LINEカスタムスタンプが一般クリエイターでも作れるようになったみたいだけど、どんな感じのスタンプでどんな感じで作るのかにゃ〜?
という疑問に私なりにお答えします。
とっちゃん@nyanco! です。
LINEカスタムスタンプがついに一般クリエイターにも開放されましたね。。
そもそもカスタムスタンプとは?
「カスタムスタンプ」は、スタンプを購入した人が、イラストに合わせて自分の名前など、好きなテキストを入れることで、オリジナルのLINEスタンプが作れる楽しいスタンプです。一度購入したスタンプは、何度でもテキストを入れ替えることができます。
引用元:ガイドライン – LINE Creators Market
ひと昔前にスタンプに自分の名前が入っている「●●さん専用スタンプ」みたいな、いわゆる「名前スタンプ」が流行りましたよね(もしかして今も?)。
この「名前スタンプ」とは、名前ごとにスタンプを作成しなければならないので、大量作成&大量申請&大量承認&大量販売…など、クリエイター側・運営側どちらにも負担がかかっていたのですが、その問題をすべて解消するスタンプとも言えます。
(一時期は私も大量に申請していたクリエイターの一人です…LINEの担当者の方々、その節は大変お世話になりました)
また、名前以外の文字にすることも出来るので、アイデア次第でよりフレキシブルに使えるスタンプとも言えそうです。
LINE公式スタンプではすでにリリースされてたのですが、いよいよ一般のクリエイターも作成可能に!ということで作り方など色々調べてみました。
カスタムスタンプの作り方
便利なカスタムスタンプですが、1番気になるのは、自由に文字が打ち変えられる部分をどうやって作成するのか?という点でした。
公式ページにとっても詳しい作成方法が掲載されているので、それをベースにさっくり解説していきます。
ベース画像を用意
まずはベースになるスタンプ画像をpngデータで作ります。
基本、従来のスタンプと一緒ですが、「テキストを入れる箇所」を空けて作成するという点が異なります。
▼赤枠の部分ですね。

逆に言うと違いはそこだけなので、その違いを意識しておけば今までと同じ作り方で大丈夫ですね。
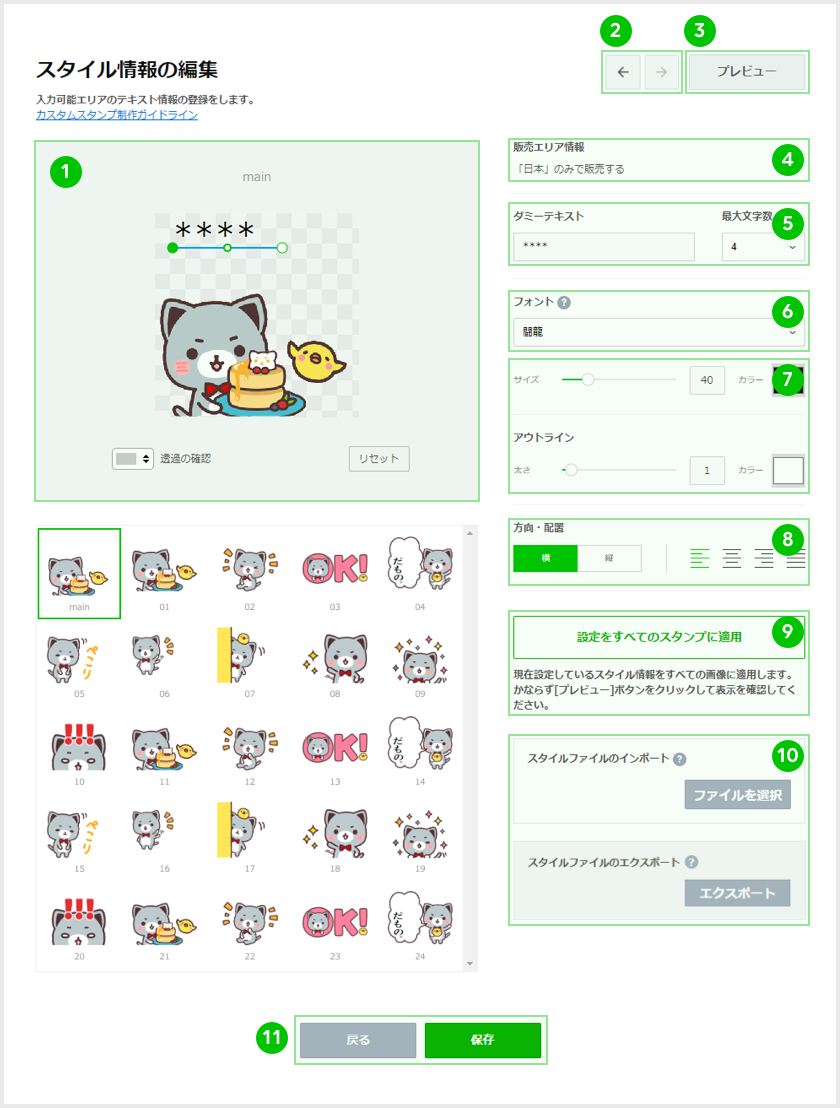
スタイル情報を登録する
このスタイル情報がカスタムスタンプの肝となる部分です。
購入者が自由に入力できるテキスト部分の情報を登録します。
なんと全てweb上でできるみたいです。
まるで制作系のアプリかといわんばかりの機能が詰まってます。

引用元:ガイドライン – LINE Creators Market
気になる機能としていくつかピックアップしました。
[元に戻す]ボタン/ [やり直し]ボタン
いわゆるアンドゥ(Undo)とリドゥ(Redo)機能。
作業を間違えても元に戻したりやり直せたりする、制作系アプリには必須機能ですが、今のところ「※後日対応」と書かれているのでまだ未実装っぽいですね。
ダミーテキスト/最大文字数
ユーザーが入力できる最大文字数も設定できるようです。
長過ぎるとイラストにかぶってしまったり、枠からはみ出したりしますしね。
推奨は6文字までということで、名前なら大体大丈夫そうです。
名前にこだわらないなら、ここを思いっきり多くしてみるのも面白そうです。
ただ改行などはできなさそうなので、フォントサイズを小さくしても文字数には限界がありそうですが。
フォント
フォントも色々と用意されていて、自由に選べるようです。
フォント一覧を見てみると、「ゴシック体」「明朝体」といったベーシックなフォントはもちろん、「丸ゴシック体」や「勘亭流」「POP体」「隷書体」「浪漫明朝体」などなどクセのあるフォントもあり、「これだけあれば十分!」といったラインナップでした。
日本語フォントだけで22種類!
欧文はさらに多かったです。
今後対応フォントが増えることもあるのかな?
ちなみにデザイナーなら馴染みのあるモリサワフォントの「リュウミン」や「新ゴ」シリーズも用意されてました。
フォントサイズ/アウトライン
フォントの大きさの設定と、アウトライン(文字の縁取り)の設定ですね。
ふと、フォントサイズが文字数によって自動で可変する設定ができたら更に自由度高まりそうだなぁと思いました。
縁取りを設定しておくとどんな背景のトークルームでも安心だし、イラスト部分に被っても大丈夫ですね。
自由に文字が打ち替えれないテキストと同じ装飾にしておく方が見栄えは良さそうですね。
[設定をすべてのスタンプに適用]ボタン
文字の装飾(スタイル)を他のスタンプも揃えたい!という時に便利そうな機能です。
また、途中で縁取りの色を変えたい時でも一つ一つ作業しなくて良いのは効率的で良いですね!
ただよく見ると、テキストの配置位置や曲線なども同じスタイルが適用されちゃうようなので、どうなんだろう。。
実際に使ってみないとイメージがつかないですね〜。
スタイルファイルのインポート/エクスポート
一度作ったスタイルを別のスタンプセットにも使いたい!という時もこのインポート・エクスポート機能があれば便利ですね!
この辺の機能まで実装してるのはさすがだと思います。
まとめ
この充実した機能、ほんとすごいと思います。
もうWEB上のアプリですね。
まだ実際には使ってないので使い勝手がどうか気になりますが、またレポートしたいと思います。
ただ、スマホでの作業は難しそうですね。
基本、パソコンでの作業になりそうかな〜。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧


コメント