とっちゃん@nyanco! です。
今回はAdobe Illustrator(アドビ・イラストレーター)のデスクトップ版をアップデートしたら、ウィンドウを移動させようとすると強制的にはじめの位置に戻るナゾ現象が発生して困った!けどフリーソフトで動かせるようにしたよというお話です。
プチイライラ案件ですにゃ~
ちなみにイラレのバージョンは28.0ですにゃ~
ウィンドウが動かせない?!
先日、イラストレーターを「生成AI機能」が搭載されたという最新バージョンにアップデートしてみたところ、ウィンドウを動かそうとしても元の位置に戻るというナゾ現象に見舞われるようになりました。
▼こんな感じで、移動させてもスナップが効いた感じで瞬時に元の位置に戻ってしまいます。
なんじゃコリャ状態ですにゃ~!
普通にイライラしますにゃー!
アップデートでウィンドウ位置固定みたいな余計な新機能が増えたのか?と思い「環境設定」などでそれっぽい設定がないか確認するも見当たらず…
早々にGoogle先生に聞いてみたところ、Adobe Illustratorのフォーラムでズバリなバグ報告スレッドを発見!

全文英語なので翻訳しながら読んでみると、バージョンやmacOSなど環境は違えど同様の現象が起きており、かつ具体的な解決法はダウングレード以外なさそうといった感じの内容でした。
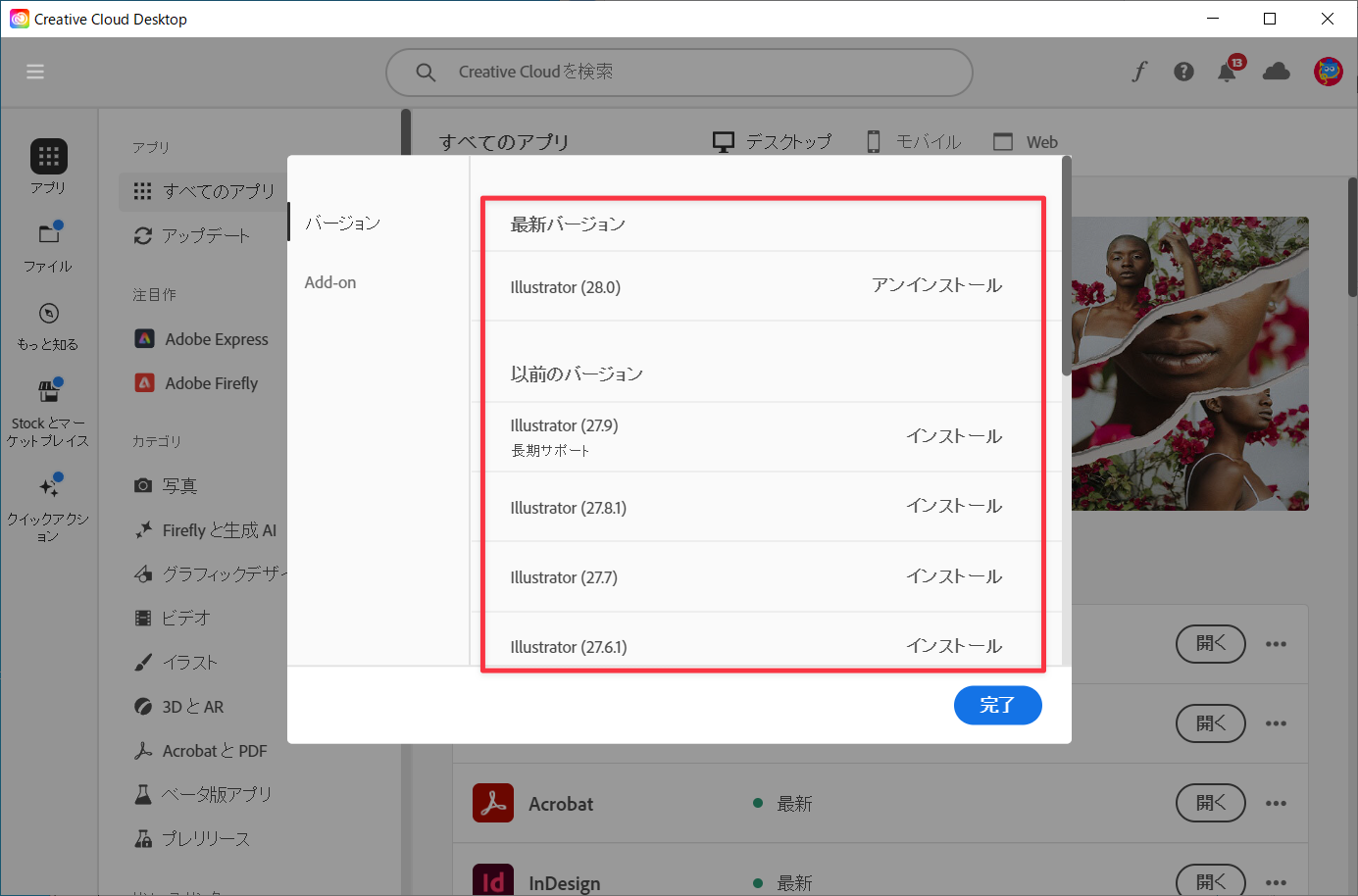
▼バージョンの変更はCreative Cloud Desktopから割と簡単にはできそうでしたが、使いたい機能(生成AI機能「テキストからベクター作成」)は最新バージョンである「28」でしか使えないのでバージョン維持したままなんとか使う方法はないものかと思案したところ…

フリーソフト「シフトムーブ」
ズバリ、フリーソフトの「シフトムーブ」というソフトを使うことで(一応は)解決しました。
「シフトムーブ」はWindows用ソフトですが、macOSにも「BetterTouchTool(ベタータッチツール)」という、有料ですがより高機能なアプリで同様のことは可能です。
「シフトムーブ」とは、通常はウィンドウを動かす時はウィンドウのタイトルバーをドラッグさせる必要があるところ、「Shift」キーを押しながらウィンドウのどの位置でもドラッグするとウィンドウが動かせるという非常に便利なユーティリティソフトです。

導入方法はめちゃくちゃ簡単で、上記サイトよりソフトをダウンロードしてZipファイルを解凍し、生成されたフォルダ内にある「SftMove.exe」ファイルを実行でOK!
インストール不要ですぐ使えますにゃ~
▼タスクバーにこのようなアイコンが表示されたらもう使える状態です。

▼ちなみにアイコンをクリックするとバツがついてすぐ無効状態にもできます。

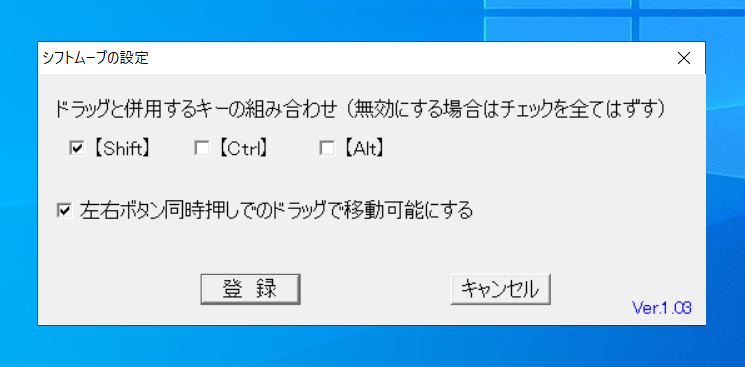
▼タスクバーのアイコンを右クリック→「設定」から「Shift」キー以外の他のキー「Ctrl」「Alt」に変更したり組み合わせたりすることも可能です。

「左右ボタン同時押しでのドラッグで移動可能にする」にチェックが入ってるとマウスの左右ボタンを同時押しでもウィンドウを動かすことができますにゃ~
▼この「シフトムーブ」を使うとこの通り、普通にウィンドウを動かすことができるようになりました!
ちょっと慣れは必要ですが、とりあえずこれで作業はできますにゃ〜
慣れないうちは使いづらいですが、使い慣れてくるとウィンドウのタイトルバーをいちいち掴まなくて良いので寧ろ作業効率はアップするはずです。
おわりに
結構致命的なバグだと思うので近いうちアップデートでこの不具合は解消されるとは思いますが、それまで待てない!という方は参考にしてみてください。
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧







コメント