とっちゃん@nyanco! です。
今回はX(旧Twitter)ロゴのガイドラインについて明確な表記がないので自分なりにまとめてみたよというお話です。
X公式から明確なガイドラインが公開されたらそちらが正解となりますにゃ〜
Xのロゴには明確なガイドラインがない…?!
いきなりですが、2023年12月現在ではXのロゴには本来あるべきロゴのガイドラインが一般公開されてないのが現状のようです。
くまなく探しましたが見つかりませんでしたにゃ~
ご存知の方はコメントでご一報いただけると嬉しいですにゃ~
▼一応、X公式webサイトにロゴについての「ブランドツールキット」なるページはありますが…

アクセスしてみると分かりますが、いわゆる以下のようなロゴ使用について規定されたルールの表記が見当たりません。
- ロゴのカラーコード指定
- ロゴの最低サイズ指定
- ロゴの余白指定
- ロゴの背景色について
- ロゴの誤用例
- ロゴのレイアウト指定 など
ロゴデータのダウンロードは可能だったので、そのデータから読み取り可能だった以下の2つのルールを以下にまとめておきます(あくまで推定の範囲となりますが)。
- ロゴのカラーコード指定
- ロゴの余白指定
X公式ロゴ利用ガイドライン(推定)
ロゴのカラーコード指定
これはぶっちゃけ見た目でも判断はできますが、公式ロゴデータをPhotoshopで開いてカラーピックしてみたところ下記の通りでした。
| HTMLカラー | RGB | HSB | Lab | CMYK | |
|---|---|---|---|---|---|
| ロゴ(白) | #FFFFFF | R:255 G:255 B:255 | H:0 S:0 B:100 | L:100 a:0 b:0 | C:0 M:0 Y:0 K:0 |
| ロゴ(黒) | #000000 | R:0 G:0 B:0 | H:0 S:0 B:0 | L:0 a:0 b:0 | C:93 M:88 Y:89 K:80 |
白はいわゆる「純白:ホワイト」、黒は「純黒:ブラック」ですにゃ~
基本は公式ページからダウンロードしたデータそのままを利用するのが原則ですが、黒のCMYK値が4色掛け合わせになっていてこのままだと印刷データとしては不適切なので、これに限ってはシンプルに「K:100」としても良いかと思います。
ロゴの余白指定
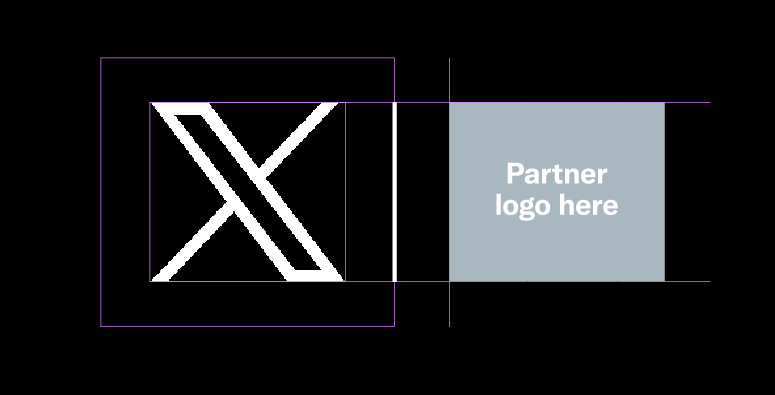
▼ロゴの余白に関してですが、「Logo handle lockups」や「Logo partnership lockups」のデータをダウンロードすると以下のように余白指定のようなものが確認できます。

ちなみにどちらもaiデータで、フォントはアウトライン化されておらず画像もリンク切れ状態でしたにゃ~
慌てて用意した感じがアリアリですにゃ~
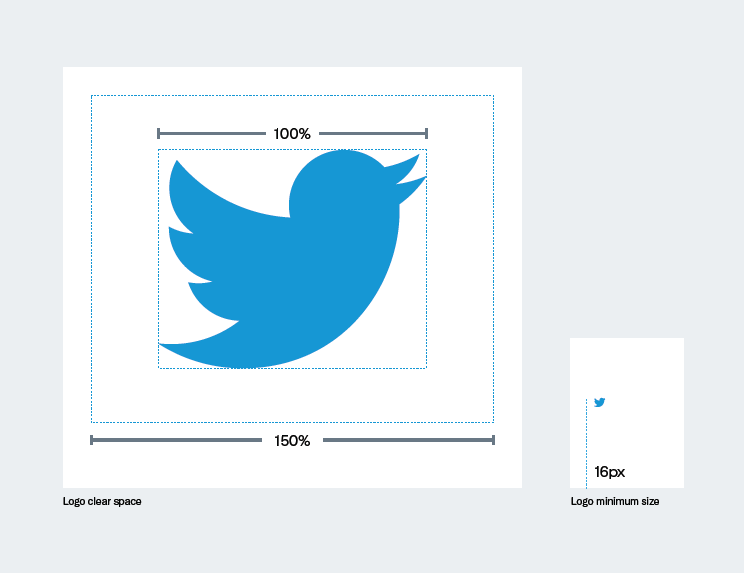
▼ただ、通常であれば以下のようにロゴ幅を100%とすると150%の余白が必要といった感じの具体的な数値指定があるはずですが、Xロゴにはそれがありませんね…

▼そこで実寸を計測してみたところ、旧Twitterと同じ比率であることが分かりました。

縦・横ともにロゴを100%とすると余白は150%以上あれば良さそうですにゃ~
まとめ
公式ロゴデータから読み取れるガイドラインは以上でした。
とりあえず、
- ロゴは公式からダウンロードしたデータを使用
- 余白はロゴ幅100%に対し150%以上を確保
を遵守しつつ、背景色にロゴの視認性を失うカラーを使用しなければ大きな問題になることはないかなと思います。
もちろんこれは個人的見解なので、あくまで参考で自己判断でどうぞですにゃ~
おわりに
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント