とっちゃん@nyanco! です。
今回はWordPressで投稿のテンプレート(デザイン)をカテゴリー別にする方法のご紹介です。
普通のブログや小規模なサイト制作ではあまり必要ない技術ですが、カテゴリー別にレイアウトやデザインのフォーマットを変更したいといったケースに出くわしたので、これを機に備忘録がてら記事にしておきます。
カテゴリー別にテンプレートを替える方法
Step0 「子テーマ」がない場合は作成する
テーマをカスタマイズする時は原則、「子テーマ」をカスタマイズするようにしましょう。
テーマによっては初めから「子テーマ」が用意されている(「テーマ名-child」というやつです)場合もありますが、ない場合は▼下記記事を参考に作成しておいてください。
Step1 投稿のテンプレートファイルを「子テーマ」にコピー
まずは「親テーマ」フォルダから投稿記事のテンプレートファイルを「子テーマ」フォルダに複製します。
投稿記事のテンプレートファイルは一般的には「single.php」になりますが、テーマによっては「singular.php」というファイルになっている場合があります。
「singular.php」とは「投稿記事」と「固定ページ」が同じデザインの場合に使用されるテンプレートファイルですにゃ~
ちなみに「固定ページ」のフォーマットは一般的には「page.php」ですにゃ~
本記事では「single.php」があるテーマとして解説していきます。
また、テーマによっては「子テーマ」フォルダに元から「single.php」もしくは「singular.php」が用意されている場合もあるので、その場合はもちろんこの Step1 の作業は不要です。
Step2 「single.php」を2つ複製しリネーム
Step1 でコピーした「single.php」を「子テーマ」フォルダ内で2つ複製します。
Step2-1 デフォルトデザイン用テンプレートファイル作成
まず複製した1つをデフォルトデザインのままのテンプレートファイルとして使用するため、下記ファイル名にリネームします。
single-normal.php
ファイル名は必ずしも上記にする必要はないですが、分かりやすいので本記事では「single-normal」としました。
ファイルの中身はそのままでOKです。
Step2-2 カテゴリー別用テンプレートファイル作成
続いて複製したもう1つをカテゴリー別用のテンプレートファイルにするため、下記の要領でリネームします。
single-xxxx.php
「xxxx」の部分は下記の例のようにテンプレートを割り当てたいカテゴリーのスラッグにしておくと分かりやすいかと思います。
例:single-news.php
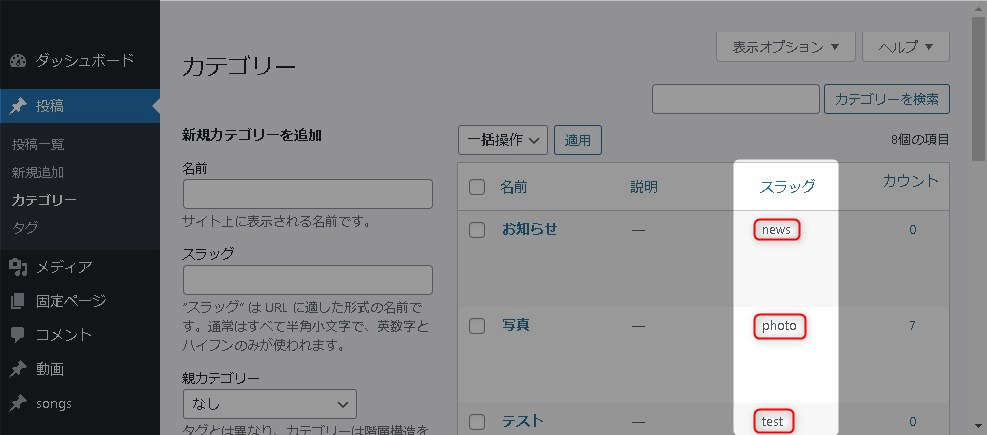
ちなみにカテゴリーのスラッグはWordPress管理画面の「投稿」→「カテゴリー」ページの「スラッグ」(▼下記参照)で確認できます。

あとはファイルを開いて好きなようにテンプレートをカスタマイズしていきます(必要に応じて「style.css」も修正)。
テンプレートはphp・htmlに超詳しい方ならゼロから作成するのもアリですが、「single.php」をベースに作成するのが基本になってくるかと思いますにゃ〜
複数のカテゴリーでそれぞれ違うデザインにしたい場合は、「single.php」をさらに複製して本Step2-2 の作業を繰り返していきます。
Step3 カテゴリーによって条件分岐させるハブファイルを作成
本Step3 が今回のキモとなります。
と、言ってもやることはほぼコピーペーストのみで超簡単です。
残った「single.php」はファイル名はそのままで、カテゴリーによって条件分岐させるハブとして機能するようにカスタマイズします。
イメージは以下のような感じ。

「single.php」を開いて中身をまるまる下記のように変更していきます。
<?php
if ( in_category('カテゴリーのスラッグ') ) {
get_template_part( 'テンプレートファイル名' , false );
}else { //上記以外のカテゴリーの場合
get_template_part( 'single-normal' , 'normal');
}
?>以下にいくつか具体例を挙げます。
【例1】デザイン変更したいカテゴリーが1つの場合
- カテゴリースラッグ:news
- 割り当てたいテンプレートファイル:single-news.php
<?php
if ( in_category('news') ) { //カテゴリースラッグが「news」の場合
get_template_part( 'single-news' , false );
}else { //上記以外のカテゴリーの場合
get_template_part( 'single-normal' , 'normal');
}
?>【例2】デザイン変更したいカテゴリーが2つの場合
- カテゴリースラッグ:news、topics
- 割り当てたいテンプレートファイル:single-news.php
<?php
if ( in_category(array('news','topics')) ) { //カテゴリースラッグが「news」または「topics」の場合
get_template_part( 'single-news' , false );
}else { //上記以外のカテゴリーの場合
get_template_part( 'single-normal' , 'normal');
}
?>【例3】デザインを3種類分けたい場合
- カテゴリースラッグ1:news
- 割り当てたいテンプレートファイル1:single-news.php
- カテゴリースラッグ2:event
- 割り当てたいテンプレートファイル1:single-event.php
<?php
if ( in_category('news') ) { //カテゴリーが「news」の場合
get_template_part( 'single-news' , false );
}elseif( in_category('event')) { //カテゴリーが「event」の場合
get_template_part( 'single-event' , false);
}else { //上記以外のカテゴリーの場合
get_template_part( 'single-normal' , 'normal');
}
?>3種類以上のテンプレートで分岐させたい場合は4・5行目をコピーし、カテゴリースラッグとテンプレートファイル名の記述を都度変更すると、いくらでも分岐させることができます。
今回は「カテゴリースラッグ」で条件指定しましたが、「カテゴリーID」でも構いませんにゃ~
「カテゴリーID」はカテゴリー詳細ページのURL(▼下記赤字部分)から確認できます。
xxxx.co.jp/wp-admin/term.php?taxonomy=category&tag_ID=33&post_type=…
おわりに
一見難しそうに見えますが、やってみるとかなり簡単に実装できるカスタマイズなので、ニーズのある方は是非チャレンジしてみてください♪
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧






コメント