とっちゃん@nyanco! です。
Shotcutで字幕に絵文字を使いたいんだけど表示されませんにゃ〜
という方に向け、今回はShotcut(ショットカット)で絵文字を入力する方法を解説いたします。
覚えてしまえばやり方はとても簡単です!
そもそも「Shotcut」で絵文字って入力できるの?
ズバリ、「Shotcut」で絵文字入力はできます!
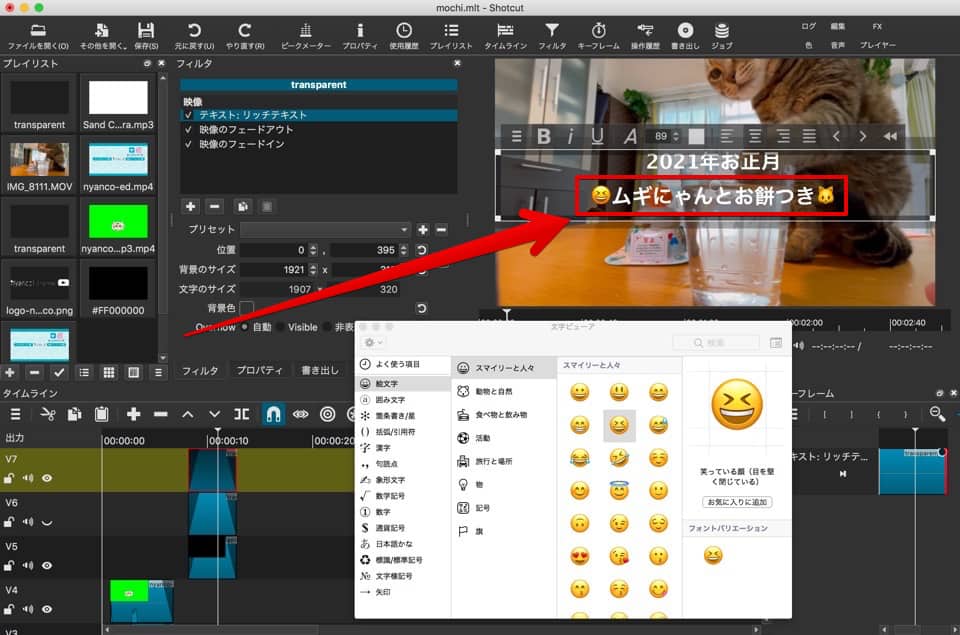
論より証拠ということで、▼こちらをご覧ください。

Shotcutの編集画面ですが、字幕にバッチリ絵文字が入力できているのが分かると思います。
画面はMacですが、もちろんWindows版のショットカットでも可能です。
絵文字の入力方法について
そもそもパソコンで絵文字の入力方法が分からない方は、OS別に記事を書いてますのでよければそちらもどうぞ!
Windows10はこちら
Macintoshはこちら
「Shotcut」での字幕の入れ方について
そもそも「Shotcut」でテロップの入れ方が分からない…という方向けにも記事を書いてるのでこちらも合わせてどうぞ!
フィルタ「テキスト:シンプル」では絵文字は使えない
まず、Shotcutにはテキストを入力するためのフィルタが以下の2つ用意されています。
- テキスト:シンプル
- テキスト:リッチテキスト
普通に字幕を入れる時は「テキスト:シンプル」を使うのが一般的だと思いますが、こちらだと絵文字の入力ができません(執筆時点)。

正確に言うとテキスト入力欄には絵文字の入力はできるんですが、プレビュー画面では空白文字になってしまい、書き出してもプレビュー通り空白になってしまうんです。
フォントの問題かと思い色んなフォントに変更してみるも変わらず。
今後のアップデートでできるようになるかも分かりませんが、現状では「テキスト:シンプル」では絵文字入力はできないようです。
【結論】フィルタ「テキスト:リッチテキスト」を使う
結論、もう1つのフィルタ「テキスト:リッチテキスト」を使うとShotcutでも絵文字を入力することができます。
「テキスト:シンプル」とは少し使い勝手が違うので簡単に使い方をまとめました。
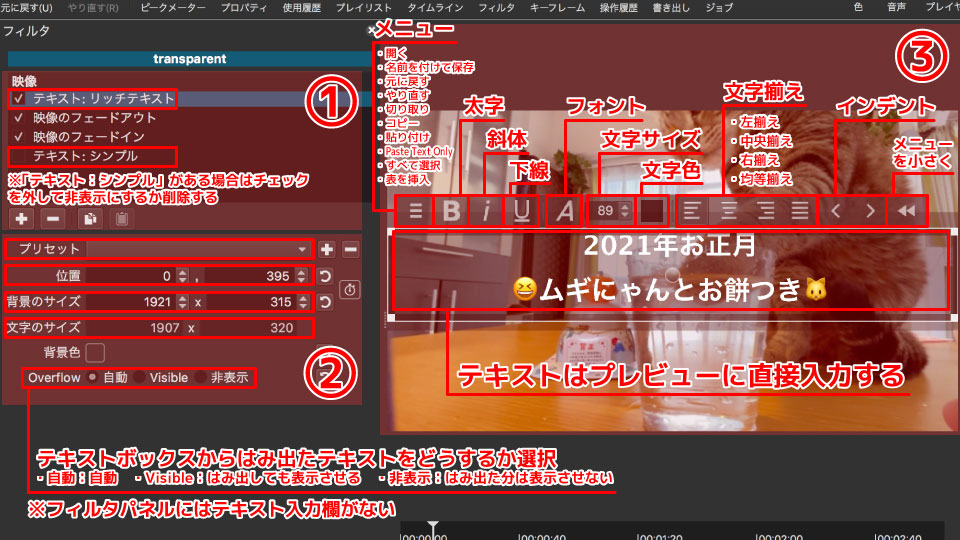
「テキスト:リッチテキスト」設定方法
大きな違いとして、「テキスト:シンプル」はフィルタパネルメインで設定しますが、「テキスト:リッチテキスト」はプレビューパネルメインで設定する仕様となっています。
本記事の趣旨である絵文字入力に関しては、プレビューパネルに普通のテキストと同じように入力するだけでOKです。

①映像フィルタから「テキスト:リッチテキスト」を追加
※「テキスト:シンプル」がある場合はチェックを外して非表示にするか削除しておく
②フィルタパネル設定
- プリセット:「上からスライドイン」などデフォルトで設定されたキーフレームを追加できる
- 位置:テキストボックスの位置を設定
- 背景のサイズ:テキストボックスのサイズを設定
- 文字のサイズ:?変更できない?
- 背景色:テキストボックスの色を設定(透明度も変更可能)
- Overflow:テキストボックスからはみ出たテキストをどうするか選択
・自動:自動(?)
・Visible:はみ出しても表示させる
・非表示:はみ出た分は表示させない
③プレビューパネル設定
- メニュー:設定の保存やインポート、元に戻すなどの基本的なメニュー
・開く:htmlファイルをインポートできる(※)
・名前を付けて保存:htmlファイルとして保存できる(※)
・元に戻す:1手順を元に戻す
・やり直す:元に戻したことを1手順やり直す
・切り取り:選択範囲を切り取る
・コピー:選択範囲をコピー
・貼り付け:コピーしたテキストをカーソル位置にペースト
・Paste Text Only:書式を省いたテキストだけをペースト
・すべて選択:テキストボックス内すべてを選択する
・表を挿入:表を挿入する - 太字:文字を太字にする(選択して部分的に変更可)
- 斜体:文字をイタリックにする(選択して部分的に変更可)
- 下線:文字に下線を引く(選択して部分的に変更可)
- フォント:フォントの種類を変更する(選択して部分的に変更可)
- 文字サイズ:文字のサイズを変更する(選択して部分的に変更可)
- 文字揃え:行の文字揃えを変更する
- インデント:行のインデントを変更する
- メニューを小さく:メニューを小さくする
※ htmlへ保存、htmlのインポート機能に関しては、保存時・インポート時に文字化けが起こるなど、まだまだ不安定な印象なので使わない方が無難かと。
「テキスト:リッチテキスト」の良いところ
- 絵文字が入力できる!
- 選択範囲でフォント・サイズ・色などの装飾の変更が個別にできる
「テキスト:リッチテキスト」の悪いところ
- テキストボックスに対してテキストが天地中央位置にできない
- フチ文字にできない
- ボックス内部余白の設定ができない
- htmlファイル読み込み機能がイマイチ
おわりに
「テキスト:リッチテキスト」、個人的にはまだまだベータ版でこれからバージョンアップでより使いやすくなっていくのでは?と思っています。
特にhtmlファイルのインポートがもっと安定すると表現の幅が拡がるなぁと期待(現状は反映されないcssが多い)。
…絵文字入力の解説というより、「テキスト:リッチテキスト」の解説メインになってしまいましたが、今後は「テキスト:シンプル」の方でも絵文字入力ができるようになれば良いですね〜
本記事がどなたかの参考になれば幸いです。
今回は以上となります。
最後まで読んでいただきましてありがとうございました!
それではまた〜✧٩(ˊωˋ*)و✧






コメント
数あるShotCutの解説サイトでは、
ここだけが現状に沿った説明ができており、最も役に立ちます。
検索でトップに出てくる「カンタンなんちゃら」のサイトは内容が古く、
誤字や説明不足がありますので、検索でたどり着いた方はこちらを見ましょう(笑)
リッチテキストの「悪いところ」の項目(上下中央が不可)を知りたかったので、
とても有益でした。
良記事をありがとうございます。
はじめまして、コメントいただきありがとうございます!
お役に立てたようでとても嬉しいです ^^
引き続き有益な情報を発信して参りますので、どうぞよろしくお願いいたします。