とっちゃん@nyanco! です。
今回は、LINEカスタムスタンプをいくつか作ってみて気づいた事のまとめです。
▼関連記事はこちら
遅ればせながら、ようやくLINEのカスタムスタンプ製作に着手しました。
実際に作成してみて、自分なりに整理しておきたいポイントが出てきたので、備忘録がてらまとめておきます。
スタイル情報:スタンプ個別に指定できないもの
最大文字数
個別のスタンプごとに、最大文字数の変更はできません。
なので、スタンプのデザインを作り始める前に、このスタンプは何文字までにするか、予め決めておいた方が良いですね。
フォントの種類
フォントは1種類しか使えません。
途中で変更することはできますが、それまでに設定した全ての種類のスタンプのフォントが変更されてしまいます。
フォントを変更すると文字サイズによっては切れてしまう恐れがあり、戻ってチェックする必要がでてくるので、フォントの種類も早目に決定した方が効率が良さそうです。
スタイル情報:スタンプ個別に指定できるもの
個別に設定できないのは「最大文字数」「フォントの種類」くらいで、以下の項目は全て個別に設定ができます。
- テキストの位置
- テキストのカーブ具合
- テキストのサイズ
- テキストの色
- テキストのアウトライン(縁)の色・太さ
- テキストの方向・配置
- テキストの文字揃え方向(左揃え・中央揃え・右揃え・ジャスティファイ)
かなり自由度の高いカスタムができると思います!
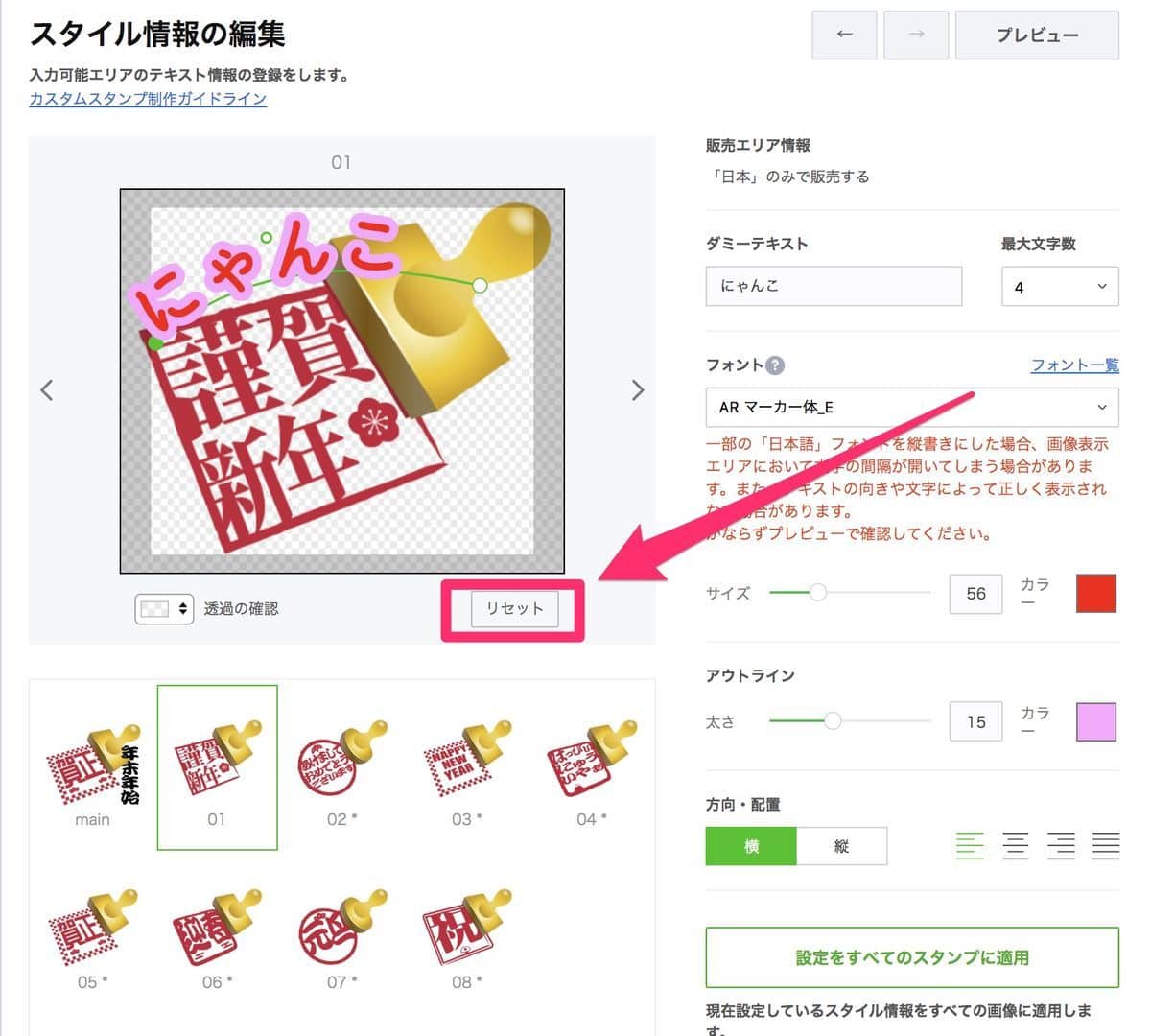
「リセット」ボタンの意味

編集画面に「リセット」というボタンがありますが、これをクリックすると初期設定にリセットされる設定はこちらです。
- テキストの位置(左上に戻ります)
- テキストのカーブ具合(まっすぐに戻ります)
- テキストエリアの長さ(初期設定に戻ります)
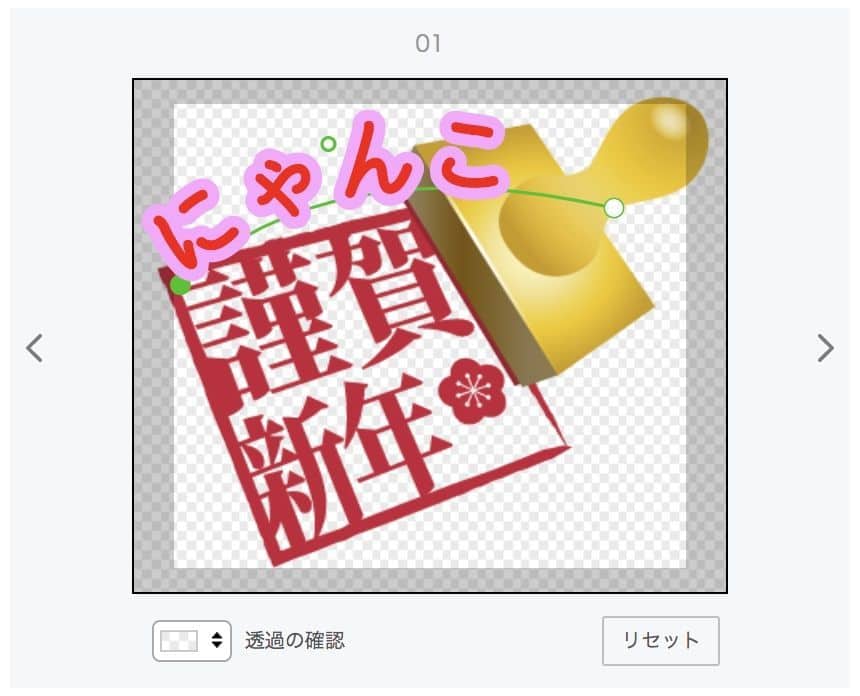
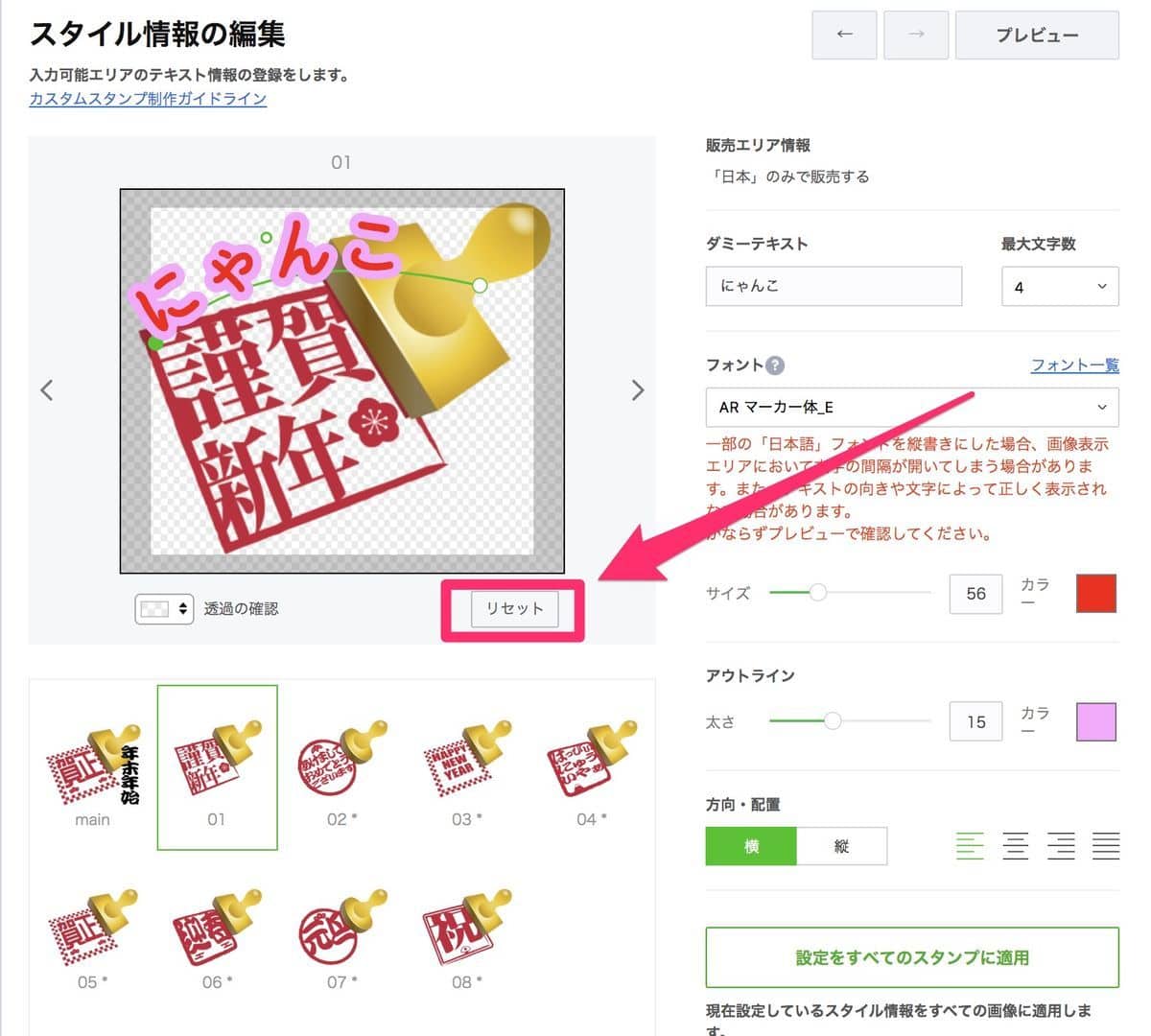
▼この状態で「リセット」をクリックすると…

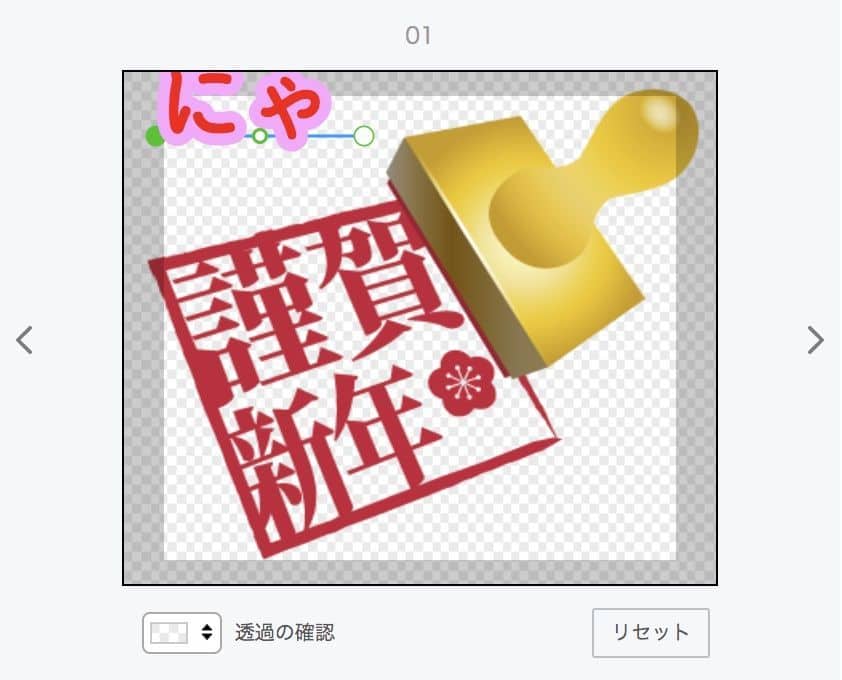
▼こうなります。

テキストサイズは維持されたままでテキストエリアが短くなったので、文字が切れちゃいましたね。
ちなみにリセットされるのは現在編集中のスタンプのみ。
逆に維持される設定はこちらです。
- テキストのサイズ
- テキストの色
- テキストのアウトライン(縁)の色・太さ
- テキストの方向・配置
- テキストの文字揃え方向(左揃え・中央揃え・右揃え・ジャスティファイ)
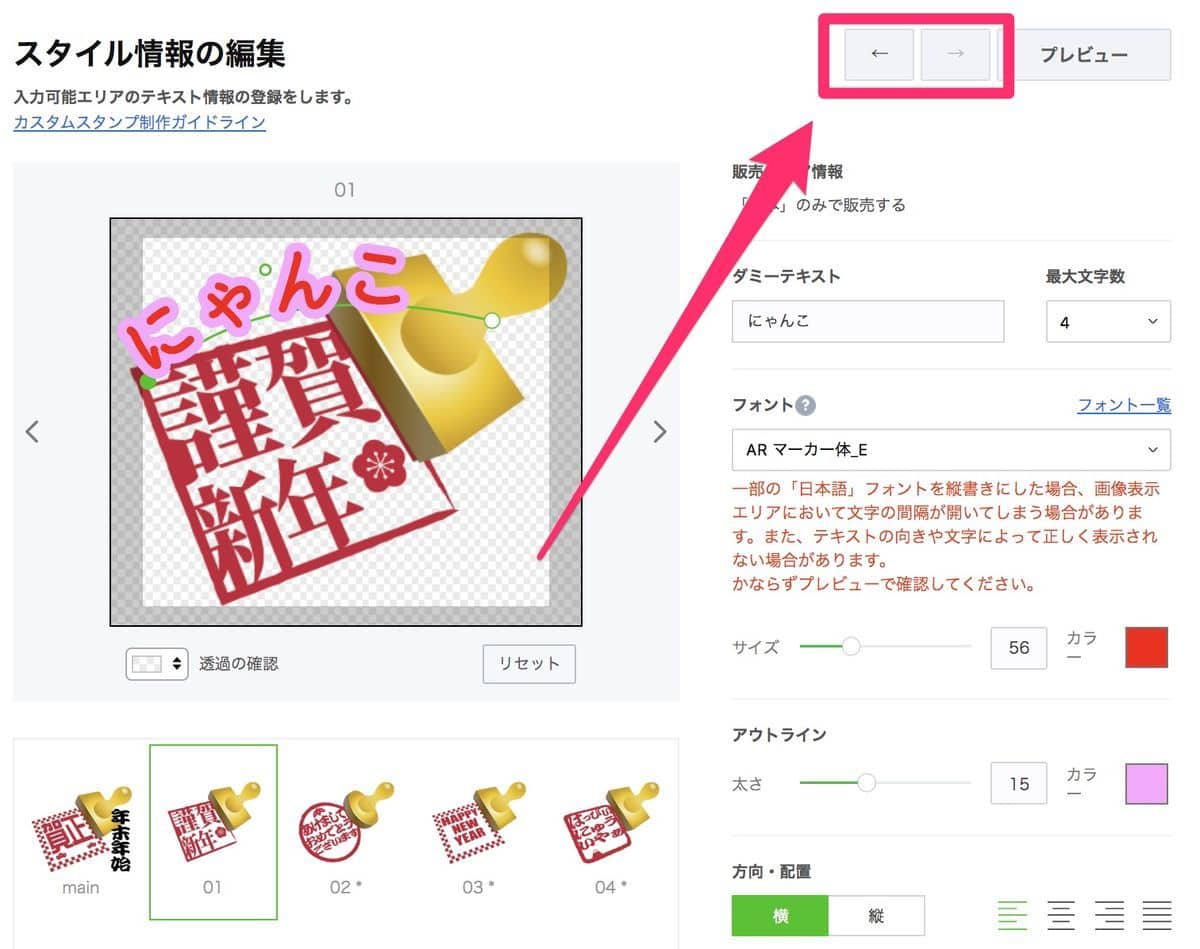
やっぱり便利な「元に戻す」「やり直し」
「操作間違えちゃった!」とか「失敗した!」となっても大丈夫。

編集画面右上にある「←」「→」ボタンはいわゆる「アンドゥ(元に戻す)」「(やり直し)リドゥ」ボタン。
「元に戻す」ボタンを押せば1つ前の状態に戻せますし、「やり直し」ボタンで「元に戻す」の取り消しもできます。
いくつ前の手順まで記録されるのかは分かりませんが、50手順前まで戻れることは確認できました。
恐らく50手順以上前にも戻れそうですし、十分な機能ですね。
ちなみに「設定をすべてのスタンプに適用」ボタンをクリックした後でもちゃんと機能します。
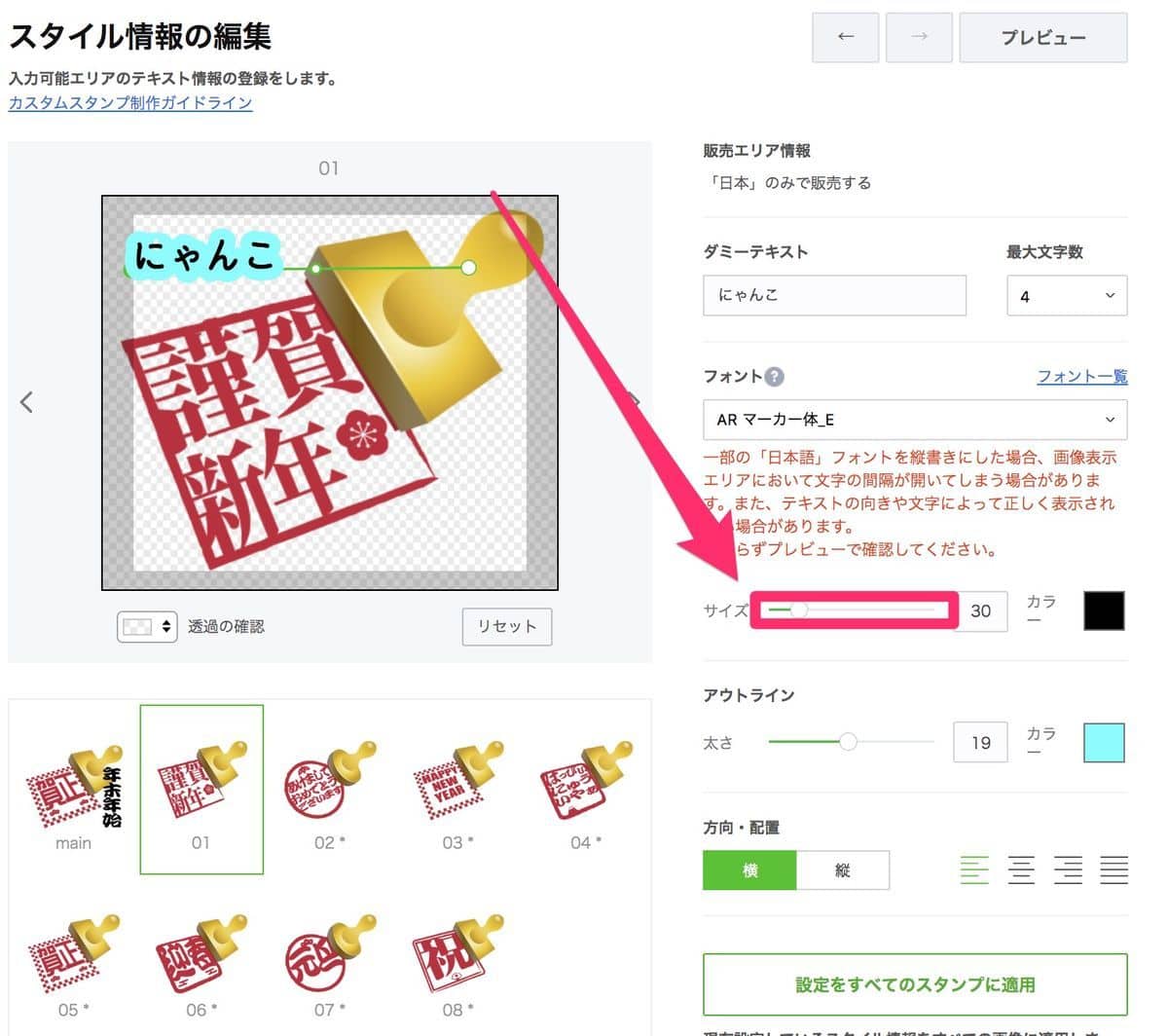
ショートカットキーの紹介
地味ですが便利なショートカットキーを発見したのでご紹介。
テキストサイズ・アウトラインサイズ変更

上記のピンクの長方形あたりを一度マウスで左クリックして、キーボードのカーソルキーのいずれかを押すと、テキストサイズを「1」ずつ増減できます!
- 「上キー」・「右キー」で「1」ずつ増える
- 「下キー」・「左キー」で「1」ずつ減る
アウトラインの太さも同じ要領で増減できます!
プレビューもすぐ反映されるので、テキストサイズを細かく設定したい時などに結構便利ですよ〜!
「元に戻す」「やり直し」もショートカットで!
「元に戻す」「やり直し」もショートカットキーに対応しています!
- 「元に戻す」:「Ctrl」+「Z」(Macは「コマンド」+「Z」)
- 「やり直し」:「Ctrl」+「Y」(Macは「コマンド」+「Y」)
Excelなどメジャーなアプリケーションと同じ割り当てなので、直感的に使えますね!
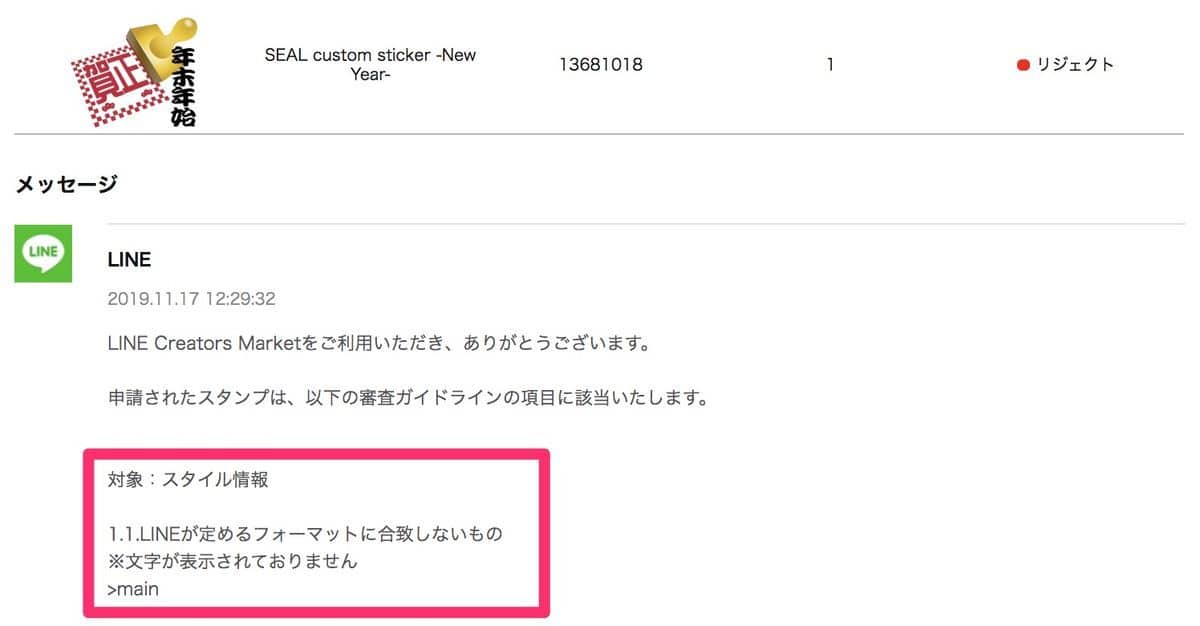
リジェクト対象
1.3.視認性が悪いもの ※文字が小さくなっております
文字の大きさが23ptを下回るとリジェクトになるっぽい?
でもそれ以下でも全然設定はできるから、一概には言えないのかも。
バグっぽい現象
カスタムテキストが消えた?
「main画像」を編集していた時に一度だけ起こった現象。
いつの間にかカスタムテキストが消えてしまう、ということが起こりました。
▼カスタムテキストがない!!

一度編集画面を閉じてまた戻ってきても変わらず。
初めての製作だったこともあり、「ん?main画像はもともとテキストがなかったっけ?」と思い、ものは試しにこのまま申請してみると…
やはりリジェクトになりました ^^;

どうしたものか…とちょっと考えて、「カスタムスタンプ画像の登録」画面から「main画像」を再度「アップロード」してみたところ…
▼もとに戻りました!

ただし、アップロードするページにも「登録した画像を削除しアップロードし直すと、[スタイル情報の編集]ページで設定していたスタイル情報はリセットされます。」と書かれている通り、スタイル情報はリセットされてしまいました。
2019/11/21追記
こちらの現象、もっと簡単な復帰方法が分かりました!
「リセット」ボタンをクリックするだけでOKです!
原因も分かりました。
main画像でだけ起こるのは、他のスタンプ画像とサイズが違う(小さい)からです。
他のスタンプの編集をして、「設定をすべてのスタンプに適用」ボタンをクリックすると、テキストの位置がそのスタンプの位置に揃うため、他のスタンプ画像よりサイズの小さいmain画像だと、テキストの位置によっては画面外に飛び出してしまう、というわけです。
いずれアップデートで解消されるかとは思いますが、main画像のカスタムテキストが消えたら「リセット」ボタンで簡単に復帰できます!
まとめ
直感的に使えて、総じて使いやすいツールだとは思いますが、もっとキーボードで操作できるようにショートカットキーが増えたらいいなぁとは感じました。
例えば、テキストの位置もカーソルキーで微調整できるようになるとか、テキストの「方向・配置」の切り替えも何かキーを割り当てられるとか。
あと、よく使うカラーをいくつか登録・保存ができるようになって欲しい!
アップデートを期待しております〜♪
今回は以上となります。
この記事が少しでもお役に立てれば幸いです。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント