とっちゃん@nyanco! です。
はてなブログからwordpressへ引っ越し準備編-1【サブドメイン作成~独自SSL設定~WordPressインストール~リダイレクト設定編】です。
はてなブログからWordPress(ロリポップ!サーバー)への引っ越し準備の備忘録です。
今回は、前準備として引っ越し先の入れ物(WordPress)作りまでとなります。
ちなみにサーバーは「ロリポップ!」を利用してまして、契約プランはライトプランなのですが、なんとサブドメインを300個も作成できると今さらながら知りました!!!
▼サブドメインについての記事はこちら
「サブドメイン」とは何か?分かりやすく解説します – nyanco! ブログ
300個もあれば十分過ぎるほどですが、さらに上位プランだと500個まで作成できるとのこと。
つまり、一つの独自ドメインがあれば、(サブドメインにはなりますが)それだけの数のサイトを運営できちゃうということですね。
色々と妄想が膨らみ、なんだかワクワクしてきました♪
ここから先は、レンタルサーバー契約と独自ドメインの設定は済んでいる前提での説明となります。
▼独自ドメイン設定の記事はこちら
サブドメインを作成
まずはサブドメインを新規作成します。
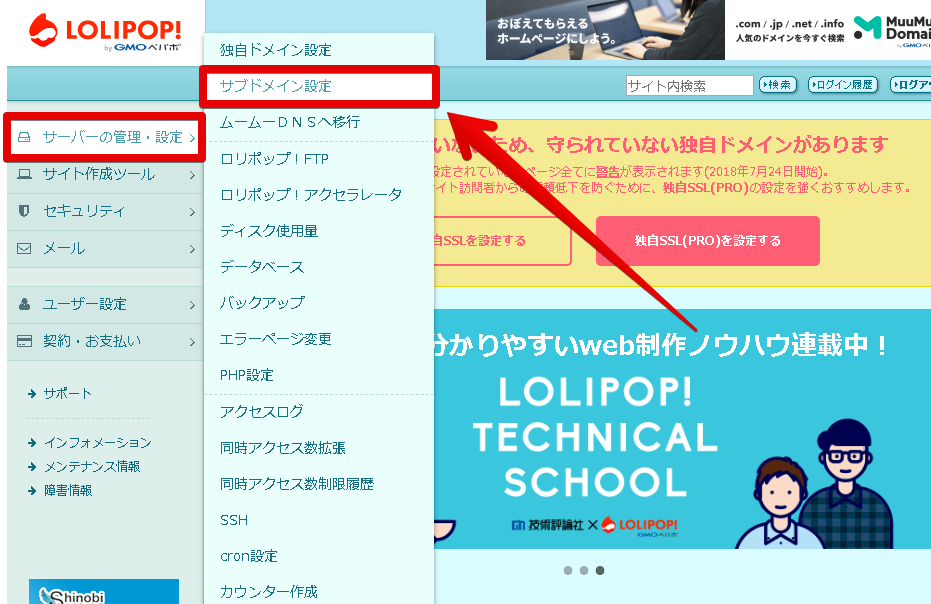
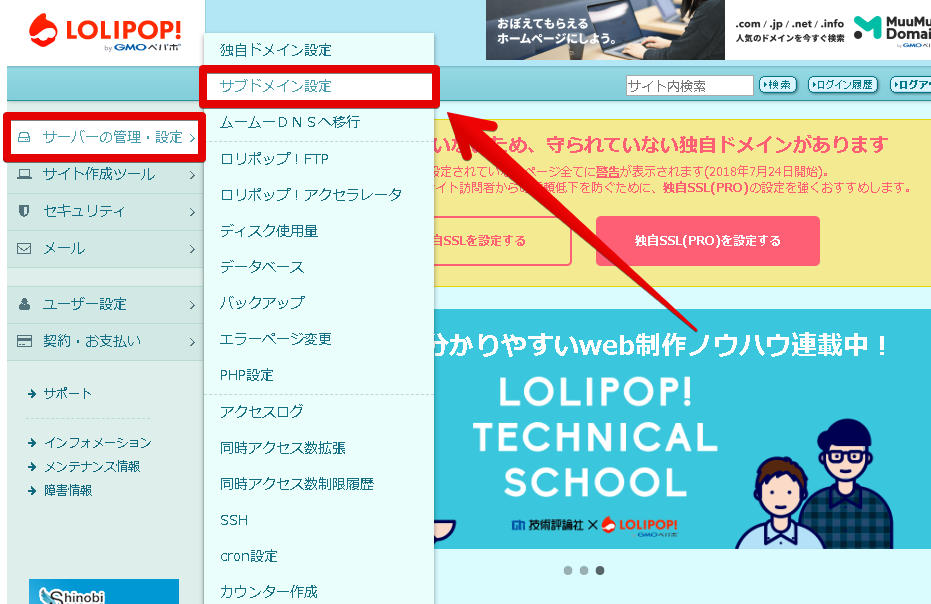
▼ロリポップ!のユーザー専用ページの左メニュー「サーバーの管理・設定」>「サブドメイン設定」をクリック

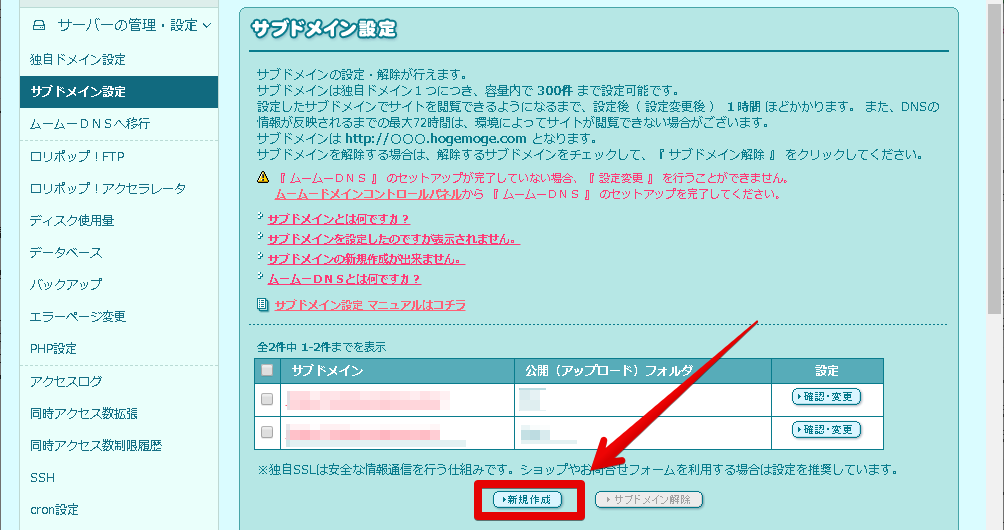
▼サブドメイン一覧の下にある「新規作成」をクリック

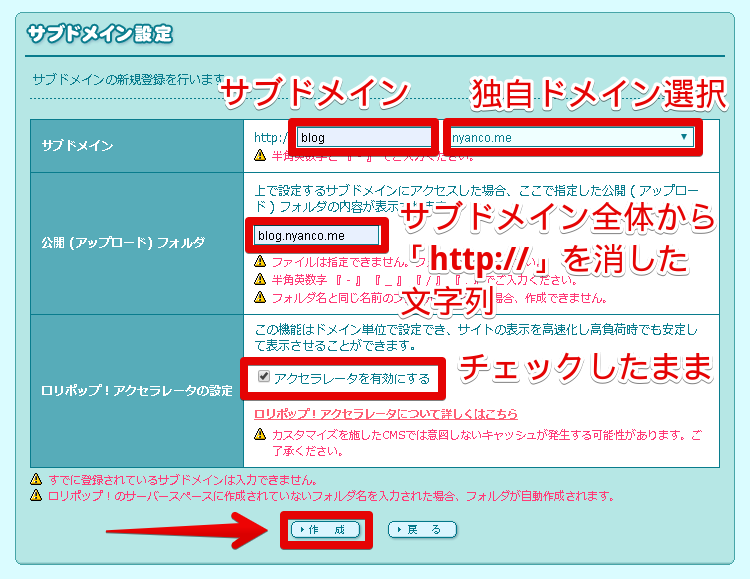
▼サブドメイン設定画面でそれぞれ入力します

「公開(アップロード)フォルダ」は、サブドメイン全体から「http://」を抜いたものにしておくと、今後サブドメインを増やして複数管理する際に分かりやすそうです。
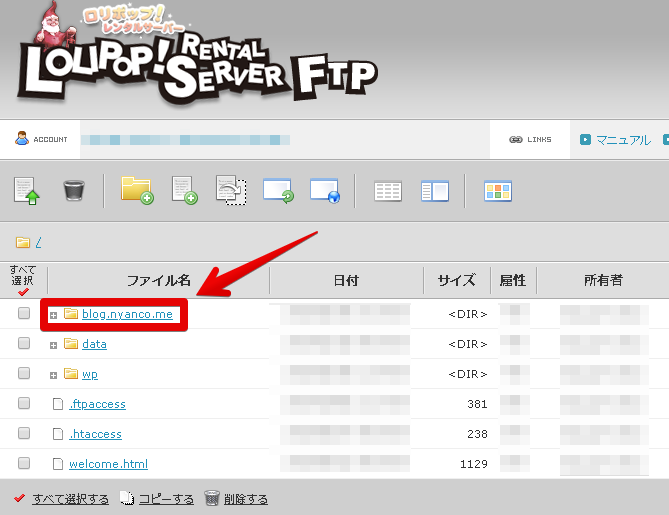
ここで設定したフォルダの名前がレンタルサーバーの第一階層に自動生成されます。
▼FTPで見るとフォルダが生成されているはず

「アクセラレータを有効にする」は「無料でサイト表示を高速化」してくれる素敵な機能なのでチェックしたままで。
これでサブドメインが作成されました!
サブドメインに独自SSLを設定
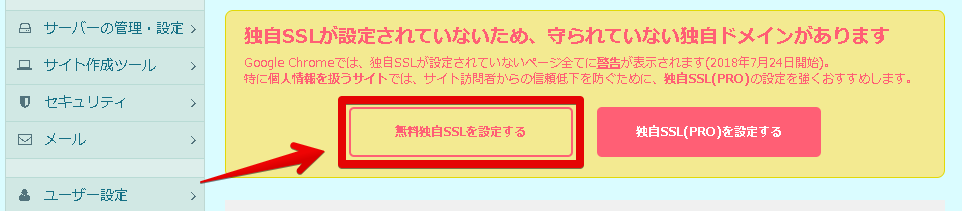
ユーザー専用ページのトップページに戻ってくると、こんな警告が。

今やどんなサイトでもSSLの設定は必須(設定なしだとGoogleから色々ペナルティを受ける)といえるので忘れないうちにしておきます。
「無料独自SSLを設定する」をクリックします。
※個人情報などを扱うサイトは「独自SSL(PRO)」の方が良さそう。
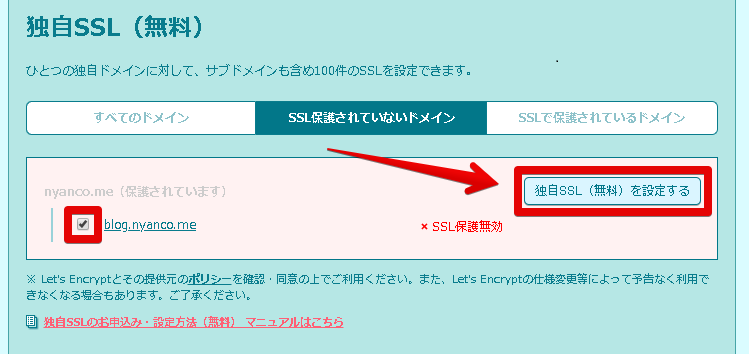
▼「独自SSL(無料)」設定画面で先ほど作成したサブドメインにチェックを入れ、「独自SSL(無料)を設定する」をクリック

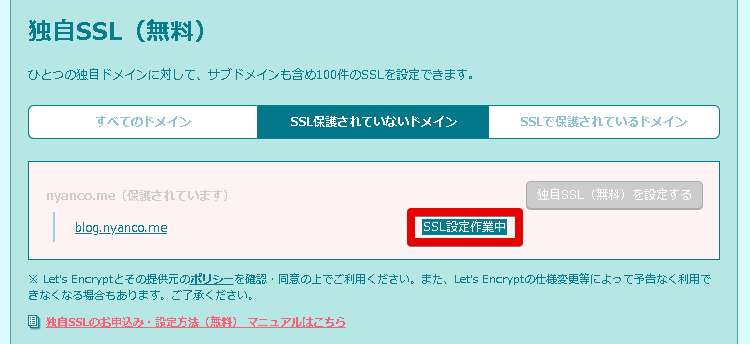
▼「SSL設定作業中」と出たらOK。作業には5分ほどかかるそうですが、もうページを移動しても大丈夫です。

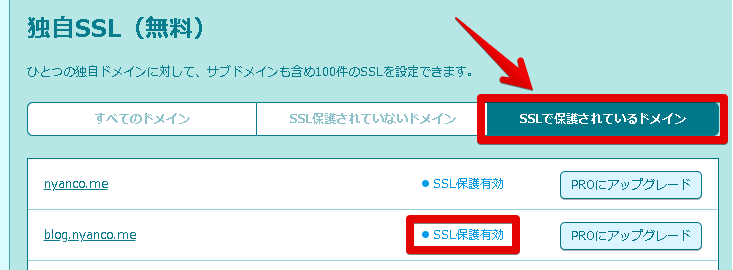
5分後「SSLで保護されているドメイン」に切り替えてみて、「SSL保護有効」となっていれば完了です!

WordPressをインストール
続いて作成したサブドメインのディレクトリにWordPressをインストールします。
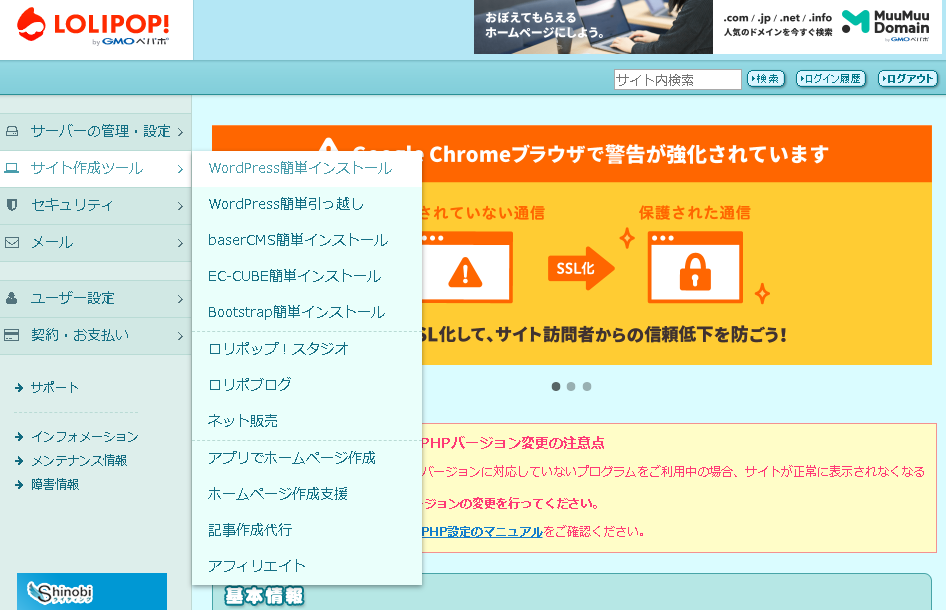
▼ユーザー専用ページの左メニュー「サイト作成ツール」>「WordPress簡単インストール」をクリック

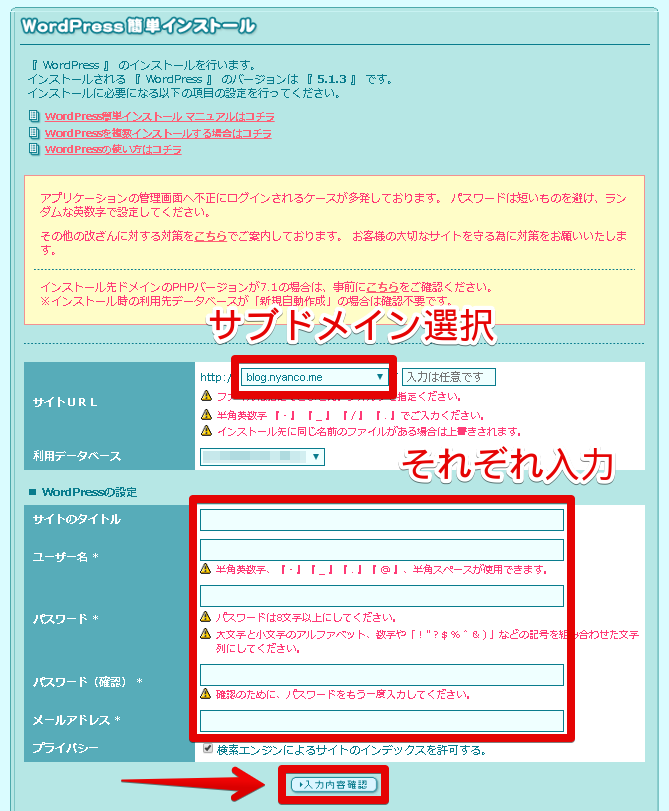
▼「WordPress簡単インストール」設定画面でそれぞれ入力します

- サイトURL:作成したサブドメインを選択
- 利用データベース:そのままでOK
- サイトのタイトル:サイトタイトル(例:nyanco! ブログ)
- ユーザー名:WordPress管理画面にログインするためのユーザー名(メールアドレスでもOK)
- パスワード:WordPress管理画面にログインするためのパスワード
- メールアドレス:メールアドレス
- 「検索エンジンによるサイトのインデックスを許可する」は検索されたくないサイトの場合はチェック外しておく
全て入力できたら「入力内容確認」をクリックします。
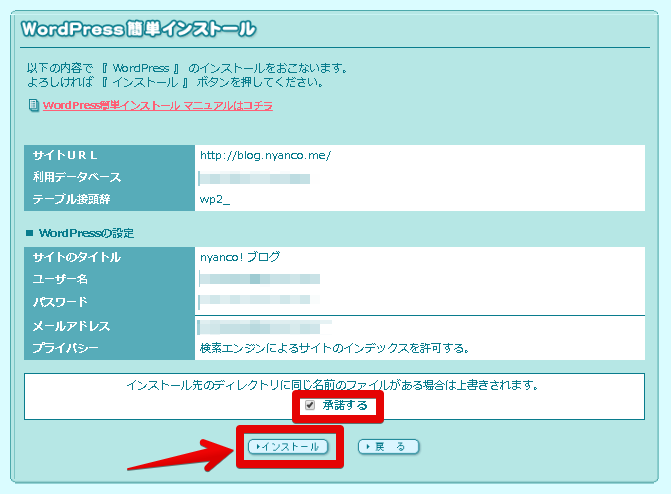
▼入力確認画面

確認して問題なければ「承諾する」にチェックを入れて「インストール」をクリックします。
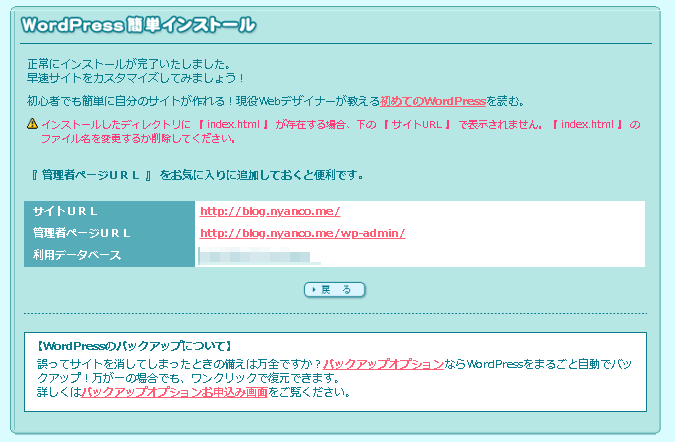
▼インストール完了画面

上記画面になればインストール完了です!
「新しいサイトのURL」と「管理者ページURL」が表示されているので、それぞれクリックしてエラーにならないかチェックします。
「新しいサイトのURL」をチェック
次のようなWordPressのデフォルト画面が表示されたらOKです。

「管理者ページURL」をチェック
次のようなWordPress管理画面へのログイン画面が表示されたらOKです。

ここから、先程設定したユーザー名とパスワードでWordPress管理画面にログインできるかまで確認しておくと安心です。
403エラーになったら…
たまに次のようなエラー画面になるそうです。

403error になった時の対策は下記サイト様が分かりやすく解説されてたのでご参考までに。
httpからhttpsへリダイレクト設定
SSL設定のあとは忘れずにhttpからhttpsへリダイレクト設定もしておきます。
ついでにSEO対策として「wwwなしの正規化」も済ませておきます。
下記いずれのURLでアクセスされても、
- http://blog.nyanco.me(http「s」なし、「www」なし)
- http://www.blog.nyanco.me(http「s」なし、「www」あり)
- https://www.blog.nyanco.me(http「s」あり、「www」あり)
下記URLにリダイレクトする設定をしておきます。
リダイレクト設定方法
WordPressをインストールしたディレクトリにある「.htaccess」ファイルをFTPアプリなどを使いローカルにダウンロードしてメモ帳などのテキストエディタで編集します。
※「.htaccess」ファイルは記述を間違うとWordPressのページが真っ白になって表示されなくなるので、そうなってもすぐ復帰できるように必ず元のデータをバックアップしておきましょう。
「.htaccess」ファイルを開くとこんな記述がすでに入っているはずです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
下から2行目の</IfModule>の上に下記5行を挿入して保存後、アップロードでOKです!
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
「ロリポップ!FTP」を使えば直接編集可能!
ユーザー専用ページの左メニュー「サーバーの管理・設定」>「ロリポップ!FTP」を利用すると「.htaccess」ファイルを直接編集することもできます。
▼詳しくはこちらの記事をどうぞ。
次は引っ越し準備編その2として、「WordPressテーマのインストール」の予定です。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント