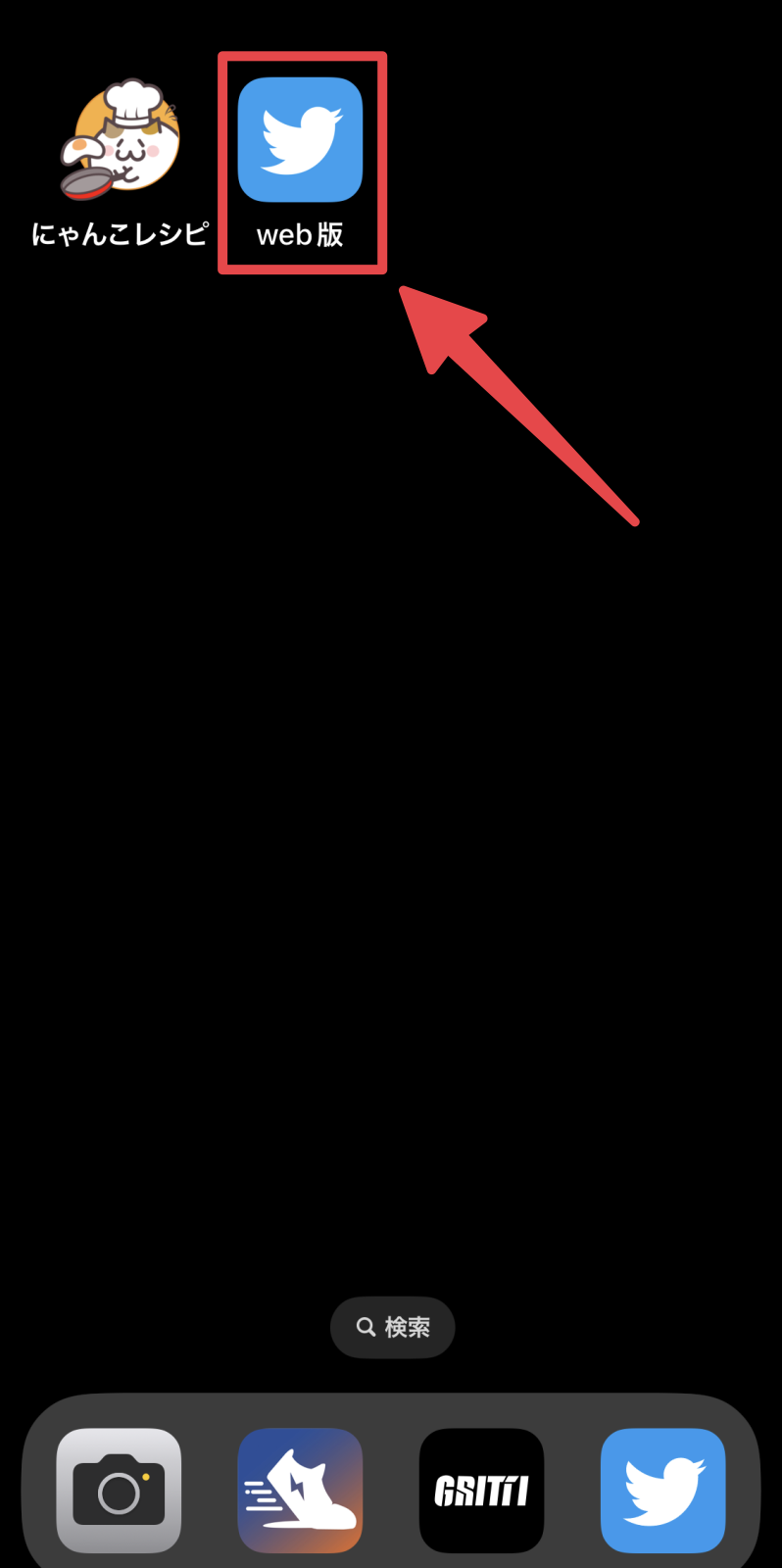
◀すると「Twitterアイコン」がホーム画面に追加されました!

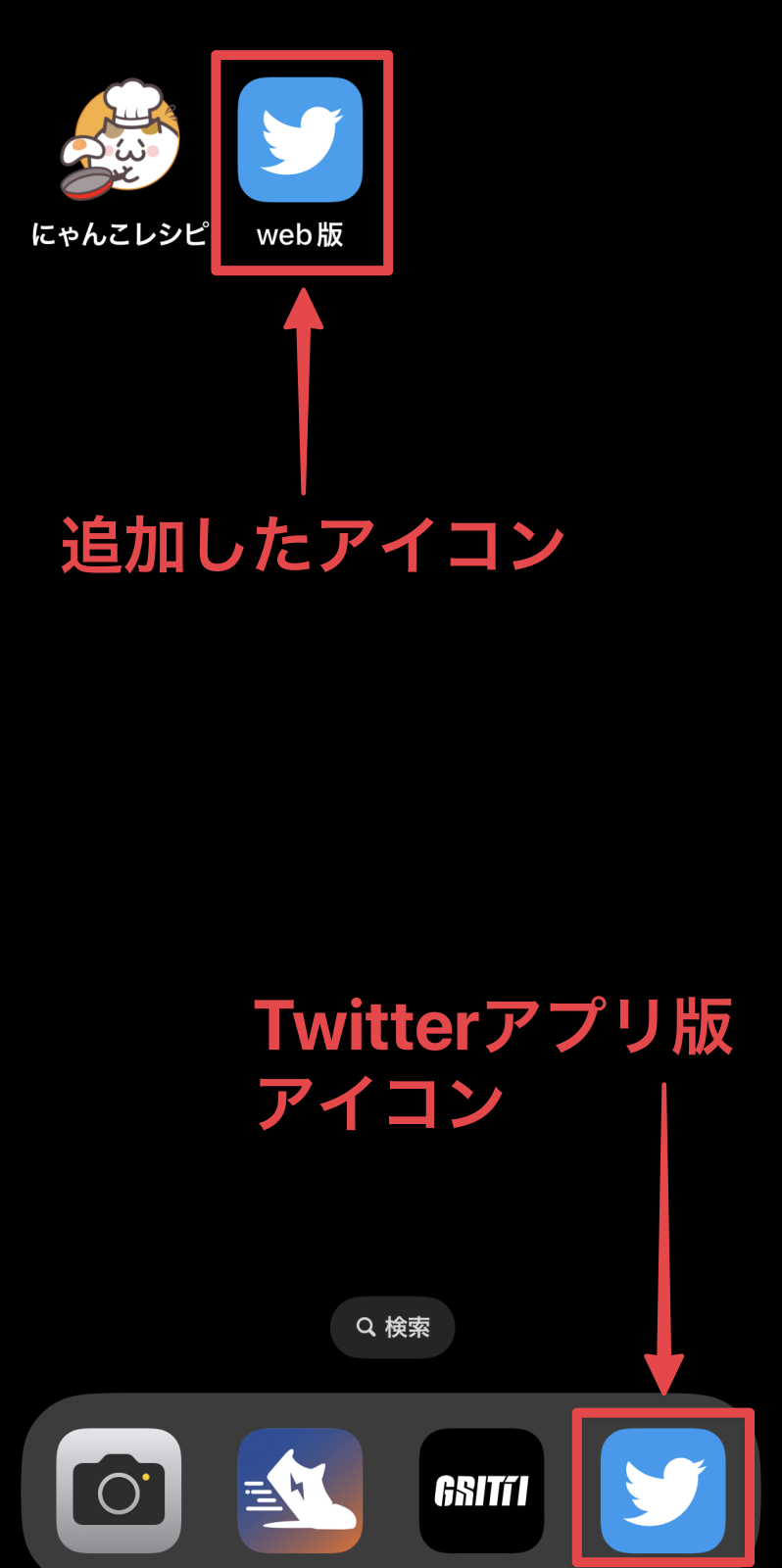
◀ちなみに上のアイコンが今追加したもので、下がTwitterアプリ版のアイコンです。見ての通り、名前でも変更しておかないと区別がつかない程ソックリというか全く同じです。
アイコンの名前を後から変更することは不可ですが、「ホーム画面に追加」からの手順を繰り返せばやり直しはできます。
不要なアイコンはロングタップで削除することもできます。

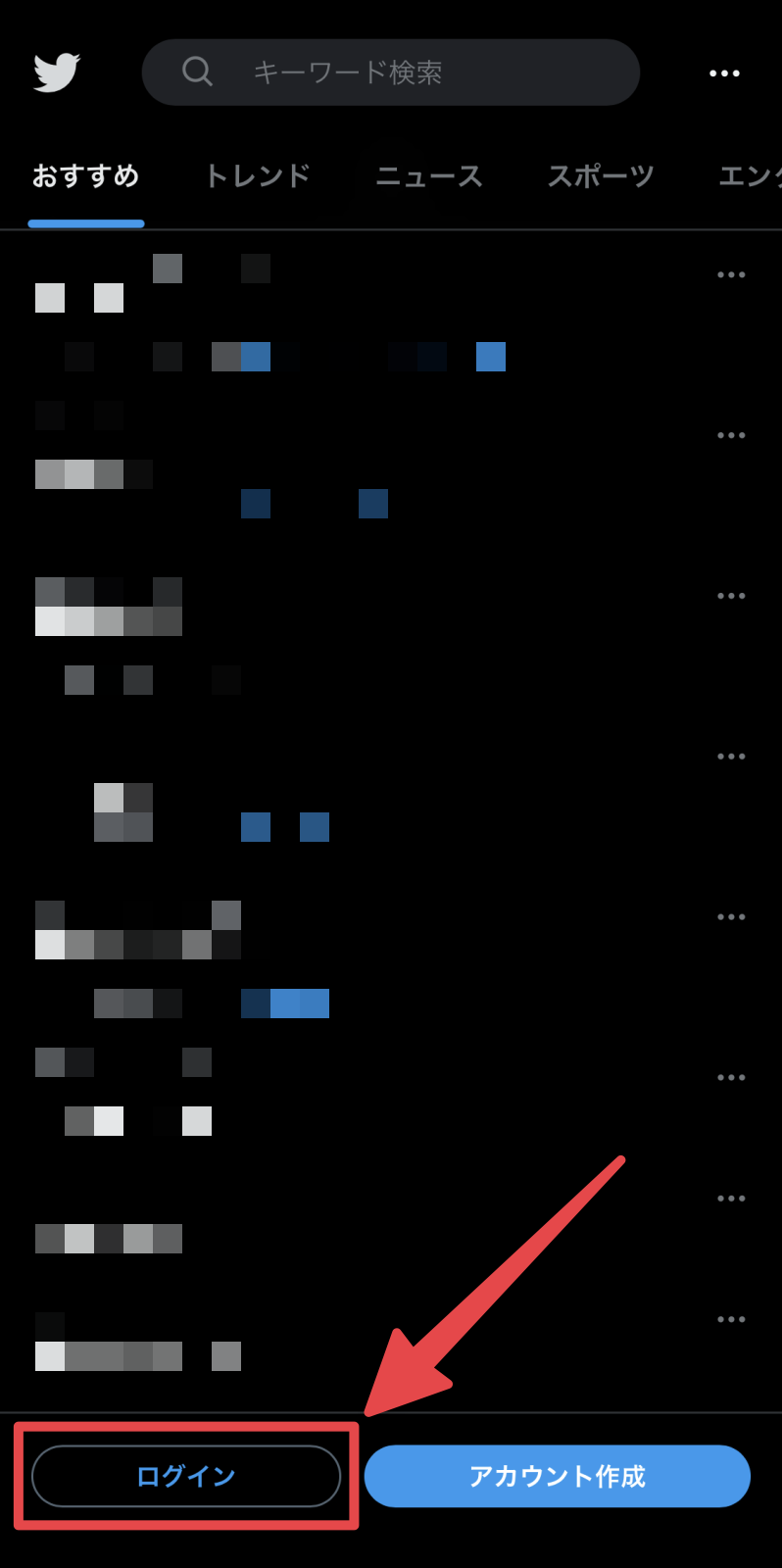
◀追加したアイコンをタップすると初回はTwitterログインが求められるので自身のアカウントでログインします。
ログインが求められるのは初回だけですにゃ〜

◀ログインすると、Twitterウェブ版がまるでアプリのようなスッキリ画面で使えるようになります!
ブラウザのアドレスバーもメニューもなく、画面が広く使えて見やすいですにゃ〜

◀このように「予約設定」ボタンもあるので予約ツイートもバッチリ可能です!
▼ちなみにウェブ版(左)とアプリ版(右)、並べてみるとウェブ版の方がテキストサイズが少し小さくなってます。
文字サイズには違和感ありますが、機能的にはほぼアプリ版と同じ様に使えますにゃ〜
ただ、画像加工に関してはアプリ版の方が優秀ですにゃ〜
補足:PWAについて
最後に補足として、なぜウェブ版をまるでアプリのように使えるようになるのかざっくり説明します。
そもそも「ホーム画面に追加」は本来はブックマークで、Safariでそのページをダイレクトに開く機能なのですが…

◀Appスイッチャーで確認すると、「ホーム画面に追加」で追加したアイコンからTwitterにアクセスしたウェブ版Twitterは、Safariではなく独自のアプリとして開いているのが分かります。
これは一体どういうことですかにゃ〜?
これは「ホーム画面に追加」でブックマークするwebサイトが「PWA(Progressive Web Apps)」に対応しているか否かの違いで、PWAに対応していると今回のTwitterのようにまるで独自アプリのように使うことができるようになるというわけです。
PWA…
なんだか難しそうですにゃーー
PWAについて詳しくは触れませんが割と古くからある技術で、WordPressのテーマによっては簡単に設定できたりするので対応しているサイトも結構あります。
▼PWAについてより詳しく知りたい方は下記サイト様の記事をどうぞ!

おわりに
筆者は基本はTwitterアプリを使い、予約投稿したい時だけTwitterウェブ版を使うという使い分けをしています。
また、Twitterで複垢運用している人はTwitterウェブ版でも5アカウントまで追加できますが「ホーム画面に追加」からアイコンを複数作ればアカウントごとのTwitterアプリといった運用もできるので色々試してみると日々のTwitterライフが捗るかも知れません。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧











コメント