とっちゃん@nyanco! です。
WordPress「子テーマ」でWEBフォントを使う方法(複数フォント対応)の備忘録です。
WEBフォントは今回はGoogle Fontを利用します。
「functions.php」に追記
まずは子テーマの「functions.php」に下記コードをコピー&ペーストで追記しておきます。
/*---- Google Web Fonts ----*/ function add_google_fonts() { wp_register_style( 'googleFonts', 'あとでペーストします' ); wp_enqueue_style( 'googleFonts'); } add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
4行目の「あとでペーストします」の部分はフォント情報をペーストする箇所なので、一旦このままでOKです。
利用するフォントを探す
次にGoogle Fontのサイトへ行きます。
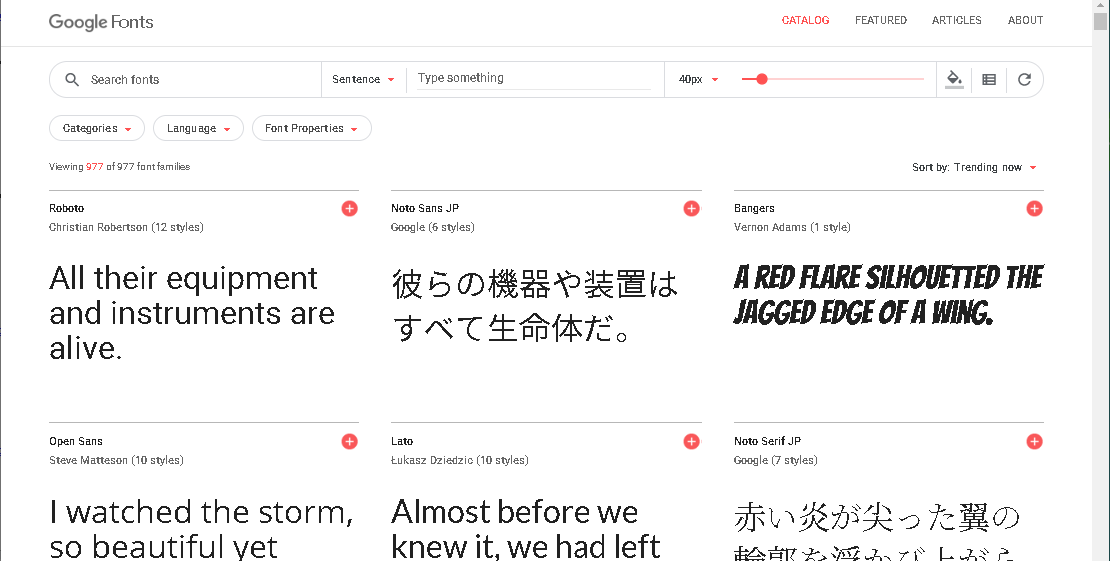
▼こんな感じでWEB fontとして使えるフォントが一覧表示されてます。

フォント名が分かっているならフォント名から検索したり、カテゴリーや言語などでフィルタリングできる機能も使えます。
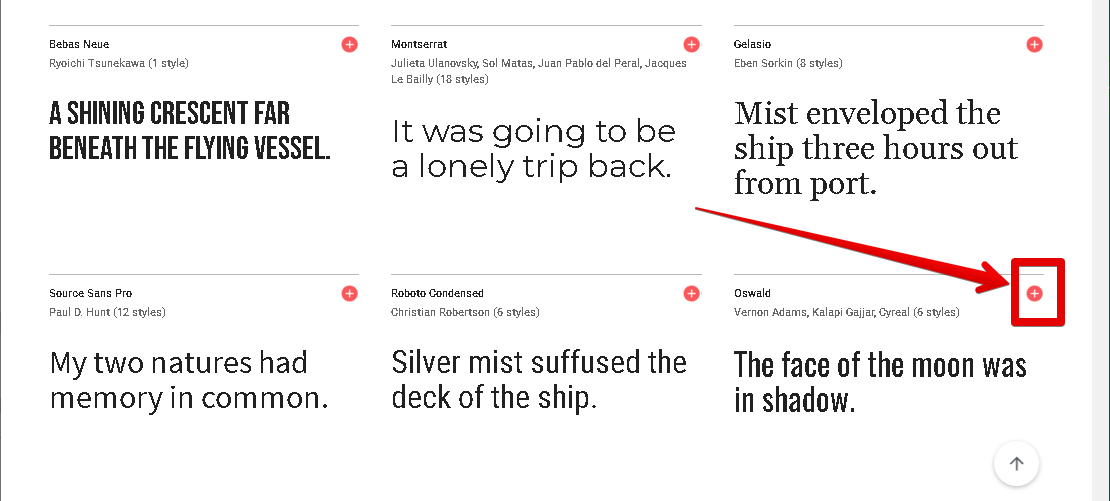
▼使いたいフォントが見つかったら「+」ボタンをクリックします。

今回は「Oswald」というスタイリッシュなゴシック体をチョイスしました。
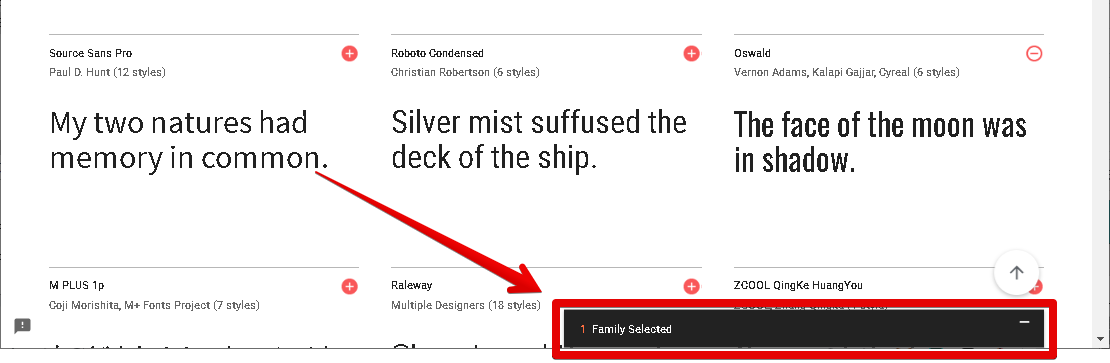
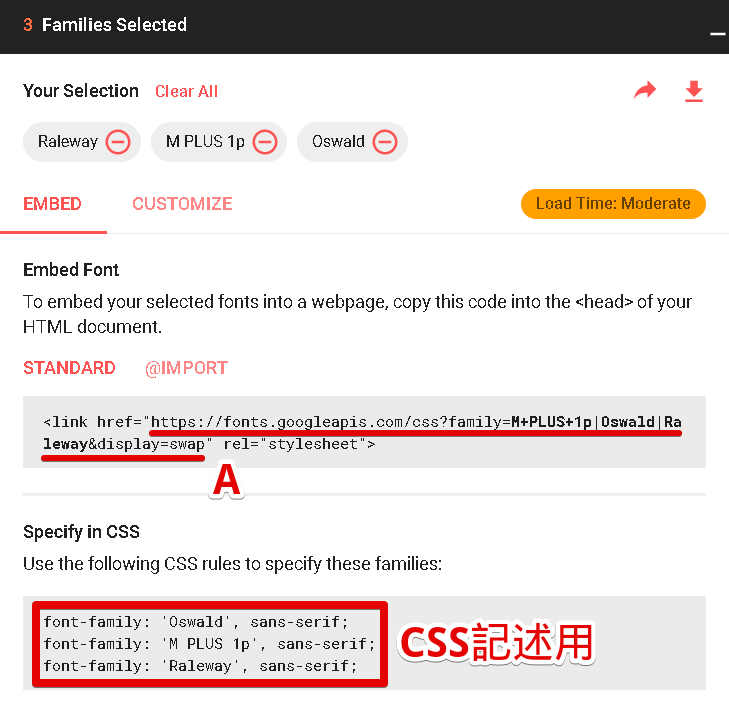
▼画面右下に黒いバーが現れるのでクリックします。

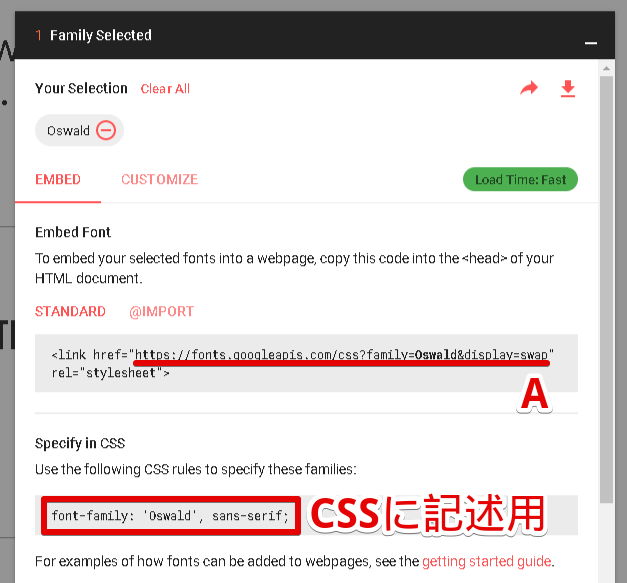
▼「A」の部分をコピーします。※前後の「”」は含みません。

コピーする部分だけ抜き出すとこうです。
https://fonts.googleapis.com/css?family=Oswald&display=swap
「Oswald」がフォント名で、「&display=swap」はCSSのプロパティで、フォントが利用可能になるまで代替フォントで表示しておくという意味です。
「&display=swap」は不要であれば削除してもOKですが、テキスト表示の遅延対策を考えるとそのままで良いかと。
ちなみに下のコードはCSS記述用です。
font-family: 'Oswald', sans-serif;
意味としては、左から順に読み込まれるので「Oswald」が利用可能なら「Oswald」を表示、何らかの原因で利用不可なら閲覧している環境のローカルにある「sans-serif」、つまりゴシック系のフォントを表示するという意味です。
ゴシック体の意味。sans(フランス語で「無い」という意味)と、serif(「飾り」という意味)で、「飾りのないフォント」つまり「ゴシック体」という意味になります。
「functions.php」にペースト
先程コピーした「A」の部分を、「functions.php」の「あとでペーストします」にペーストして保存します。
▼ ペーストするとこうなります。
/*---- Google Web Fonts ----*/ function add_google_fonts() { wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Oswald&display=swap' ); wp_enqueue_style( 'googleFonts'); } add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
これで、Google Fontからフォント情報が読み込まれるようになりました。
「style.css」に追記
あとはCSSで使いたいところに「CSS記述用コード」を設定していきます。
例えば、h1タグにWEBフォントを使いたいならこうなります。
h1 { font-family: 'Oswald', sans-serif; }
CSSを保存後、ページを再読み込みしてフォントが変わっていれば成功です!
※フォントが変わらない時はスーパーリロード(強制再読み込み)をするか、数分置いてから再度リロードすると変わります。それでも変わらないなら記述ミスかもです。
WEBフォントを複数使う
複数のWEBフォントを使うこともできます。
ただ、あまりたくさん読み込むとフォントの読み込みに時間がかかってしまい、ページの表示が遅くなる可能性もあるのでほどほどが良いかと。
特に日本語フォントはデータ量が多いので要注意です。
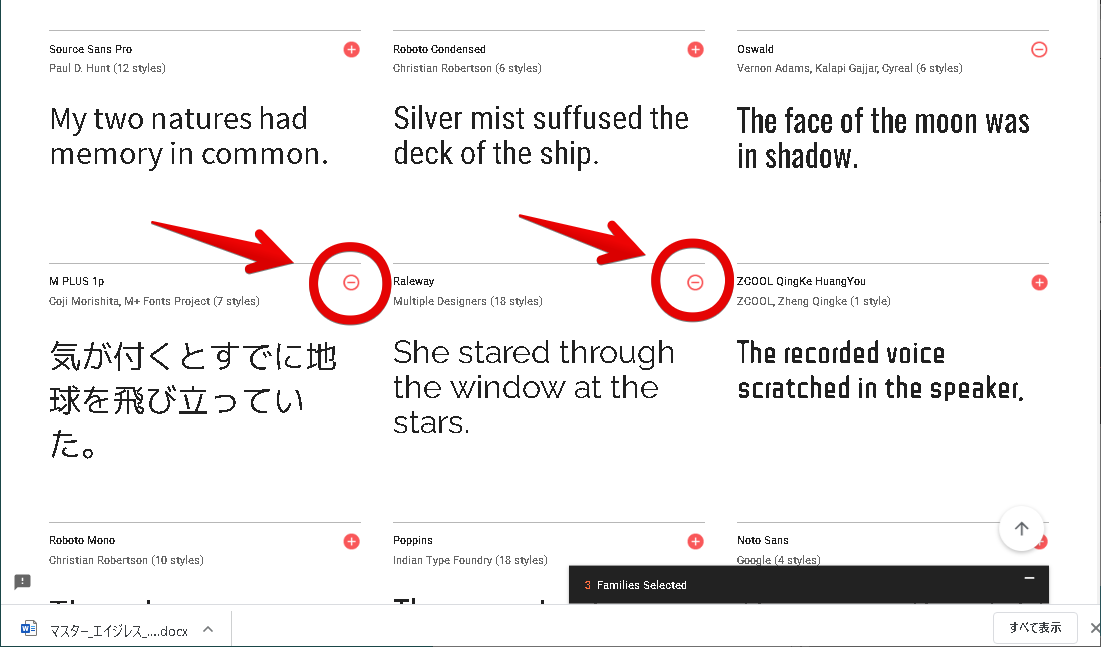
▼Google Fontで「M PLUS 1p」というフォントと「Raleway」というフォントを追加してみました。

▼「functions.php」にペーストする部分が少し長くなりました。

※右上の「Load Time:Moderate」が読み込みスピードの目安です。「Moderate」だと「少し時間がかかるよ」という感じです。
https://fonts.googleapis.com/css?family=M+PLUS+1p|Oswald|Raleway&display=swap
複数のフォントを読み込む場合も、「|」という記号で各フォント名を区切っているだけなので簡単です。
まとめ
WEBフォントを使うと、見る人のデバイスに左右されずに同じデザインを提供できたり、ロゴなどもテキストで表現できたりと表現の幅が拡がりますが、複数のフォントや日本語フォントはページの表示が重くなってしまうので注意が必要です。
個人的には、日本語はデフォルトのままにして、WEBフォントは英文フォントを1~2種類使うくらいの運用が良いかな~と思います。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント
ありがとうございました!助かりました!
コメントありがとうございます!
お役に立てたようで良かったです ^^