とっちゃん@nyanco! です。
ピンタレストっぽいオシャレな無料WordPressテーマ「Fukasawa」のカスタマイズシリーズですにゃ~!
コピーペーストで簡単に実装できますにゃ~♪
今回は投稿記事ページの「← 過去の投稿へ」「次の投稿へ →」というページナビゲーションを任意のテキストにカスタマイズする方法です。
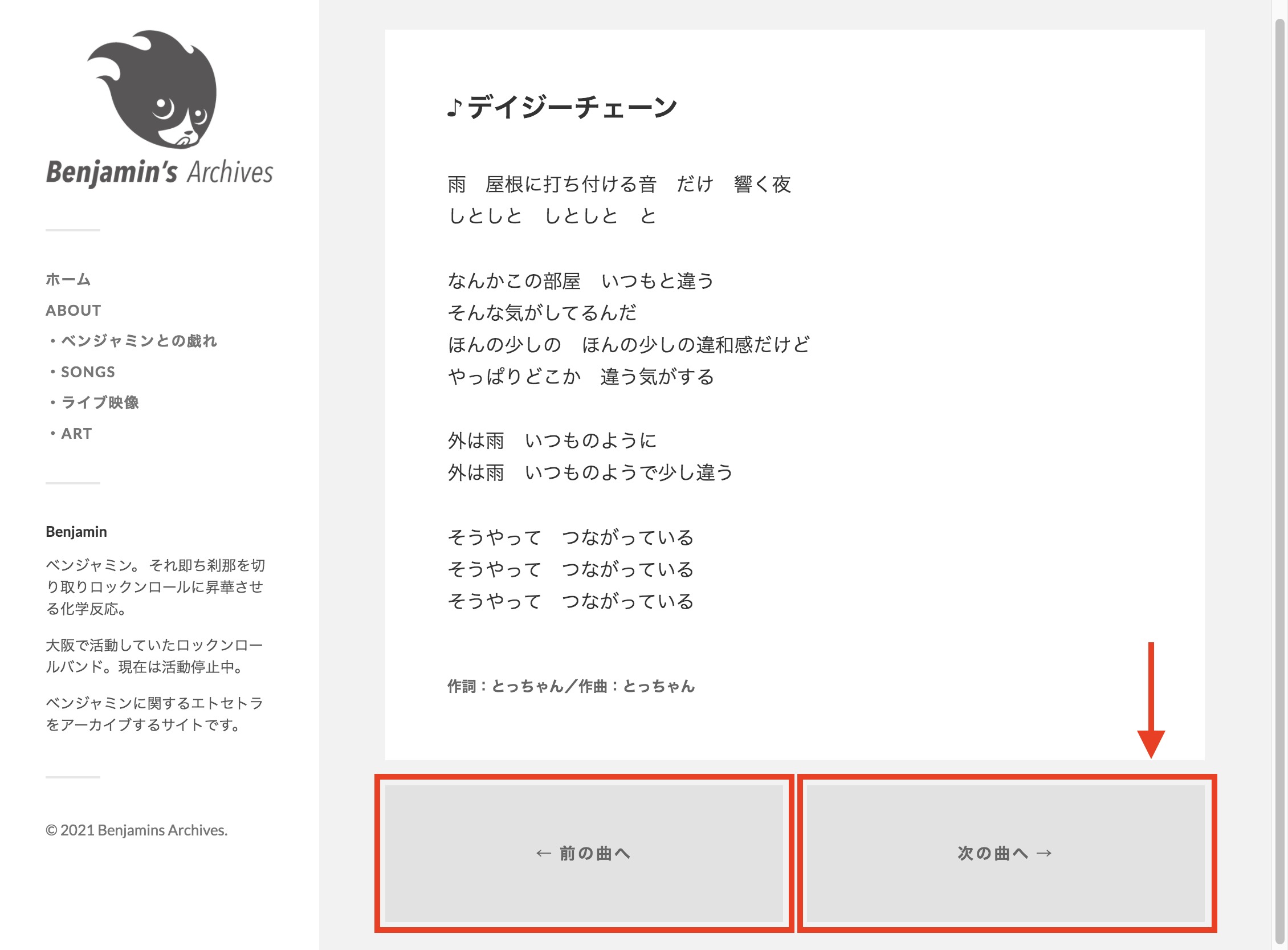
▼ページナビゲーションとはコイツらのことですね。

webサイトの種類によっては「← 過去の投稿へ」「次の投稿へ →」という表現がしっくりこない場合もあるので、自由にカスタマイズできると嬉しいですにゃ~
投稿記事の「← 過去の投稿へ」「次の投稿へ →」を任意のテキストにカスタマイズする方法
【前準備】「子テーマ」を作成
テーマをカスタムする時は必ず「子テーマ」を作成してそれをカスタマイズしていきます。
▼「子テーマ」の作成については下記記事をどうぞ。
1. 「singular.php」を「子テーマ」フォルダにコピー
まずは、fukasawaのテーマフォルダ内にある「singular.php」というファイルを「子テーマ」フォルダにコピーします。
「singular.php」とは「投稿記事」「固定ページ」が同一デザインの場合に使用されるテンプレートファイルです。
カテゴリー別にデザインを変更する際にはこの「singular.php」が分岐するハブのファイルになるので、以降カスタマイズするのは「single-xxxx.php」というファイルとなります。
▼カテゴリーごとにページデザインを変更する方法についてはこちらの記事をどうぞ!
2. 「singular.php」を開いてカスタマイズ
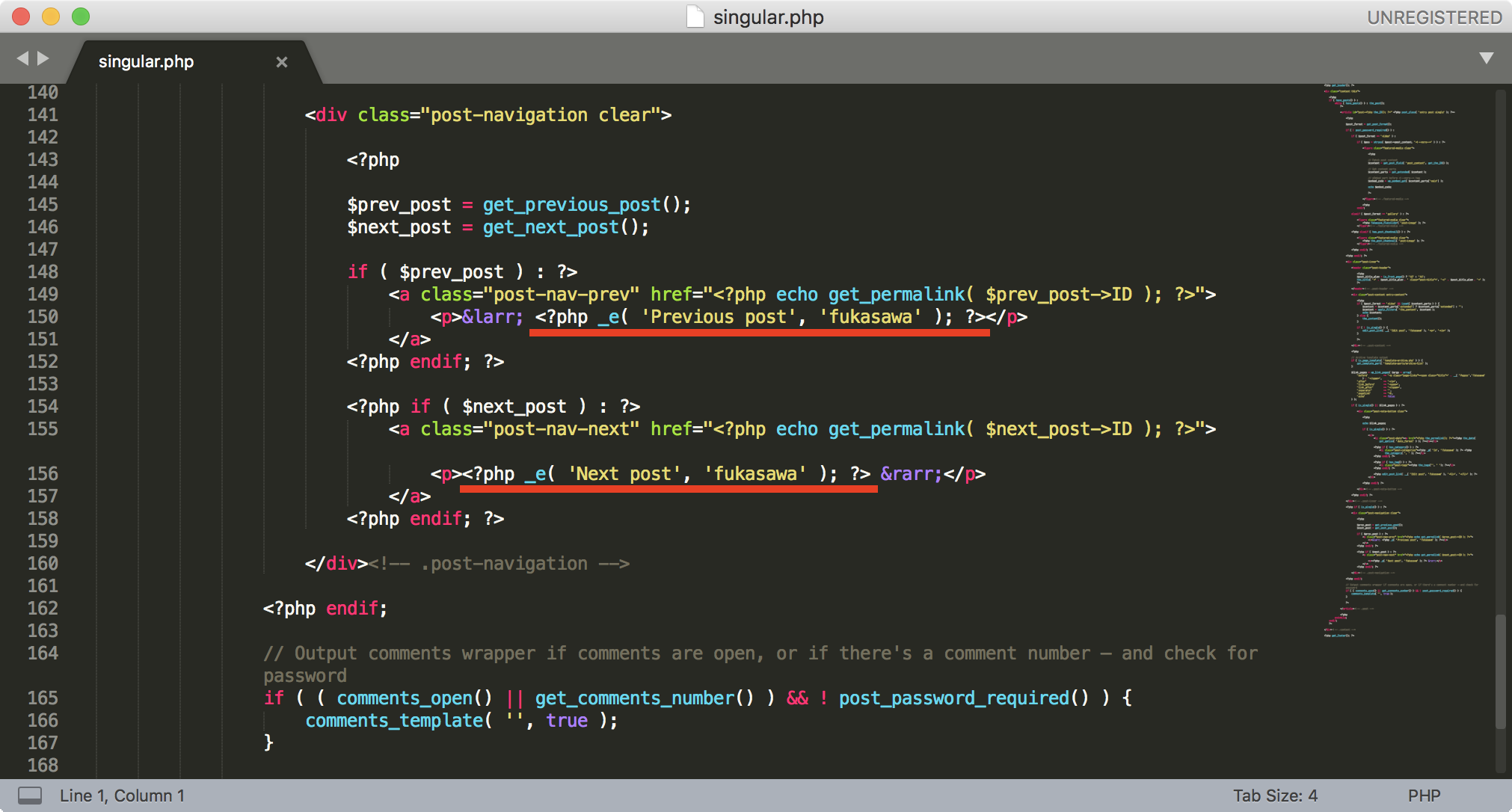
1. でコピーした「singular.php」をコードエディタで開いて、下記の赤線部分をカスタマイズしていきます。

カスタマイズ箇所にある「_e() 」とは、第1引数(’Previous post’)を、第2引数(’fukasawa’)に応じて翻訳して出力するというWordPress特有の翻訳関数です(第2引数は「テキストドメイン」と呼ばれ、テーマの「style.css」の冒頭部分に記載がされてます)。
似た関数として、「__() 」というものもあります。
つまり「過去の投稿へ」は、”Previous post’ が自動翻訳されて出力されているということになります。
→参考になったサイト様の記事「ワードプレスの__()や_e()これって何!?【WORDPRESS勉強帳】」
カスタマイズといっても、下線部分を削除して任意のテキストに変更するだけです。
▼今回は下記のように「前の曲へ」「次の曲へ」のように変更しました。
<?php _e( 'Previous post', 'fukasawa' ); ?> … 前の曲へ
<?php _e( 'Next post', 'fukasawa' ); ?> … 次の曲へif ( $prev_post ) : ?>
<a class="post-nav-prev" href="<?php echo get_permalink( $prev_post->ID ); ?>">
<p>← 前の曲へ</p>
</a>
<?php endif; ?>
<?php if ( $next_post ) : ?>
<a class="post-nav-next" href="<?php echo get_permalink( $next_post->ID ); ?>">
<p>次の曲へ →</p>
</a>
<?php endif; ?>ちなみにカスタムする前後の「&」から始まるナゾの文字列は、矢印など特殊な記号をweb上で正しく表示させる「文字実体参照」という記述法(下記参照)で書かれた「記号」ですにゃ〜
→ ・・・ →(右矢印)
← ・・・ ←(左矢印)「文字実体参照」と言うと何やら小難しく感じるかもですが、ざっくり言うと「ちょっと特殊な記号をどんな環境でも文字化けさせずに表示させるための記述法」となります。
以上でカスタマイズ完了です!
カスタムした「singular.php」を保存し「子テーマフォルダ」にアップロードしてwebページを確認し、下記のようにページナビゲーション表記が変更されていれば成功です!

今回は直接テキストに変更しましたが、htmlタグも使えるのでCSSで自由に装飾できますにゃ〜
おわりに
他にも「Fukasawa」テーマのカスタマイズ記事を色々アップしておりますので、良ければチェックしてみてください♪

本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント