とっちゃん@nyanco! です。
今回はWordPressのビジュアルエディタで画像が挿入できなくなった時に編み出した苦肉の策の覚書です。
HTMLタグが扱えない人でも使える方法となりますにゃ~
不具合が起こった環境
まず、今回の症状が出た環境についてざっと共有しておきます。
- OS:Windows10
- WPバージョン:WordPress6.0.3
- テーマ:オリジナル
- エディタ:ビジュアルエディタ
- ブラウザ:Google Chrome
- レンタルサーバー:カゴヤサーバー
エディタはブロックエディタではございませんにゃ〜
テーマはオリジナルですが、それ以外は特筆することはないごく一般的な環境と言えるかと思います。
急に画像が挿入できなくなった
先日、業務でいつものようにWordPressの記事を投稿しようとしたところ…
あれ、画像を記事に挿入できないですにゃ~
昨日は普通にできてたのにナゼですにゃ〜?
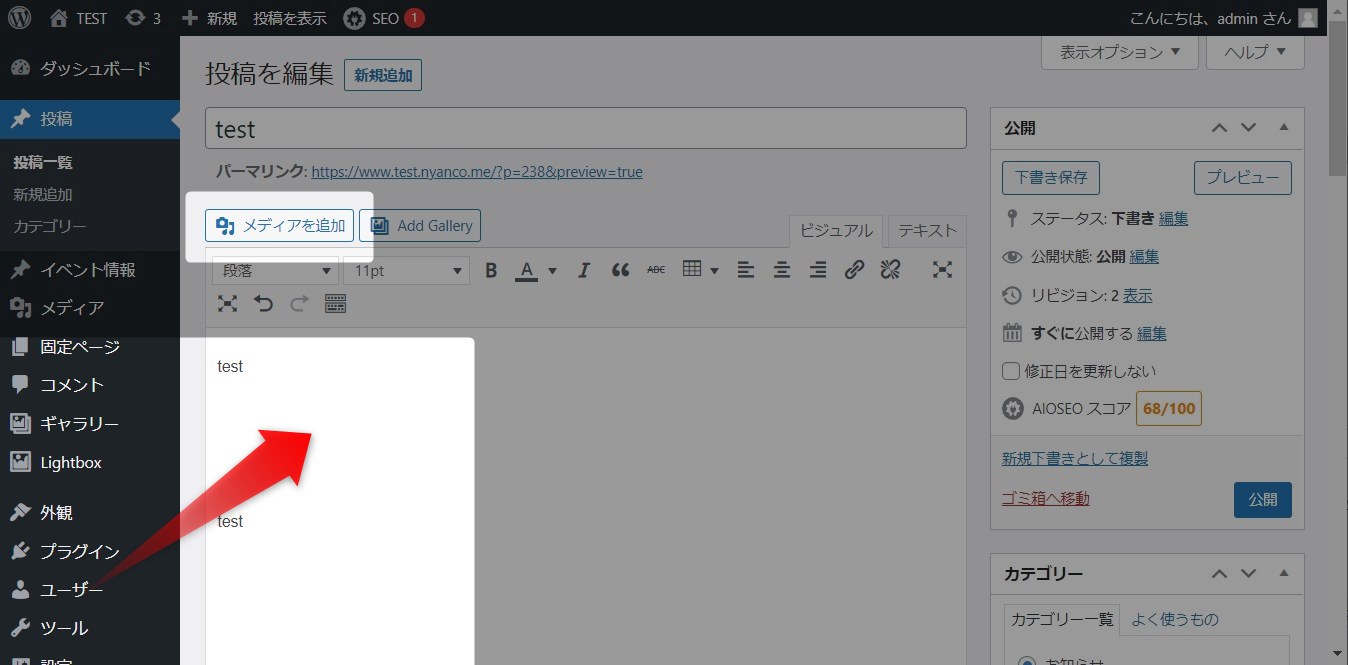
▼「メディアと追加」ボタンを押しても、直接記事内に画像データをドラッグ&ドロップしても何も起きず…

画像データは何の変哲もないPNGデータだし、試しに別のJPGデータやGIFデータを挿入しようとしてもダメ。
ちなみにメディアライブラリにはちゃんと登録はされてますにゃ~
カスタム投稿だったのでそれが原因か?と思い普通の投稿で試すも変わらず。
エディタをテキストエディタに変更してimgタグで画像のURLを指定をすると表示はされるんですが、他の人に作業をしてもらうことを考えるとHTMLの記述はちょっとハードルが高い…
最後に伝家の宝刀「パソコンの再起動」もしましたが変わらず。。
これは何かしら「別の方法」でHTMLなどが分からない人でも画像を挿入できる方法を編み出さねば…ということで苦肉の策で辿り着いたのが次にご紹介する方法です。
プラグイン「TinyMCE」の拡張で対応
ズバリ、プラグインを使用します。
プラグインはなるべく避けたい方は申し訳ございませんにゃ~
▼利用するプラグインはこちらです。
Advanced Editor Tools (旧名 TinyMCE Advanced)

開発元はWordPressそのものを開発しているAutomatticなので親和性はバッチリですにゃ~
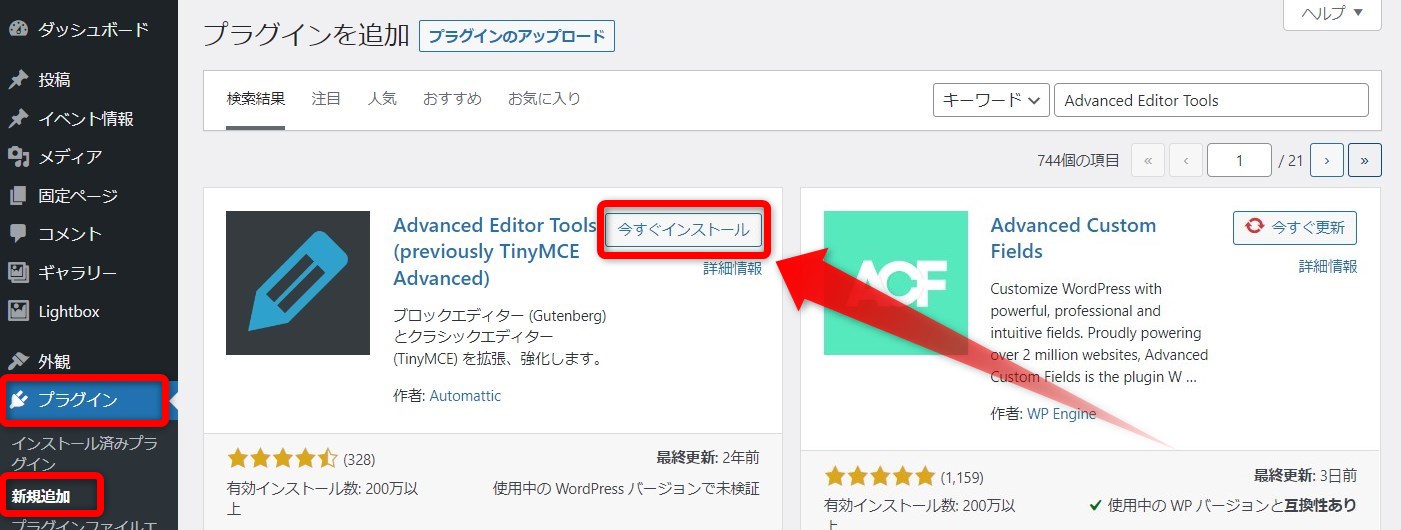
まずは「プラグイン」→「新規追加」から「Advanced Editor Tools」を検索して「今すぐインストール」をクリックしてインストールします。

Advanced Editor Toolsの設定
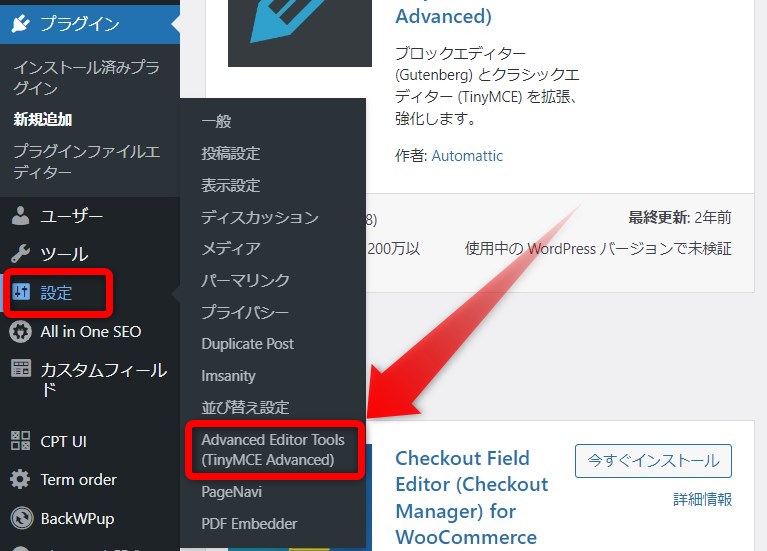
▼プラグインのインストールができたら「設定」メニューに「Advanced Editor Tools (TinyMCE Advanced)」という項目が増えているのでクリックします。

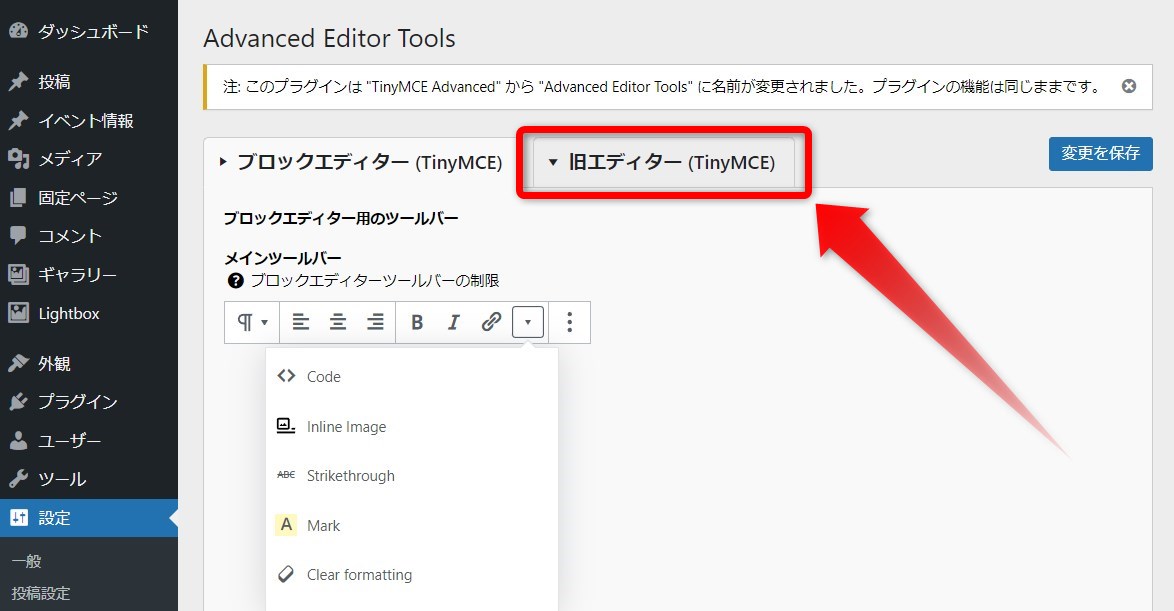
▼「Advanced Editor Tools」設定画面になるので「旧エディター (TinyMCE)」をクリックして「旧エディター (TinyMCE)」タブに切り換えます。

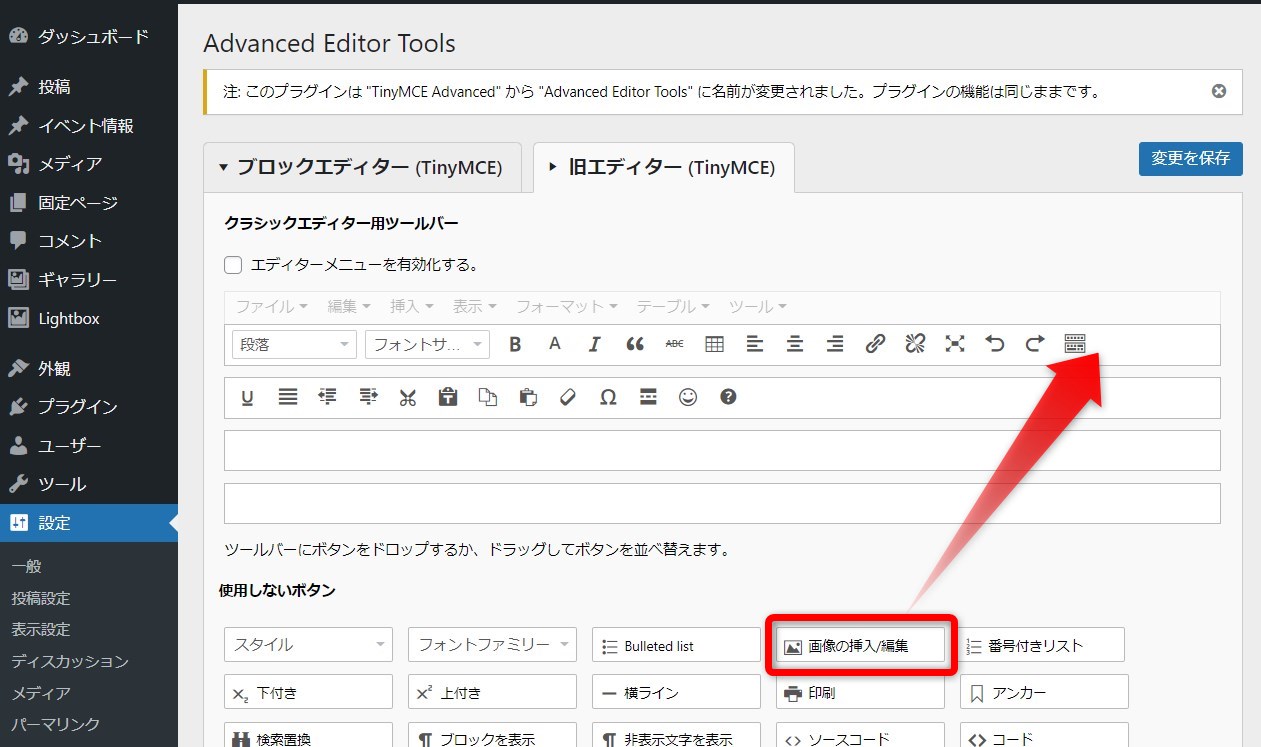
▼「旧エディター (TinyMCE)」設定画面になるので「使用しないボタン」の一覧にある「画像の挿入/編集」を「クラシックエディター用ツールバー」の任意の場所にドラッグ&ドロップします。

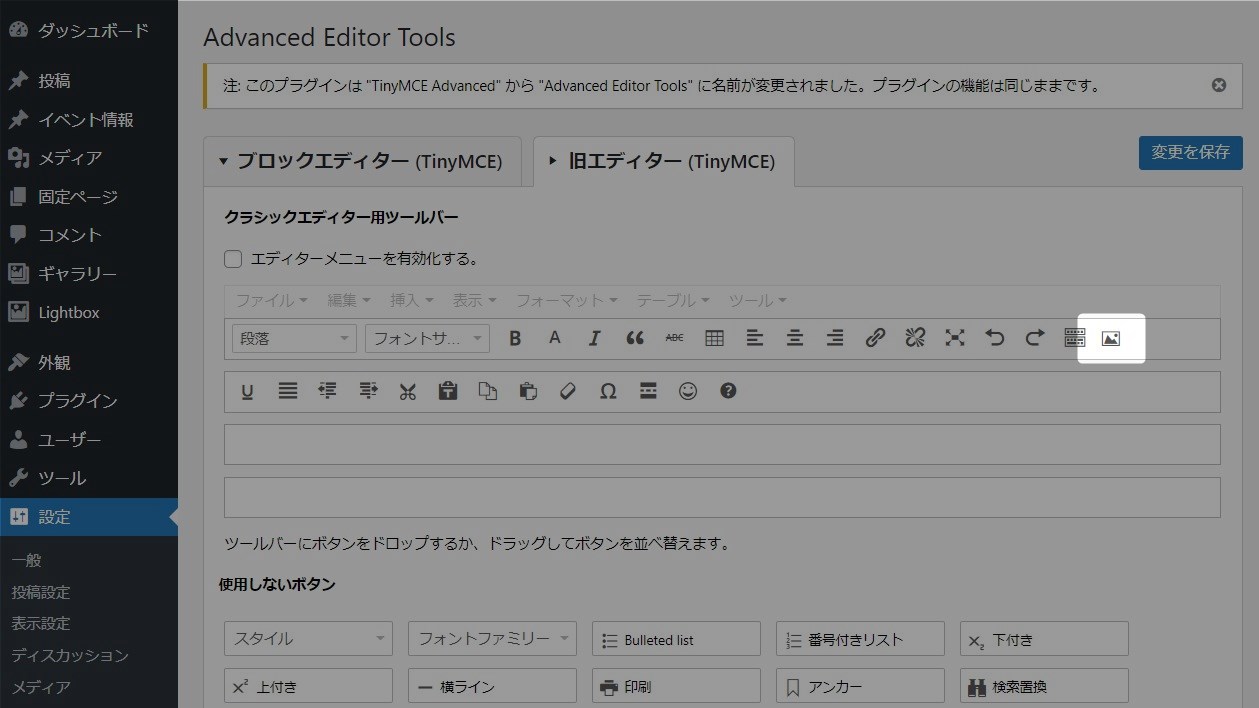
▼「クラシックエディター用ツールバー」に下記のようなアイコンが追加されたらOKです。「変更を保存」をクリックします。

プラグインの設定は以上ですにゃ~
投稿で画像を挿入する手順
それでは実際に投稿記事に画像を挿入していきます。
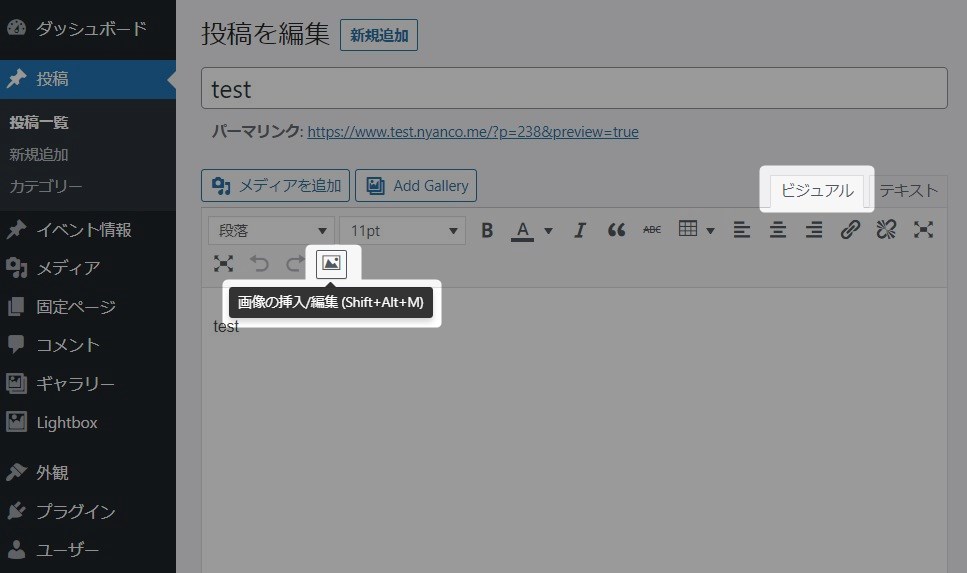
▼投稿画面を開き、「ビジュアル」エディターであることとメニューに先ほど追加した「画像の挿入/編集」アイコンがあることを確認します。

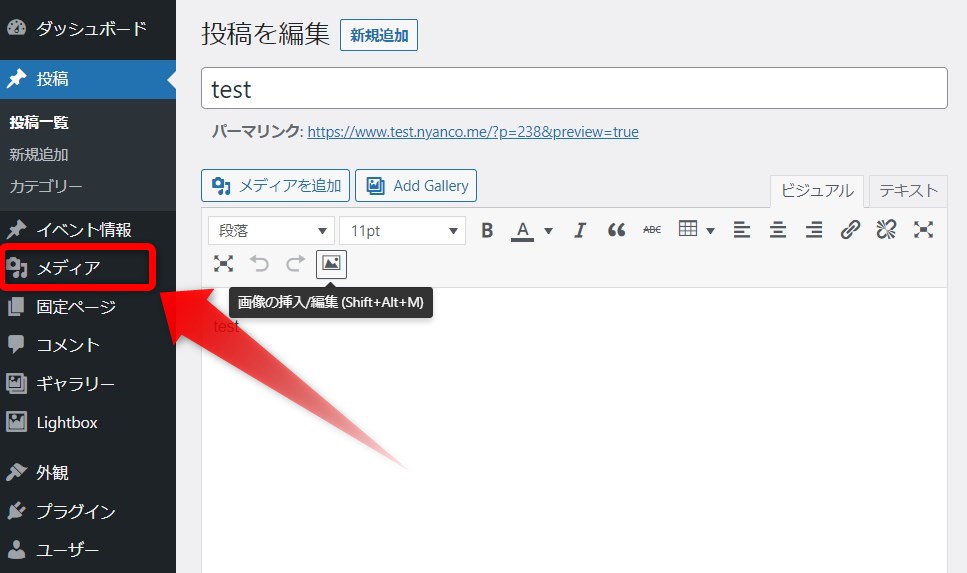
▼続いてctrlキーを押しながら「メディア」をクリックします。

shiftキーを押しながらだと次項で別ウィンドウで開きますにゃ~
どちらでもOKですにゃ~
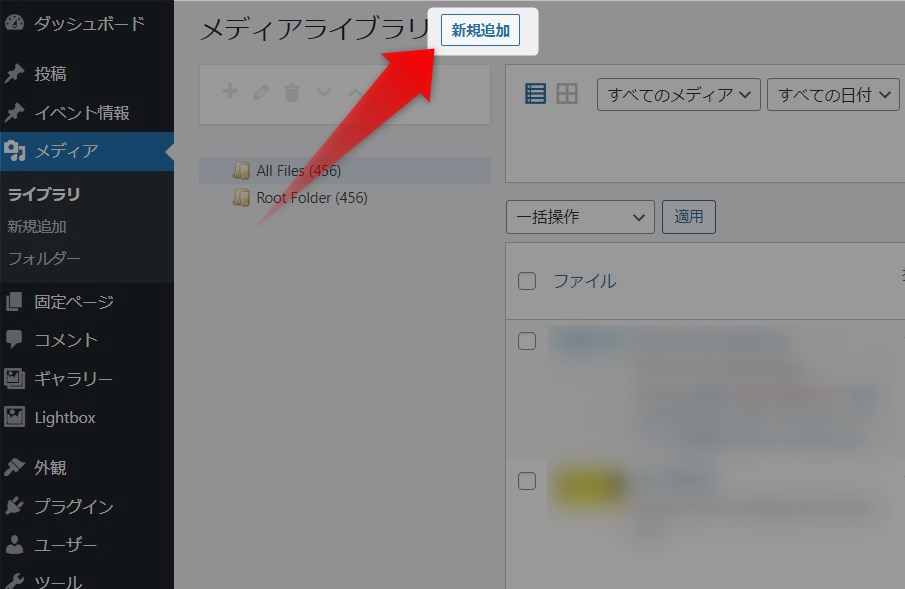
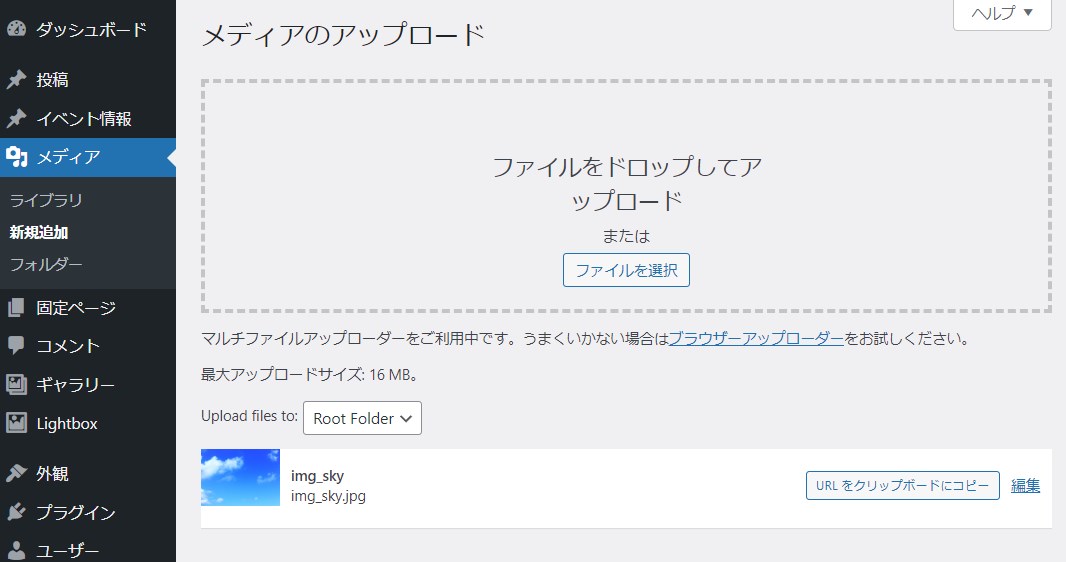
▼「メディアライブラリ」が別タブで開くので挿入したい画像を「新規追加」からアップロードします。


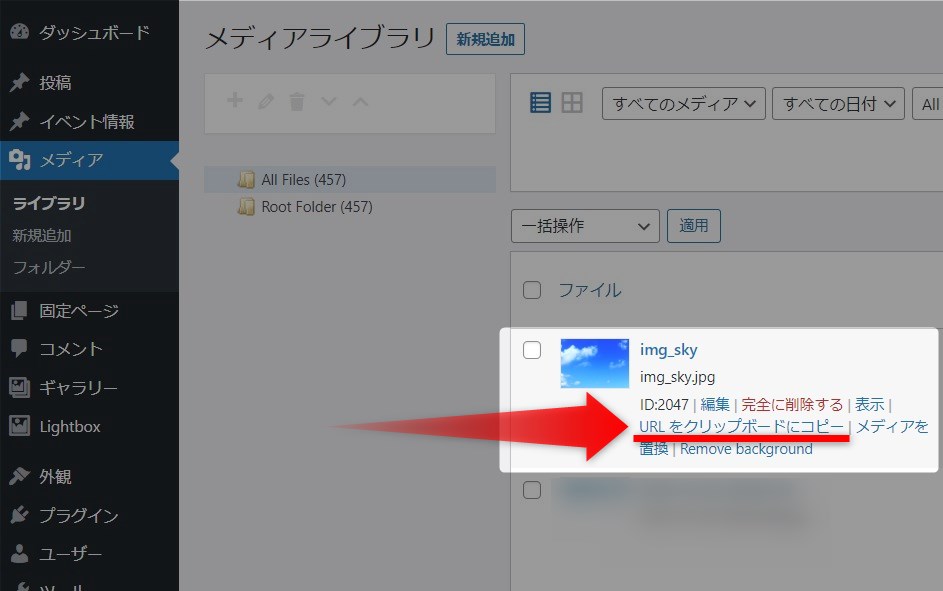
▼画像がアップロードできたら、その画像のエリアあたりをマウスオンすると表示されるメニューの中の「URL をクリップボードにコピー」をクリックします。

コピーできたら「コピーしました」と表示されるはずですにゃ~
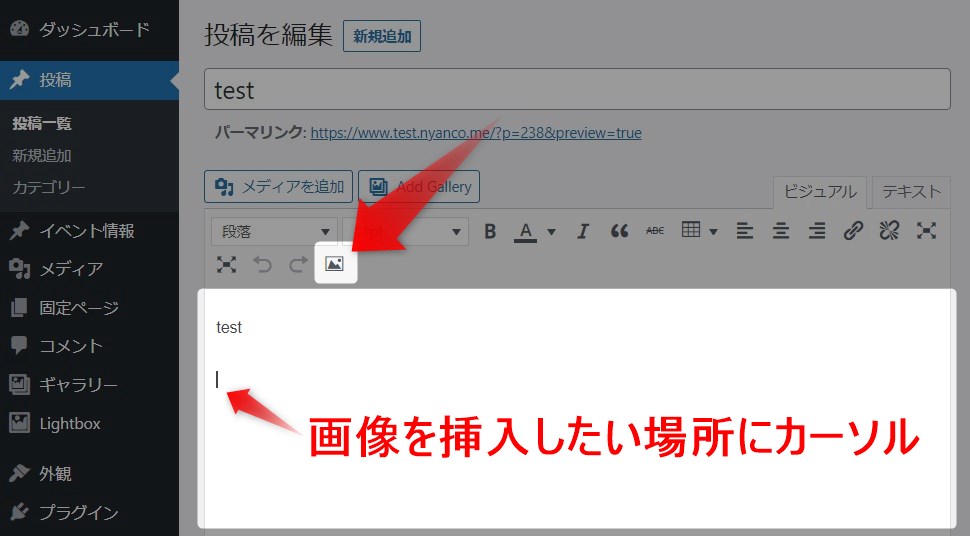
▼投稿画面に戻り、画像を挿入したい位置にカーソルをおいた状態で「画像の挿入/編集」アイコンをクリックします。

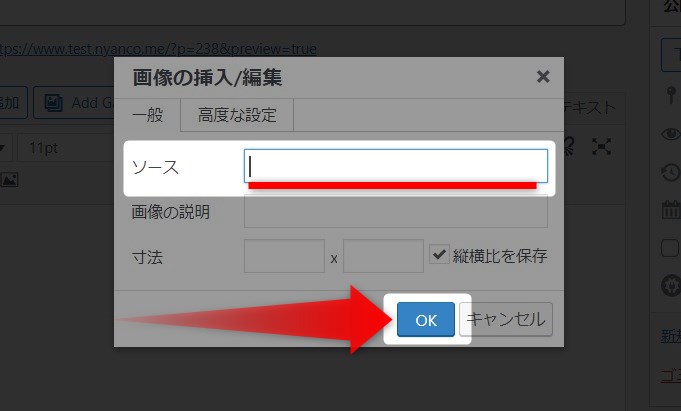
▼「画像の挿入/編集」ダイアログが表示されるので、「ソース」のフォームに先ほどコピーしたURLをペーストして「OK」をクリックします。

必要であれば「画像の説明」も入力しておきますにゃ~
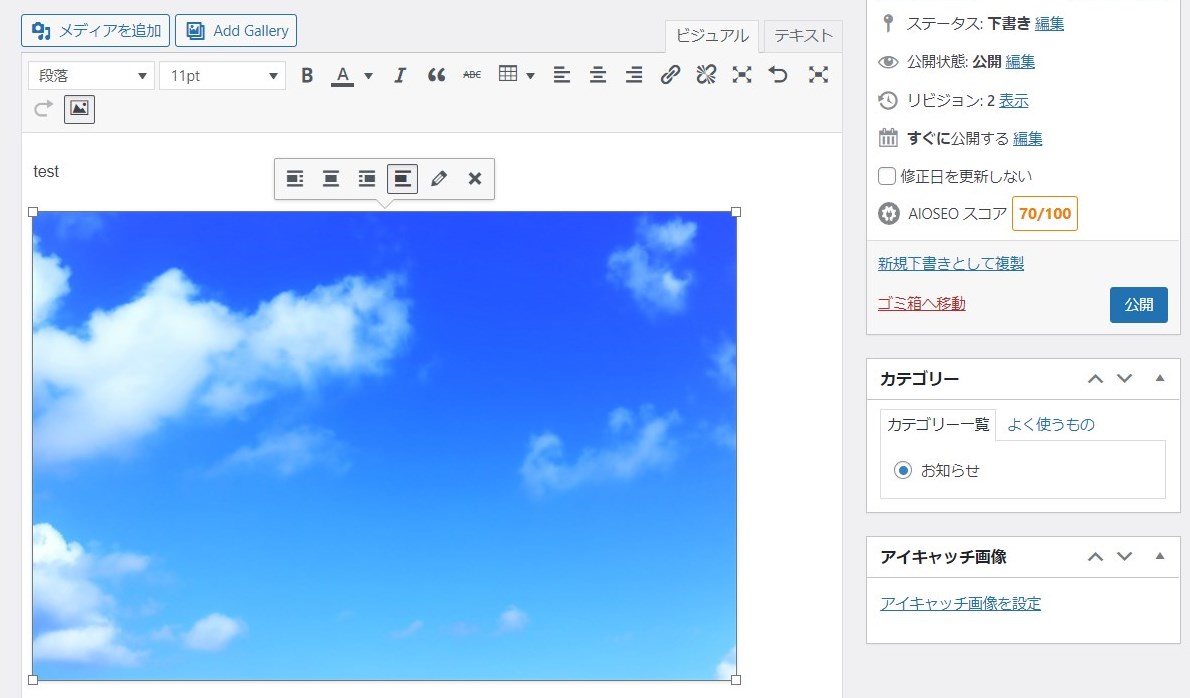
▼下記のように画像が挿入されればOKです!

おわりに
通常だと画像を挿入したい場所に画像をドラッグ&ドロップで済むので一手間かかるのは否めないですが、割と簡単な手順で画像挿入することはできるようになるので、同じように画像が挿入できなくなってお困りの方は是非お試しください。
ただ、根本解決になってないことだけはご了承の上でよろしくお願いいたしますにゃ〜
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧









コメント