WordPressで特定のカテゴリーのみに特定の要素を表示させたりCSSを読み込ませたりしたいんだけどどうしたら良いかにゃ〜?
にゃんこにも分かるように教えて欲しいにゃ〜
という疑問にお答えします。
とっちゃん@nyanco! です。
このところ公私ともにWordPressにどっぷりなとっちゃんです。
できることが増えてくるとどんどん楽しくなってきますね〜!
さて今回は、特定のカテゴリーの記事にだけ特定のhtmlを出力するまたCSSを読み込ませるなど、条件分岐させる技の備忘録です。
WordPressで条件分岐させる方法
早速ですが、カテゴリースラッグが「test」という場合の条件分岐文がこちら。
<?php if( in_category('test') ) : ?> <!-- カテゴリー「test」のページにのみ適用 --> 〜htmlを記述 <?php else: ?> <!-- カテゴリー「test」以外のページに適用 --> 〜htmlを記述(空白でもOK!) <?php endif; ?>
例では「test」という「カテゴリースラッグ」ですが、「カテゴリーID」でもOKです!
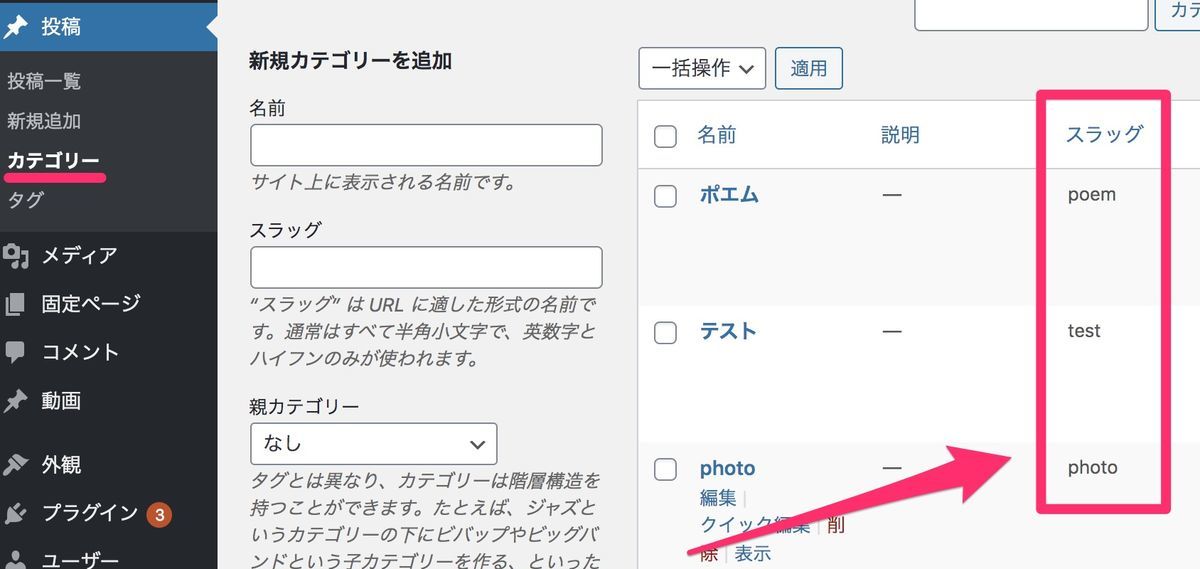
▼スラッグは「投稿」→「カテゴリー」から確認できます。

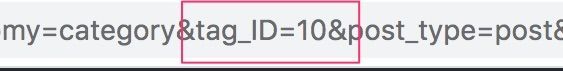
「カテゴリーID」は、先程の画面から任意のカテゴリーをクリックし、ページ遷移先URLの中のtag_ID=●●で確認できます。
▼下記だと「カテゴリーID」は「10」となります。

ただの数字の「ID」より、スラッグ名の方が後から見ても分かりやすいので私は「スラッグ」を使用するようにしています。
複数のカテゴリーを指定したい時
複数カテゴリーの指定も簡単です。
<?php if ( in_category(array('test','photo','poem')) ) : ?> <!-- カテゴリー「test」「photo」「poem」のページにのみ適用 --> 〜htmlを記述 <?php else: ?> <!-- カテゴリー「test」「photo」「poem」以外のページに適用 --> 〜htmlを記述(空白でもOK!) <?php endif; ?>
1行目に array というのが加わって、その後ろに適用させたいカテゴリーの「スラッグ」を ' 'で挟みながら,で区切って記述するだけです。
※ちなみに、カテゴリーには「親カテゴリー」「小カテゴリー」という概念がありますが、「親カテゴリー」を指定したらその「小カテゴリー」にも適用されるわけではないようです。
カテゴリーごとに条件分岐させたい時
カテゴリーごとに細かく条件分岐させるのも簡単です。
<?php if ( in_category(array('test')) ) : ?> <!-- カテゴリー「test」のページにのみ適用 --> 〜htmlを記述 <?php elseif ( in_category(array('photo','poem')) ) : ?> <!-- カテゴリー「photo」「poem」のページにのみ適用 --> 〜htmlを記述 <?php else: ?> <!-- カテゴリー「test」「photo」「poem」以外のページに適用 --> 〜htmlを記述(空白でもOK!) <?php endif; ?>
4行目の elseif(〜) という命令文を追加して条件を増やしているだけです。
この要領でいくらでも条件分岐を増やすこともできます。
javascript や CSS の条件分岐読み込みもできる
先程の例は html の出力でしたが、script や CSS の読み込みも条件分岐できます。
記述の仕方は全く同じです。
<?php if( in_category('test') ) : ?> <!-- カテゴリー「test」のページにのみ適用 --> <link rel="stylesheet" href="〜/test.css" type="text/css" /> <?php else: ?> <!-- カテゴリー「test」以外のページに適用 --> <link rel="stylesheet" href="〜/style.css" type="text/css" /> <?php endif; ?>
上記例だと、カテゴリー「test」ページは「test.css」というCSSが読み込まれ、「test」以外のページは「style.css」が読み込まれるということになります。
カテゴリーで CSS や script が異なっている場合、余計なものを読み込まなくできるので、表示速度アップにつながりそうですね!
※script を記述する場合、script閉じタグ(</script>)までを条件分岐文内に収めるようにしましょう!
この閉じタグ忘れで表示が崩れ、小一時間くらい悩みました… ^^;
phpファイルならどこに記述してもOK
通常なら html出力する記述は bodyタグの中、javascript や CSS の読み込みは headタグの中と決まってますが、phpファイルは、phpタグ(<?php と ?>)で囲まれた箇所を探して実行してくれるので、どこに記述しても大丈夫です。
phpって便利ですねー!! ←まだまだ触りしか分かってない ^^;
おわりに
条件分岐と聞くと小難しそうですが、基本コピーペストするだけだし、仕組みが分かると結構複雑なこともできちゃうので、これはできることの幅がとっても広がりそうです!
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント