とっちゃん@nyanco! です。
WordPressで「Font Awesome」を使う方法の備忘録です。
「Font Awesome」とは?
「Font Awesome(オーサムフォント)」、直訳すると「素晴らしいフォント」ですが、その名の通り素晴らしく便利なWebフォントです。
ざっくりいうと、様々な種類のアイコンをテキストのように扱える無料ツールです(有料版もありますが無料版でも十分使えます)。
テキストのように使えるので「大きさ」や「色」も自由自在です。
一昔前はいちいち画像で用意していたアイコンも、簡単なコードを記述するだけで表現できるので一度使うと手放せなくなります。
「Font Awesome」使い方
「Font Awesome」に登録
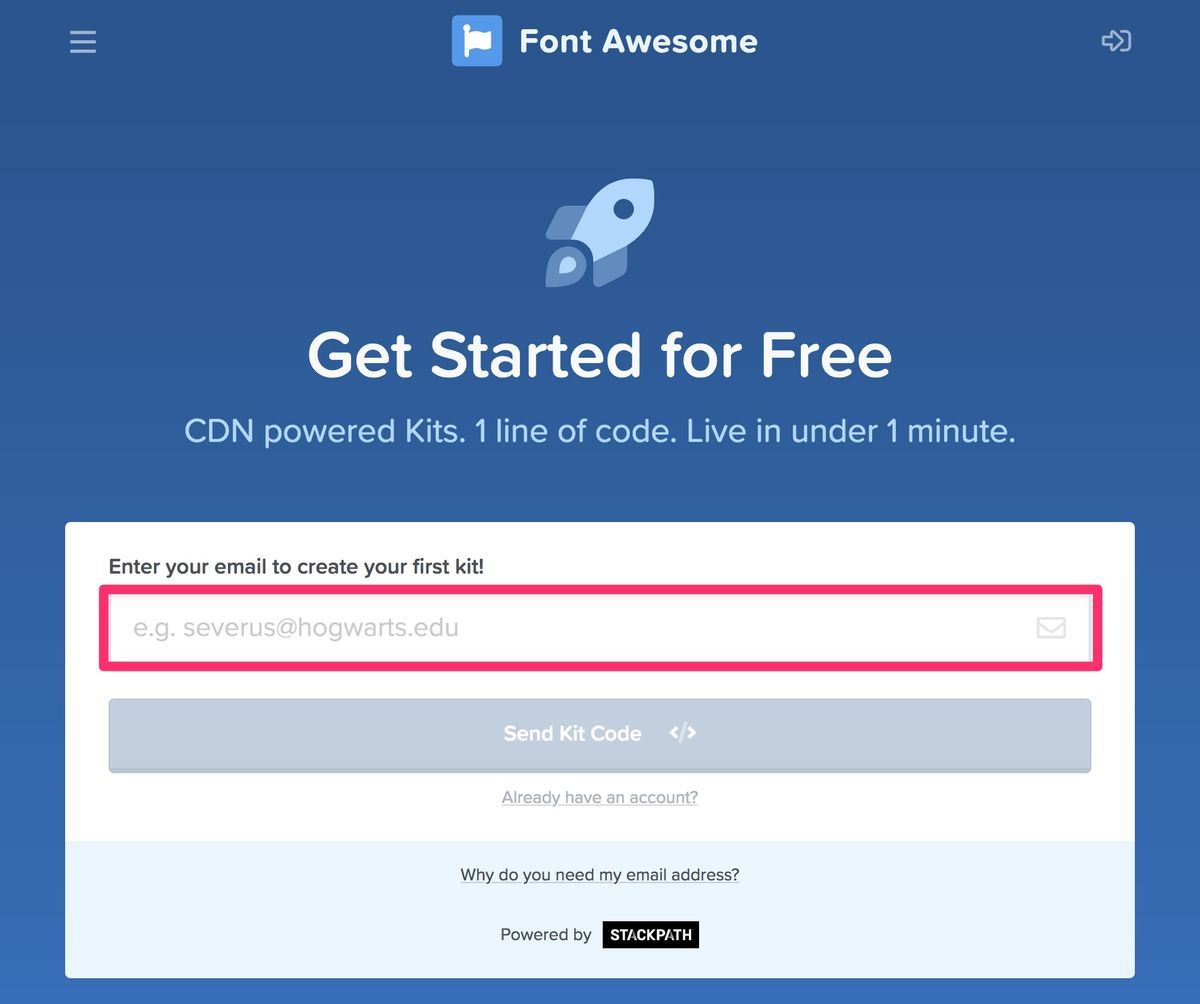
まずは下記の公式サイトからメールアドレスを入力して登録します。
Font Awesome
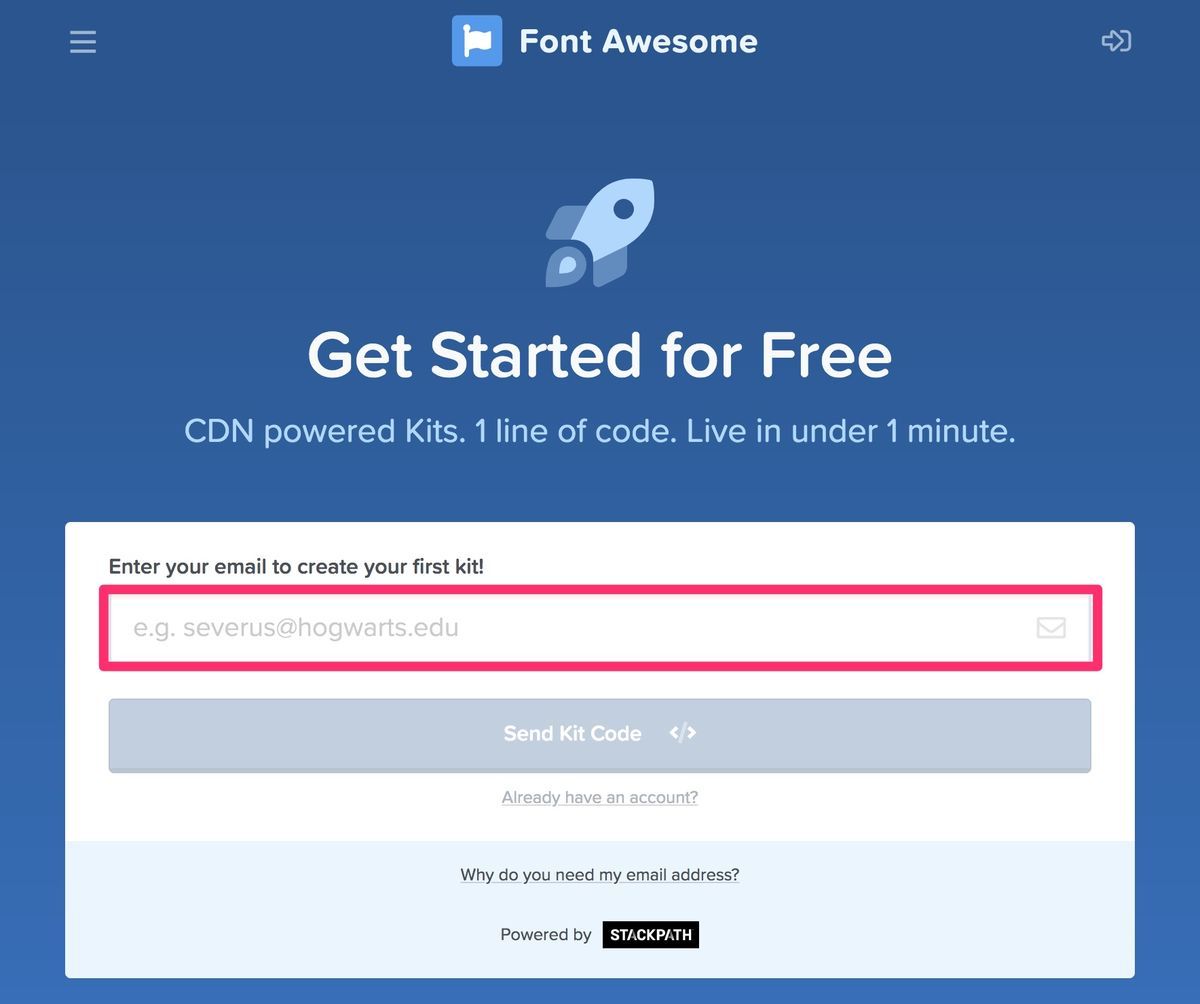
▼メールアドレスを入力し、「Send Kit Code」をクリック。


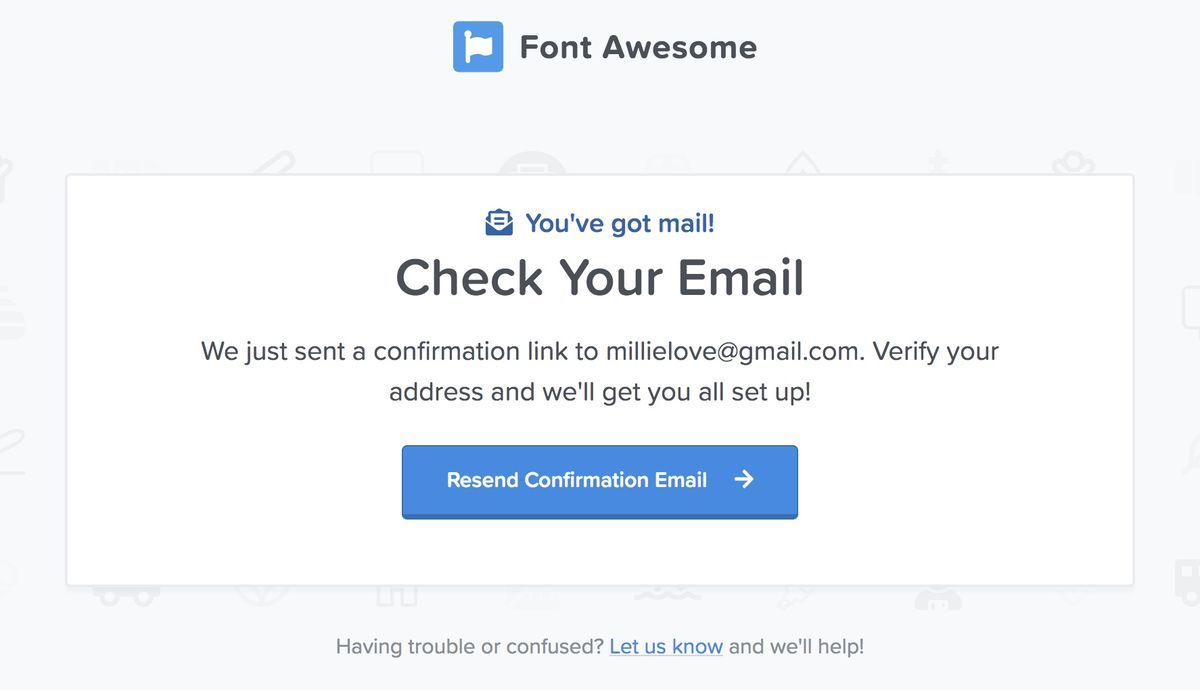
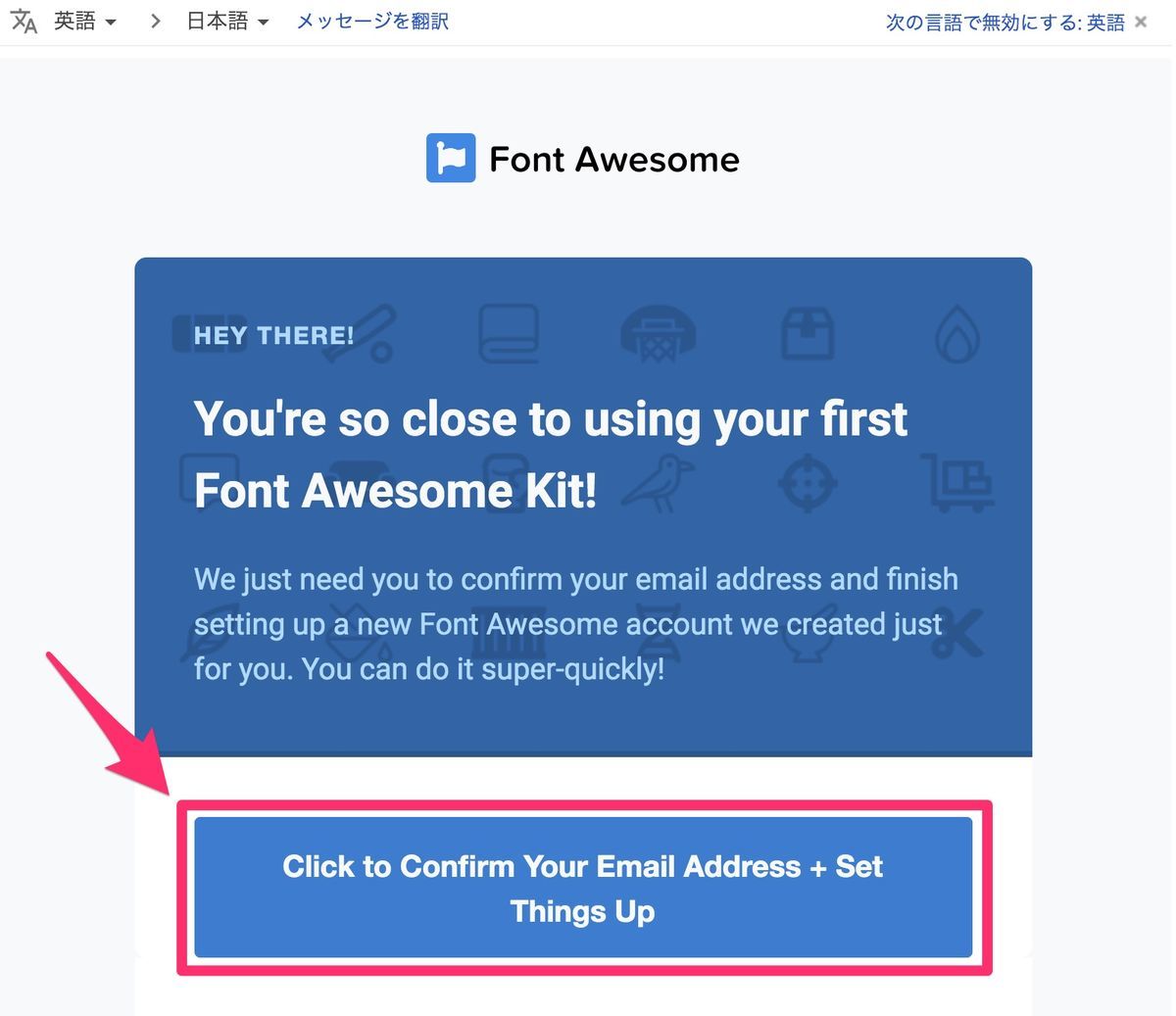
▼下記のようなメールが届くので「Click to Confirm〜」をクリック。

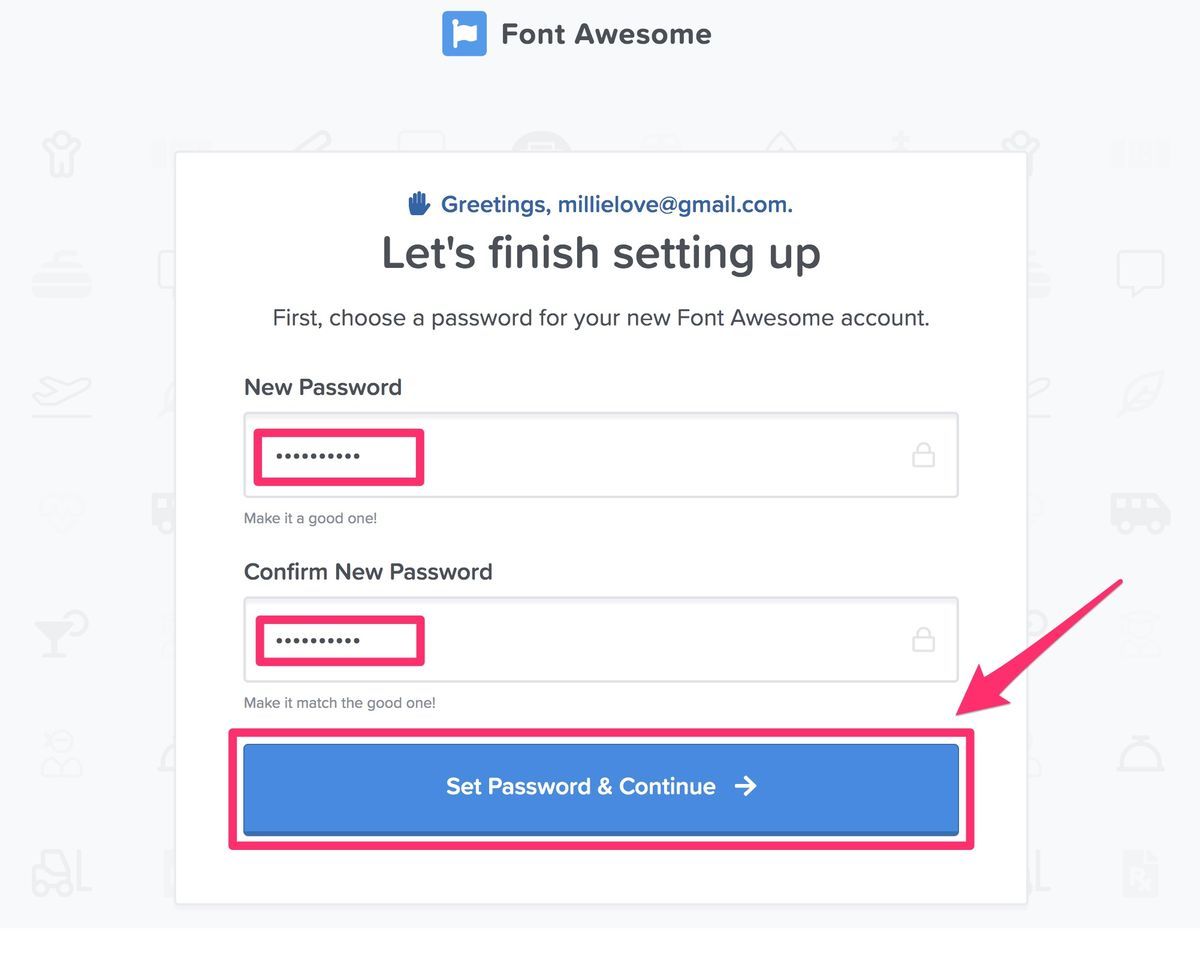
▼パスワードを決めて2回入力後、「Set Password & Continue」をクリック。

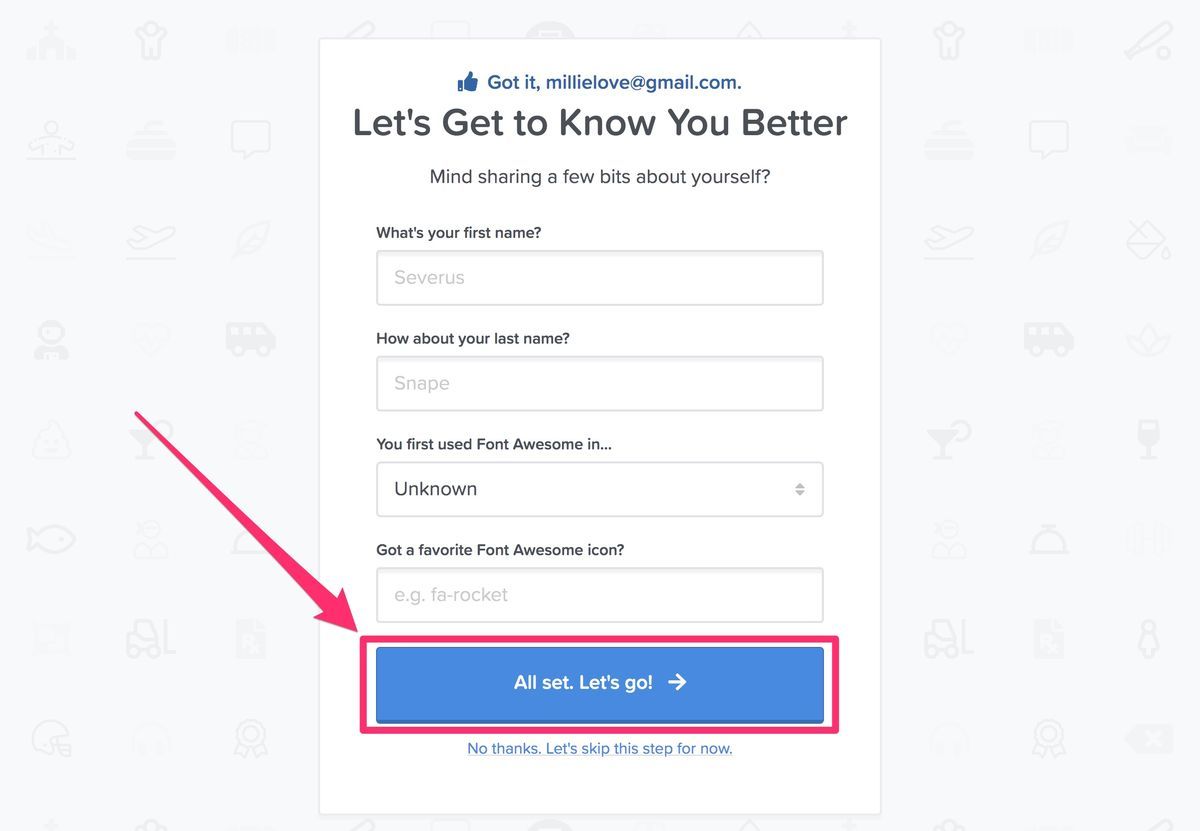
▼名前などを任意で入力後、「All set. Let’s go!」をクリックで登録完了です。

※ちなみに何も入力せずとも使えるようにはなります。
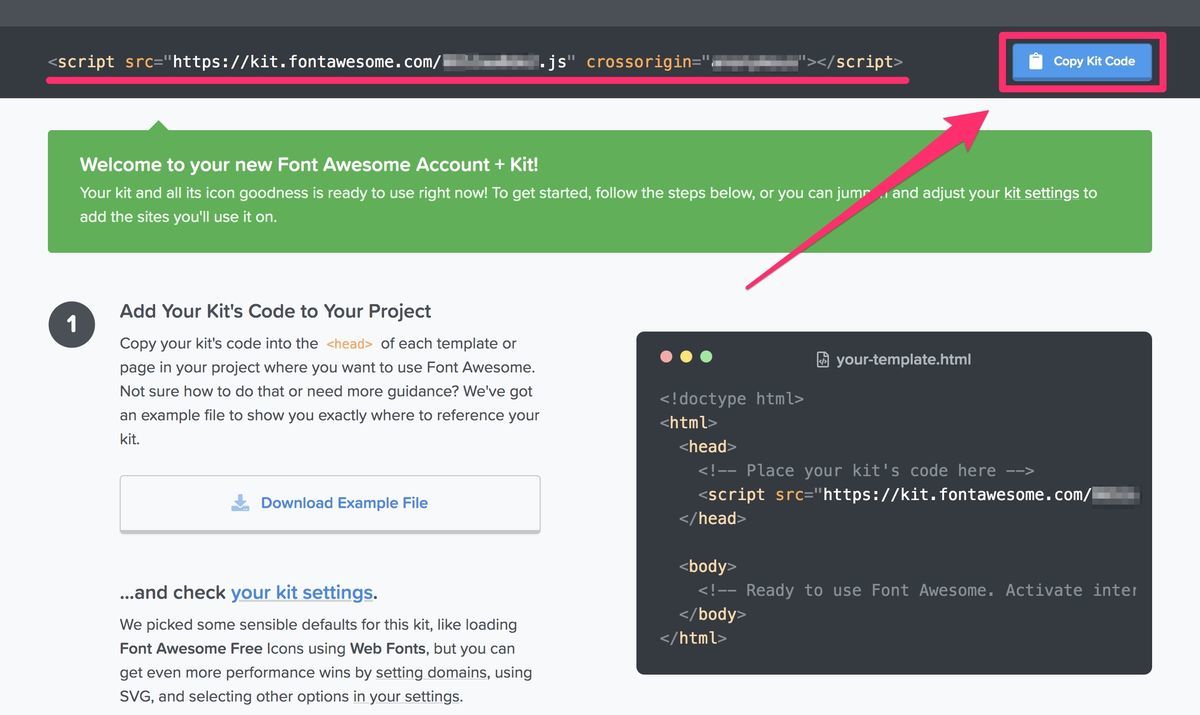
▼下記ページに自動遷移します。「Font Awesome」のマイページです。

「Copy Kit Code」をクリックして自分専用の「Kit Code」というコードをコピー後、自分のサイトに貼り付けます。
「Kit Code」を記述する場所
コードをペースト(記述)する場所ですが、大きく2種類あります。
・「headeタグ」に記述
通常のscriptタグのように、「headタグ」内に貼り付けると「Font Awesome」が読み込まれるようになります。
・「functions.php」に記述
「子テーマ」利用時など、「functions.php」から読み込む場合は下記のように記述します。
/ FontAwesome を functions.php から利用できるようにする
add_action(‘wp_head’, ‘script_fa_cdn’);
function script_fa_cdn(){
$link = <<<EOT
コピーした「Kit Code」をペースト
EOT;
echo $link;
};引用元:Webフォント「FontAwesome」をfunctions.phpから読み込ませる方法 | WP-Master.club
赤字部分にコピーしたコードをペーストで「Font Awesome」が読み込まれるようになります。
アイコンを探して使う
次に使いたいアイコンをこちらのアイコン一覧ページから探します。
※この一覧ページは良く使うのでブックマークしておくと便利です!
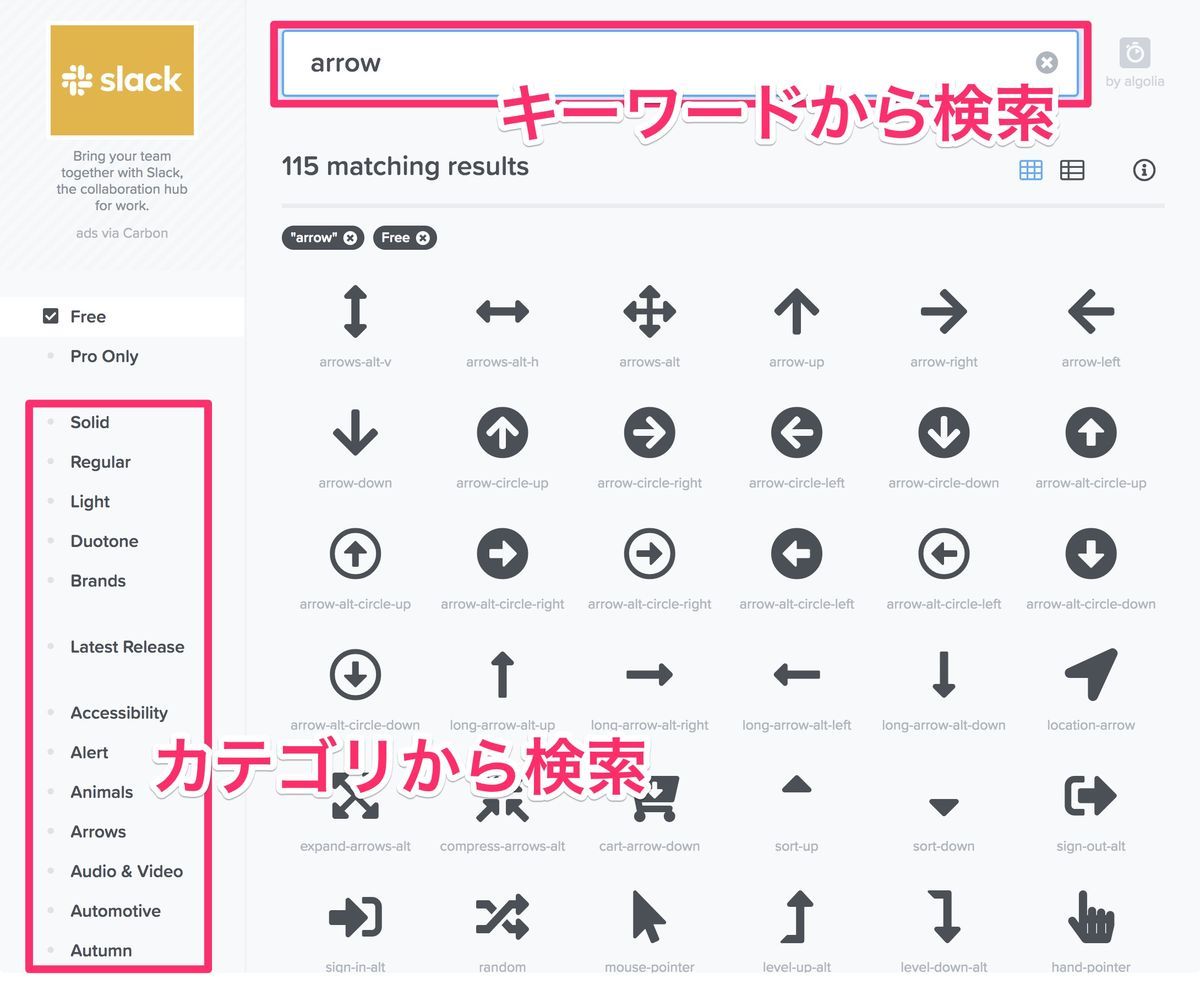
▼無料版を使う場合は、「Free」にチェックを入れてから探しましょう。
▼「カテゴリ」からや「キーワード(英語のみ)」から絞り込みができます。

今回は例として「矢印(arrow)」系のアイコンを「キーワード」で検索してみました。
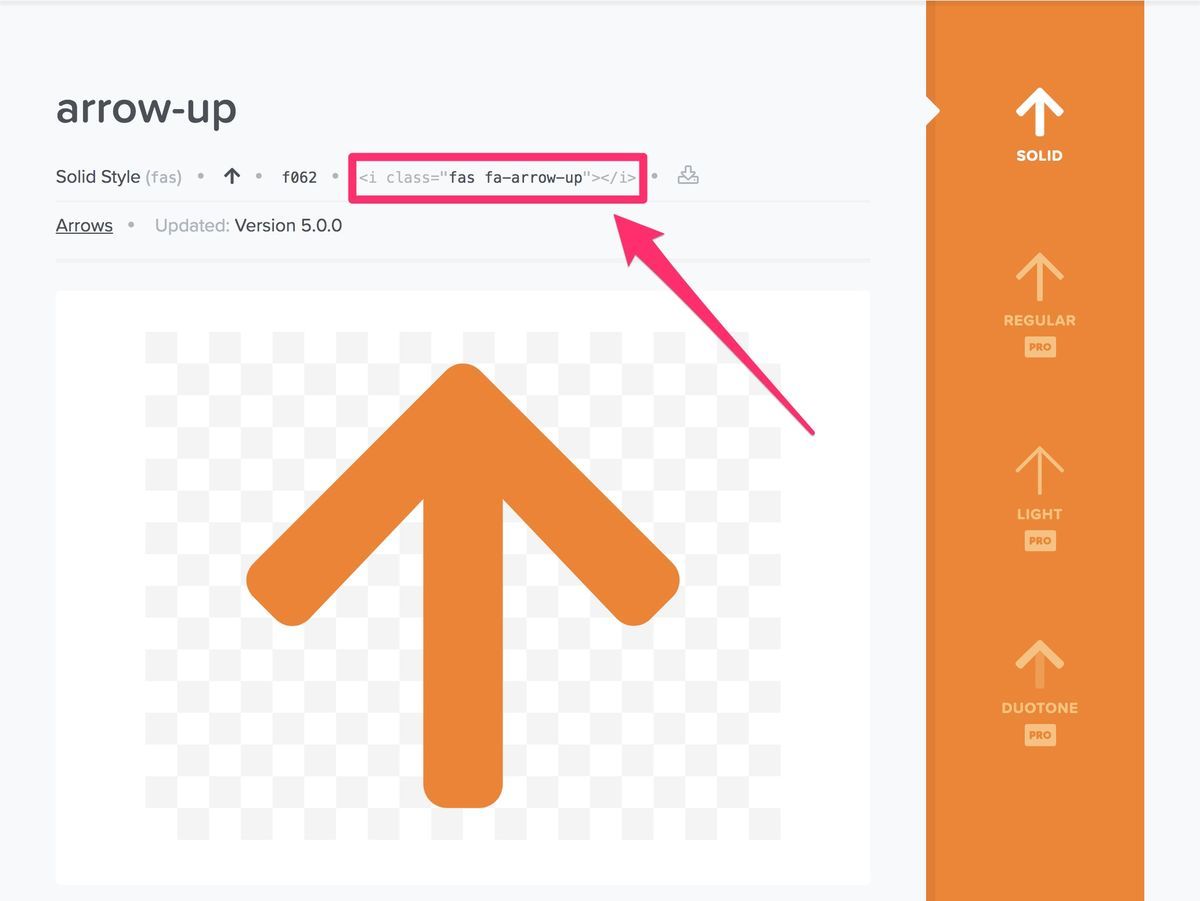
▼使いたいアイコンをクリックするとアイコン詳細画面になります。

上記赤枠部分をマウスクリックすると下記のようなコードがコピーされます。
<i class="fas fa-arrow-up"></i>
このコードをhtmlのインライン要素として、表示させたい場所にペーストするだけでOKです!
CSSで色や大きさ、回転なども自由にコントロールもできます!
無料版でも1500種類以上のアイコンが使えるこの「Font Awesome」、とっても簡単で便利ですので使ったことのない方は是非どうぞ〜!
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント