とっちゃん@nyanco! です。
LINE風吹き出しをブロックエディタ(Gutenberg)でもっと手軽に出来ないかな〜と試行錯誤してると良さげなのができちゃったので、やり方とCSSコードを共有します。
コピーペーストしてもらってもオッケーですが、下記注意点を了承の上でよろしくお願いします。
プラグインは使わず、テーマにも依存しませんが、ブロックエディタのカラム機能を利用しているのでブロックエディタ必須なのと、ブロックエディタの仕様が大きく変わると表示が崩れる可能性があるのでその点はご注意を。
仕様変更があったとしても、CSSで調整可能な気もしていますが。
【テーマ依存なし・プラグインなし】ブロックエディタとCSSだけでLINE風の吹き出し
LINE風吹き出しのコードはネット上にたくさん公開されてますが、キャラアイコンを変更する、吹き出し内のテキストを太字にする、色をつける、リンクを貼るといったことに一手間かかるものばかりで、ちょっと個人的に使い勝手が悪かったので自力で考えてみました。
こだわったポイントはこちら。
- ブロックエディタの文字修飾機能がそのまま使える
- キャラ画像はメディアライブラリから指定できる(もちろんURL指定も可能)
- キャラの名前は画像ブロックのキャプションで表示
- 再利用ブロックに登録すると使い回しがしやすくなる
完成イメージ
早速ですが、完成イメージはこんな感じです。

キャラアイコンを丸で囲ったりやレスポンシブにもCSSで対応!

吹き出しの色や形状や余白、アイコンマスクの背景や線の色などはCSSで自由にカスタマイズできます。
投稿画面はブロックエディタ機能がそのまま使える
ブロックエディタでの投稿画面はこんな感じになります。

ほぼプレビューに近い状態で編集できるので、かなりイメージ通りに執筆できます。
構造としては、1つのブロックをブロックエディタのレイアウト機能であるカラムブロックで2カラムにし、キャラアイコンは画像ブロック、吹き出しは普通の段落ブロックとし、それぞれにCSSで装飾しているだけです。
どちらもカスタムHTMLではないので、ブロックエディタのメニューがそのまま使えます。
以下、それぞれのブロックの補足説明です。
「キャラアイコン」は画像ブロック
「キャラアイコン」は画像ブロックなので、画像の指定や差し替えはメディアライブラリで簡単にできます(もちろんURL指定などでも可能)。
キャラの名前を表示したい場合は画像のキャプションとして入力するだけでOK!
「吹き出し部分」は段落ブロック
「吹き出し部分」は段落ブロックなので、太字・色文字・イタリック・マーカーやサイズ変更などの文字装飾はもちろん、吹き出し内でリンクもできるし、種類によってはショートコードも吹き出し内で表示できます。
導入方法
CSSをコピーペーストする
まずは以下のCSSコードをお使いのテーマ(子テーマ推奨)のスタイルシートにコピーペーストします。
/******* 吹き出しスタイル *******/
/* キャラアイコン部分 共通設定 */
.n-fuki-icon {
text-align: center !important ; /* キャラアイコンを左右中央に */
}
/* 【マスク不要なら削除可】キャラアイコン部分 丸マスク設定 ※キャラアイコンが正方形でないと丸くなりません */
.n-fuki-icon img {
border-radius: 50% ; /* 正円マスク設定 */
background: #dddddd ; /* マスク内の背景色 */
border: 3px solid #cccccc ; /* マスクの罫線設定 */
}
/* 【デフォルトで良いなら削除可】キャラアイコン下の名前テキスト設定(キャプション) */
.n-fuki-icon figure figcaption {
color: #666 !important ; font-size: 0.8rem !important ; text-align: center !important ;
}
/* 吹き出し部分 共通設定 */
.n-fuki {
position: relative ; /* 吹き出しの三角位置設定用 */
margin: 0 !important ; /* デフォルト設定リセット */
padding: 40px 20px ; /* 吹き出しの内側余白設定 */
border-radius: 20px ; /* 吹き出しの角丸設定 */
}
/* 吹き出し三角部分 共通設定 */
.n-fuki::before {
content: "";
position: absolute ;
top: 20%; /* 吹き出し三角部分の位置 */
border: 10px solid transparent; /* 吹き出し三角部分サイズ */
}
/* 吹き出し 左右個別設定 */
.n-fuki-left { background: #dce3fc; } /* 左からの吹き出しの色 */
.n-fuki-left::before { left: -20px; border-right: 10px solid #dce3fc; } /* 左からの吹き出し三角部分の位置・サイズ・色 */
.n-fuki-right { background: #ffe4b5; } /* 右からの吹き出しの色 */
.n-fuki-right::before { right: -20px; border-left: 10px solid #ffe4b5; } /* 右からの吹き出し三角部分の位置・サイズ・色 */
/* ブロックエディタ カラム再設定 */
.col1-fuki-l .wp-block-column:first-child{ flex-basis:15% !important; } /* 左から吹き出しのキャラアイコン カラム幅 */
.col1-fuki-l .wp-block-column:not(first-child){ flex-basis:78% !important; } /* 左から吹き出しの吹き出し カラム幅 */
.col1-fuki-r .wp-block-column:first-child{ flex-basis:78% !important; } /* 右から吹き出しのキャラアイコン カラム幅 */
.col1-fuki-r .wp-block-column:not(first-child){ flex-basis:15% !important; } /* 右から吹き出しの吹き出し カラム幅 */
/* レスポンシブ設定 */
@media (max-width: 599px){
.n-fuki-icon figure img { width: 80%;} /* キャラアイコンサイズ調整 */
.n-fuki { padding: 15px;} /* 吹き出しの内側余白設定 */
.n-fuki-left { margin-left: 10px !important;} /* 左からの吹き出しとキャラアイコンとの余白設定 */
.n-fuki-right { margin-right: 10px !important;} /* 左からの吹き出しとキャラアイコンとの余白設定 */
}
少し長めなんですが、これでも共通部分はまとめるなどしてコンパクトになった方かと ^^;
ちなみに、【削除可】としてる箇所は不必要であれば削除してもレイアウトは変わりません。
CSSをちょっと解説
CSSコードの解説をちょっとだけ。
解説不要な方は次の項目へどうぞ。
それぞれにコメントアウトでどの部分の設定かメモしておいたので、カスタムもしやすいと思います。
ポイントは36行目の「/* ブロックエディタ カラム再設定 */」から下の4行ですね。
ここで、カラムブロックの横幅を擬似要素で定義しています。
ブロックエディタのカラム機能はデフォルトでカラム幅を個別にパーセンテージで変更できるんですが、レスポンシブ(スマホ幅)になると均等幅になってしまうのでこの方法に至りました。
(下記サイト様の記事を参考にさせていただきました、ありがとうございます!)

他のCSSは特殊なことはしてないので簡単かと思います。
7行目の「キャラアイコン部分 丸マスク設定」について補足
コメントアウトでもメモしておきましたが、アイコン画像が正方形でないと正円のマスクになりません。その場合はアイコンサイズを正方形に加工してもらうか、もしくは下記サイト様の記事を参考にCSSを調整してみてください。
画像を円形に切り抜く – 画像を円形にマスクする – CSS Tips
2カラムの「カラムブロック」を作成
CSSの設定が終われば次は投稿画面(ブロックエディタ)での作業です。
吹き出しを入れたい箇所に2カラムのカラムブロックを作成し、そのカラムブロックに対して「高度な設定」>「追加CSSクラス」に、左からの吹き出しなら「col1-fuki-l」、右からの吹き出しなら「col1-fuki-r」と入力します。
今回は例として、左から吹き出しを作るとします。
ブロックエディタのちょっと分かりづらいポイントである「今、どのブロックがアクティブなのか?」は、画面左下に表示されている文書の階層構造リスト(正式名称不明)を確認すると分かりやすいです。
以後、ブロックの指定はこのリスト通りに表記します。
ここで言うと、クラスを指定するブロックは「文書」→「カラム」となります。

【2022/03/19追記】縦積みになる不具合発見…対処法はこちら
スマホで見るとキャラアイコンと吹き出し部分が縦積みになってしまう不具合に今さら気付きました…申し訳ございません。
対処法としては2カラムのカラムブロックに「is-not-stacked-on-mobile」というCSSクラスを追加すると縦積みが解消されます。
ちなみに「is-not-stacked-on-mobile」というクラスはWordPressデフォルトで読み込まれるGutenberg用CSS「block-library/style.min.css」内で定義されてますにゃ〜
すでに複数の記事で使用済みだよ!という方は、「Search Regex」など検索置換できるプラグインを一時的にインストールし、下記のように検索・置換をかければ一括で解消されるはずです(一括処理する際は必ずバックアップ要)。
【左からの吹き出し】
検索:<div class=”wp-block-columns col1-fuki-l”>
置換:<div class=”wp-block-columns col1-fuki-l is-not-stacked-on-mobile”>
【右からの吹き出し】
検索:<div class=”wp-block-columns col1-fuki-r”>
置換:<div class=”wp-block-columns col1-fuki-r is-not-stacked-on-mobile”>
すでに「再利用ブロック」に追加しているものに対しては検索置換プラグインが効かないので、手作業で修正する必要があります。また、修正してもなぜかすぐに反映されないことがあるので時間をおいて要確認です。申し訳ございません。
左カラムブロックの設定
キャラアイコンが入る左のカラムブロック(「文書」→「カラム」→「カラム」)には「n-fuki-icon」クラスを指定します。

その後、カラムブロックの中の「+」をクリックし、画像ブロックを追加しておきます。

右カラムブロックの設定
続いて吹き出しが入る右のカラムブロックの中に段落ブロックを追加し、その段落ブロック(「文書」→「カラム」→「カラム」→「段落」)に「n-fuki n-fuki-left」クラスを指定します(2つのクラスを指定します)。

これで左から吹き出しのひな形は完成です!
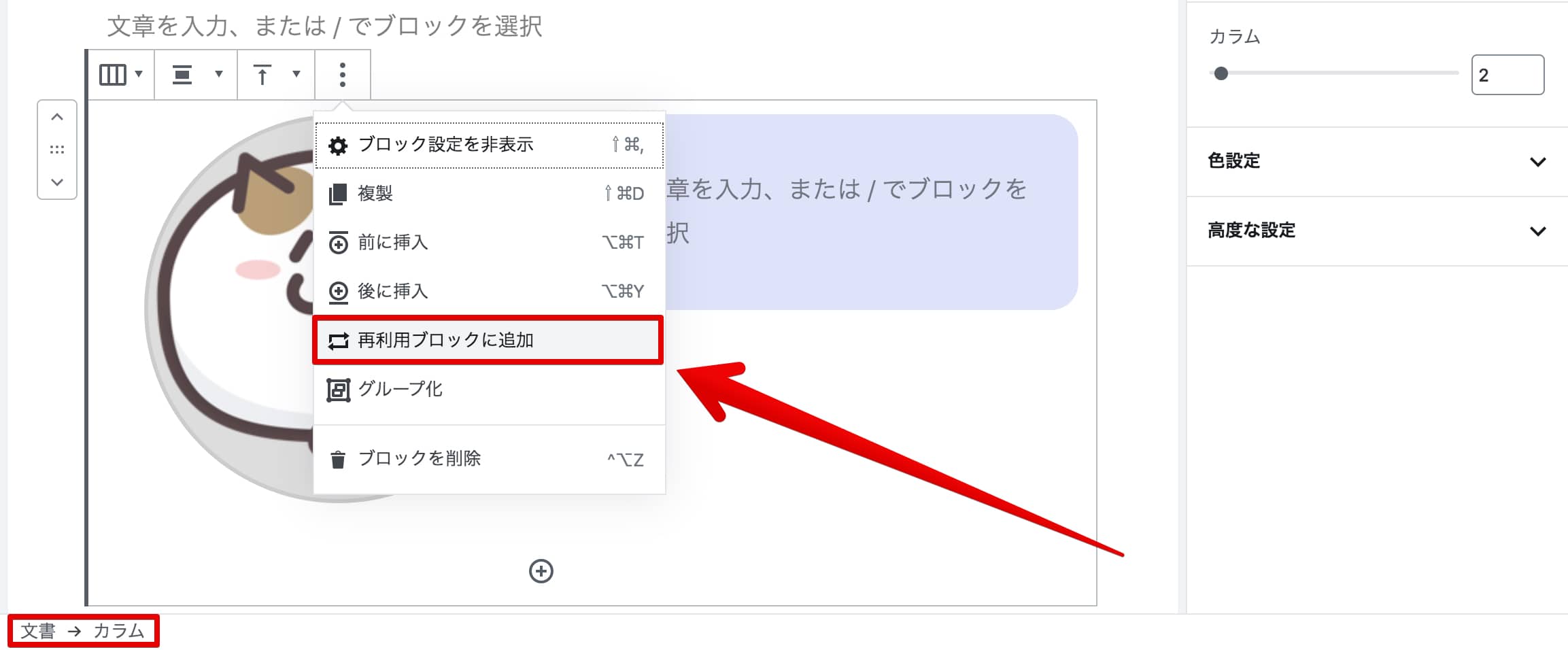
「再利用ブロックに追加」しておくと便利!
この時点で「文書」→「カラム」ブロックを「再利用ブロックに追加」しておくか、良く使うキャラアイコンを画像ブロックに設定した後に「再利用ブロックに追加」しておくと簡単に使い回しができて便利です。
再利用ブロックの名前は「左からの吹き出し」など、分かりやすくしておきましょう(名前は後から変更も可能です)。
上級者の方は「fuki-hidari」など半角英数字の名前にしておくと、検索からキーボードで呼び出しやすくなるのでオススメです。

右から吹き出しの場合は、左カラムと右カラムの内容を反対にしつつ、吹き出しが入る左ブロックの中の段落ブロックに「n-fuki n-fuki-right」クラスを追加します。
「再利用ブロック」の使い方
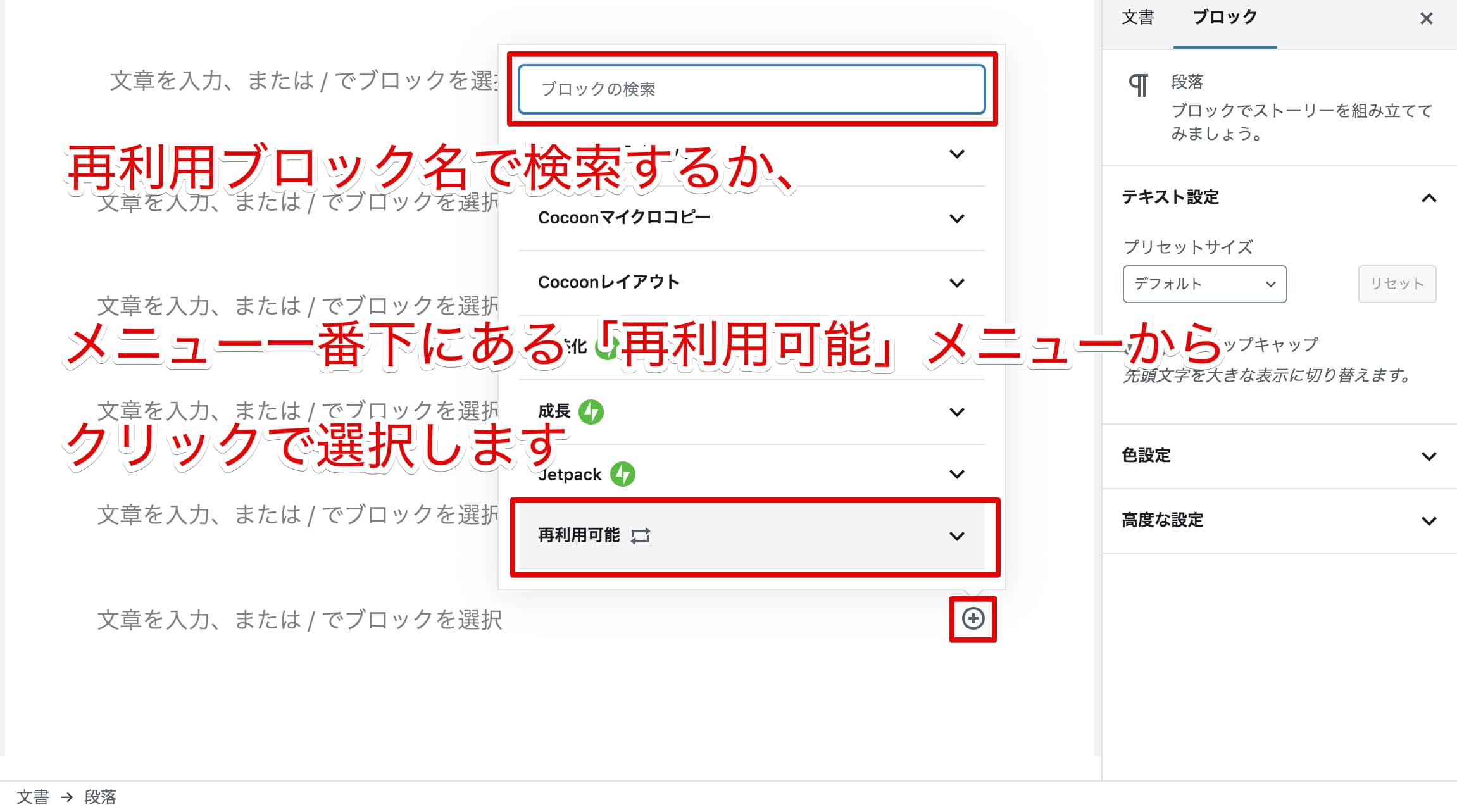
「再利用ブロック」の使い方を簡単に説明します。
新規ブロックを追加し、「ブロックの検索」から「再利用ブロック」の名前を入力するか、一番下にあるメニュー「再利用可能」からクリックして選択すると「再利用ブロック」が挿入されます。

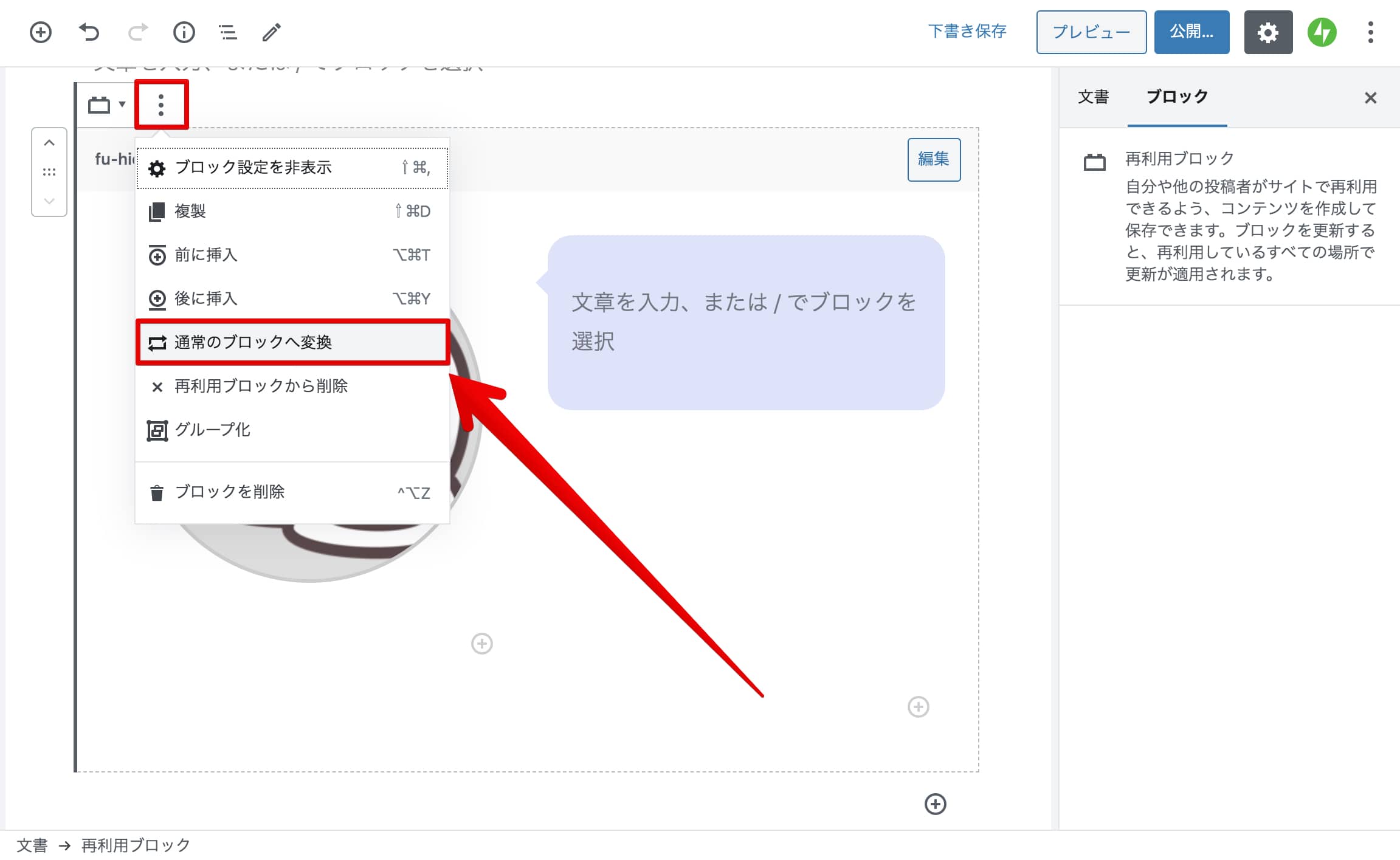
「再利用ブロック」のままでは編集できませんが、ブロックメニュー「…」から「通常のブロックへ変換」をクリックすると編集できるようになります。

右からの吹き出しやよく使うキャラアイコンの吹き出しを「再利用ブロック」に登録しておくと作業が捗りますよ〜♪
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧



コメント
[…] […]
[…] […]
[…] […]