とっちゃん@nyanco! です。
Pinterestっぽいオシャレな無料のWordPressテーマ「Fukasawa」のカスタマイズシリーズですにゃ~!
コピーペーストで簡単に実装できますにゃ~♪
今回は記事一覧ページの「過去の投稿 →」「← 新しい投稿」というページナビゲーションを任意のテキストにカスタマイズする方法です。
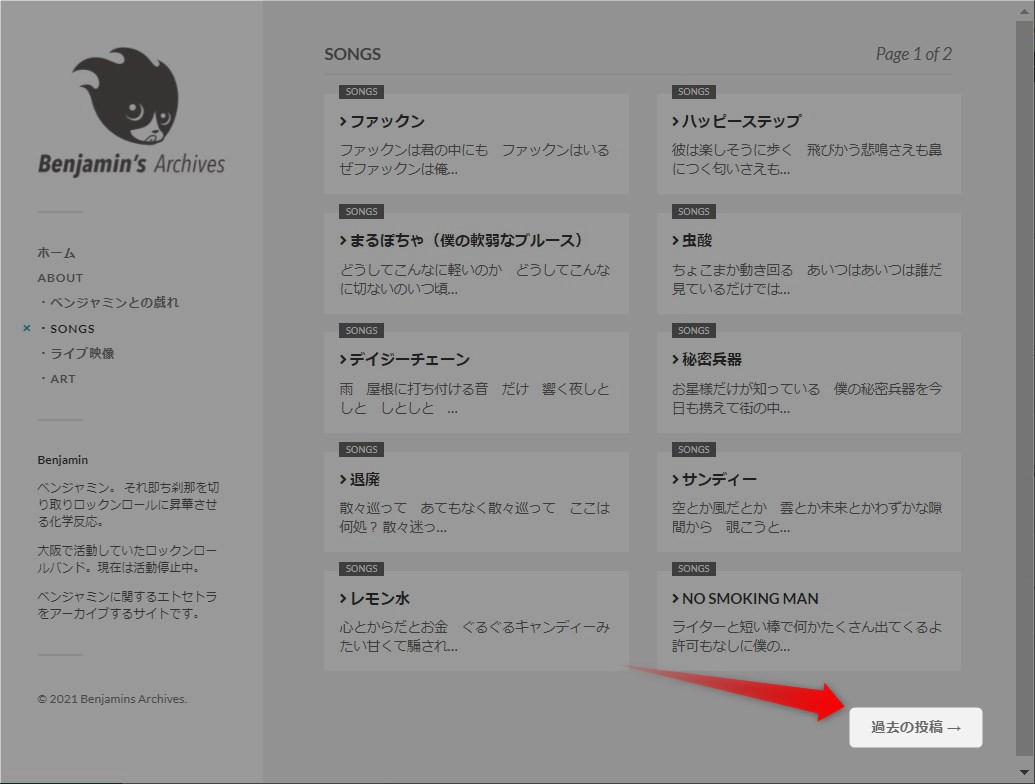
▼ページナビゲーションとはコイツらのことですね。
webサイトの種類によっては「過去の投稿 →」「← 新しい投稿」という表現がしっくりこない場合もあるので、自由にカスタマイズできると嬉しいですにゃ~
記事一覧の「過去の投稿 →」「← 新しい投稿」を任意のテキストにカスタマイズする方法
【前準備】「子テーマ」を作成
テーマをカスタムする時は必ず「子テーマ」を作成してそれをカスタマイズしていきます。
▼「子テーマ」の作成については下記記事をどうぞ。
1. 「pagination.php」を「子テーマ」フォルダにコピー
まずは、fukasawaのテーマフォルダ内にある「pagination.php」というファイルを「子テーマ」フォルダにコピーします。
2. 「pagination.php」を開いてカスタマイズ
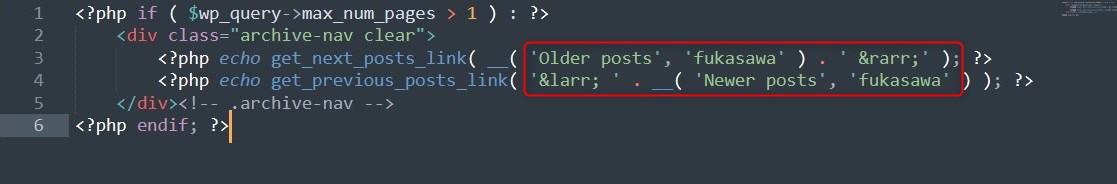
1. でコピーした「pagination.php」をコードエディタで開いて、下記の赤枠部分をカスタマイズしていきます。

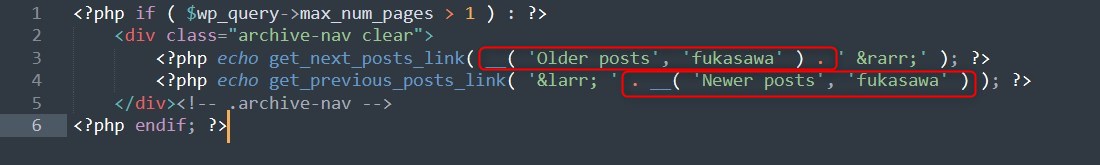
▼まずは3行目の __( ‘Older posts’, ‘fukasawa’ ) と4行目の __( ‘Newer posts’, ‘fukasawa’ ) というコードを前のアンダーバー2つも含め削除しておきます。

ちなみに「__() 」とは、第1引数(’Older posts’)を、第2引数(’fukasawa’)に応じて翻訳して出力するというWordPress特有の翻訳関数です(第2引数は「テキストドメイン」と呼ばれ、テーマの「style.css」の冒頭部分に記載がされてます)。
似た関数として、「_e() 」というものもあります。
つまり「過去の投稿」は、‘Older posts’ が自動翻訳されて出力されているということになります。
→参考になったサイト様の記事「ワードプレスの__()や_E()これって何!?【WORDPRESS勉強帳】」
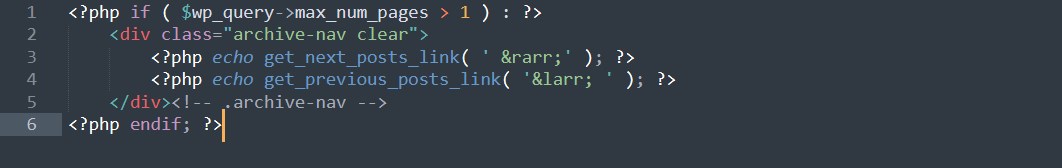
▼削除するとこんな状態になるはずです。

ちなみにこの状態で「pagination.php」をアップロードすると、ページナビゲーションが「→」「←」のように矢印だけになっているはずですにゃ~
3・4行目の末尾あたりのシングルクォーテーションに囲まれた文字列は、矢印など特殊な記号をweb上で正しく表示させる「文字実体参照」という記述法(下記参照)で書かれた「記号」です。
→ ・・・ →(右矢印)
← ・・・ ←(左矢印)「文字実体参照」と言うと何やら小難しく感じるかもですが、ざっくり言うと「ちょっと特殊な記号をどんな環境でも文字化けさせずに表示させるための記述法」となります。
今回は、矢印は残したままその前後に日本語表記(次のページへ/前のページへ)を加えてみました。
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<div class="archive-nav clear">
<?php echo get_next_posts_link( '<span class="">次のページへ →</span>' ); ?>
<?php echo get_previous_posts_link( '<span class="">← 前のページへ</span>' ); ?>
</div><!-- .archive-nav -->
<?php endif; ?>上記例ではclass指定ができるように spanタグ で囲ってますが、class指定が不要であればタグも不要ですにゃ~
以上でカスタマイズは終了です!
「pagination.php」をアップロードしてwebページを確認し、下記のようにページナビゲーション表記が変更されていれば成功です!
もちろん任意の他のテキストにも変更可能ですにゃ~!
また、タグが使えるのでアイコンフォントや画像なども使えますにゃ~
おわりに
他にも「Fukasawa」テーマカスタマイズ記事をアップしておりますので、良ければチェックしてみてください♪

本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧











コメント