とっちゃん@nyanco! です。
今回はWordPress無料テーマ「Cocoon(コクーン)」の新着記事一覧ページにカテゴリーやタグで絞り込み検索する機能を追加したのでその覚書です。
新着記事一覧(投稿一覧)ページのカスタマイズになりますにゃ~
「Cocoon」以外のテーマでも参考になるかと思いますにゃ~
実装イメージ
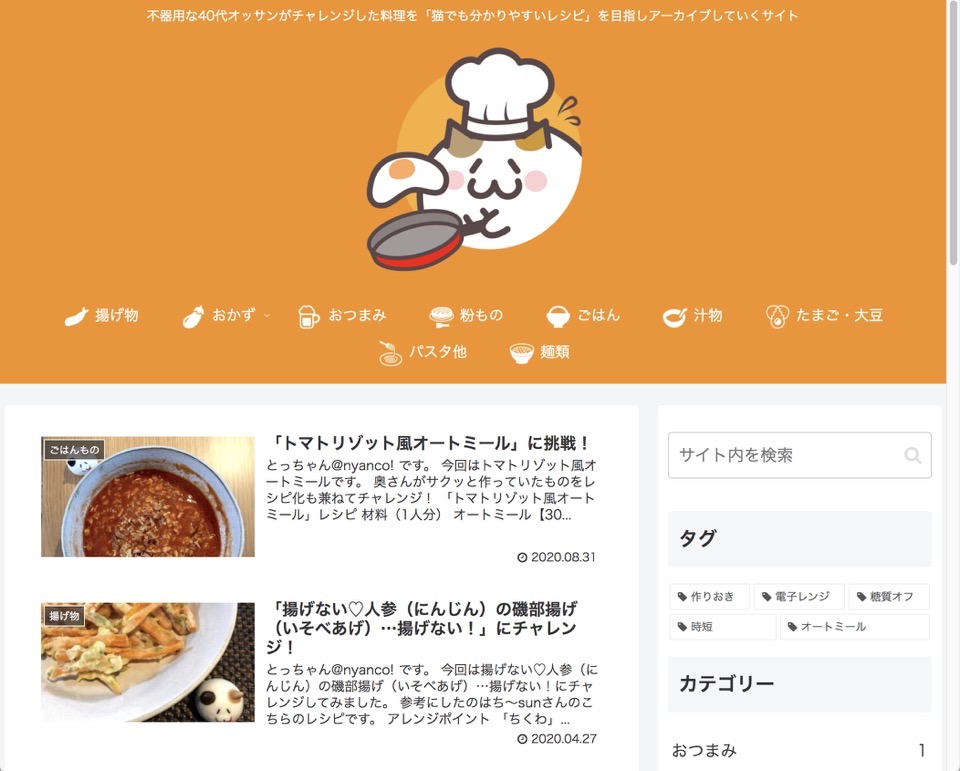
実装するページは、最近放置気味な筆者運営のレシピサイトです ^^;

▼実装前はこんな感じ。

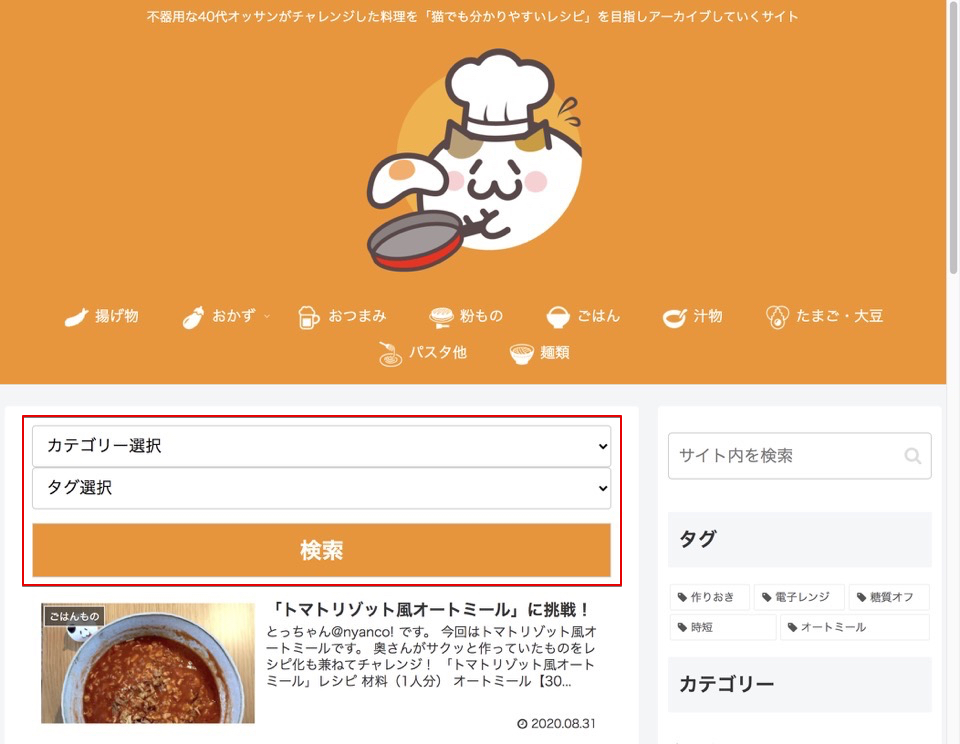
▼赤枠部分が今回実装する検索機能です。

ちなみにCSSで少しだけ見た目を調整してます。
「子テーマ」をカスタマイズ
テーマをカスタマイズしていくので、基本通り「子テーマ」を変更していきます。
Cocoonは公式で「子テーマ」を用意してくれているので「cocoon-child-master」のフォルダ内をカスタムしていく形となります。

カスタマイズといっても、やることはとってもシンプルで簡単ですにゃ〜
新着一覧ページにカテゴリー・タグ絞込み機能実装方法
1. 新着記事一覧ページ「index.php」を「子テーマ」フォルダにコピー
カスタマイズするのは新着記事一覧ページのデータ、テーマフォルダ第一階層にある「index.php」となります。
筆者ははじめ、どれが新着一覧ページのデータか分からなくて時間を浪費しましたにゃ~
親テーマフォルダ「cocoon-master」の第一階層にある「index.php」を、子テーマフォルダ「cocoon-child-master」の第一階層にコピーしておきます。
2. 絞り込み検索機能テンプレートパーツを作成
次に、今回のメインであるカテゴリーとタグで絞り込み検索ができる機能のテンプレートパーツを新規作成します。
cocoon-child-master/tmp の階層に適当な名前のphpファイルを作成。
ちなみに筆者は「カテゴリーとタグで検索」という意味で「search-cate-tag.php」という名前にしましたにゃ~
作成したテンプレートファイルを開き、下記コードを記述します(コピーペーストOK!)。
<div id="search">
<form method="get" action="<?php bloginfo( 'url' ); ?>">
<!-- <p>検索</p> -->
<!-- <input name="s" id="s" type="text" /> -->
<?php wp_dropdown_categories('depth=0&orderby=name&hide_empty=1&show_option_all=カテゴリー選択'); ?>
<?php $tags = get_tags(); if ( $tags ) : ?>
<select name='tag' id='tag'>
<option value="" selected="selected">タグ選択</option>
<?php foreach ( $tags as $tag ): ?>
<option value="<?php echo esc_html( $tag->slug); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
<input id="submit" type="submit" value="検索"/>
</form>
</div>こちらのコードは▼下記サイト様のものを引用させていただきました。

自力での絞り込み機能実装は難しそうだな…と思っていたらこちらの記事を発見し、コピペであっという間に実装できてしまいました…!!
コードを公開していただき、感謝しかありません(T^T)
ちなみに3行目の「検索」というテキストと4行目の「テキスト検索」の部分は今回は不要だったのでコメントアウトしています。
3. 「index.php」でテンプレートパーツを読み込む
あとは 1. で「子テーマ」フォルダにコピーした「index.php」の検索機能を設置したい箇所に、 2. で作成したテンプレートパーツを読み込むだけ!
phpファイルは記述を誤るとページが表示されなくなる恐れがあるので、必ずバックアップを取ってから作業してください。
親テーマフォルダからコピーするでも大丈夫ですが、念の為。
テンプレートパーツは下記コードで読み込むことができます。
<?php get_template_part('「index.php」から見たテンプレートパーツのファイルパス'); ?>筆者はヘッダーのすぐ下に設置したかったので、<?php get_header(); ?> の下に記述しました。
<?php
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit; ?>
<?php get_header(); ?>
<!-- ↓↓↓ここに追加↓↓↓ -->
<?php get_template_part('tmp/search-cate-tag'); ?>
<!-- ↑↑↑ここに追加↑↑↑ -->
<?php
////////////////////////////
//一覧表示
///////////////////////
if (!is_user_agent_live_writer()) {
//通常表示
get_template_part('tmp/list');
} else {
//ブログエディターLive Writerでテーマ取得の際
get_template_part('tmp/live-writer');
}
?>
<?php get_footer(); ?>ファイルをアップロード
最後に、作成した下記ファイル2つとフォルダを子テーマフォルダにアップロードしたら実装完了です!
index.php(新着記事一覧データ)
tmp(フォルダ)
search-cate-tag.php(テンプレートパーツ)
▼ページを確認すると絞り込み機能が実装されました!

▼カテゴリー・タグでしっかり絞り込みができます!

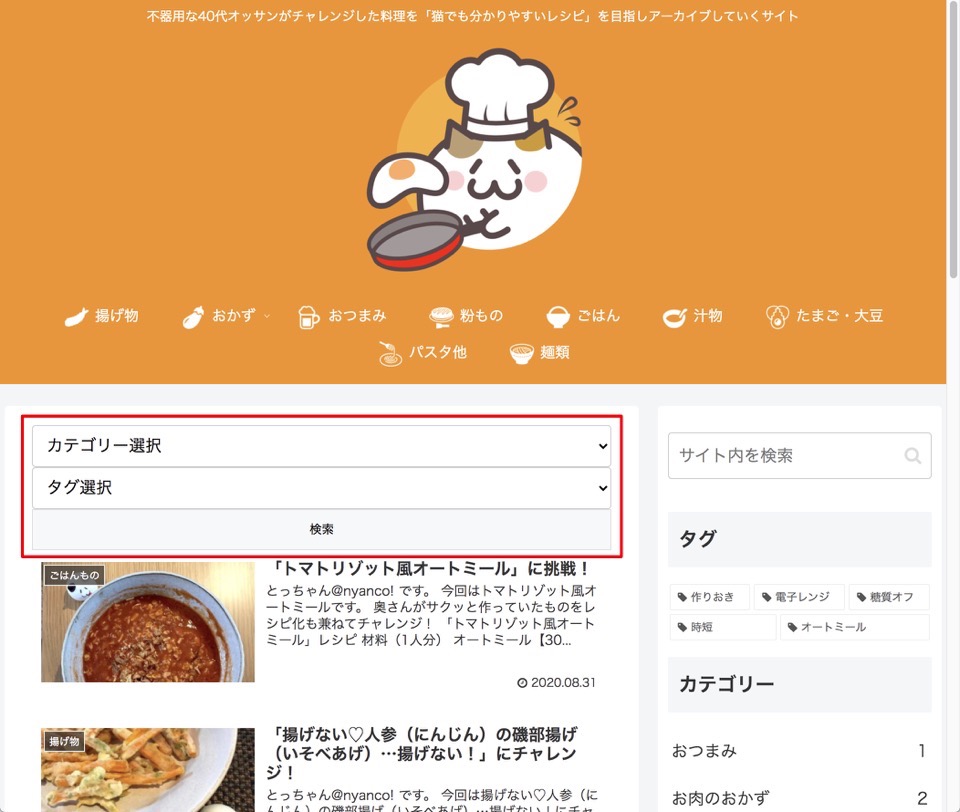
必要であればCSSで見た目を整える
これで完了でも良いですが、筆者は見た目をCSSで少しだけ調整しました。
カスタム箇所は以下です。
「search-cate-tag.php」の14行目の inputタグ に class=”btn-filter” を付与。
「style.css」に下記コードを追記。
.btn-filter{
margin:15px 0 !important; /* 検索ボタン上余白 */
font-size:1.2rem; /* 検索ボタン文字サイズ */
font-weight:bold; /* 検索ボタン文字太字 */
background:#F6911E !important; /* 検索ボタン背景色 */
color:#fff; /* 検索ボタン文字色 */
transition : all 300ms; /* 検索ボタンマウスホバー時 */
}
.btn-filter:hover{
opacity:0.7; /* 検索ボタンマウスホバー時の透明度変化 */
}▼こんな感じでボタンの背景色をサイトのキーカラーに合わせ、ボタンの上に少し余白を開けました。

おわりに
自力での実装は無理だったかも知れませんが、テンプレートコードを公開していただいていたおかげで驚くほど簡単に実装することができました。
改めて感謝でございます ^^
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧






コメント
貴重な記事ありがとうございます。
絞り込み検索を、width: 100%; から30%くらいにして、小さくまとめたいのですが、なかなかうまくいかず、手こずっています。おわかりでしたらご助言いただければありがたいです。
コメントいただきましてありがとうございます!
お問い合わせいただいた件についてお答えします。
こちらの絞り込みフォームですが、親要素の横幅いっぱいに広がるようになっているので親要素の幅を狭くするか、もしくはCSSに下記を追記してみてください。
#search{
width:30%; /*横幅を指定*/
margin:0 auto; /*真ん中に寄せる*/
}
ご参考になれば幸いです^^