とっちゃん@nyanco! です。
今回はイラストレーターで簡単に「びょーんな矢印」が表現できるブラシを作ったので共有します!
びょーーんな矢印
下記のような奥行きのあるびょーーんな矢印の角度・方向違いの色んなバリエーションが、ブラシ+ひと手間でできるようになります。

こんなシンプルな矢印なら、わざわざ作らなくても素材サイトからダウンロードしたら良いのではないかにゃ?
そうなんです!
矢印やピクトなどは、いつも下記のような素材サイト様に大変、大変お世話になっております。
ただ、ありものの矢印では、角度や方向を変更したい時など思うような表現がどうしてもできず…
なので今回は、ブラシを使ってそれっぽい矢印ができないか?と自分で試行錯誤して作ってみた結晶となります(そんな大層なものではないですが ^^;)。
使いどころ
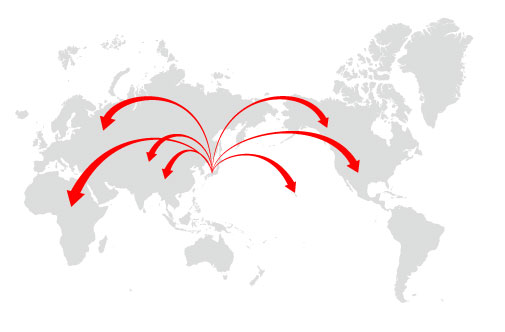
以下のような、とある一箇所から四方八方へ拡散!みたいな表現をしたい時に活躍します。

aiファイルダウンロード
下記をクリックするとブラシデータが含まれたaiファイルがダウンロードできます(イラストレーターCS5で保存しています)。
使い方
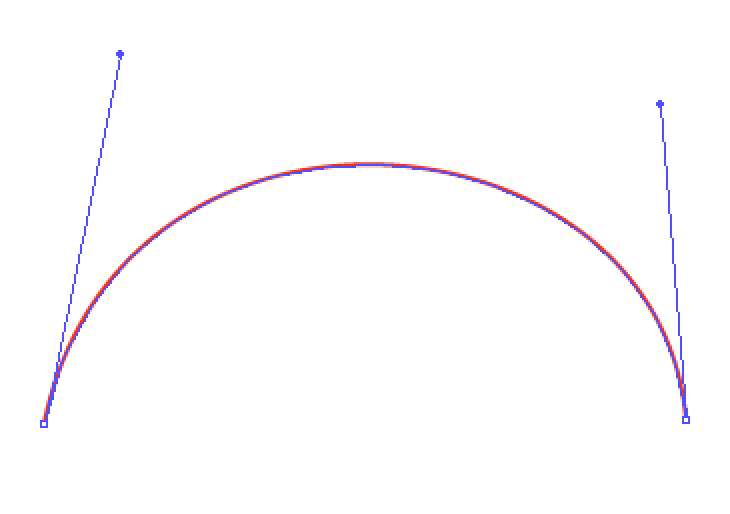
1. 矢印のラインをペンツールで描く
まず、ペンツールでびょーんとさせたい矢印のラインを描画します。
綺麗な矢印を描くコツとしては以下の通り。
- アンカーポイントは始点と終点の2点のみ
- カーブはそれぞれのアンカーポイントからのハンドルで調整する

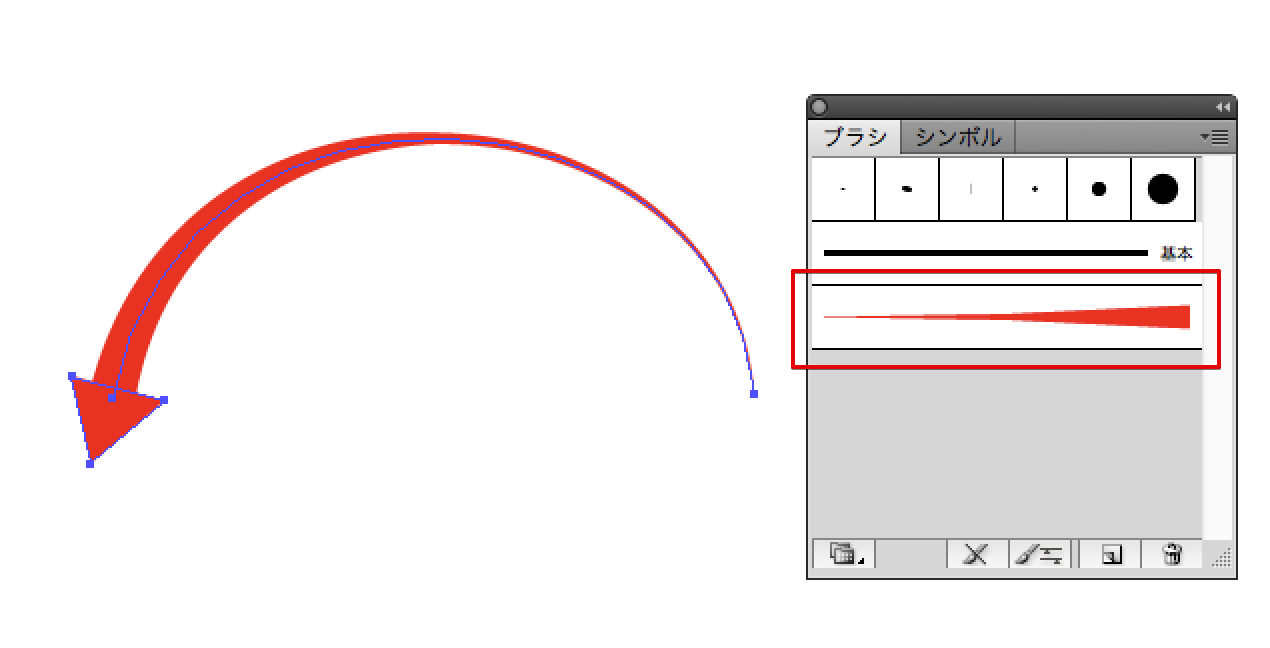
2. ブラシを適用し、矢印の先に三角を配置する
1. で描いたパスにブラシを適用し、ラインの先に三角のオブジェクトを配置したらOK!

矢印の角度・方向によって三角のオブジェクトを回転させたりサイズ変更したりと微調整が必要ですが、普段からイラストレーターを使っている人なら簡単な作業かと。
矢印の太さは線の太さで変更可能、色も自由に変更できます。
色を変える時は「arrow-color」というグローバルスウォッチの色成分を変更すると、三角部分も一括で変更できて便利です。
矢印の向きを反転させる場合
ちなみに矢印の向きを反対にしたいよって時は、変更したいブラシ(パネルのブラシではなく描画しているオブジェクトの方)を選択した状態で、ブラシパネルメニューの①をクリックすると出てくるストロークオプション(アートブラシ)の②「軸に沿って反転」にチェックすると反転します。

あとは三角オブジェクトをリフレクトツールで反転させて適切な位置に配置したらOKです。
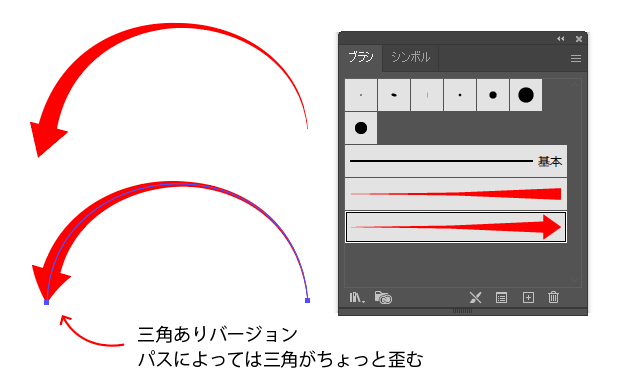
おまけ:三角もブラシに含んだバージョンもあります
矢印の三角オブジェクトの調整が面倒臭い…という方で、三角の形にそこまでこだわらない人向けに、「三角を含んだブラシ」も用意しております。

パッと見、これでいいじゃん!と思う方はこちらの方が断然楽ですが、筆者的には三角の形がちょっと歪むのが気になるので、ひと手間かけて三角だけ別オブジェクトで描画するようにしてます。
状況に応じて使い分けていただければ!
ブラシの元となるオブジェクトもそのまま残しているので、ご自身で自由にカスタマイズしてもらっても全然オッケーです!
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧



コメント