とっちゃん@nyanco! です。
Pinterestっぽいオシャレな無料のWordPressテーマ「Fukasawa」のカスタマイズシリーズですにゃ~!
コピーペーストで簡単に実装できますにゃ~♪
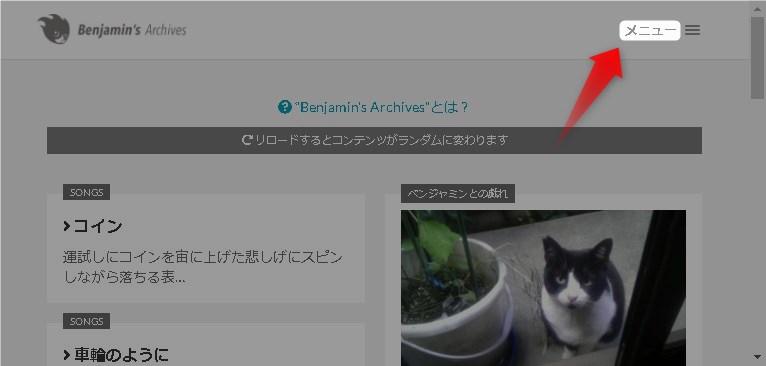
今回はモバイルヘッダーメニューの「メニュー」という「テキスト」を非表示にするカスタマイズです。
▼コイツのことですね。

今回は超小ネタですにゃ~
モバイルヘッダーメニューの「メニュー」を非表示にするカスタマイズ
【前準備】「子テーマ」を作成
テーマをカスタムする時は必ず「子テーマ」を作成してそれをカスタマイズしていきます。
▼「子テーマ」の作成については下記記事をどうぞ。
「style.css」に追記するコード
CSS(style.css)に下記コードを追記(コピペ)するだけ!
span.menu{display:none;}以上!
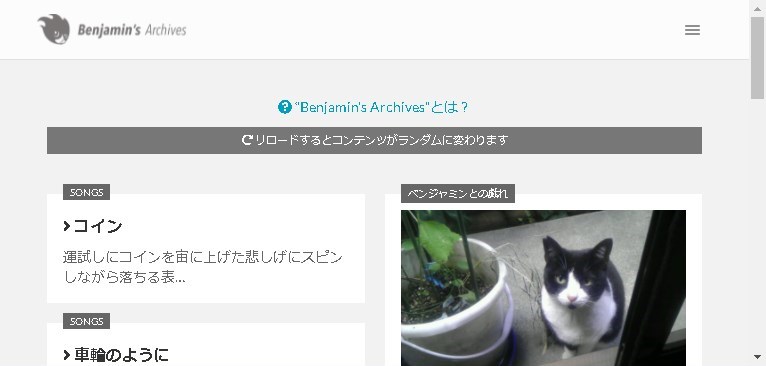
CSSを保存後、アップしてwebページを確認し、下記のように「メニュー」というテキストが消えていれば成功です!

文字がない方がスッキリしますにゃ~!
おわりに
他にも「Fukasawa」テーマカスタマイズ記事をアップしておりますので、良ければチェックしてみてください♪

Fukasawa
「Fukasawa」の記事一覧です。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧




コメント